プロジェクトに関わる錯綜した情報をきちんと漏れなく整理したら、関係者全員が状況把握できるゴールまでの「見える化」が肝です。その描き方を解説します。
ゴールまでを4ステップで描く
ここまでの工程で、プロジェクトの輪郭がはっきりとしてきました。やるべきことが整理できると、ゴールまでのスケジュールが立てやすくなります。ここから、BtoBおよびBtoC問わず、汎用的に使える手順でゴールまでの予定の立て方、ツボを外さないスケジュールの組み立て方を解説します。
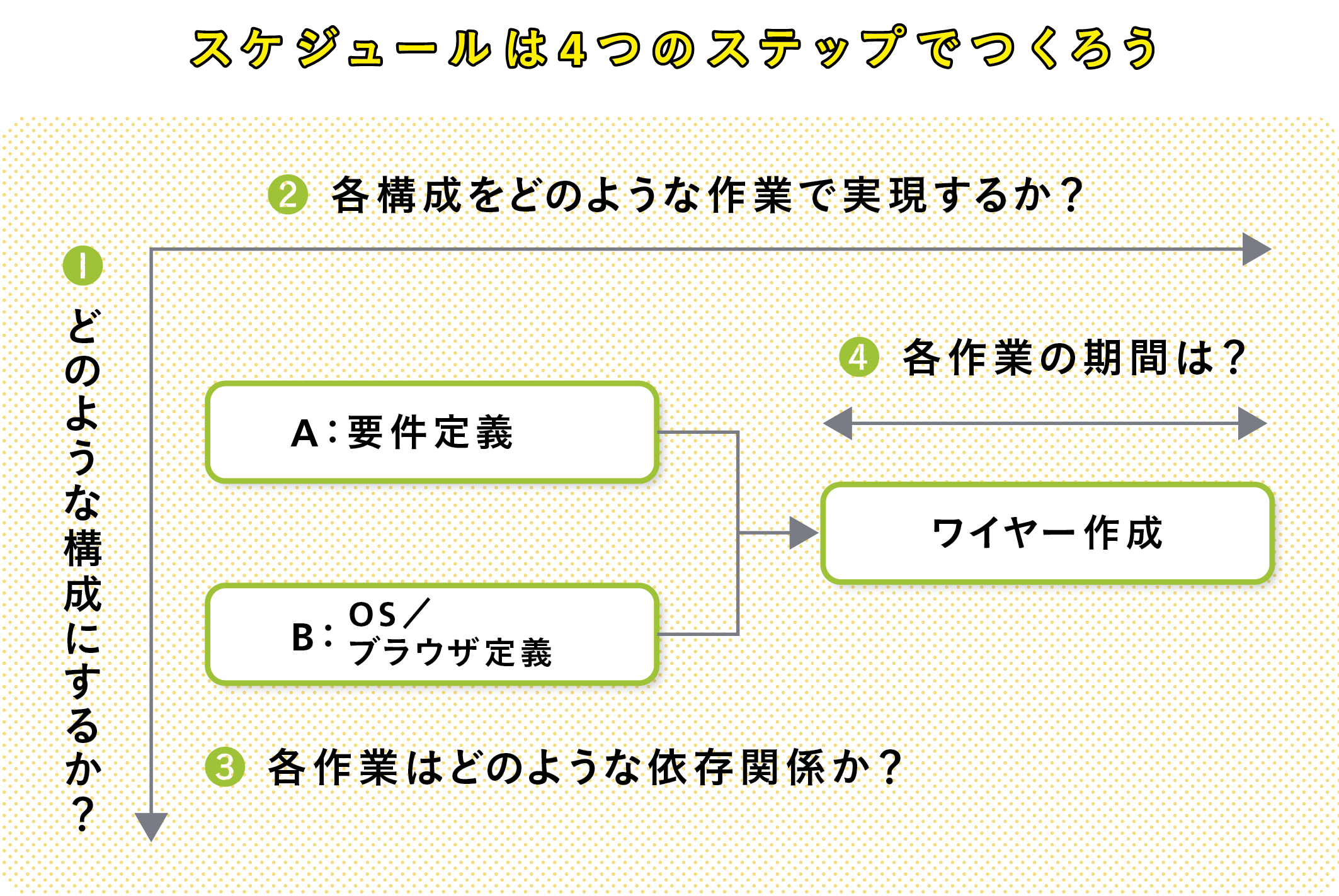
スケジュールは、4つのステップを踏まえて組むといいでしょう。?縦軸に「どのような構成にするか」を、?横軸に「各構成をどのような作業で実現するか」を用意したら、縦軸に構成要素を並べてください。例えば、UIなどのフロント部分と、インフラなどの裏側を、それぞれ別レイヤーとして並べる、ということです。次に、構成ごとに進めていくべき手順を横軸に展開していきます。こうしてプロジェクトに関わる作業要素を洗い出します。いきなりスケジュールを考えはじめるのではなく、構成と作業に関する要素を洗い出しながら、要素の抜けや漏れに注意を払います。
後は洗い出せた構成とそれぞれに対応する作業手順とがどう組み合わせていくのかを考えます。?作業Aと作業Bがどのような関連性、依存関係があるのか。さらに構成全体が組み上がる中で、構成Yと構成Zがどういう依存関係にあるのか? その上で、?それぞれの作業がどの程度の期間を要するのかを反映できると、要素漏れのない形で作業期間を逆算できます。

