どんなリサーチも計測結果も、意思決定に役立てるには決済者にわかりやすく成果を伝えることが重要です。そのヒントはグラフづくりに詰まっていました。プレゼン資料の専門家 高村勇太さんにポイントを聞きました。

- 高村勇太さん
- Null Japan株式会社 代表取締役/プレゼン資料の専門家。鹿島建設グループの設計事務所でコンペ案件のプレゼンテーション業務に従事し、2016年に独立。官公庁、大手企業等の資料制作を専門に手掛ける。月間利用者12万人のプレゼン資料専門サイト「プレサポ」運営。

(高村勇太著/青春出版社)
量や推移を瞬時に理解説得力は「見る」グラフから
説得力ある企画提案には、調査や計測で得られた数字による裏付けが不可欠です。そこで重要になるのがグラフです。いくら重要な数字を載せても、その場で理解してもらえなければ意味がありません。特に物事の量や推移といった情報は、瞬時に理解してもらうためにグラフを使った視覚化が効果的です。
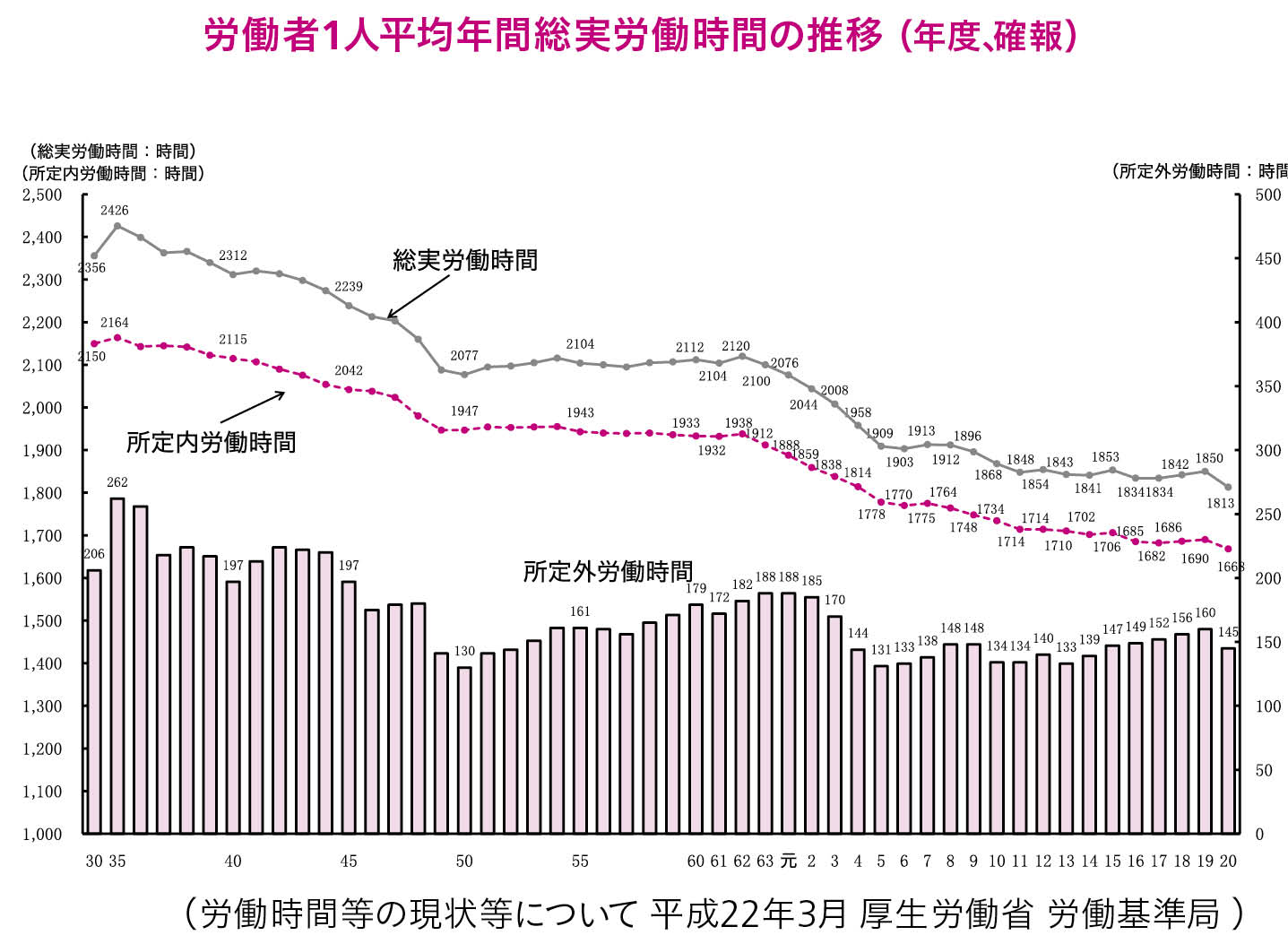
