「誰に」「何を」を徹頭徹尾Webサイトに落とし込む
Webサイトを構築する時についやってしまいがちなのが、「みんなが使うため」のサイトにしようと考えてしまうこと。しかし、それだと競合他社と似たようなコンテンツ、メッセージが並んだ、凡庸なサイトになってしまいます。
良いWebサイトとは、誰かにとっては使いやすく、誰かにとっては使いにくいWebサイトです。その「誰か」を考えることに時間をかけます。
まずは競合と差をつける自分たちの強みは何かを見極め、戦略というゴールを決めます。その戦略を具体的にサイトに落とし込むために、要件、構造を考え、骨格、表層を決めていく。サイト構築の最初から最後まで「誰に」「何を」を一気通貫させることが重要なのです。
それらを見極めるのに役立つツールが、AB3C分析と戦略キャンバス。東京都・上野にあるナッツ・ドライフルーツ問屋、小島屋の通販サイトでは、同ツールを活用し、「ターゲットの絞り込み」「コンテンツの企画」「構造設計の改善」を行いました。
ターゲットを明確にした上で戦略を立てる
戦略を決めるために、まずターゲットを絞り込みます。ナッツを食べるお客さんは、どういう人か? 洗い出してみると、お酒のおつまみとして食べる人、美容のため、健康のためと、目的ごとに分類ができました。小島屋のケースでは、最もリピート率を見込めるのが「お酒」と一緒に食べるユーザー。これには、一般ユーザーの他に、バーやレストランのおつまみとして仕入れるユーザーも含みます。
ターゲットを絞る時、50代男性、20代女性のような、「ペルソナ」で絞ろうとしてしまいがちですが、この時点では年齢層や性別までは絞らなくてOKです。ペルソナは十分条件であり、よりユーザーに向けて最適化するものではありますが、この場合は必須ではありません。ペルソナから入ってしまうと、「女性がターゲットだからそれは好まないだろう」などと、必須ではない条件が議論に上がってしまう。そのため、まずは必要条件であるユーザーモデルでターゲットを絞り込むのがポイントです。
ターゲットを絞り込んだら、そのターゲットが求めているベネフィット(価値)」と、他社にはまねできない「アドバンテージ(差別的優位点)」は何か。お酒と一緒に楽しむためのナッツを購入するといっても、自分で食べるために買う一般ユーザーとお客様に提供するために仕入れるユーザーでは、求める価値が違います。そのため、AB3C分析を分けて考える必要があります。
