Webサイトの制作には数々のステップがあります。中でもワイヤーフレームの確認は、トップページや各下層ページの内容を決める上で極めて重要なステップです。
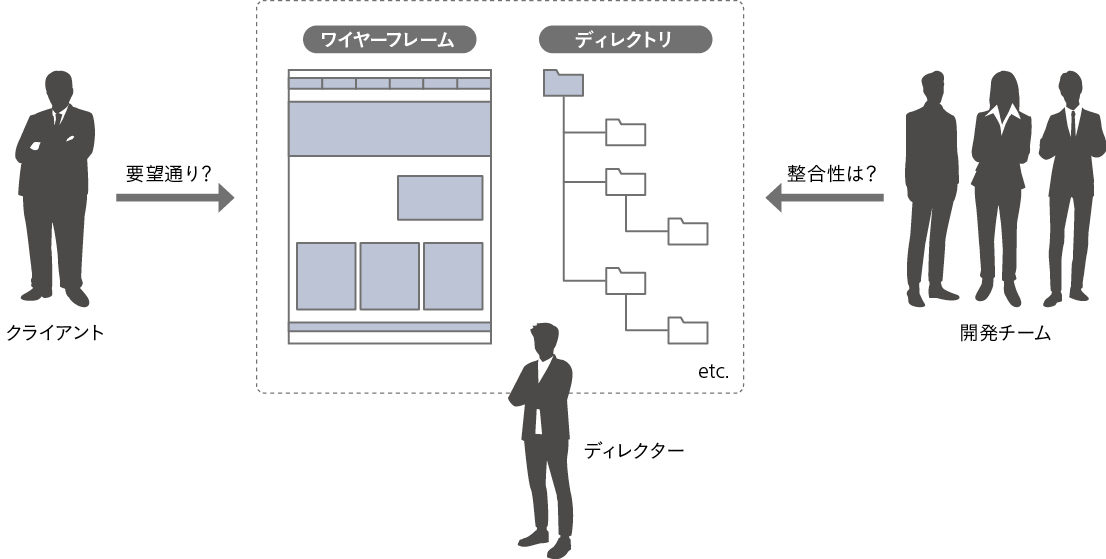
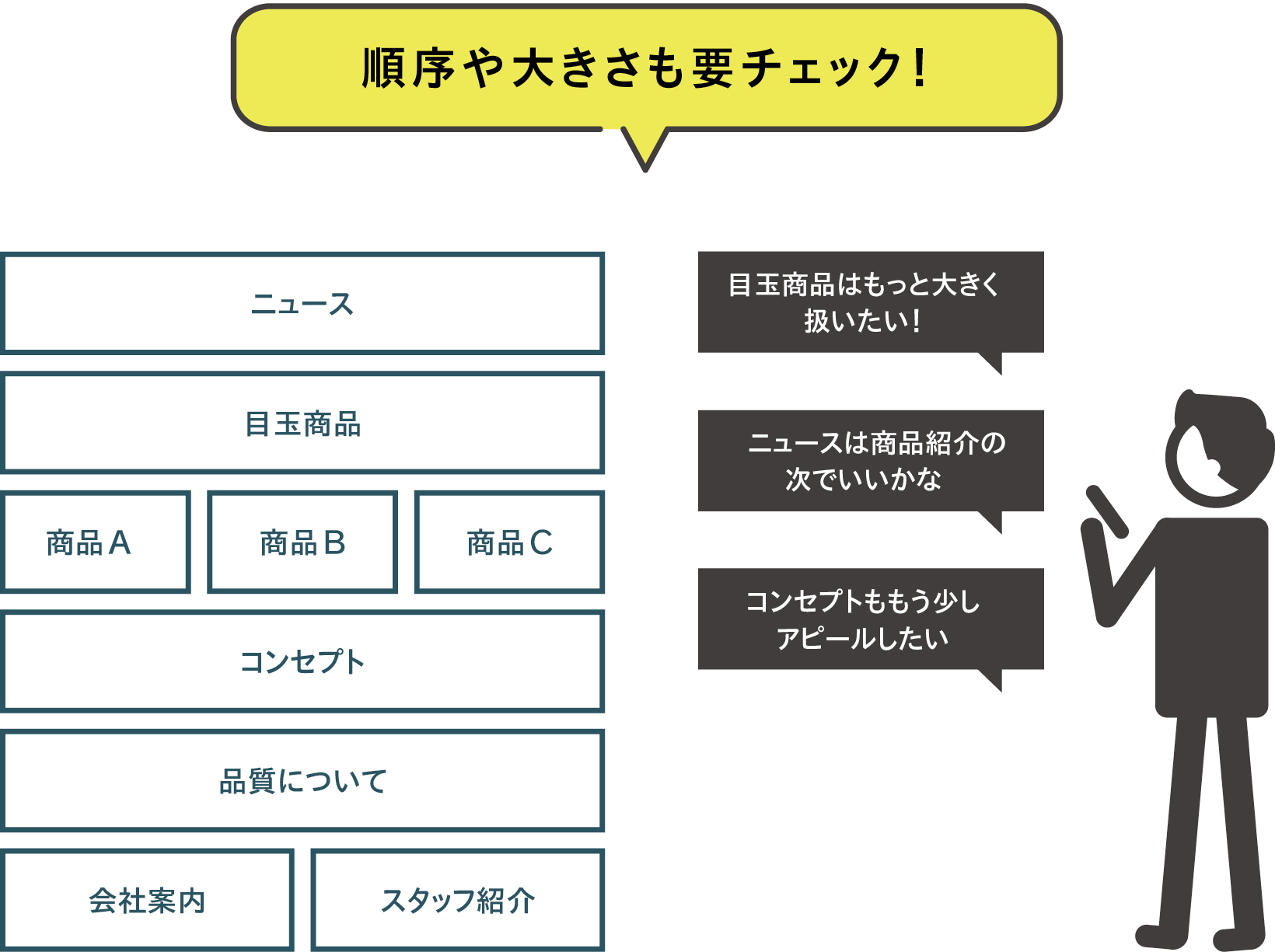
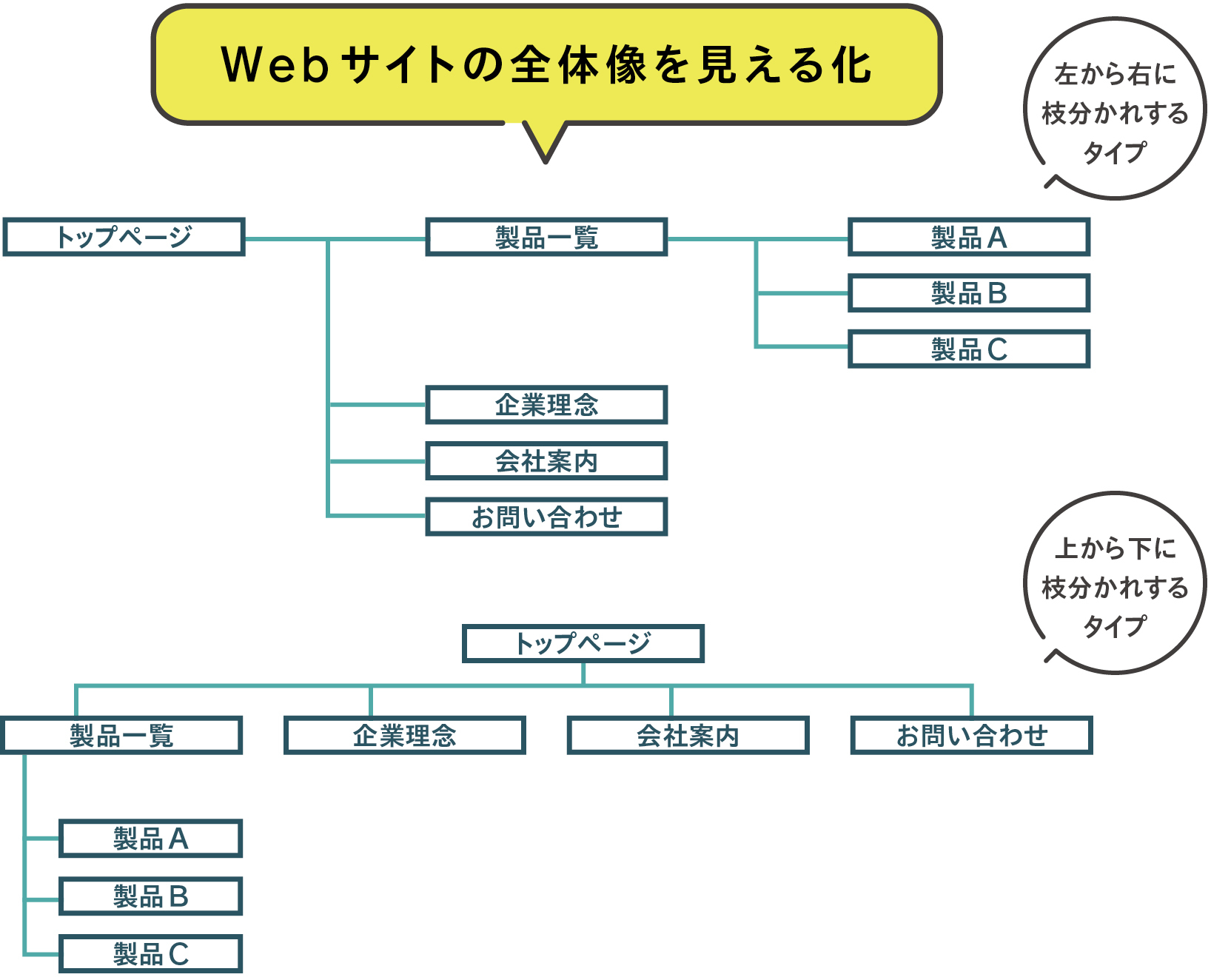
