Webサイトのリニューアルや新規ブランドサイト立ち上げの話が出ると「どこから始めたらいいかわからない」「どのくらいの期間が必要か」といった問い合せがよく届く。成果を出すWebサイトのリニューアルに関するプロジェクトマネジメントを、ウェブ解析士の視点からお伝えする。
リニューアル目的の明確化と目標達成のためのKPI定義
制作工程をスケジュールに落とすことはできたとしても、相次ぐ仕様変更によってプロジェクトが頓挫したり、「見た目はかっこよくなったが、結果は出ているのか」といった上層部の声にこたえられなかったりと、担当者にとって多くの課題が生じるのがWebサイトリニューアルの現実。これを“プロジェクトマネジメントの観点”から成功させる秘訣は、大きく3つある。
1つ目は、Webサイトの目的とリニューアルのゴールを設定し、決定権者を含む関係者と合意をとること。2つ目は、目的を達成するために、KPI(指標)が計測できる仕組みをWebサイトに設定すること。3つ目は、制作工程の各々のポイントで、目的からズレがないようにプロジェクト自体をマネジメントすることである。
これらを粛々と遂行することにより、例えば「なぜ資料請求をやめて資料ダウンロードにしたのですか?」と、公開直前に急遽、資料請求フォームを追加する、などといった仕様変更を防ぐことができる。
また、公開前だけなく、公開後においても当初設定していた目標に向かって結果が出ているのか、新たな問題が見えてはいないのかといった、建設的、なおかつビジネスに良い結果をもたらすWebサイトの運用が遂行できるようになる。

