ECのユーザーインターフェイス(UI)を考える時、自社のブランディングやコンセプト、特徴などをデザインに反映する必要があります。デザインの方向性はもちろん大事ですが、ECで考えておく必要がある重要な要素として、欲しい商品がサクッと見つかり、スムーズに購入できることがあります。今回はすぐに検討できる内容についてお話します。
ECのインターフェイス3大ポイント
ECにおけるユーザーインターフェイス(UI)を考える時、大前提として、最近のECではスマホでの購入が80%以上の店舗も多くあるので、スマホファーストで考えるべきです。商品がサクッと見つかってスムーズに購入できるようにするには、3つのポイントを押さえましょう。1つ目は「ファーストビューにあるグローバルヘッダ」、2つ目が「買い物かご周り」、最後に3つ目、「カートの中から最終画面と購入決定画面」です。
まずは「ファーストビューにあるグローバルヘッダ」を考えます。検索結果画面やメルマガなどからURLをクリックして、開いた瞬間に出てくる画面をファーストビューと言います。このファーストビューにグローバルヘッダがあります。ここからユーザーが購入したい商品がサクッと見つかるかどうかが、まず最初に考えるべき点です。
店舗によって違いがありますが、このグローバルヘッダにも「フリーワードで探す」「カテゴリから探す」「それともバナーから見つける」という3つの要素に分かれます。フリーワードで探す商材の場合には、検索窓でキーワードを入れやすくする必要があります。