一般的に、グラフには2つの種類があります。一つは、誰が、どんな目的で見ても知りたい情報がわかる「誰でもアクセス可能なグラフ」です。官公庁の統計データなどがこれに該当します。もう一つは、一番重要なことが目立つようにつくられた「情報を絞ったシンプルなグラフ」です。ポイントを明確に伝えたいプレゼン資料には、こちらが適しています。
誰でもアクセス可能なグラフ
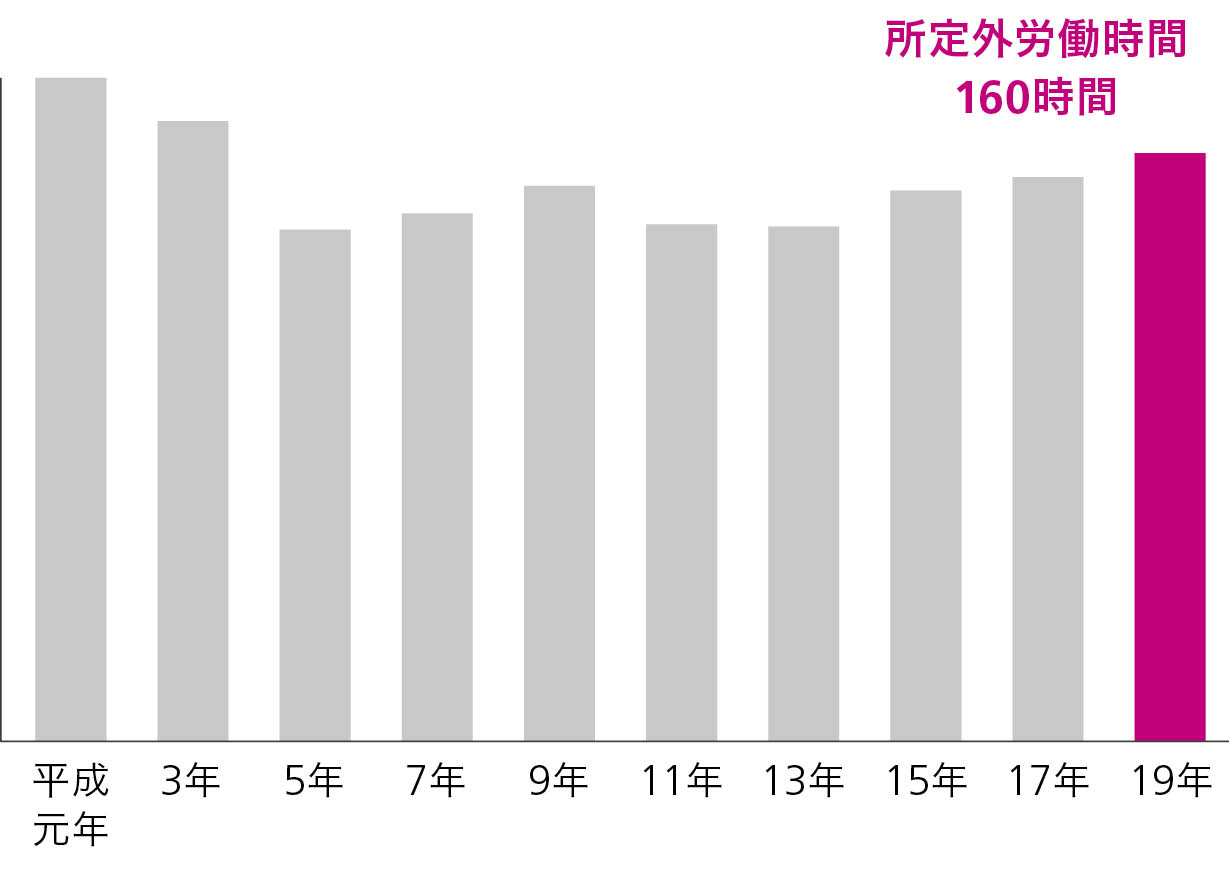
情報を絞ったシンプルなグラフ
グラフは「読む」ものでなく「見る」ものです。1つのグラフで1つのメッセージが伝わる形になっていれば、ストレスなく理解を促し、聴き手・読み手の負担を減らすことにもなります。
メッセージを的確に表現するには、徹底して不要な情報を取り除き、一目でわかるところまで必要な情報を際立たせることが、基本かつもっとも重要です。それには、適切なグラフのスタイルを選ぶことと、大事な情報以外の要素を極力削ぎ落とすことがポイントです。
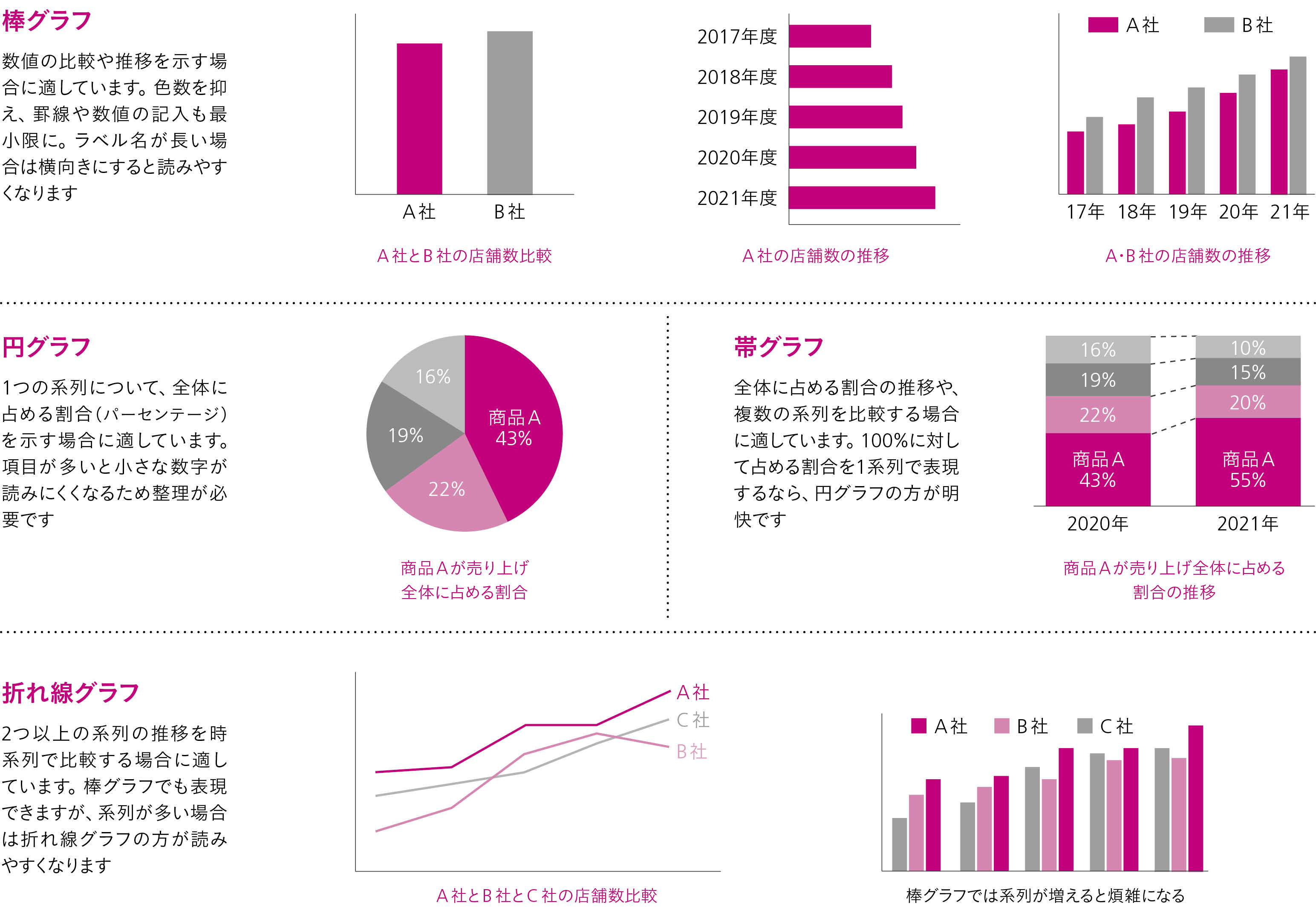
例えば、比較なら棒グラフ、パーセンテージなら円グラフ、推移なら折れ線グラフが適しています。色数は極力抑えた方が伝わりやすく、罫線や凡例はほとんどの場合必要ありません。