まずは「構成」要素を洗い出す
4つのステップの具体例として、静的なWebサイトをつくる場合を考えると、大枠の構成要素はフロント部分とインフラ部分とに分けられます。
現場でよくありがちなのは、クライアントに「ざっくりと…」を求められたとき、インフラ部分を考慮せずフロント部分のスケジュールや予算だけを回答するケースです。例えば、制作対象のWebページをクライアントの既存サーバに相乗りしてほしい、という要件が出てきたらどうでしょうか。既存インフラベンダーとの調整が必要になりますし、結構な作業工数が必要になる可能性もあります。フロントだけでなく、すべてのレイヤーでどのような作業が発生するかを事前に整理できるかが重要です。
静的なWebサイトは、構成が比較的シンプルです。それでもフロントだけでなく、ドメイン取得や、DNSなどのネットワーク設定を考慮する必要があるなど、それなりに検討すべきことがあります。これがスマートフォンアプリや、業務システムとなると、さらに構成は複雑です。仮に1つのレイヤーが抜けてしまえば、描いていたスケジュールが途端に実現不可能な代物になります。
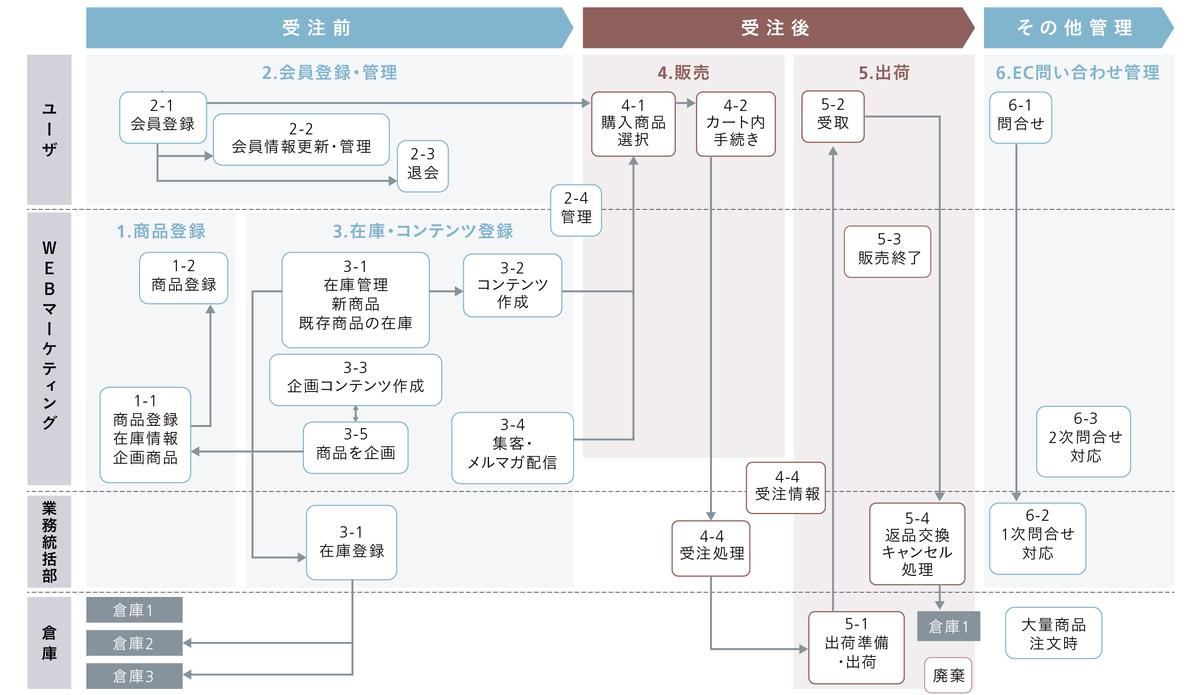
過去の案件について、みなさんもレイヤーで整理してみると、それぞれに作業の共通項が見い出せるはずです。そこで、会社として「図」のような構成図を作っておけば、案件ごとに新規に作業を整理する必要がなく、漏れも防げるようになり、作業計画をスピーディーに立てられるようになります。

作業同士の関係性を鮮明に!
