プロジェクト開発の円滑な進行には、ディレクターの力量が問われます。ここでは株式会社GIGから、ディレクターとエンジニア、双方の役割を熟知する3名にインタビュー。フロントエンド開発現場の納品までの工程を目安に、最低限押さえておきたい知識について話をうかがいました。

- 宇治 祐介さん
- 株式会社GIG Leadgrid事業部 事業責任者
https://giginc.co.jp/

- 泉澤 亘さん
- 株式会社GIG Leadgrid事業部 ディレクションunit マネージャー

- 清水 僚太さん
- 株式会社GIG クリエイティブ事業部 フロントエンド リードエンジニア
基本的な知識を備え、現場を適切にまとめてほしい
何かしらのフロントエンド開発現場を念頭に、ディレクターが現場で困らないために事前に知っておきたいことについて考えます。
実務では当然、プロジェクトごとに要件が異なります。Webサイト制作であれば、フロントエンドに対する詳しさよりも、情報整理やコンセプト整理を確実にできる人材が求められるでしょう。一方でWebサービス開発となれば、サーバサイドとフロントエンドのつなぎ込みに関する知識など、技術的な要件を知らないとディレクターの役割が果たしづらくなっていきます。
フロントエンド業界は、かなり流れが早いです。1~2年前の情報がすでに古いと言われてしまう現実があります。正直、開発者でも情報収集が難しいので、ディレクターという立場でフロントエンドに関して何から何まで熟知している、最新バージョンの追加機能まで把握している必要はないでしょう。
一方で、フロントエンド開発だけでなく、デジタル案件全般のディレクターを務める場合、ランディングページ(LP)1枚を自分で書けるくらいの知識は持っておきたいです。基本的なHTMLや CSS、JavaScriptの知識を備えるほか、それらの知識を運用できるくらいの理解はしておきます。そうすれば、現場でクライアントと折衝する際、相手からの話を開発事情に即して反応でき、軽はずみな返答も避けられ、開発現場と齟齬のない意見交換ができるでしょう。
ディレクターはクライアントと接点を持つ立場でもあります。時にクライアントからの要件が途中で変われば、変化に応じた改修・実装コストの見通しがつけられる存在でありたいです。その場でクライアントに予算やスケジュールがどう変わるかを伝えられればベターです。最低限の知識がないと、こうした判断ができません。現場で沸いてきた疑問をその都度、そのまま開発側に丸投げするような形は避けたいところです。
フロントエンド開発の観点で補足すると、どこまで自らが把握できているかを整理しておきましょう。その上で、新たな案件が始まる前にエンジニアと意見交換しておくといいかもしれません。「この半年で変わったことが出てきていませんか?」などと話しておけば、エンジニアとの行き違いが小さくなり、円滑な意思疎通にもつながるでしょう。