ベネフィットやアドバンテージを考える時には、戦略キャンバスも活用します。この際、「おいしい」などといった主観で判断したものや定性的なものも、評価の対象に入れます。客観的なものだけでは、他社と差別化することが困難なことがあるためですが、抽象的であいまいだからこそ、直感的なデザイン表現につなぎやすいというメリットがあるのです。もちろん、裏付けをとり、できるだけ客観性のある項目として組み込むことが大切です。そうしてAB3C分析と戦略キャンバスを行ったり来たりしながら、戦略を練っていきます。
絞り込んだターゲットに訴求するコンテンツ制作
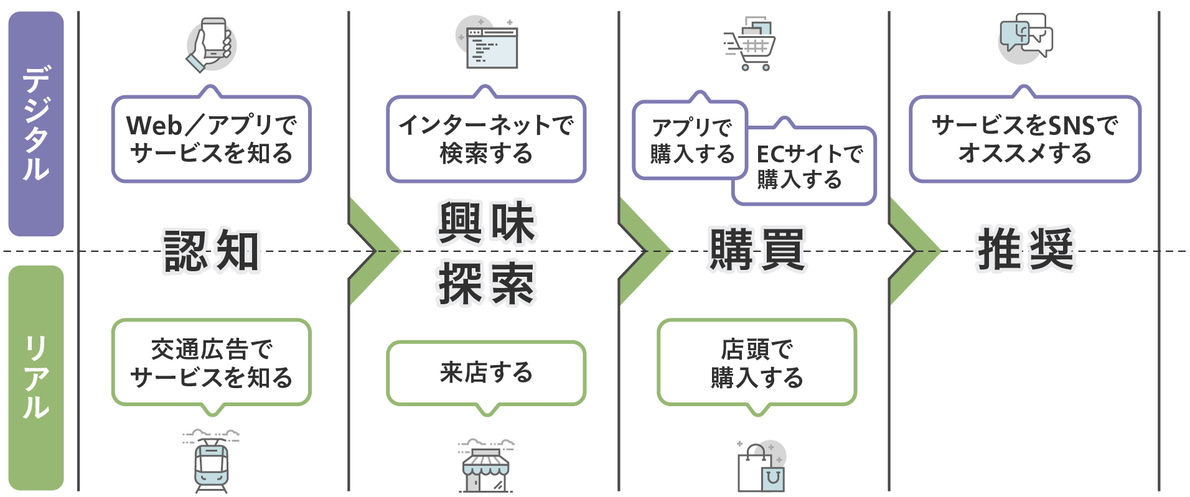
ターゲットを絞り込み、訴求するべき価値を見い出すまではいいけれど、そこから具体的にどうすればいいか。Webサイトは、「すぐに買いたい人を集めて商品を購入してもらう場」だと誤解されがちですが、その前の段階にある「興味を持ってるが、まだ購入する気はない」人の購入意欲を高めることも可能です。
そこで、導き出したベネフィットとアドバンテージから、それらを伝えるために必要なコンテンツを考えていきます。ここを見誤って購入意欲の低い人に向けたコンテンツをつくってしまうと、アクセスは伸びても売上にはつながりません。そのため、このフェーズでも、それぞれのユーザーモデルが求める価値にあったコンテンツを訴求する必要があります。
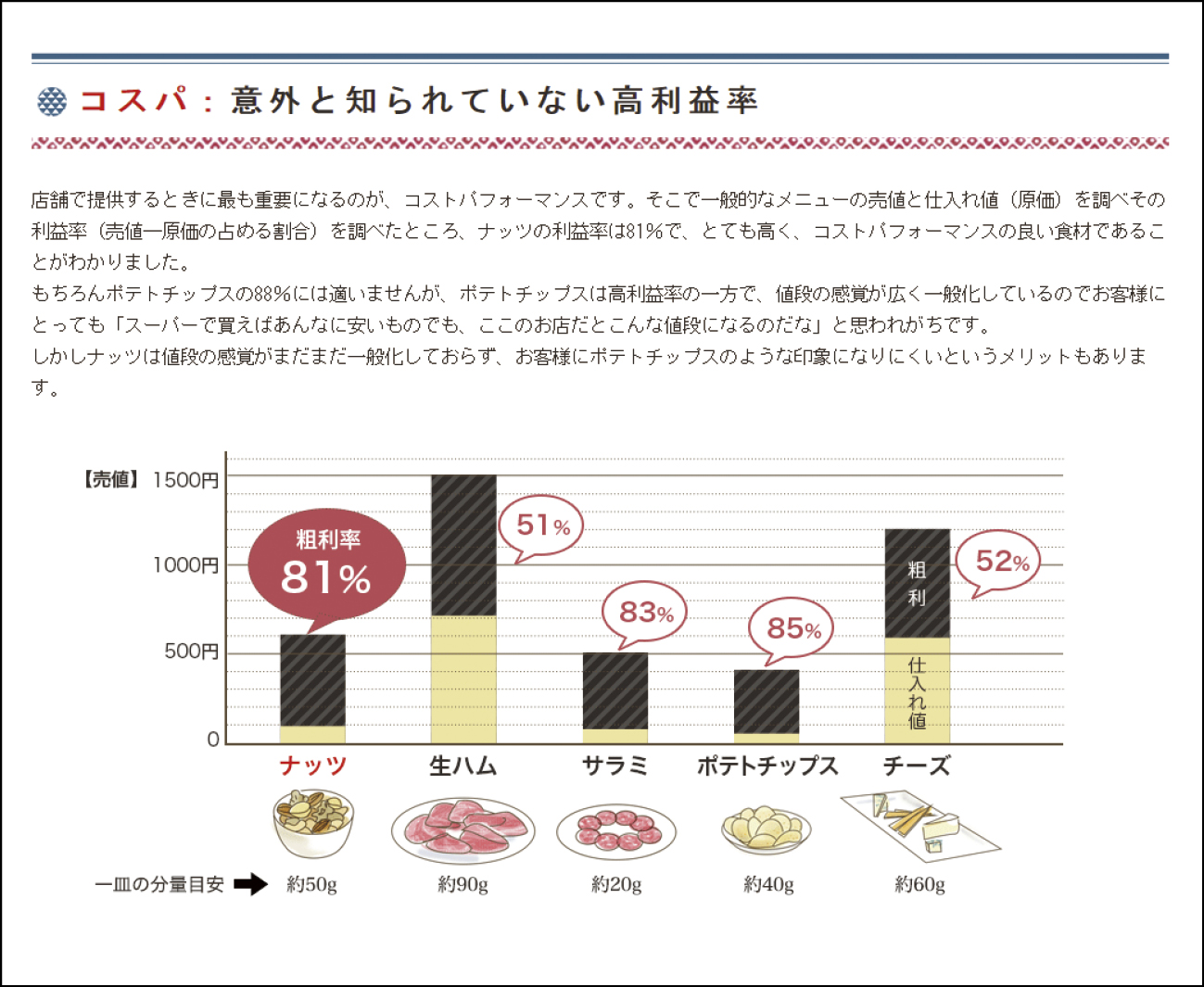
小島屋の場合は、ナッツに対し、「お酒にあうおいしさ」を求めているおつまみ・仕入れユーザーにとってうれしいベネフィットを「お酒とナッツ・ドライフルーツの相性表」に、「利益率のよさ」を求めている仕入れ目的のユーザーには、生ハムやサラミ等の「他のおつまみと比較するコストパフォーマンス表」にし、コンテンツをつくりました。
重要なコンテンツは、手間やコストがかかっても制作します。AB3C分析でそれぞれのユーザーが求めるベネフィットを顕在化させているからこそ、コストや時間をかけるべき本当に必要なコンテンツが見えてくるのです。

構造設計の改善し、わかりやすいサイトへ
見せたいコンテンツが決まったら、いよいよサイトへの落とし込みです。「誰に」「何を」を正しく実現できるように、ユーザーモデルごとに何を見せるか、それを実現できるサイト構造を設計します。
実際に形をつくる前に、見せたい順番を考えましょう。ここが整理できていないと、すべての要素をサイトのトップページに詰め込んでしまうなど、ユーザーの混乱を招くわかりにくいサイトになってしまいます。
