この連載ではパーソナライズって何か? どういうことを考えていけばよいかについて、1つのキーワードとパーソナライズを組み合わせ、さまざまなパーソナライズ体験について考えていきましょう。

登場人物

- 茂手那須夫
- 中小企業のWeb担当。ゲーム好きというだけで会社のWebサイト施策をすべて任されてしまった。好きな食べ物は麻婆茄子。

- Pマン
- 悩めるWeb担当者を救うためにやってきた自称ヒーロー。腕っぷしは強くないが知恵と希望に溢れている。好きな食べ物は青椒肉絲。
インターフェイスを変化させる
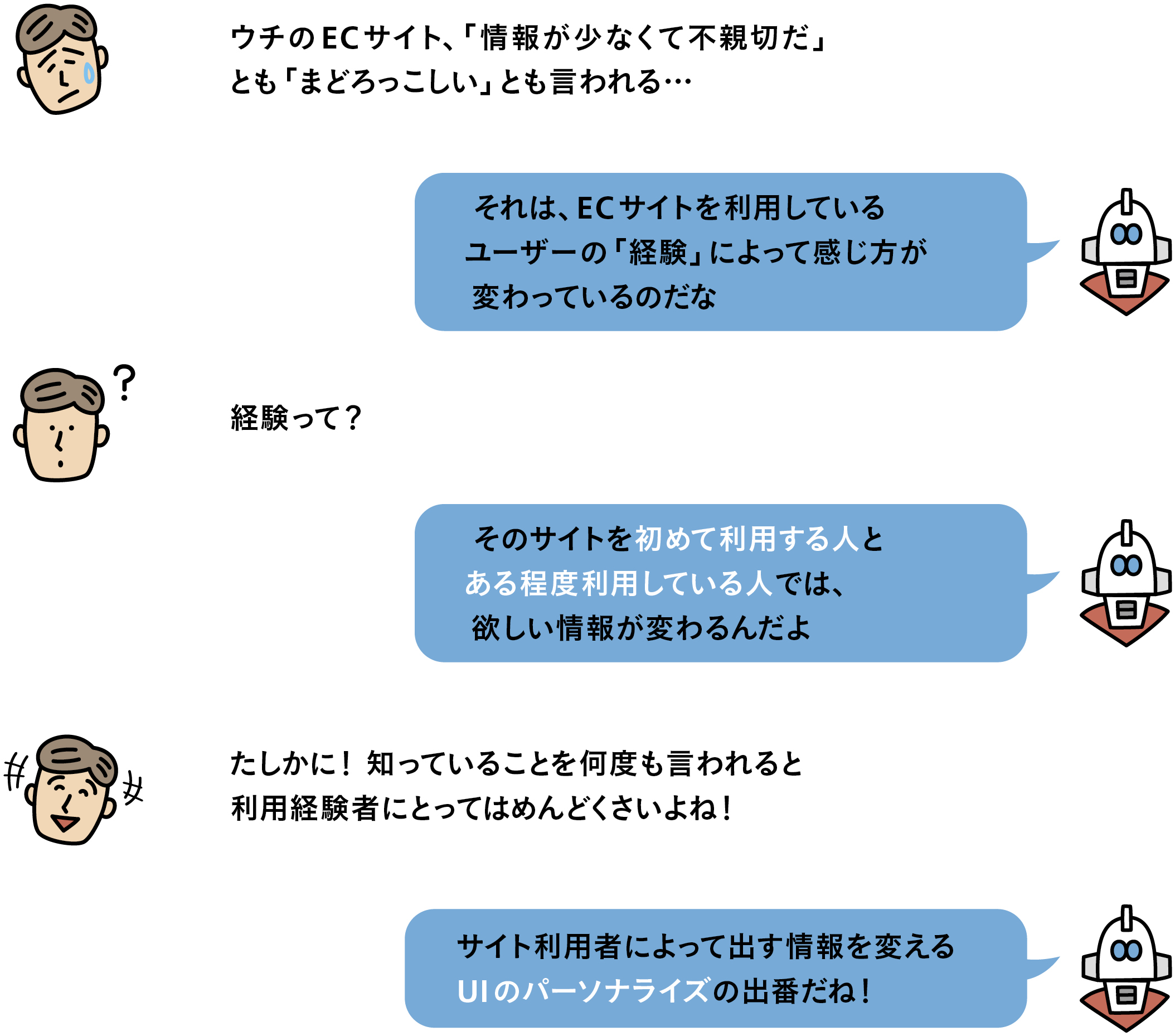
Webサイトやアプリにおいてのユーザーインターフェイス(UI)の重要性は今さらここで触れるまでもないと思います。しかし、これまではサービスや情報を伝えていくためにすべての人に同じUIで提供することが多かったでしょう。
