ワイヤーフレームを渡されても、画像も文章も入っていない段階では、どこをチェックしていいかピンとこないかもしれません。ここでは、ワイヤフレームのどこに注目したらいいかを解説しましょう。
制作会社からワイヤーフレームを提示されたときにまずチェックすべきは、自分たちが載せたい要素が漏れなく入っているかどうかです。「もしかして入れ忘れている…?」と気になったら、早めに確認しておくと後の工程が円滑に進みます。
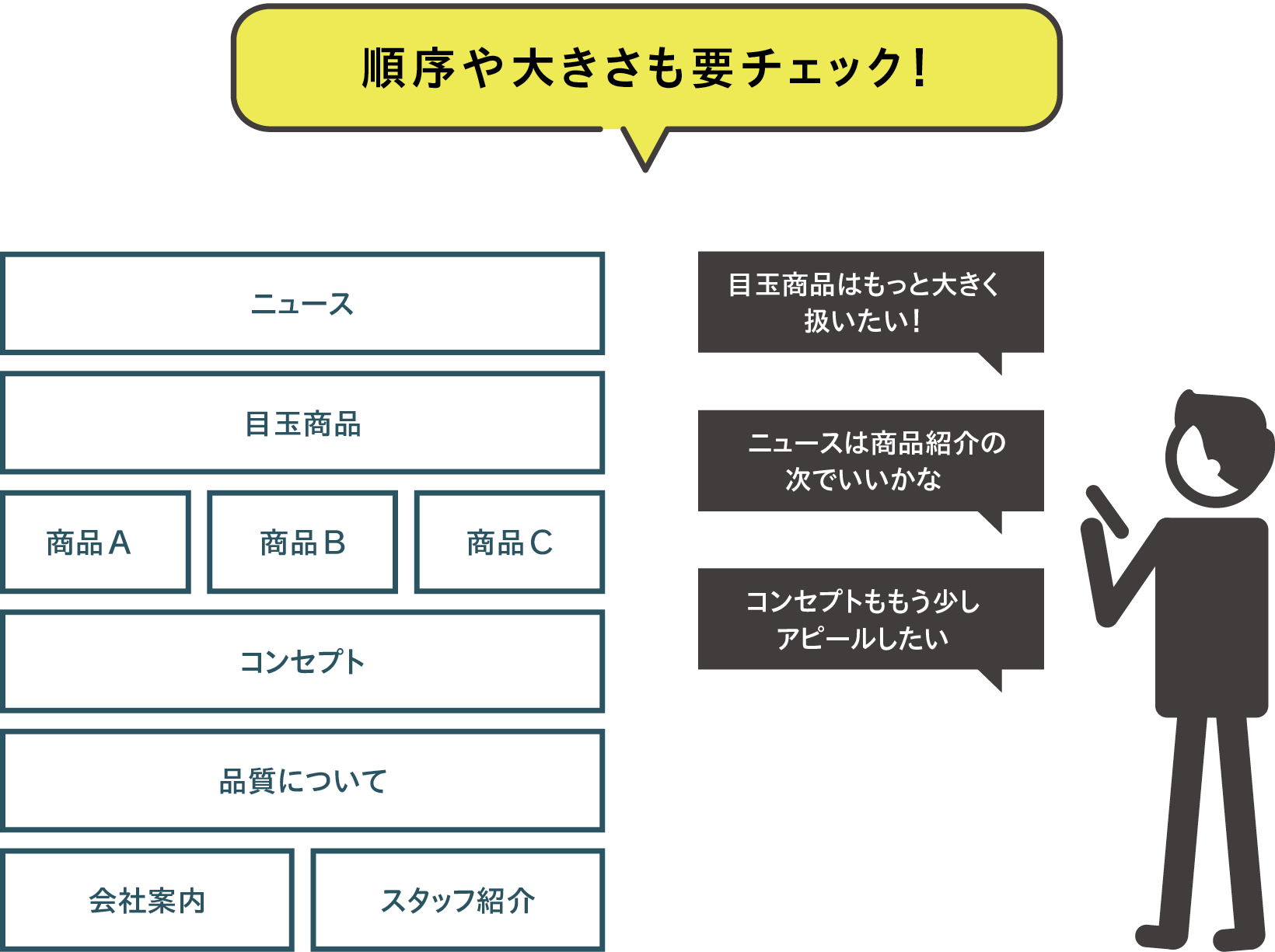
また、ワイヤーフレームの時点で、要素の順序や大きさもある程度決まります。もしもこの段階で自分たちの意図とズレがある時は、制作会社と話し合って解消しておくことが肝心です。例えば、自分たちが特に大切だと思っている要素が小さく扱われていたり、ページの下の方に置かれている場合、制作会社との認識のズレが生じている可能性があります。
さらに発注側は、訪問者目線を意識して確認することも大切です。自分たちのターゲットになる人がWebサイトを訪れたときに、見たいページに迷わず辿り着けるか、Webサイトを訪れた目的が果たせるかなど、制作会社とは別の視点でチェックすることでより良いWebサイトになるでしょう。