https://www.toso.co.jp/
データ取得の設計・実装を開発工程に入れること
ここでは、カーテンレールの国内トップシェアを誇る東証2部上場メーカー、トーソー株式会社のWebサイトリニューアルを事例としてご紹介する。リニューアル前に抱えていた課題は、「ページ数が多く階層が深いが、サイト構造に統一性がなくナビゲーションの種類が複数あるため、サイトのどこにいるかわかりにくい」というものだった。
同社が属するBtoBのインテリア業界では、まだ営業のデジタル化が進んでおらず、足で稼ぐ営業が根付いていたが、まずはWebサイトのリニューアルにより資料請求やお問い合せを増やすことで、営業の効率化を進めることを第一目標とした。
そのために、サイトの情報を整理し、ユーザーが求める情報に最短でたどり着く導線を設計しつつ、回遊性も高めることにより、資料請求やお問い合せという「コンバージョン」を達成できるように設計を行った。そのために約300ページを削除することを英断していただくことも行った。
図01は、リニューアル前のサイトの流入経路である。自然検索による流入が約8割と、大きな割合を占める。自然検索での流入では、直帰率が低く、1セッションあたりのページビュー数や滞在時間が長いことがわかった。このことから、サイトはよく閲覧されており、製品への興味も強く、検討段階のユーザーが多いと考えられる。
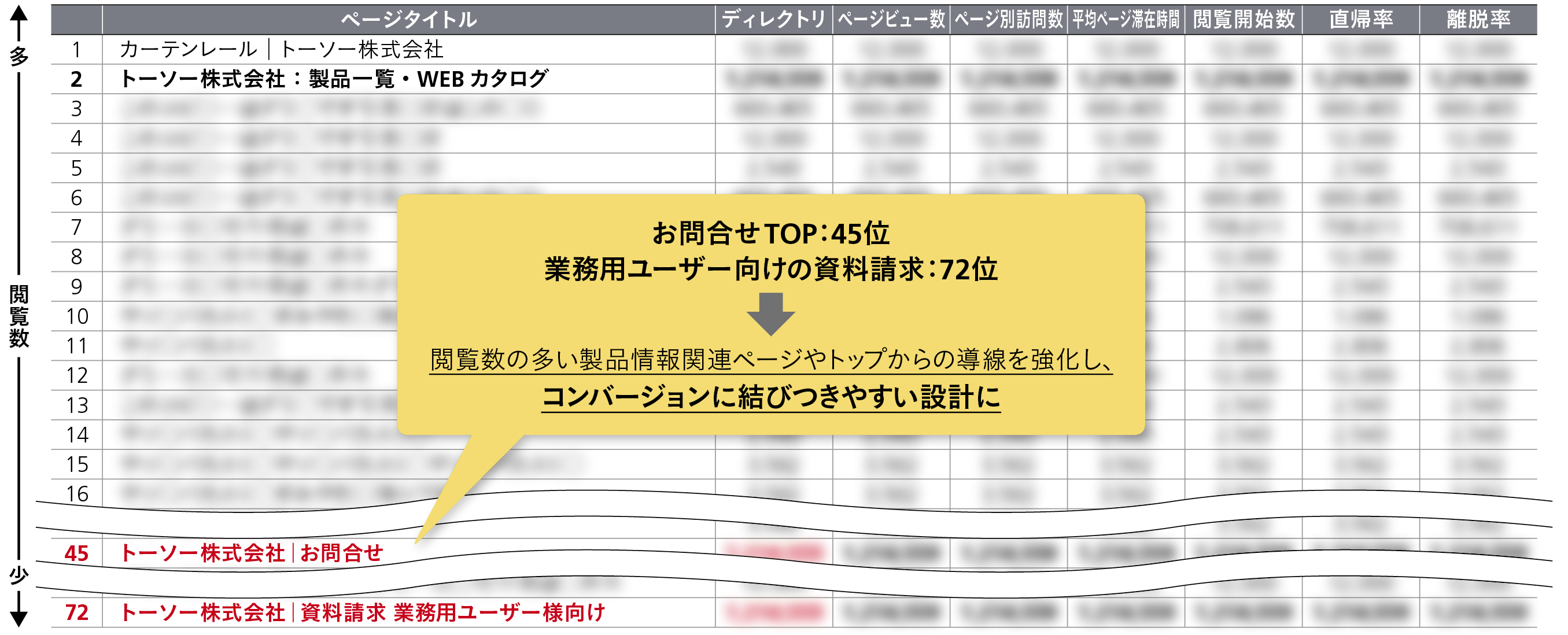
図02の閲覧ページ別アクセス解析データを見ると、「製品一覧」「WEBカタログ」はPV 2位で閲覧開始数も多いが、「お問い合せ」「資料請求」はPV数も少なく、営業のインプットとなっていないことがわかる。
リニューアルの目的である「資料請求」「お問合せ」というコンバージョン達成数が少ないことから、この2点のPV数およびクリック数を、リニューアルのKPIとして設定した。そのために、閲覧数の多い製品情報関連ページやトップからの導線を強化し、コンバージョンに結びつきやすい情報設計、デザインとすることを徹底した。
具体的には、要件定義からワイヤーフレーム制作、機能仕様確定の段階で、グローバルナビゲーションにCTA(Call To Action)につながるメニューを入れ、ナビゲーションは固定化(PCでは上部固定、SPでは下部固定)。また、製品情報の各ページにもCTAを配置することにより、製品への興味が高まったタイミングでユーザーがいつでもコンバージョンに向けてのアクションをとれるように配慮した。
メニューのラベリング、順番もデザインが最終化するまでに何度か調整は行ったものの、コーディングフェーズに入ってからは、当初定めた目標に基づいた方針で、ブレないように進めることができた。
また、PV数はGoogleアナリティクスのタグを入れておけば取得できるのだが、資料請求やお問い合せボタンのクリック数は、Googleタグマネージャを利用し、設定を行っておくなどしないと、そもそも数値の測定が行えず、設定にも手間がかかる。この設計をコーディングが始まる前に完了しておかないと、記述によっては数値が正確に取得できないこともあるので要注意だ(詳しくはGoogle タグマネージャの仕様を参照されたい)。
機能仕様確定までの間に、計測タグをどこにどの条件で設定するかを決めることと、SEO対策として何をどこまで実装するかを決めておくことも重要である(例えば、基本的なメタタグルールはもちろん実装するが、強調スニペットの実装を含めるかどうかなど)。
Webサイトリニューアル工程で、特に目的達成のためにかかせない指標をどこで設定するかのポイントを絞った例が図03である。これらのタスクは、システム開発や導入テスト時に思い出すことが多いが、目標設定を要件定義時にしっかり行い、各工程の適切なタイミングで設計・設定を行うことにより、プロジェクトを出戻り少なく進めることが可能になる。