スマホのハンバーガーメニューに検索窓を入れてしまうとそもそも検索が出来ませんので、ヘッダの真ん中に大きめの検索窓を用意しておく必要があります(01)。その検索窓でキーワードを入れた時に、サジェストや絞り込み検索などの機能は必要になっています。簡単にできる対策としては、よく検索されるキーワードも表示しておくとよいでしょう。
続いて、カテゴリから探していく商品の場合には、カテゴリからスムーズに探せるかどうかが大切です。ここは1商品に対して複数カテゴリを設定する必要があります。例えば、ワインだと赤なのか白なのか、地域で探すのか、ぶどうの種類や味の方向性で探すのかなどです(02)。
最後のバナーやテキストリンクから買いたい商品にたどり着くかは、店舗から見れば当然一番売りたい商品にリンクするようにします。ただ、このファーストビューにあるバナーは商品を企画する立場からするとどの商品を掲載するのかがとても重要です。スライドバナーを利用する店舗も多いのですが、表示順番の1番目と5番目ではやはりクリック数に大きな差が出てしまいます。ここはデータを見ながら、目安として例えば転換率が高くてアクセス数が少ない商品バナーをよい場所へ入れたいところです。

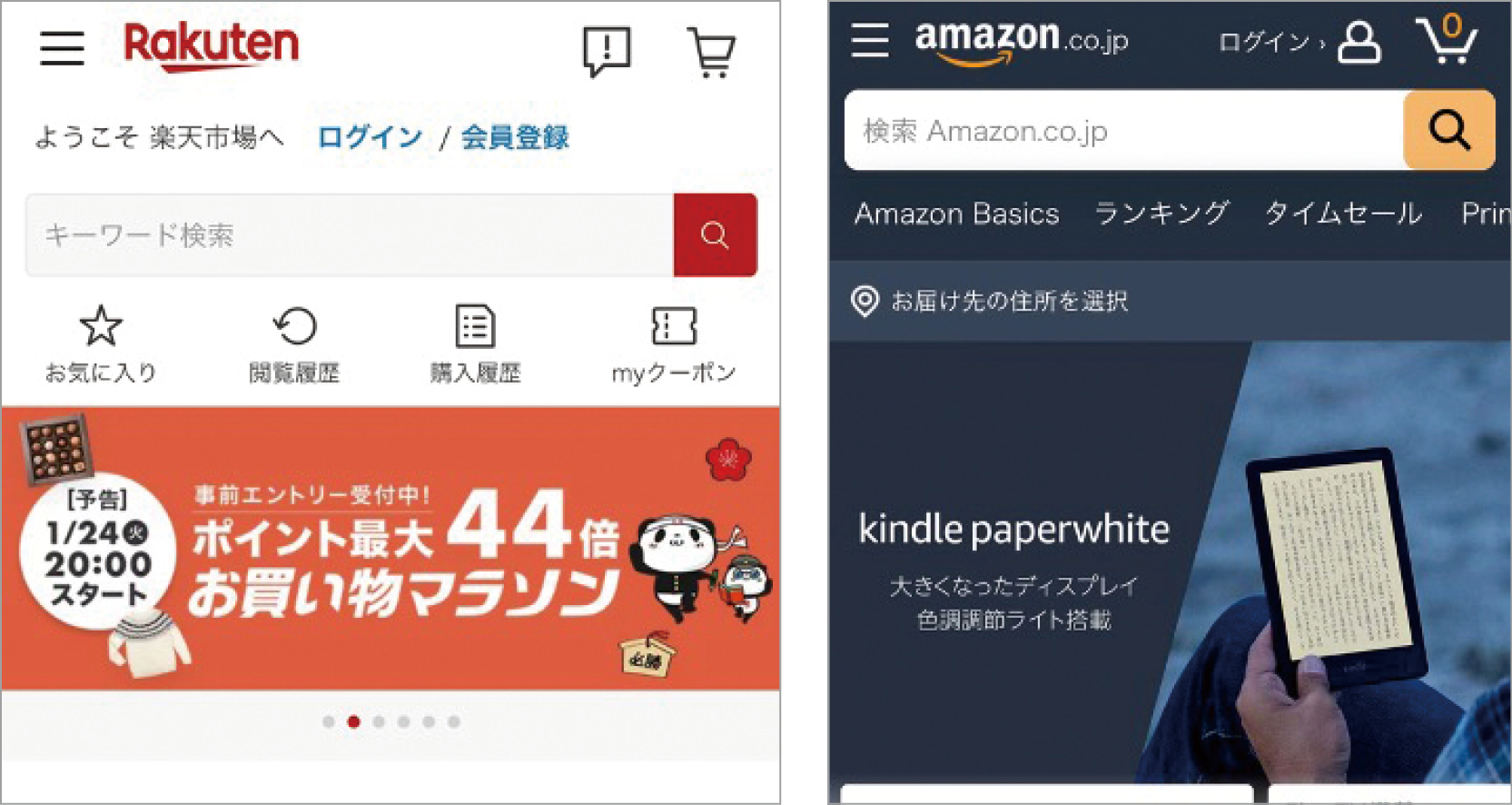
楽天(左)は検索窓を大きく取っています。モールのような多くの商品を扱っている場合には、フリーキーワード検索は非常に重要です。一方のAmazonも同様にフリーキーワード検索窓を大きく取っています(右)。カートボタンを目立たせるために、カートアイコンにオレンジ色で0を入れていたり、ランキングやタイムセールを目立たせています