構成要素を洗い出したら、続いて各構成要素の作業手順を整理します。Webサイト制作の場合、クライアントの要望を整理する要件定義を行い、ワイヤーを描いて、デザインカンプをつくり…と、大体の手順は決まっています。しかし、サーバ構築やネットワーク設定などは手順がわからない、という方もいます。そのときは、インフラに詳しい人に教えてもらいましょう。インフラに限らず、自分が得意でないこと、知らないことは詳しい人に聞く、と言うのもプロジェクトマネージャーの重要な素養です。
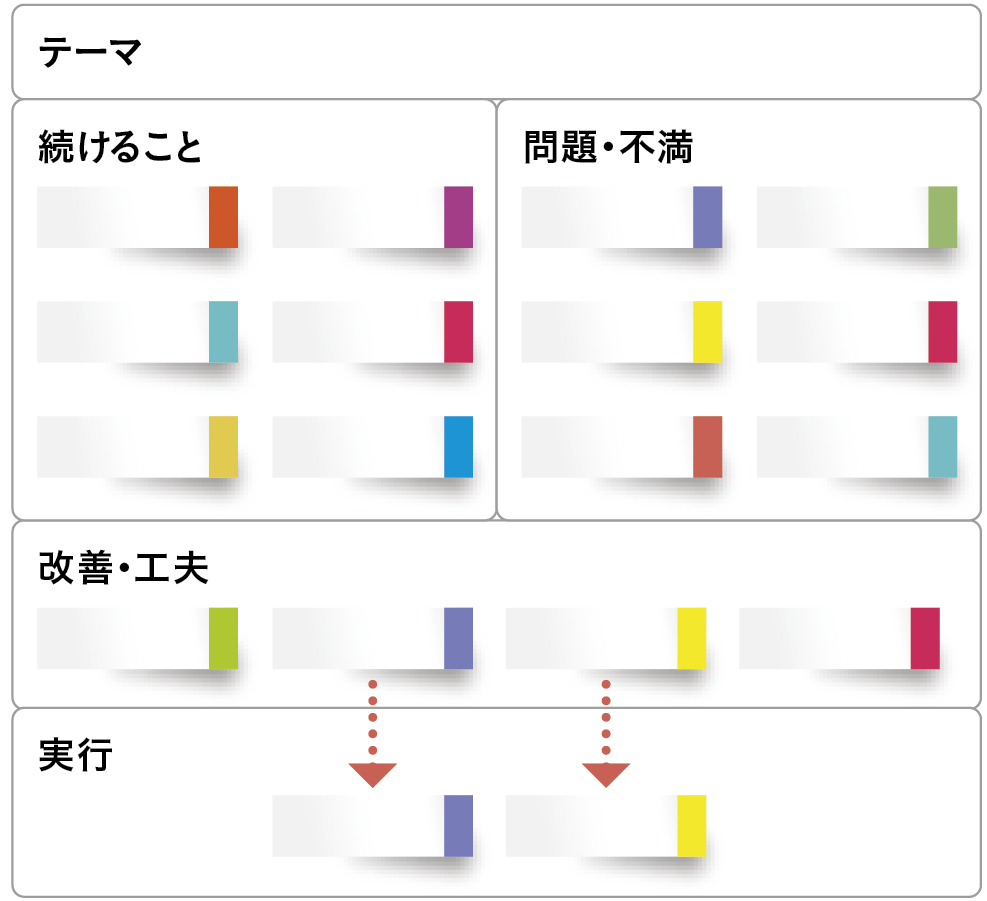
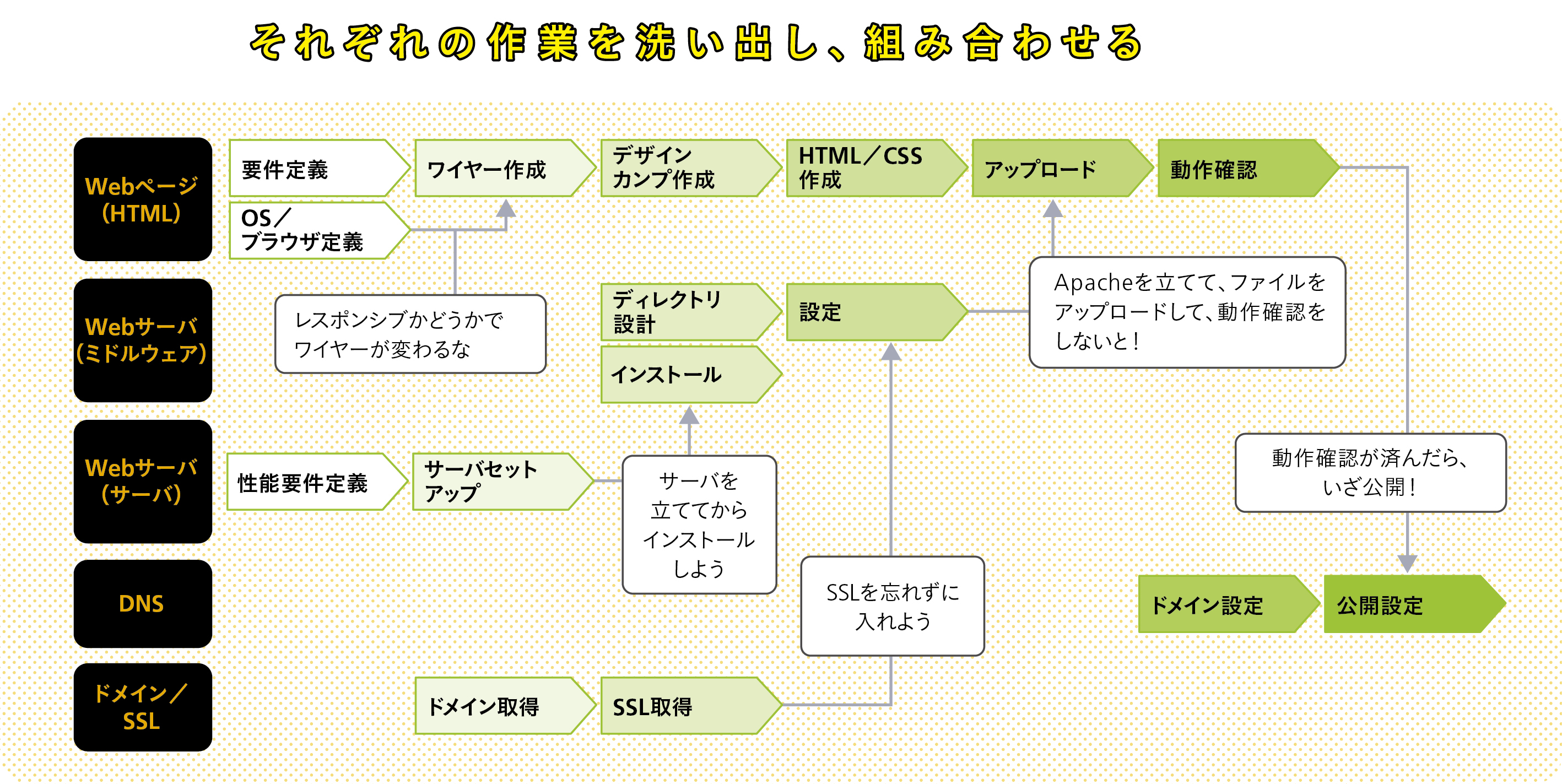
また、作業手順を整理する際に、いきなりガントチャートにせず、下図のようにしましょう。パッと見でタスクの種類がわかり、依存関係もわかりやすくなります。誰かに手順を聞く際も、こうした図をつくって聞くといいでしょう。聞かれる側も思考が整理できて、適切に答えてくれるようになります。
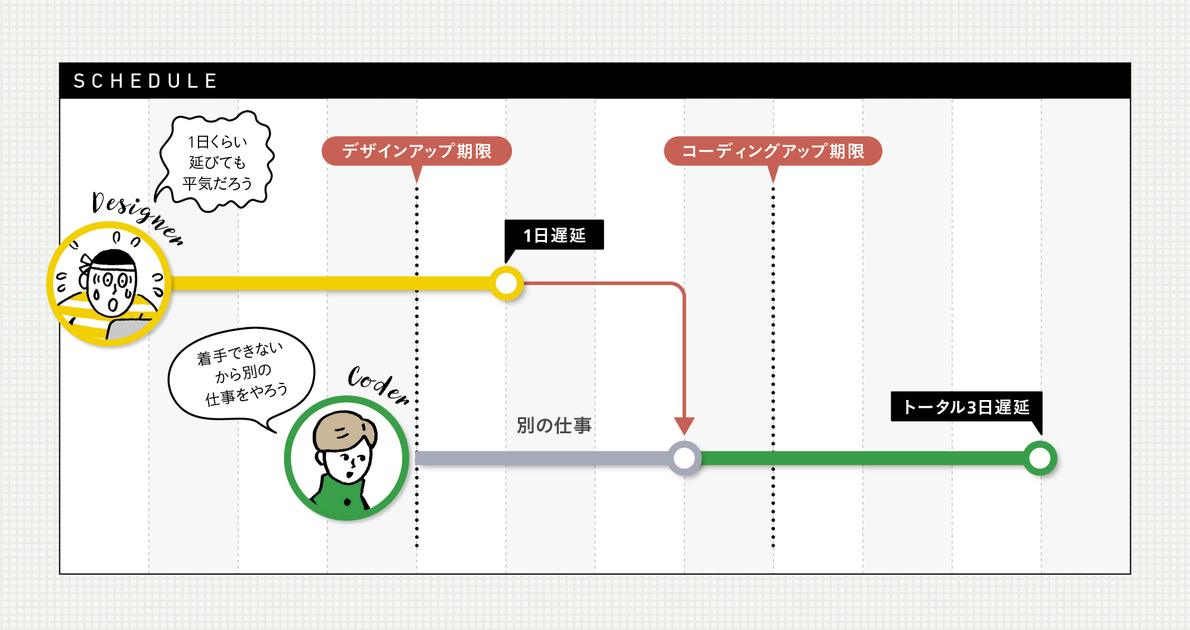