現状調査から成果分析・PDCAまでを含めたリニューアルの開発工程の中で、目標達成の評価をするために必要な指標設計・設定のタイミングをプロットしたもの。このタイミングで指標設計・設定をしないと、最悪の場合データが取れず目標達成判断ができないこともある

リニューアル前の閲覧ページ別アクセス解析データを見ると、「製品一覧、WEBカタログ」はPV2位で閲覧開始数も多いが、「お問合せ」「資料請求」はPV数も少なく、コンバージョンに結びつきやすい設計にすることが必須ということがわかった。リニューアル前の数字がしっかりとれているので、効果測定も明確にできる

現状調査から成果分析・PDCAまでを含めたリニューアルの開発工程の中で、目標達成の評価をするために必要な指標設計・設定のタイミングをプロットしたもの。このタイミングで指標設計・設定をしないと、最悪の場合データが取れず目標達成判断ができないこともある
セオリーに基づいた設計・実装で予想以外の好成果が出ることも
では、このようにして進めたサイトのリニューアル公開後の成果をご紹介したい。
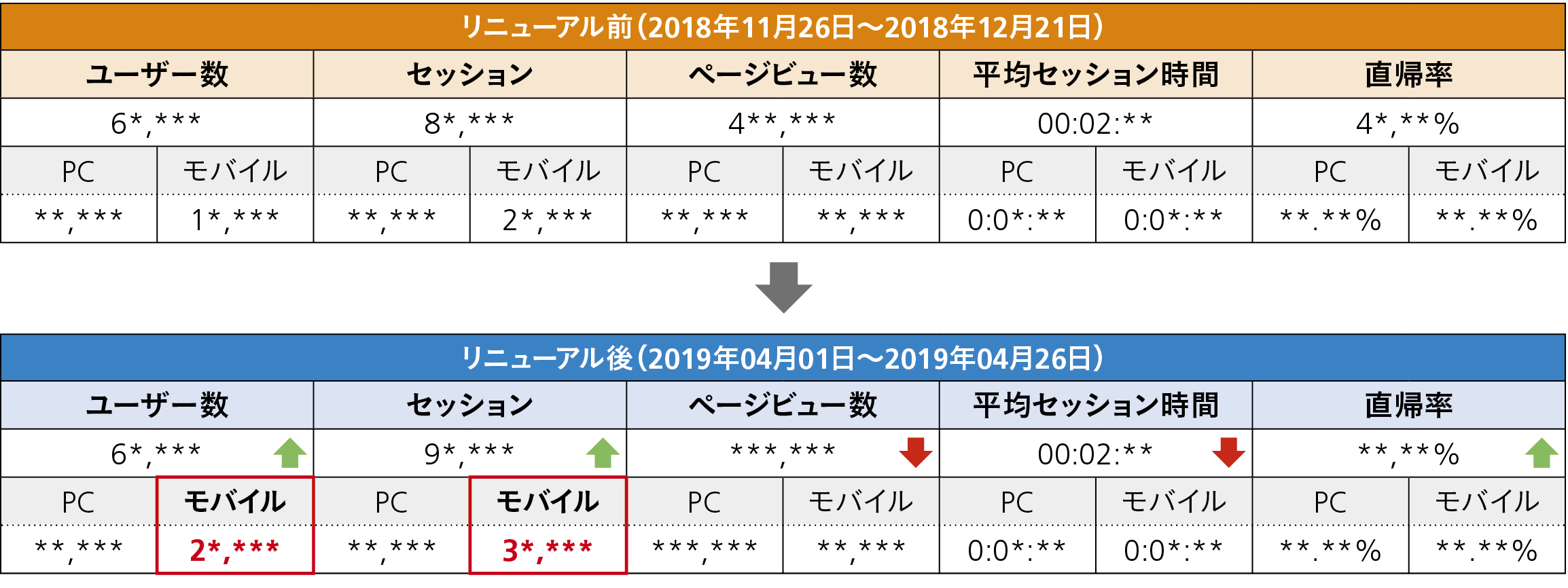
リニューアル後約3カ月たった時点での1カ月間のアクセス解析データ(図04)だ。全体的にリニューアルの効果がよく出ていたが、特にモバイルのユーザー数、セッション数がリニューアル前と比べて約120~130%に増加していることが目立っていた。