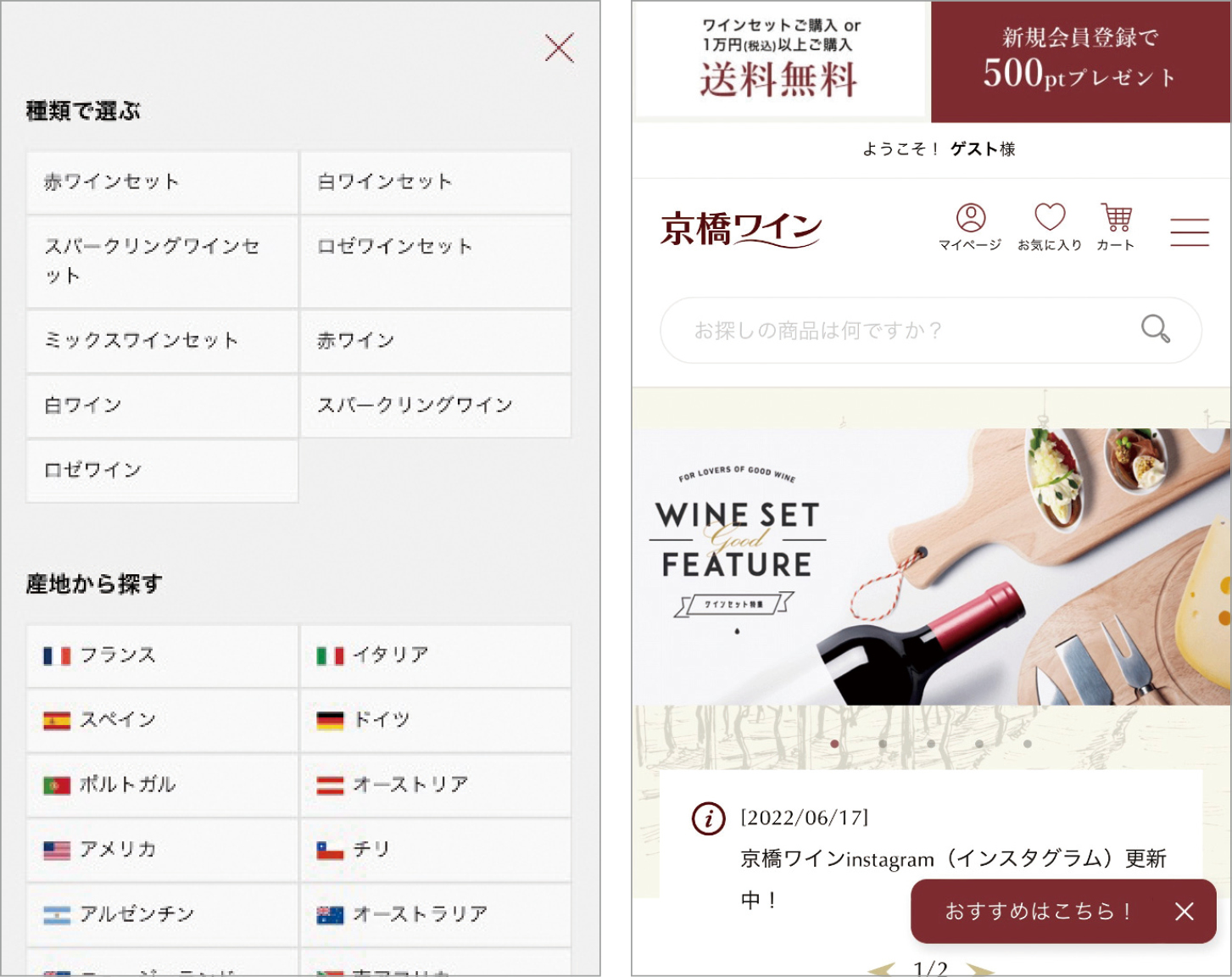
例えばワインは、フリーキーワードの検索窓だけでは購入を決断するのが難しい商品の1つです。そこで京橋ワインはハンバーガーメニューの中に種類や産地から探せるように工夫しています
京橋ワイン https://www.kbwine.com/
買い物かご周り
買い物かご周りのKPIは「かご投入率」です。当然ですが、かごに商品を入れなければ購入してくれません。また、買い物かごに入れたと思ったら買い物かごステップに入らずにどこかへ消えてしまうカートシステムもあります。その場合はスムーズにカートボタンを表示しなければなりません。購入者が慣れてしまえばよいのですが初めてのユーザーは「あれ?」と思ってしまうと思います。
買い物かご周りで実は非常に大事なのが、買い物かごのボタンの色(03)。グローバルヘッダにあるカートボタンも大事です。カートボタンを押さないとカートステップに戻らないカートシステムの場合には、カートボタンがわかりやすい必要があります。デザインを優先するばかりに目立たないカートボタンを採用しているECサイトもありますので要注意です。
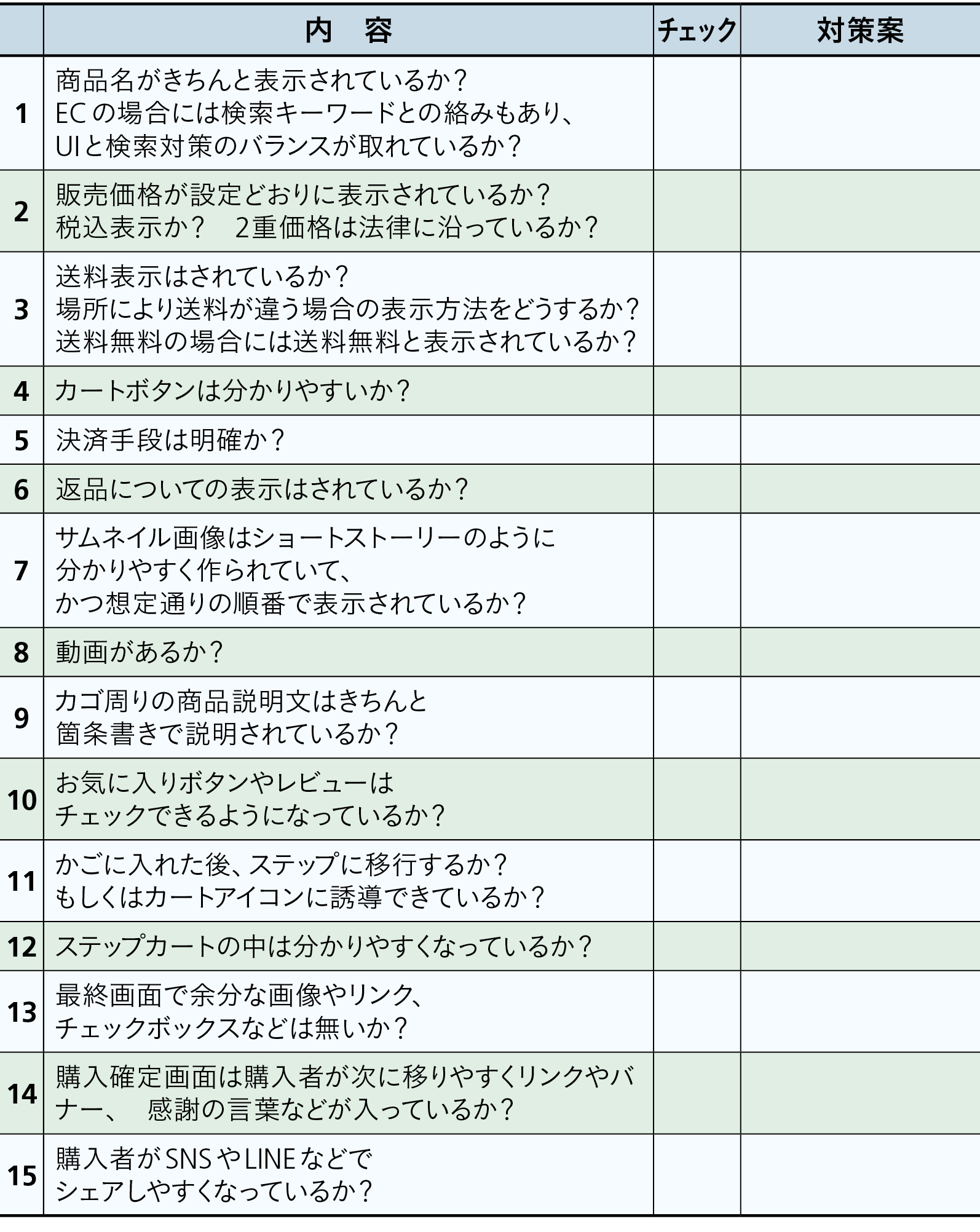