少し具体的に作業手順の整理方法を見ていくと、Webサイト制作では、フロントレイヤーのタスクがスケジュールの軸になります。この軸のタスクの遅れが、全体のスケジュールの遅れにつながります。例えば、Webサイトの動作確認を行うために資源をアップロードしたいのに、サーバの設定やミドルウェアの設定が終わっていないと、当然、動作確認が遅れていきます。あるタスクを行うために必要な準備は何か、という視点で依存関係を整理していきます。

肝は、締め切り日の明示
最後に「各タスクをいつまでに終わらせる必要があるのか」というマイルストーンと、各タスクでどの程度の作業日数が必要そうかを決めて、スケジュールをつくります。
マイルストーンはゴール地点=リリース日から逆算して決めます。例えば、4月1日にリリース予定であれば、「動作確認はその2週間前までに終わらせたい」という具合に決めます。必ず不測の事態に備えて、Webサイト制作ならリリース日から逆算して1週間程度の予備期間を設けておくといいでしょう。
マイルストーンを定めるときには、必ず日付を明確にします。4月上旬や下旬、と曖昧にせず、「4月1日」と具体的な日付を入れるべきです。スケジュールの現実味が出てきて、結果として、プロジェクトメンバーの締め切りに対する意識が高まります。
各タスクの必要日数は、つくるページの枚数、各ページの重さ、担当者のスキル、レビュープロセスなどを勘案して決めます。各タスクにかかる日数がわからなければ、有識者に確認します。プロジェクト開始日とリリース日にうまくスケジュールがおさまれば完成です。
おさまらない場合でも、いきなり予備期間を消さず、並行して作業できるところを探すなど、自社作業のやり方の工夫での短縮を試みます。それでも難しい場合は、レビュー回数を減らすなどクライアント側にも相談。さらにはスコープを削る、2段階リリースにするなどの案をクライアントに相談します。スコープ調整の例だと、デザインリニューアルをするページや新規制作ページを減らす、先送りにするなどの対応が考えられます。


- 教えてくれたのは…下田 幸祐さん
- 株式会社JQ 代表取締役社長 https://www.j-q.co.jp/

- 教えてくれたのは…小原 和典さん
- 株式会社JQ プロジェクトマネジメント事業部 執行役員