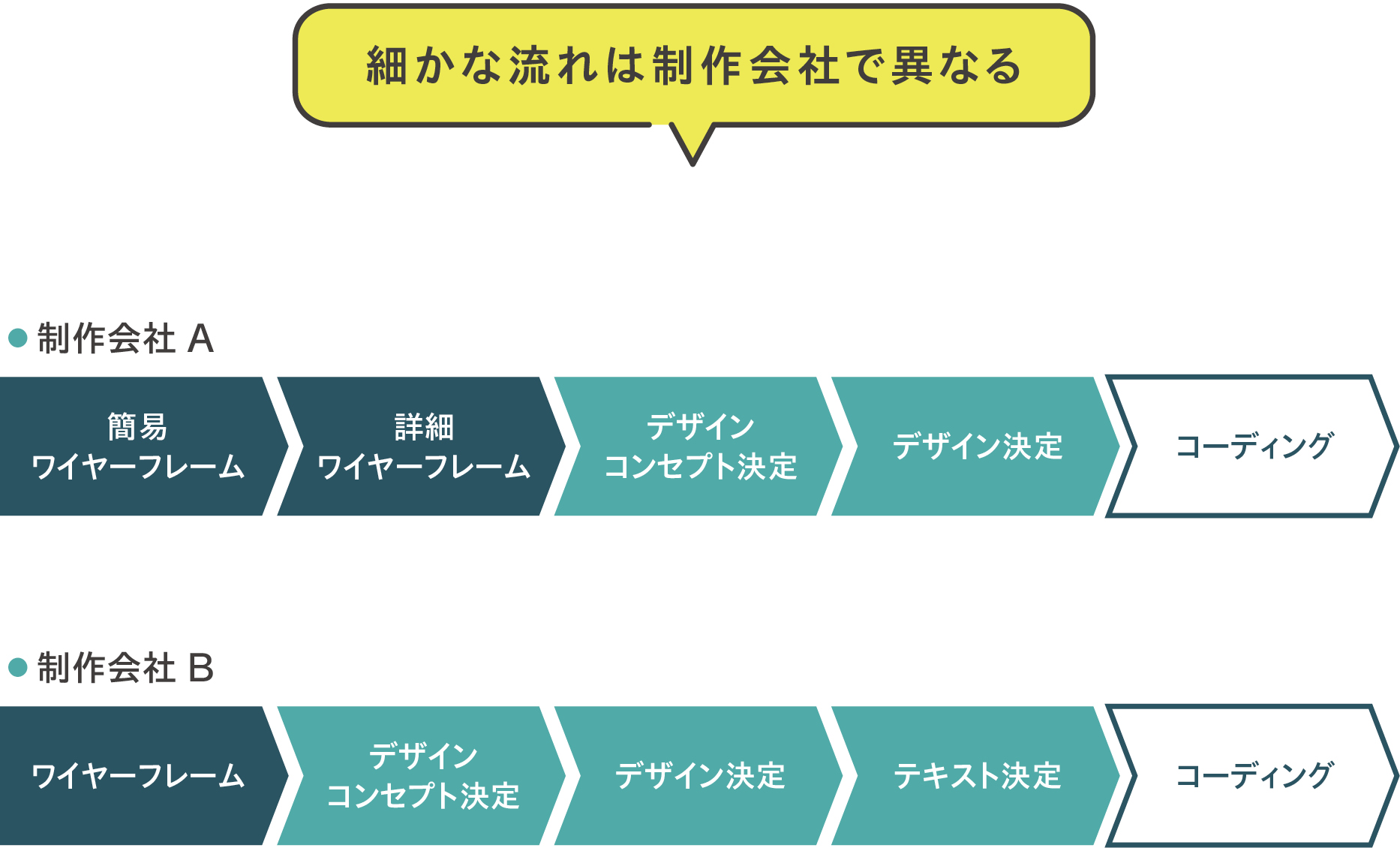
制作会社によって、制作の流れは案外違います。それによって打ち合わせや確認の回数なども変わってきます。正解は一つではないので、まずは制作会社の進め方に任せてみましょう。
構成からデザイン決定までの手順も、制作会社によってけっこう変わってくるものです。ワイヤーフレームの確認が終わった後、そのままデザインに進む制作会社もありますし、デザインに入る前に文字原稿を作成し、実際の文字が入った詳細なワイヤーフレームをつくるケースもあります。
こうした違いは、制作会社ごとの考え方やチーム体制によって変わってくる部分で、どの方法が一番良いというものでもありません。複数の制作会社を経験すると、前と手順が違うことに戸惑うかもしれませんが、細かな手順にあまりこだわらず、ひとまず今の制作会社の進め方に任せてみましょう。
ただし、一つひとつの確認ステップで「今は何をチェックすべきか」は、ハッキリさせておきましょう。「今は構造を確認してください」「文字原稿を確認してください」「デザインを含めた最終的な体裁を確認してください」など、制作会社から説明があると思いますが、もし説明が曖昧な場合は確かめておくことが肝心です。

詳細ワイヤーフレームを提出する制作会社の場合、本番の文章が入ってきたり、画像要素も一部入ってきたりして、かなり具体的な形が見えてくると思います。確認する側としては、そろそろ完成形に近づいてきたのでは…と感じるかもしれません。しかし実際には、デザイン段階でWebサイトの見た目はさらに変わることがあります。「ワイヤーフレームはデザインではない」ということを改めて理解しておきましょう。
とはいえ、細かくワイヤーフレームを確認していくと、文章以外にもいろいろなところが気になるかもしれません。例えば、メニュー(グローバルナビゲーション)の項目や言い回しはこれで決定なのか、ヘッダやフッタ部分にはどんなボタンや要素が入るのか…。
気になる部分や疑問点が出てきたら、気になった時点でどんどんフィードバックするといいでしょう。顧客のリクエストを汲み上げて反映するのが制作会社の仕事ですから、「今言うべきではないかもしれないけど…」といった遠慮は一切不要です。