今はID決済以外はカート内はステップカートになっていることが多いのですが、カゴ落ちしやすい場所ですのでUIを研究する際には重要視する必要があります。UIを検討する時にトップページから検討することが多いのですが、それは大きな間違いです。まずは「購入できるか?」です。ここを無視しては売上が上がるわけがありません。買い物かご周りに必要な内容は表にしましたのでご参考にしてください(04)。

楽天はおなじみの赤色をカゴボタンに採用しています。画面の中で一番目立って目が行く場所が「購入手続きへ」のボタンになっています

ECで見るべきチェックポイントをまとめました。どんな商品があり、決裁手段がわかりやすく、なによりスムーズに購入できるか。基本的ですが無視できないポイントです
カートの中から最終画面
そして、購入を決める最終画面と購入決定画面がどうなっているか。ここを見たことがない方が意外と多いです。この画面で購入者がどのような感情になっているかを研究しましょう。最後の購入ボタンを押すかどうかは売上に大きく影響しますし、購入決定画面で購入者へのお礼をちゃんと言っているか、次へどこへ行ってほしいかをご案内できているか、です。よくよくチェックしましょう。

- 川連一豊
- JECCICA(社)ジャパンE コマースコンサルタント協会代表理事。フォースター(株)代表取締役。楽天市場での店長時代、楽天より「低反発枕の神様」と称されるほどの実績を残し、2003 年に楽天SOY受賞。2004年にSAVAWAYを設立、ECコンサルティングを開始する。現在はリテールE コマース、オムニチャネルコンサルタントとして活躍。 http://jeccica.jp/