案件の設計図を適切に描ける存在になろう
また、Webアプリケーションの開発では、本格的に開発を進める前にモックアップをつくって挙動を確認してもらうことがあります。キャラクターを操作できるWebサイトを開発したことがあるのですが、そのときもWebブラウザ上で動く簡易的なものをつくって確認してもらいました。
こうした動きが重要なコンテンツは、静止画や文章だけでは伝えきれない部分があります。実際に動くものをつくることで、自分たちの頭の中とクライアントのイメージを近づけることができると思います。
モックアップをつくるのに時間はかかってしまいますが、動作を見てもらうことで後工程の修正を減らし、計画どおりのプロジェクト進行が可能になります。
また、動くものをつくることは、「望みどおりのものが進行しているのか?」という不安を払拭するためにも、有効だと思います。
もちろん、すべてのプロジェクトでモックアップをつくるわけではありませんが、具体的なイメージを丁寧に説明し、信頼して任せてもらえることが重要だと感じています。
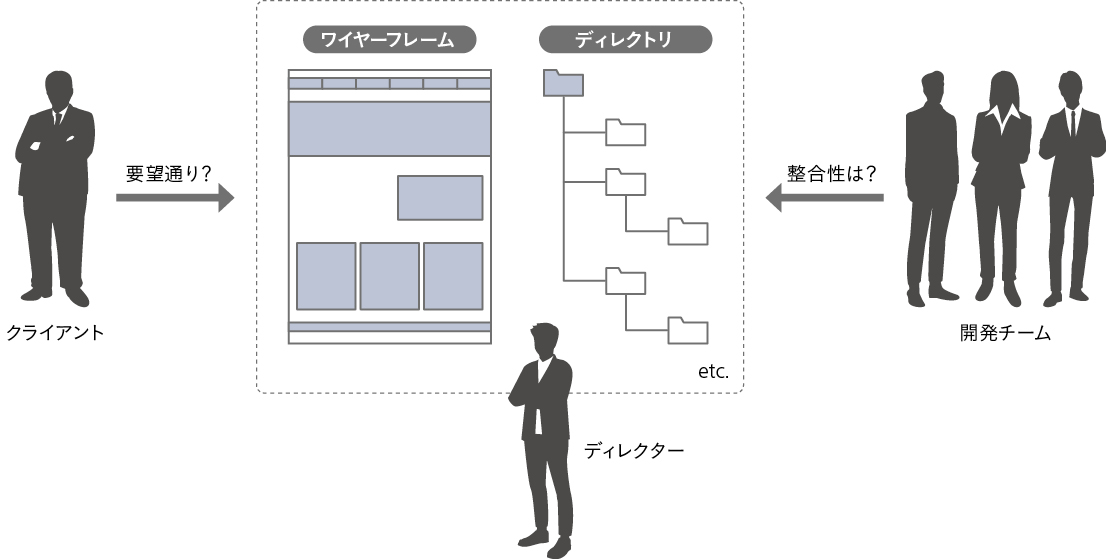
整合性が取れた設計図を用意する

エンジニアのタスクに「チケット」を発行する
ディレクターにとって、想像が難しいのがエンジニアの開発工程ではないでしょうか。あらかじめエンジニアがどのような動きをして納品にたどりつくかを頭に入れておきたいです。上は、実際にエンジニアが開発を始めてからの工程のおおよそを示した図です。デザインが確定してから、実装がスタート。納品までには、実装後に開発側の社内確認と修正、さらにクライアント側の確認やフィードバックとそれらを受けての修正作業が控えています。
ここで注意したいのが、想定していたスケジュールへの支障です。例えば、要件定義の段階で各工程で想定される洗い出しが甘い場合や、ディレクターが各工程の把握ができていないと、十分な予算を確保せず、納期はずらせないのに(非現実的な)タスクだけが求められる事態になります。
こうした破綻を防ぐためにも、きちんと要件定義をし、要件定義に基づく精度の高いWF設計が必須です。開発陣にとって、的を射たスケジュールで動けるかがもっとも気になります。
開発陣が実装する前段階では、WFに基づいてデザイナーがデザインを組みます。そこで、スケジュールの遅延要因につながるのが、デザイン確定の日程がずれてくることです。エンジニアはデザインが決まらないと実装フェーズに入れません。納期はずらせないのにデザインの確定が遅延すると、そのまま開発日数の逼迫を生んでしまいます。デザイン確定が開発の着工タイミングを左右することを事前にクライアントと共有しておけば、より納期を意識したデザイン判断ができます。もしくは納期がずれることが許容されるなら、開発期間を確保しながらデザイン優先の進行も可能になります。