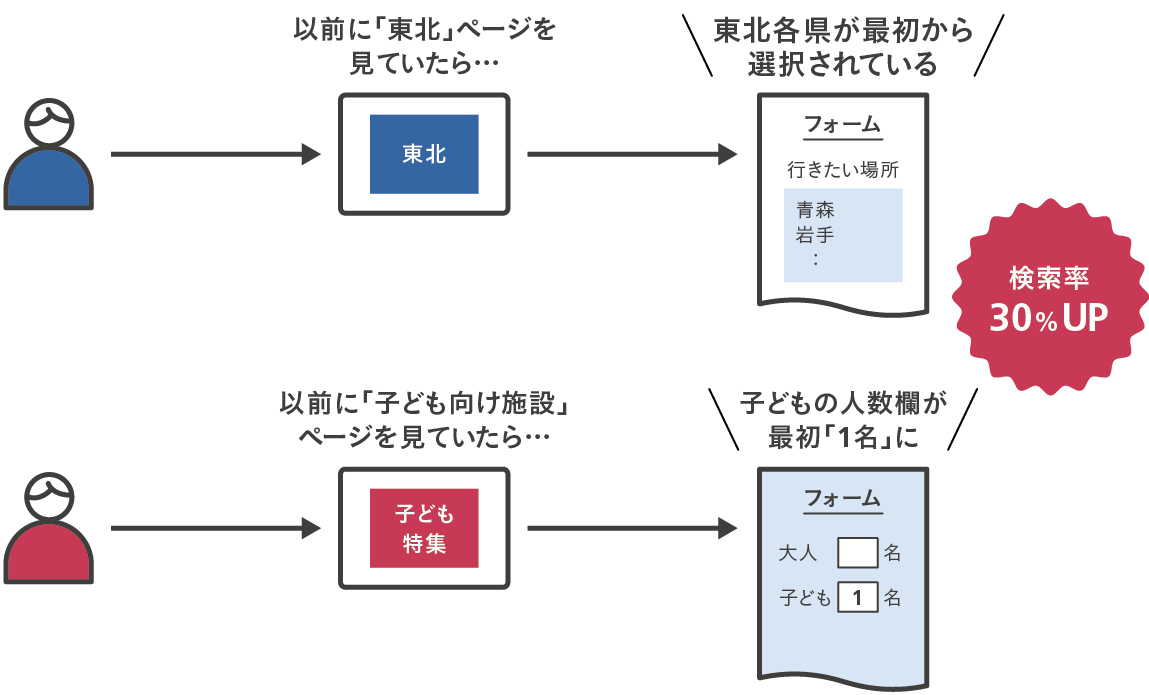
パーソナライズができることを前提とした時、必ずしもすべての人に同じUIで提供するのではなく、変化させていくことも検討可能になり、コミュニケーションとインターフェイスに幅を持たせていくことができます。その重要な要素として挙げられるのが「経験」です。過去にどのような経験をしているかにより、利用するサービスや機能に対しての理解度が変わってきます。その結果、適切な情報量や用意すべき機能も変わってきます。最近では、アプリ内で簡易なカスタマイズができるものもありますが、これらも経験により「このような機能を自分はよく利用する」「これは不要である」という判断のもと実施するわけです。
このカスタマイズも利用者自身ができるパーソナライズの1つです。そして、この「経験」は行動情報から推察しながら実施し、提供側からサジェストしていくことも可能です。例えば過去にサービスを利用したことがある、ECサイトで購買したことがある、特定機能を利用しているかどうか、などです。