実は、リニューアルにあたり約300ページを整理・削除したので、通常はその分PV数やセッション数の減少が想定されるが、Googleの「モバイルファーストインデックス」に沿ったサイト構築の影響が予想以上によい結果として出ている。
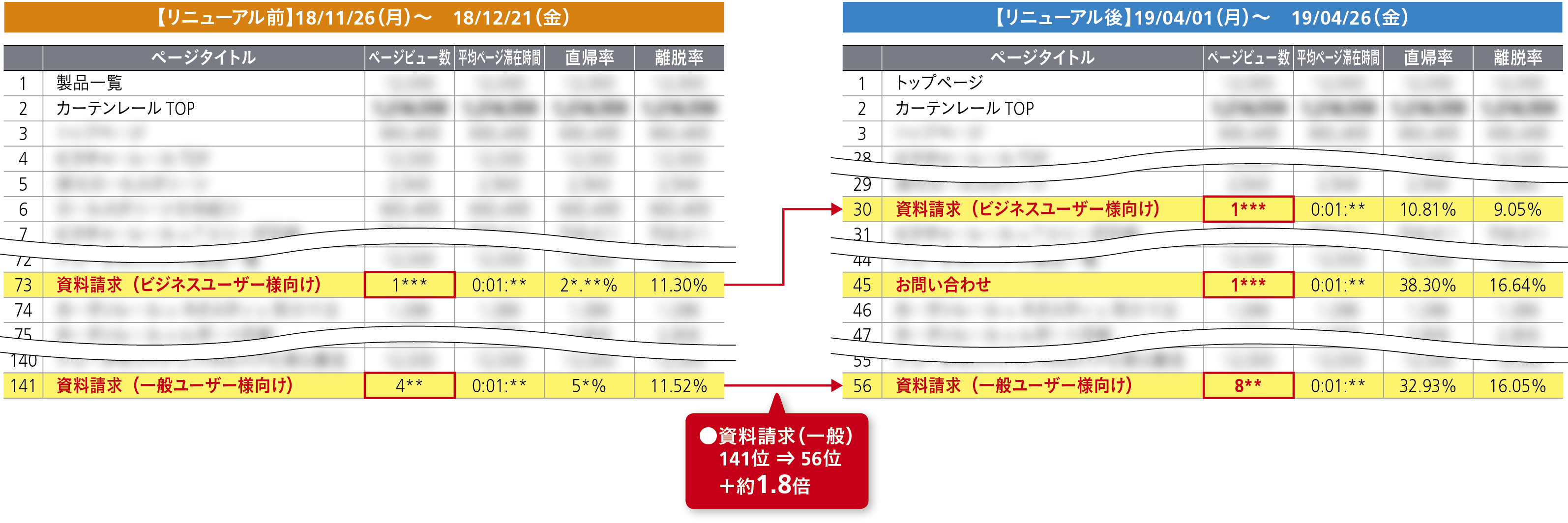
リニューアル前後の閲覧ページ別アクセス解析データ(図05)を見ると、「資料請求」「お問い合せ」のPV数が約1.5倍となっており、閲覧PVランキングでも順位を大きく上げていることがわかる。
Googleサーチコンソールで、リニューアル前後の検索クエリのデータを見ても変化が見られた。SEO施策として基本的なタイトルタグ、ディスクリプションのルールに基づいた表記、構造化プログラミングを徹底した結果、「TOSO」「トーソー」の指名検索でのクリック数は大幅に増加。会社名を含まない「カーテンレール」や「ブラインド」など製品カテゴリを含む指名検索の場合も、おおむねクリック数およびクリック率が向上しており、サイト流入を促せているといえる。
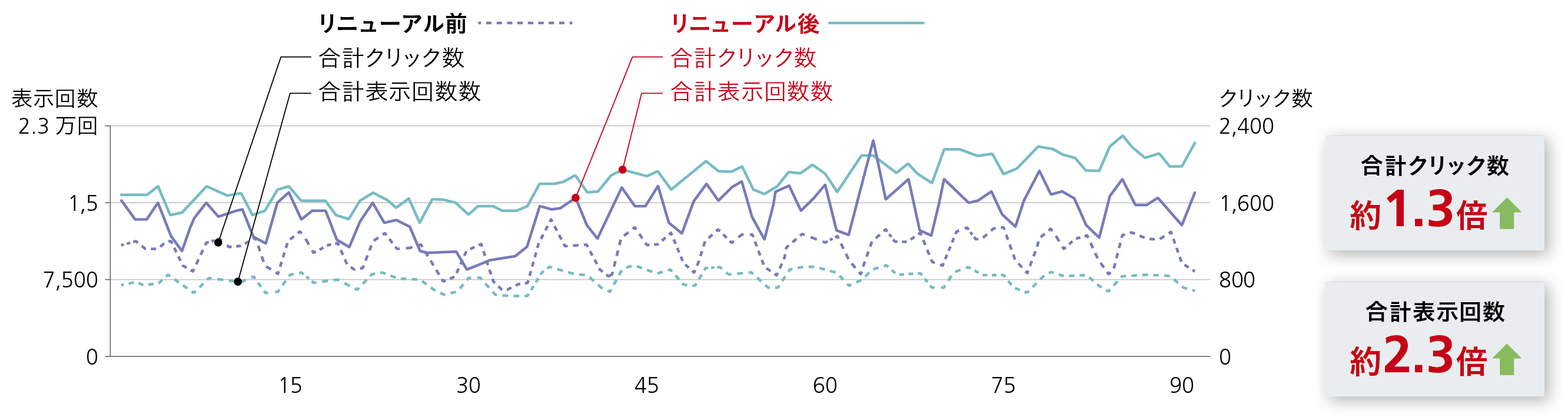
図06はリニューアルの前後3カ月で、サイト流入検索クエリのクリック数と表示回数をグラフ化したもの。こちらも全体的によい傾向が見受けられる。ただ、一部のキーワードについては、クリック数(率)の減少も見られたため、今後の課題として位置づけ、対策を講じることとした