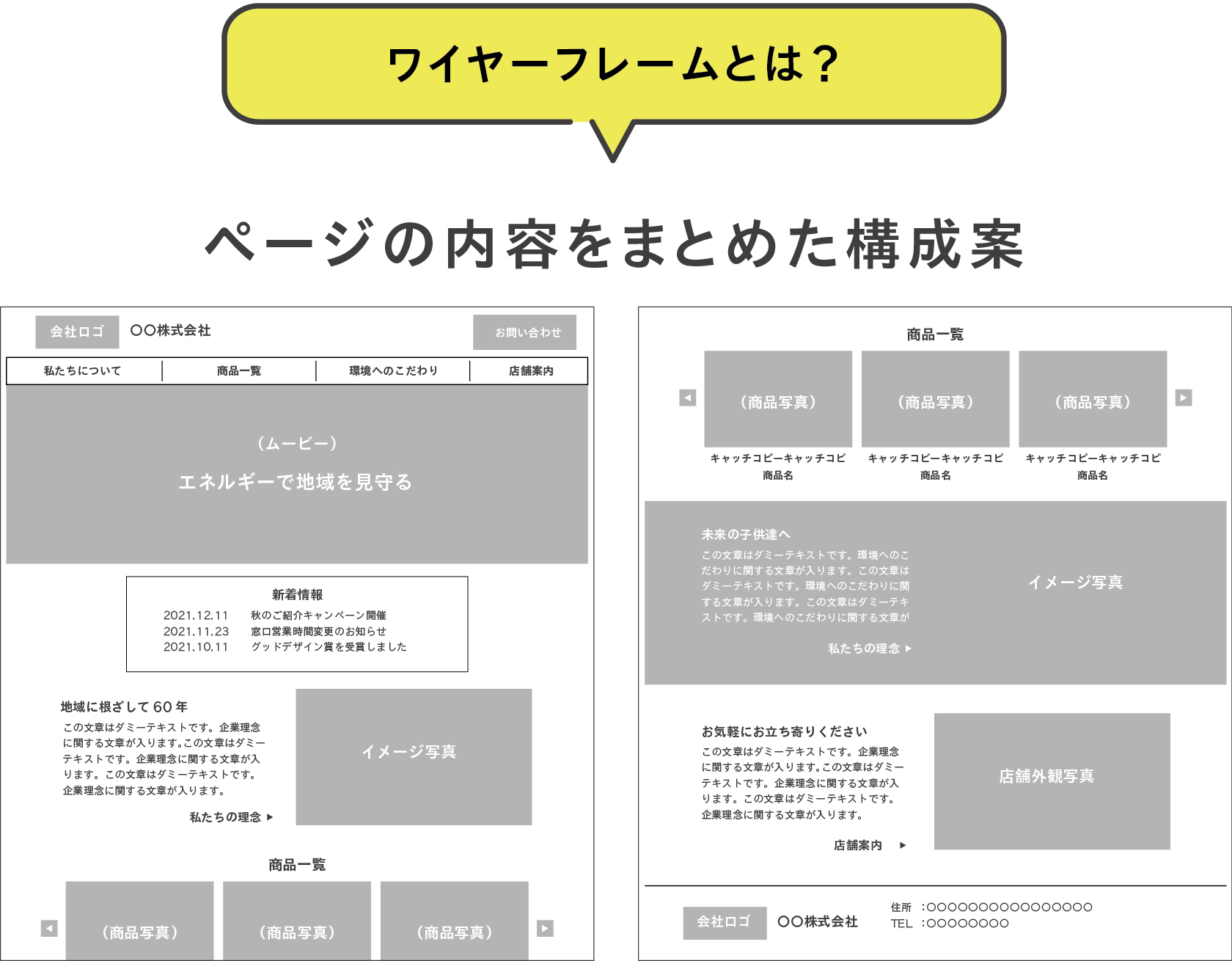
サイトマップでWebサイト全体の設計図が決まると、制作会社はワイヤーフレームの作成に着手します。ワイヤーフレームとは、いわばページごとの設計図のようなもの。それぞれのページにどんな要素が入るかを考え、配置順やレイアウトをまとめていきます。同じページのワイヤーフレームを複数回つくるケースもありますが、最初の段階では、画像が入っていなかったり、文字もダミーテキストの状態であることが多いでしょう。
初めてワイヤーフレームを見ると誤解してしまうかもしれませんが、ワイヤーフレームはあくまで設計図であり、デザインではありません。この時点で見た目がそっけないと感じたとしても、最終的にはキチンとデザインされたWebサイトになるので安心しましょう。
ワイヤーフレームは、Webサイトの制作ステップを「内容の構成」段階と「デザイン」段階に切り分ける上で役立ちます。先に内容を固めておけば、デザイン工程では見せ方だけに集中できます。結果として、デザイン校正のやりとりが少なくて済むようになるのです。

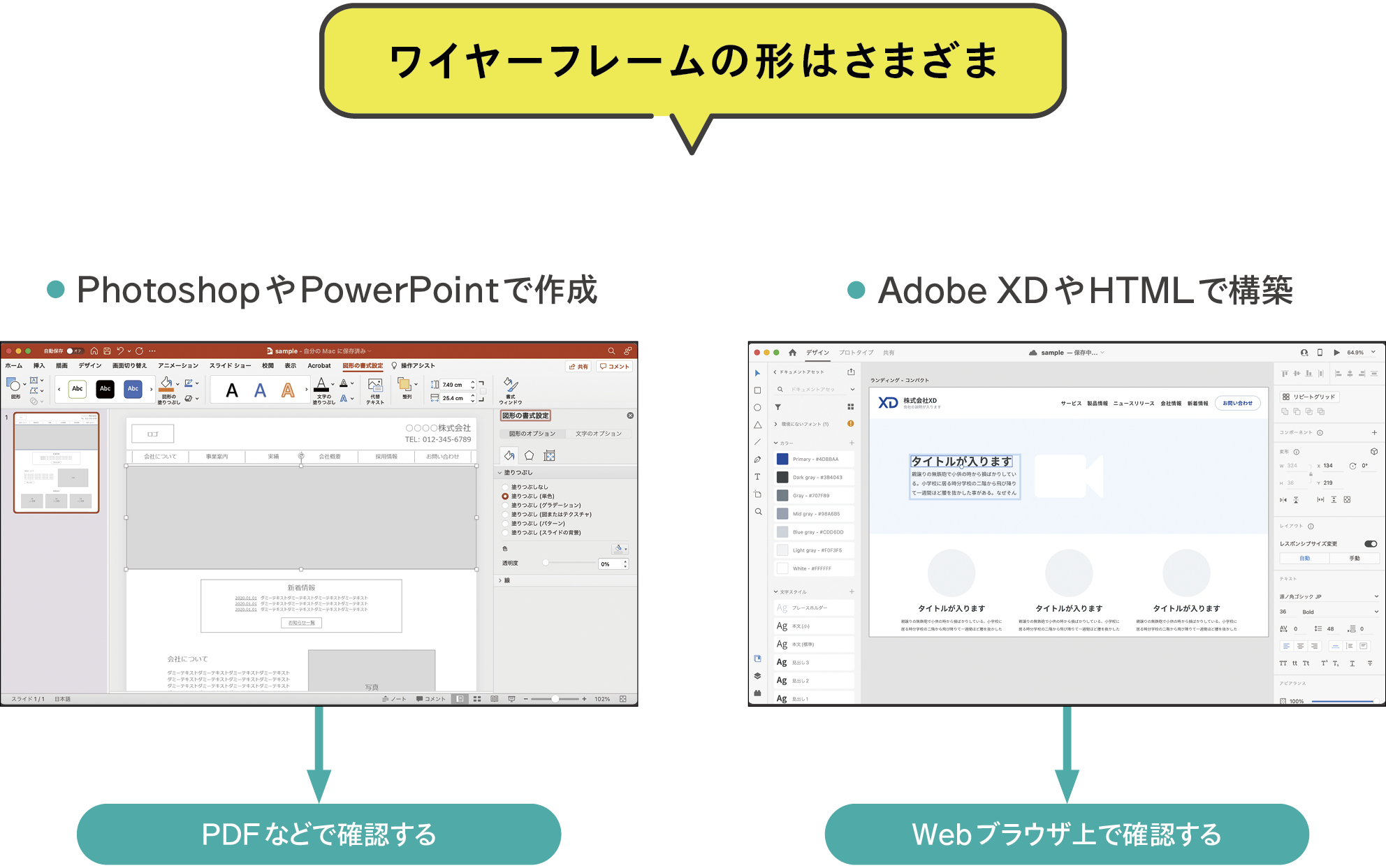
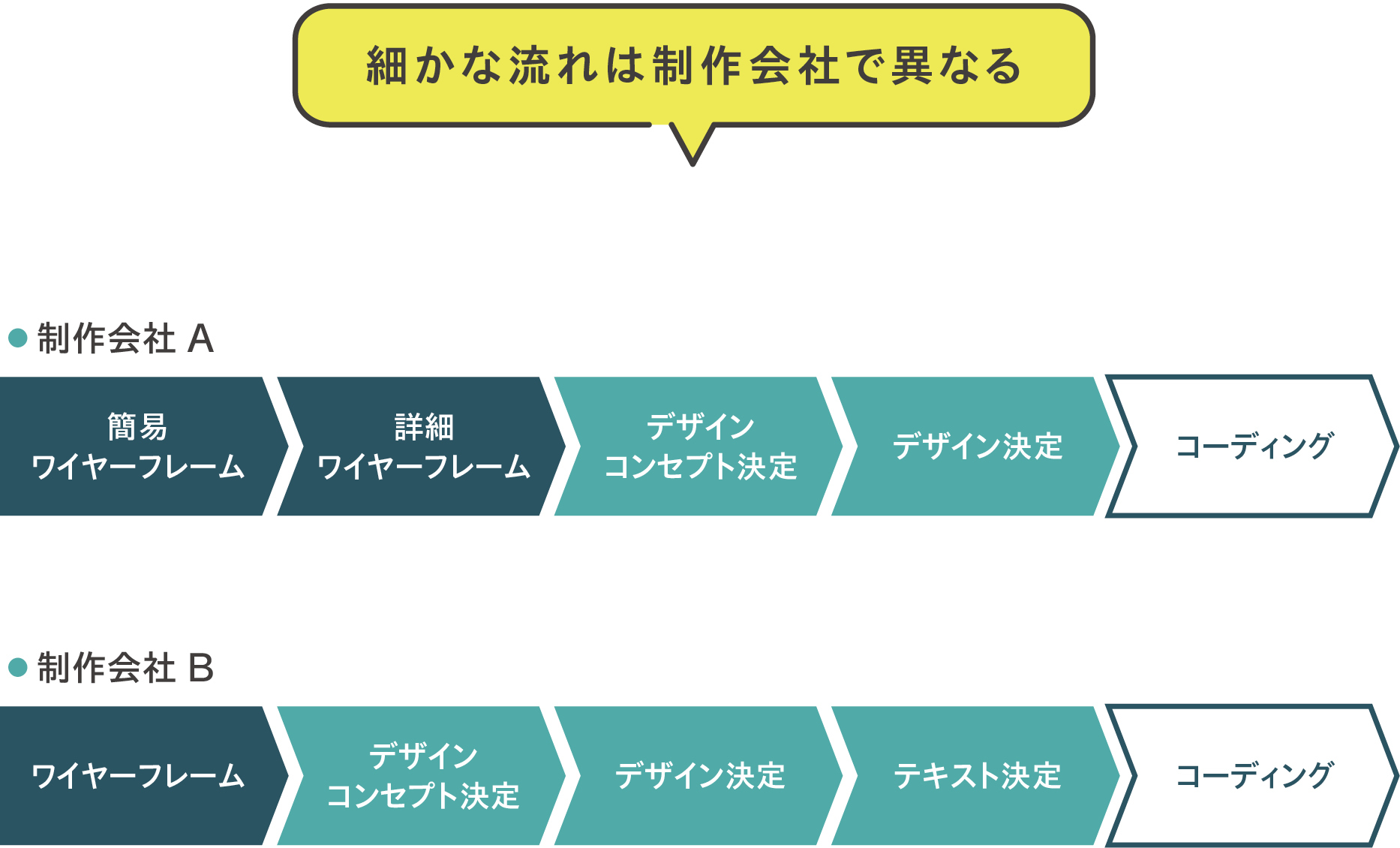
ワイヤーフレームのつくり方は、制作会社によって違います。例えば、PowerPointやPhoto shop、Illustratorなどのツールでワイヤーをつくる制作会社の場合、クライアント側は書き出されたPDFを見て確認することになります。一方、制作会社によってはワイヤーフレームを直接HTMLで構築したり、「Adobe XD」というWebサイトのプロトタイプ制作に特化したツールを使うこともあります。その場合、クライアント側にはURLが送られてくるので、Webブラウザ上で内容を確認することになります。
Webブラウザ上で確認できるワイヤーフレームは、ページ間のリンクまで設定されていることがあります。確認する側にとっては、完成した姿をよりイメージしやすいというメリットがあります。しかし一方で、完成形に近いからこそ、最終的なデザインがあがってきた時にワイヤーフレームとの違いに戸惑ってしまうかもしれません。この時点で確認するのは、あくまでもページの構成だということを忘れないようにしましょう。