情報を削るのは、作成者にとって怖いことです。これでは足りないと指摘されたり、説得力が落ちてしまうと感じたりするかもしれません。その場合は、元の情報を参考資料として最後に収録しておけばよいのです。あくまで、プレゼン本編はシンプルに伝えることが優先です。
では、何から削ぎ落とせばいいのでしょうか。それを見極めるには、そのデータを資料に載せる意図を再確認することです。全体の文脈においてこの数字が何を意味するか。聴き手・読み手にどう受け止めてほしいのか。それがわかれば必然的に際立たせるべき情報が明確になるはずです。
削ぎ落としたシンプルさはメッセージを伝える強さに
不要な要素をできる限り削ぎ落とすことは、グラフに限らず、資料全体のメッセージをわかりやすく伝える上でも重要なポイントです。
私の場合、クライアントから資料作成を依頼されたら、まず最初に2~3日かけて全体の構成をつくり、メッセージを絞り込みます。ここには、クライアントの業界や商品、競合などに関するリサーチも含まれます。次に、クライアントとのやり取りを重ねて構成をブラッシュアップし、それが固まったらデザインに入ります。全体としては制作時間の7~8割を、構成を固めることに充てています。
クライアントとのやり取りの中では情報を追加する要望が出るものですが、可能な限り意図や文脈を伝えてご理解いただいています(最終的にはお客様の判断を尊重します)。ベースとなるプレゼン資料がある場合も、不要なものはどんどん削除し、100ページの資料を30ページに減らすこともあります。
Web制作会社であれば、提案資料の作成はプロデューサーやディレクターの仕事でしょうか。社内のデザイナーに依頼することもあるでしょう。いずれの場合も、注意したいのはビジュアル作成に時間をかけすぎないことです。提案資料にとってビジュアルは手段であり、プレゼンはデザイン発表の場ではありません。もちろん美しいに越したことはありませんが、それを理由に提案が通るわけではないのです。こだわるべきポイントは、ビジュアルよりも構成やメッセージです。余計な情報を削ぎ落とし、一目でメッセージが伝わる資料を目指していただきたいと思います。
コロナ禍以降、弊社への資料作成の依頼が大幅に増えました。商談のオンライン化で、従来より資料の役割が増しているものと思われます。このように企業が外部に資料作成を依頼するメリットは、「他者性」にあるのではないでしょうか。