リニューアル前後の全体アクセス解析データを見ると、モバイルでのユーザー数、セッション数が約1.3倍に増加していた。Googleのモバイルファーストインデックスに沿ったサイト構築の影響が予想以上によい結果として出ていることがわかる

リニューアル前後の閲覧ページ別アクセス解析データを分析すると、リニューアル目標であった資料請求、お問い合わせのPVが1.5から1.8倍となっていることがわかる。ビジネスユーザー向けの資料請求は離脱率も約9%とかなり低い数値になっており、リニューアル効果がここにも出ていることがわかる

Googleサーチコンソールでリニューアル前後各3カ月において、サイト流入検索クエリのクリック数と表示回数を分析した結果。BtoBサイトなので、土日はグラフの波がへこんでいるが、全体として合計クリック数は約1.3倍、合計表示回数は約2.3倍となり、SEO的にもよい結果をもたらしている
運用でもデータの分析を含めたプロジェクトマネジメントが必須
あらかじめサイトのリニューアル時に有用なデータを取得できる基盤を整備していたため、「セッションが増えないから広告を打ちましょう」という施策にとどまらず、「このキーワードは流入が確保できているが、ランディングしたページの直帰率が高いので、ページ内コンテンツをキーワードにあわせて改善しよう」といった、具体的な改善策を検討し、実装することができる。こうした施策が企業のWebサイトの価値を高め、業績につなげるPDCAを回すことができるようになる。
公開後も、リニューアル当初に定めた目的に沿って、取得したデータを分析し、改善を繰り返すことが重要であるが、企業の方向性や商品が変わった場合等は、目的そのものを見直すことも必要である。
ただし、目的が変わったとしても、【目標設定→KPI策定→データ取得可能な実装→数字の評価→改善】のサイクルが繰り返されることは変わらない。このサイクルを粛々と遂行し続けるプロジェクトマネジメントこそが、Webサイトの価値を高め、業績につなげるポイントなのである。

- Text:伊村ミチル
- 株式会社サンカクカンパニー 取締役。ウェブ解析士マスター。一橋大学卒業後、アクセンチュアを経て現職。多数の大手企業Webサイトのデジタル戦略立案・構築・運用を15年以上に渡り実施する。 https://www.3kaku.co.jp/

- Text:一般社団法人ウェブ解析士協会
- 事業の成果に導くWeb解析を学ぶ機会の創出、研究開発、関心を持つ人たちの交流促進、就業支援などで、Web解析を通じての産業振興やWeb解析の社会教育を推進する。