実装以降の工程を把握できたら、エンジニアが必要なタスクを「チケット」として発行するといいでしょう。これは、開発上のタスクを可視化するカンバン方式に由来する進行管理で、何かしらのタスク管理ツールを用いて、開発項目をチケットで明示します。チケットには、どのライブラリを使うかなどの必要な情報も載せておくと、ディレクターと担当エンジニアとの齟齬が防げます。
チケット発行は、タスクとともに必要な工数やスケジュールの裏づけにもなるので、便利に活用しましょう。
納品までのエンジニアの開発工程
納品前の「テスト」にもさまざまな種類が存在
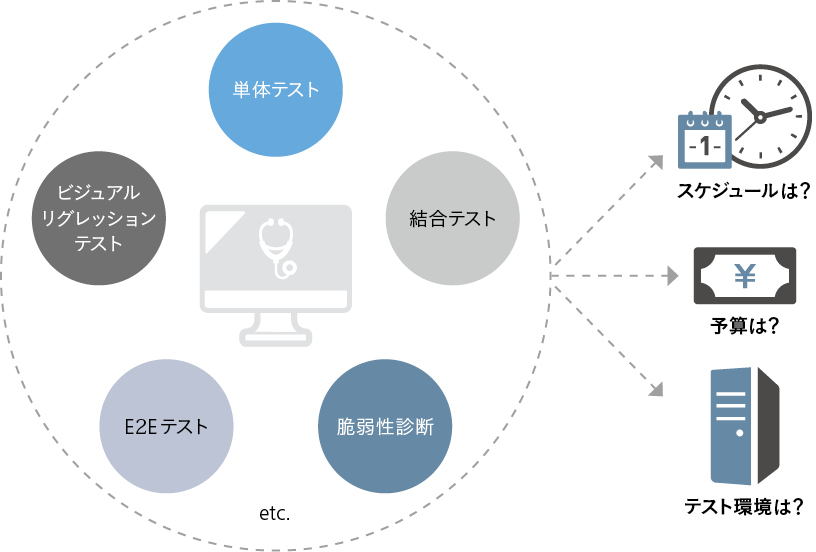
納品前の工程には、テストの工程もあります。成果物に対して、どれほどの水準のテストを望んでいくかをクライアントとも事前に調整して、テスト工程を含めた予算とスケジュールを確保しておきます。例えば、9割方完成が近づいた段階で、急に予定していなかったテストを新たに加えようとすると、開発側はテストに耐えるための実装を改めて行い直す可能性が出てきます。新たな手間と予算がかかりますし、納期の遅延も想定されるので、注意が必要です。
事前にある程度のテストの種類を押さえておきましょう。例えば見た目についてだと、想定していた見た目のUIと、仕上げたUIの差分を確認する「ビジュアルリグレッションテスト」があります。
他に、Web制作では少ないもののシステムやアプリケーション開発だと、システムが要件定義通りの挙動になっているかを確認するための「単体テスト」や、単体テスト後に複数のモジュールを組み合わせ動作確認を行う「結合テスト」も挙げられます。テストを行うには、テスト環境の用意も必要です。
また、ディレクター自身で行う可能性があるテストだと、単体テストや結合テストの後に行われる「E2E(End to End)テスト」が挙げられます。これは、ほぼ本番と同じ環境でシステム検証を行うテストで、エンドユーザーの立場からシステムが想定通りの動きになっているかを検証します。そのほか、納品前にセキュリティ上のリスクの有無を調べる「脆弱性診断」を行うなら、診断のための情報整理も必要です。
ここまでに挙げたテストも一部です。テスト項目は実装したエンジニアがつくるとして、ディレクターは要件に基づき必要なテストが何か、各テストの工数と費用を事前に見通せるようにしましょう。
ひとまずは、納品までの開発工程の大枠に沿って説明してきました。実際には、納品後の運用や保守、メンテナンスを含めた把握もしておきたいです。ディレクターは、納品後も含めた一連の工程を一通り頭に入れておき、事前段階でクライアントおよび開発チームの双方と調整できなければなりません。その際にフロントエンドの知識があると、開発メンバーをハンドリングしていく質がさらに高まります。クライアントとエンジニア双方から、信頼を寄せられるディレクターを目指しましょう。
納品前の「テスト」はどうする?