「サイトマップ」は、いわばWebサイトの骨組みを表した設計図だといえます。これだけではイメージしにくいかもしれませんが、制作会社任せにせずしっかりと確認することが大切です。
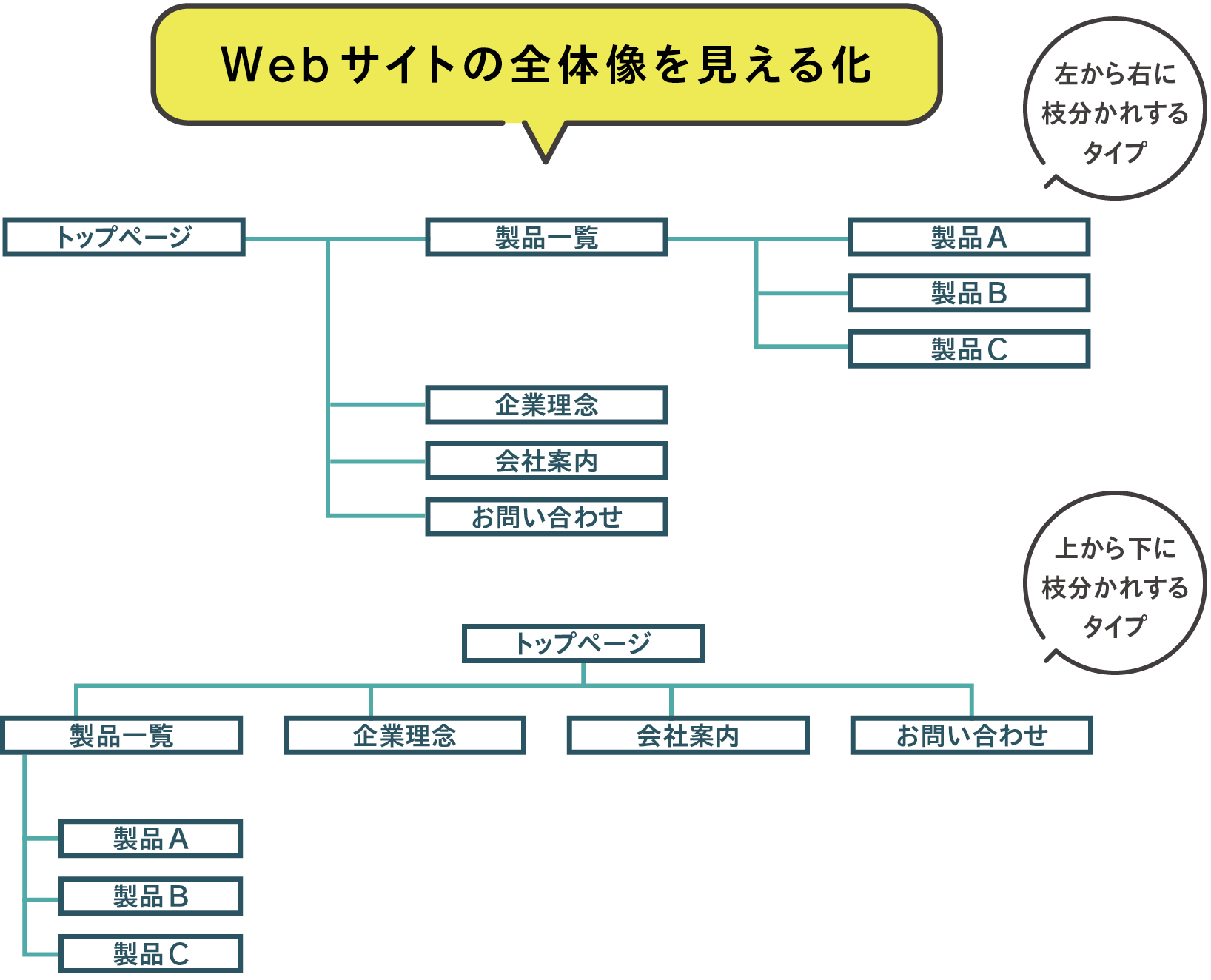
サイトマップとは、Webサイトの全体像を図で表現したものです。基本的には、1つひとつのページが四角形で表現され、ページ間のつながりが線で結ばれます。
ほとんどの場合、サイトマップは制作会社がつくります。制作会社は、依頼主と打ち合わせをしながらどのようなページが必要かを考え、さらに予算感も考慮しながら大まかなサイト構造案をまとめます。サイトマップとは、制作会社が考えたWebサイト全体の構成案をシンプルにまとめたものなのです。
このサイトマップを確認する上で、まず押さえておきたい原則があります。それは、「1つのページは1つの枠で表現される」ということです。例えば会社案内ページの中に、社長挨拶や沿革、企業概要といった複数のコーナーを入れるとしても、サイトマップ上は「会社案内」だけになります。もし、「社長挨拶」「沿革」などが別々の四角で書かれている場合は、それぞれ個別のページとして用意するという意図が読み取れます。