私の場合、初めて触れる業界の案件において、自分の口で説明できるまでお客様のビジネスや商品を理解した上でアウトプットすると、お客様から「伝えたいことが伝わる資料になった」と評価していただくことが多くあります。その点は、Webサイト制作と近い部分かもしれません。
デザインには、信頼を生み、人の行動を変える力があります。単なる情報のビジュアル化ではなく、内容を理解し、必要であれば構成や見せ方も提案していくことが、制作を仕事とする人に求められる強みなのではないでしょうか。
グラフの使い分けと要素をシンプルにするヒント

シンプルに伝えるために、その他の要素も絞り込みを
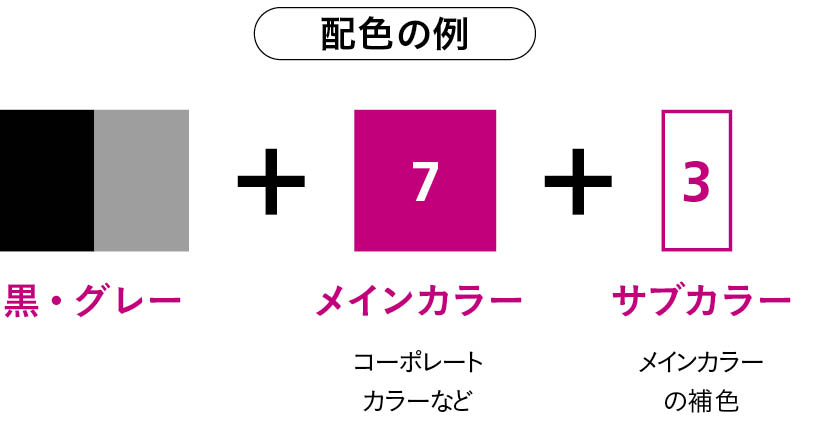
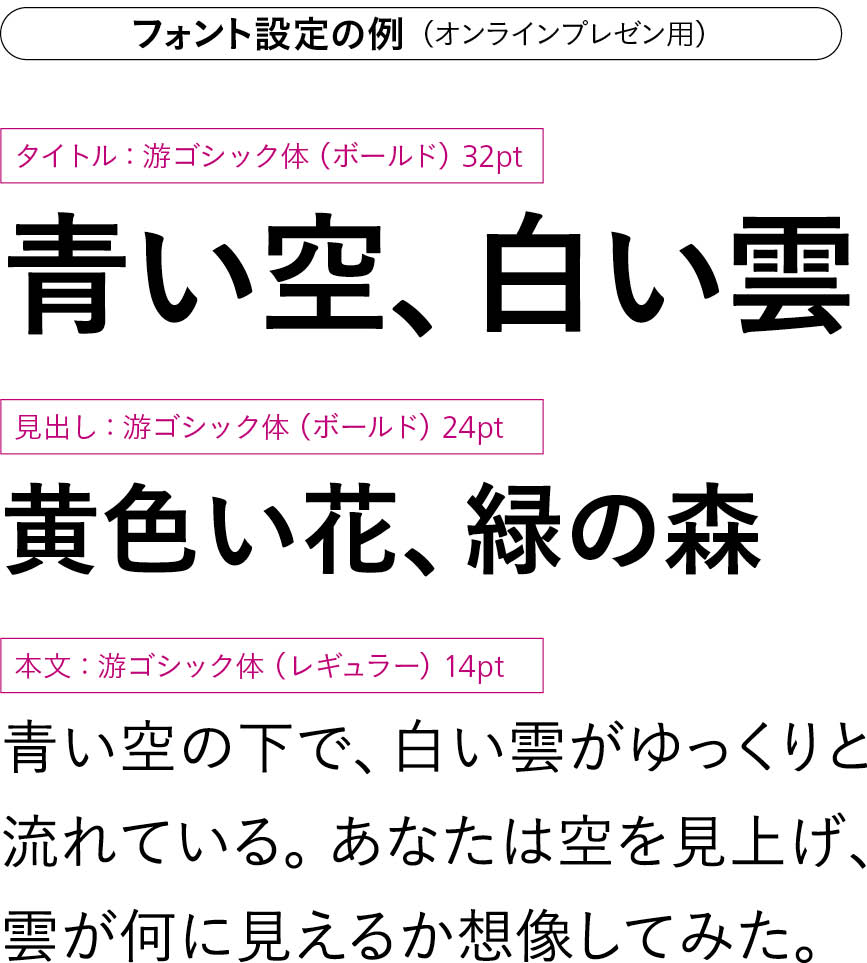
資料に使うフォントは原則として1種類、サイズは3種類程度に絞りましょう。それで入り切らない場合は文字量の方を見直します。オンラインなら最小14pt、スクリーンなら18~20pt以上がおすすめです。配色は黒・グレーの他、メインカラー、アクセントになるサブカラーを7:3程度の割合で用いると引き締まります。イメージ写真を使う場合、全体の印象に大きく影響するので品質にこだわりましょう。