大量のコンテンツを持つサイトでコンテンツ一覧ページをつくる場合、従来は複数の一覧ページに分割してページネーション※を設定し、ページ遷移で誘導していた。たとえば、コンテンツが1,000件あれば、1ページあたり20件掲載し、50ページ分の一覧ページを用意し、ページ遷移してもらうといった具合だ。
このような場合、目的のコンテンツに辿り着くには、何度かページ遷移が発生する。閲覧環境がPCであれば、それほどストレスに感じることはないだろう。しかし、スマホをはじめとしたモバイルデバイスにおいては話が別だ。モバイルデバイスでは、そもそもページ遷移で画面を切り替える行為をストレスに感じる傾向にある。さらに、通信状況が不安定で、中途半端な画面遷移表示になることもあり、ストレスを悪化させることもある。ページ閲覧におけるストレスは離脱に繋がるため、できるだけ減らしたいところだ。
そこで効果的なのが「無限スクロール」だ。無限スクロールであれば、自動的に次のコンテンツが表示されるので画面切り替えが生じない。また、通信状況が不安定でも何かしらコンテンツが表示されているので、ストレスの原因を減らすことができる。他にも無限スクロールには、左に挙げたメリットがある。今回は無限スクロールについて考えてみよう。
無限スクロールを導入するメリット
※ページネーションとは、一つの長いページを複数ページに分割し、「前ページ、1、2、…、次ページ」のようなリンクナビゲーションを設置して、ページ遷移できるようにすること。
[Case Study]無限スクロールが効果を発揮するコンテンツの種類
無限スクロールは一見どのようなコンテンツでも活用できそうだが、コンテンツの種類によっては適していないものがある。ユーザーがどのようにコンテンツを利用するのかを考えて判断しよう。
無限スクロールが適している例:時系列、ギャラリーコンテンツ
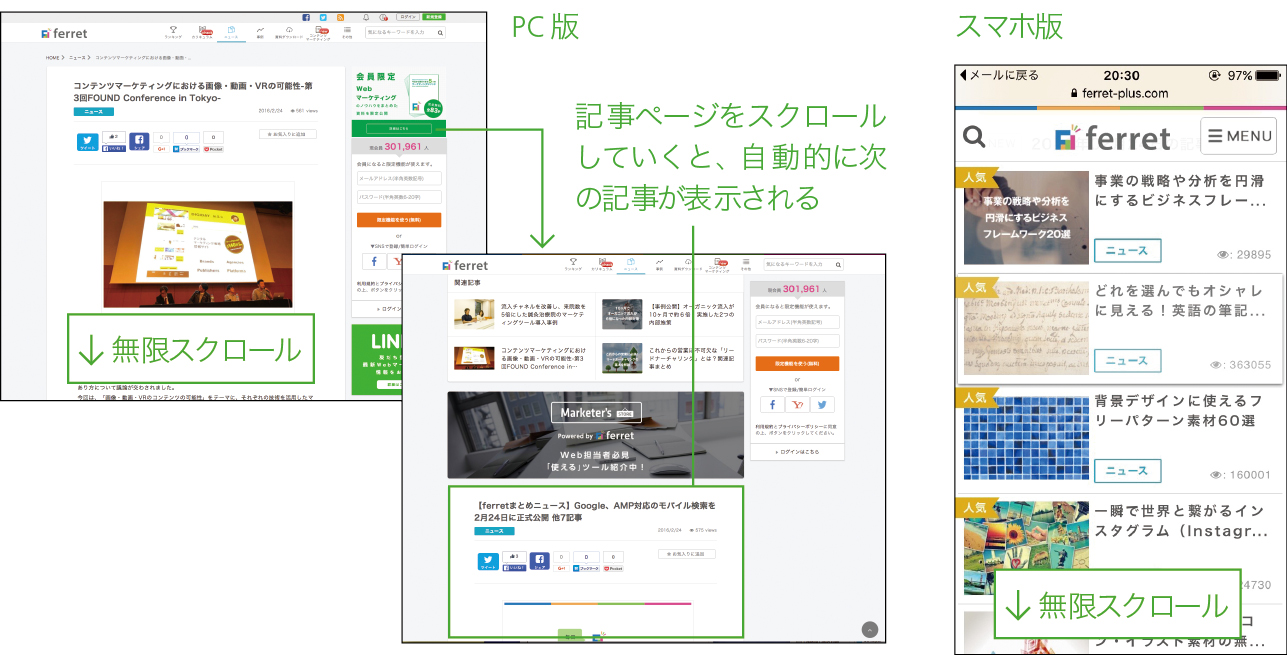
TwitterやFacebookのようなSNS、ニュース系サイトなど、時系列で最新の情報を優先して表示するコンテンツの場合、無限スクロールは最も効果を発揮する(01、02)。直感的な操作が可能なため、ストレスを感じさせず、いつでも触りたくなるようなインターフェイスを実現することができる。