ワイヤーフレームでWebページの構成を吟味するとき、トップページの検討は特に入念に行いたいものです。トップページは、Webサイトの玄関であると同時に、そのWebサイトの顔でもあります。トップページの良し悪しが、そのWebサイトの印象を決めると言っても過言ではありません。
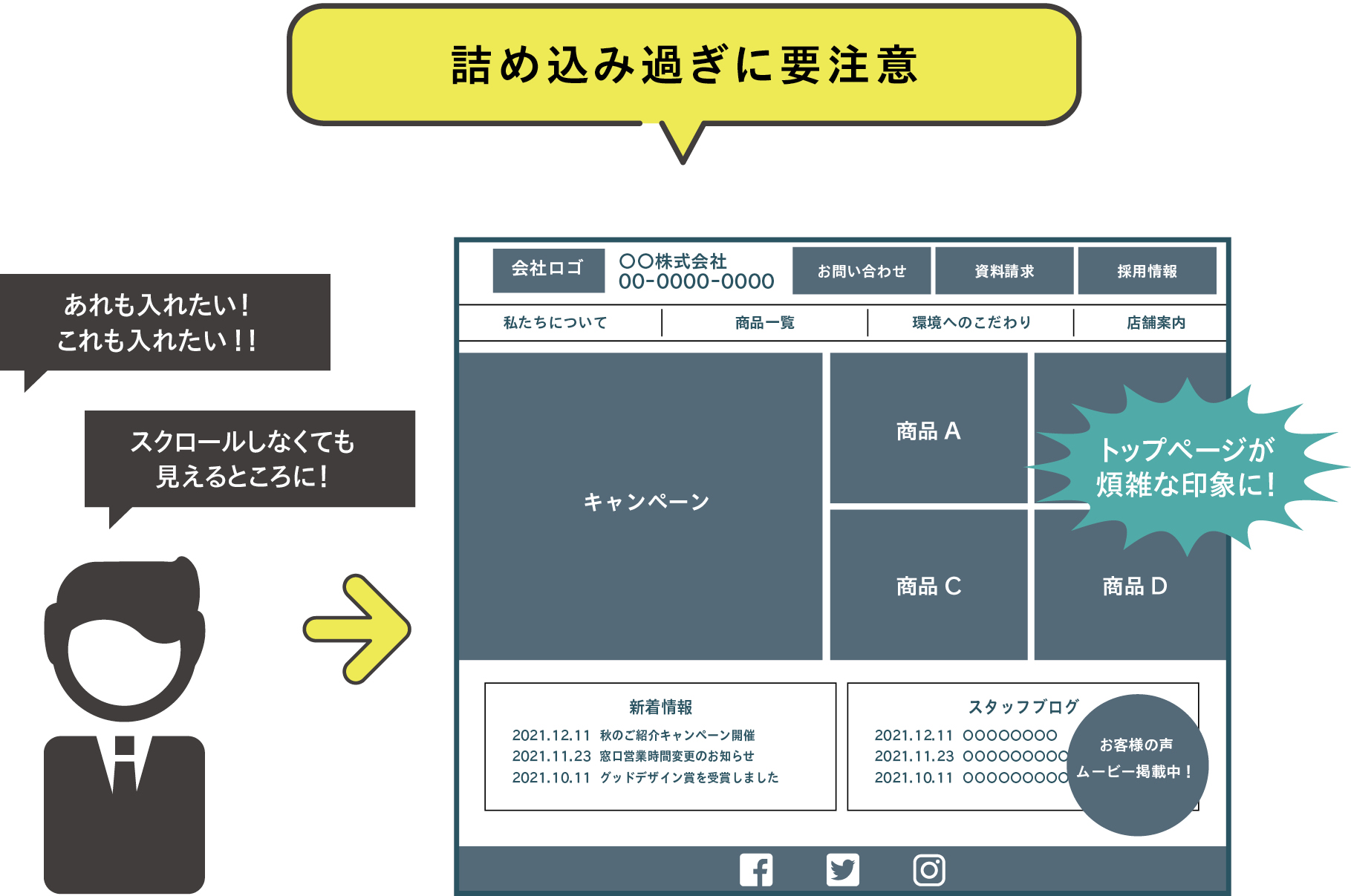
トップページの検討をする上で、1つ注意すべきことがあります。それは「欲張って盛り込みすぎない」という点です。
通常、Webページは下にいくほど閲覧率が下がります。したがって、大切な要素ほど上に持ってきた方が、見てもらえる確率が上がるのです。しかし、だからといってあれもこれも…と上の方に誘導を詰め込んでしまうと、トップページは途端にごちゃごちゃした印象に変わります。
この辺りは、いろいろなものを見せたい発注者側とスッキリ見せたい制作会社側で意見が分かれやすい部分です。「送り手側」ではなく「受け手側」、つまり訪問者の視点を意識しながら話し合いを繰り返し、要素を厳選していくといいでしょう。