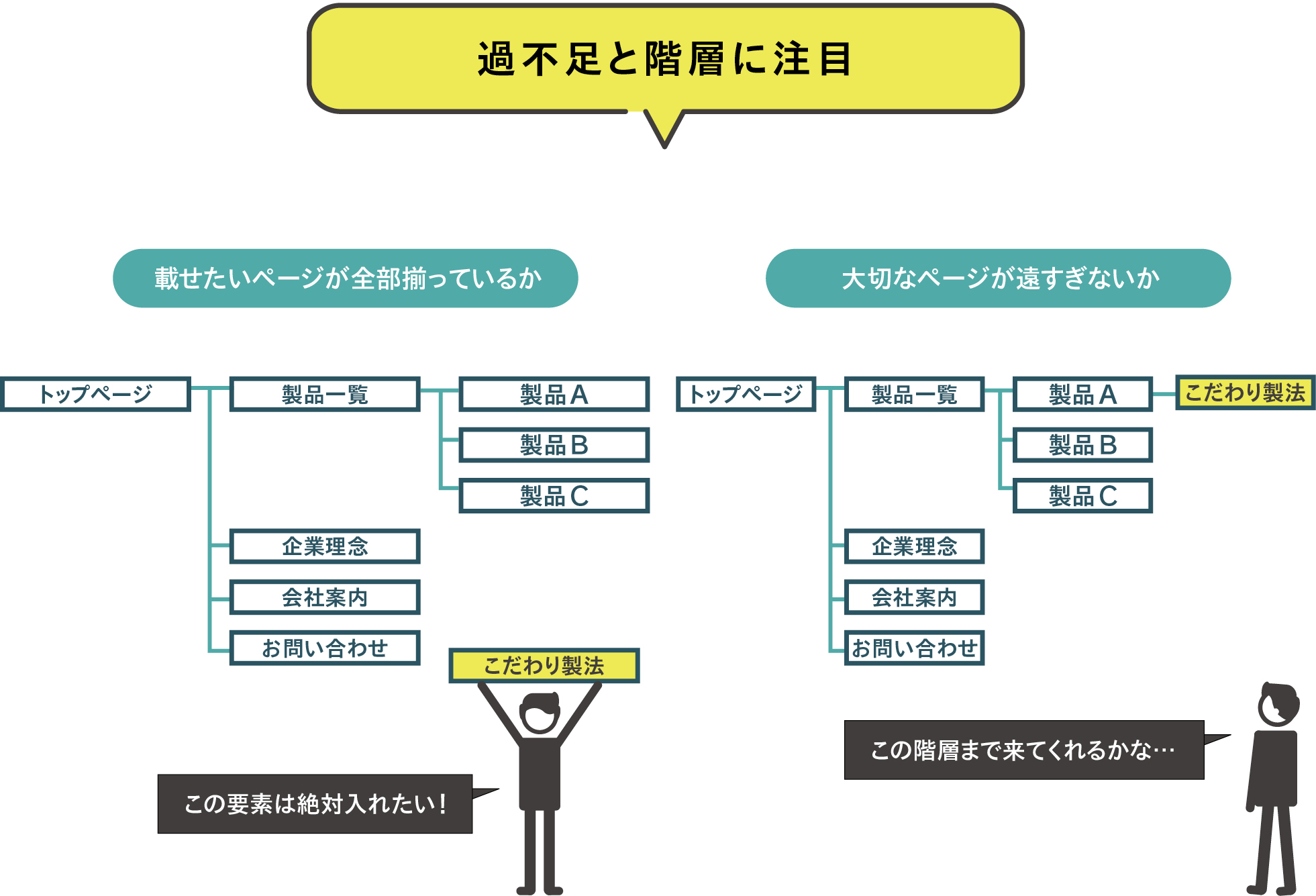
制作会社からサイトマップが提出されたら、まずページ単位で抜け落ちがないかどうかを確認しましょう。自分たちがWebサイト上で伝えたいことや、打ち合わせで話した要素が漏れなく盛り込まれているかを見ていくわけです。
ただし、前ページで話したように、サイトマップだけではページ内の要素がわかりません。制作会社によっては、サイトマップ内に各ページの内容に関する補足説明を入れてくれることもありますが、その辺りのさじ加減は制作会社によって異なります。サイトマップを見ながら制作会社と話をして、細かな意図を確認することも大切です。
また、サイトマップを見るときは、ページ間のつながりにも注目しましょう。サイトマップ上で深い階層にあるページは、そこに訪れるために何度もリンクを辿っていく必要があります。結果として、そこに訪れる人数は限られてきます。もし、自分たちにとって重要だと思っているページが階層の奥の方に置かれていた場合には、率直に意見をぶつけてみるといいでしょう。