Yahoo! JAPANを運営しているヤフー株式会社のコーポレートサイト。トップページにおいて、サービス情報やプレスリリースなどのニュースを無限スクロールで表示している。PC版ではタイル配置、スマホ版ではリスト配置を採用している

Webマーケティングに関する記事を多く掲載しているメディアサイト。トップページやカテゴリーページの記事一覧部分だけでなく、個別の記事ページでも無限スクロールを採用しており、スクロールのみで最新記事から過去記事までを読み進めることができる。そのおかげで、特にモバイルデバイスでは非常にスムーズな読書体感となっている
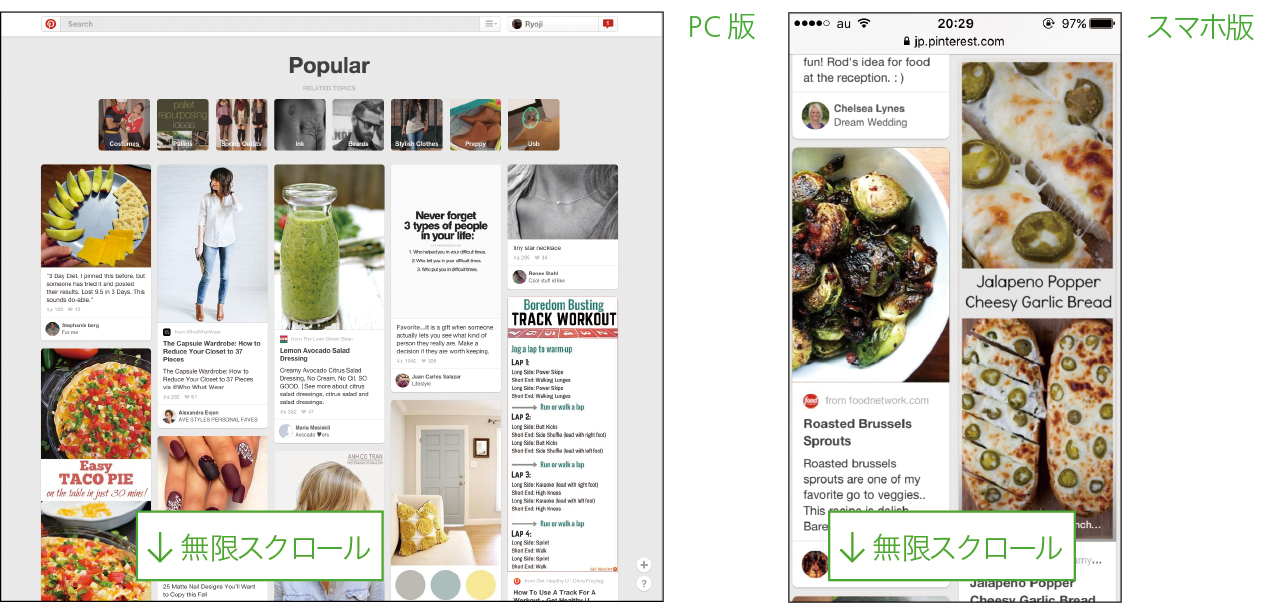
また、デザイン系のポートフォリオサイトや写真共有サイトなども無限スクロールが効果的だ。さまざまな作品や写真などを印象的に並べることによって、ビジュアルでユーザーを楽しませることができる(03)。

テーマ別の画像をコレクションできる、写真共有サイト。無限スクロールを使ったサイトの代表例といえるだろう。タイル配置のレイアウトはPCだけでなく、モバイルデバイスとも相性がよい
無限スクロールが適していない例:ECコンテンツ
ECサイトは、無限スクロールに向いていないとされている。たとえば、SNSでは次々と表示されるコンテンツを消化し、過去のコンテンツへ後戻りすることはあまりないが、ECサイトでは、気になった商品を後からチェックすることが多々あるからだ。
無限スクロールで商品を表示していたら、目当ての商品に戻るために、スクロールで探し続けることになり、ストレスを与えてしまう可能性がある。ECサイトでは、無限スクロールの採用を避けたほうがよいだろう。

- Text:橋本裕敬
- 玩具店でマネージャーを経験後、デザイナーとしてWeb制作会社に転職。LINEクリエイターズスタンプなど、Web制作以外のクリエイティブもしつつ、2015年より(株)LIGに入社。 http://liginc.co.jp/

- Text:蓮子和也
- 顔にインパクトがあるフロントエンドエンジニア。アパレル会社でECサイトの運用に携わったのをきっかけにWebデザイナーに転身。大手のサービスの保守運用をメインに行い、数社の制作会社を経て(株)LIGへ参画。LIGでは新規案件を中心にさまざまなUIを実装している。