例えば小島屋の場合では、「おつまみ」「仕入れ」「美容」という3つのユーザーモデルごとに何を言いたいかを整理しました。小島屋の強みである「種類の豊富さ」「直火ロースト」「卸問屋ならではの価格の安さ」は、すべてのユーザーに訴求したい情報なので、トップページに盛り込みます。一方、ナッツの仕入れ目的でサイトに入った人にとって、「ナッツは健康にいい」は不要な情報です。そのため、それぞれのユーザーモデルが目的にあったコンテンツを見られるよう、トップページでシーンごとに振り分けています。難しいのは、複数のユーザーモデルに見せたいコンテンツの格納場所の設計です。例えばおつまみユーザーと仕入れユーザーに見せたいモデルの「お酒とナッツ・ドライフルーツの相性表」は単独のページに切り分けて、それぞれのユーザーモデルのシーン別ページ内からリンクしました。
これにより、絞りこんだターゲットにあわせて制作したコンテンツだけをしっかりと見せつつ、その他を目的としたユーザーにも商品を訴求できるサイトの枠組みが完成します。
設計の大枠が決まったら、ページ単位にワイヤーや表層をデザインします。ユーザーの「ほしい」という欲求には二通りあり、それぞれ求められるワイヤーデザインが異なります。まず、「アーモンドがほしい」と、あらかじめほしいものが決まっているウォンツ型。そして、「ナッツが食べたいけど、どんなナッツがいいかわからない」という、ほしいものがあいまいなニーズ型です。
ウォンツ型のユーザーは買うものが決まっているので、ほしい商品の掲載ページへ直接リンクできるプルダウンメニューが有効です。しかしそれだけに偏ってしまうと、他の商品が掲載されているページを通ることができません。つまり、ほしい物以外の商品に出会うことができず、購入アイテムが増えないというデメリットもあります。
小島屋では、新規顧客だけではなくリピーターのユーザーも想定しているため、ウォンツ型とニーズ型が一体となったワイヤーデザインを施しました。
まずニーズ型には、トップページの最上部でそれぞれにあったシーンを選ぶためのバナーを設置。そして、リピーターであるウォンツ型には、お気に入りの商品のページへすぐリンクできる一覧を設けています。
ユーザーモデルの選別で集客に結び付ける
一昔前はインターネットで物を購入できる時代ではなかったため、ほしいものを“記憶する”という行動に沿った長期的なマーケティングが必要でした。ところが今はネット通販があるので、ほしいと思ったら即購入できます。
そのため、ユーザーのほしいという動機やモチベーションにすぐアプローチする短期的なマーケティングが有効になっています。
ほしいと思っても、掲載されている情報が多すぎて、どれを買えばいいか明確な指標がなかったり、ほしい商品の注文ページにすぐリンクしなければ、ユーザーは離脱してしまうでしょう。
今一度「ユーザー目線」に立ち返って、戦略を練り直してみましょう。「誰に」「何を」を明確にすれば、訴求するべきコンテンツや他社と差別化できる強みが見えてきます。