経験すると情報を補完できる
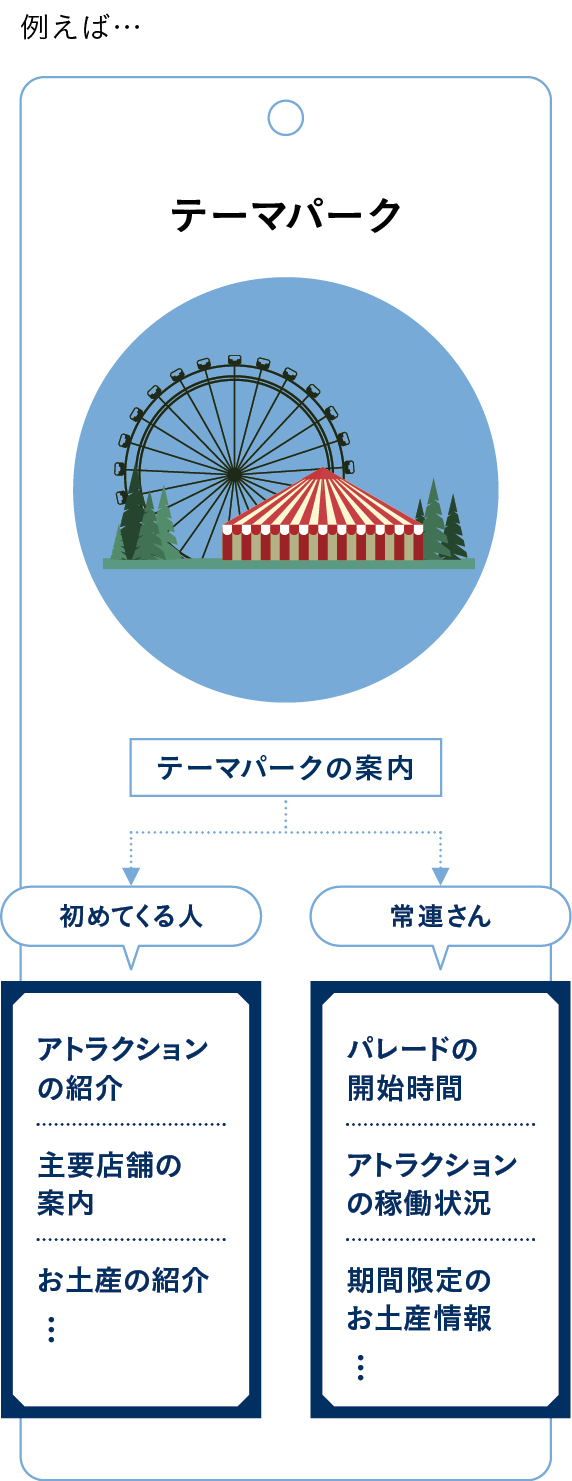
例えばテーマパークに行ったとしましょう。初めて行った時は、地図を確認しながらまずはどこに何があるか、何を楽しみたいのか、といったところから情報の確認や収集が始まります。アトラクションはどんなものがあるのか、それは自分の好みにあったものか、お店はどんなものがあるのか、お土産はどんなものを売っているのか…などです。
それに対して、ある程度そのテーマパークの常連になった場合はどうでしょうか。恐らくテーマパークにあるアトラクションや主要な店舗のお店は既に把握しているでしょう。なので、その情報は一覧になっている必要はありません。前回からアップデートがあった情報や、日によって変わる情報だけわかればいいわけです。
パレードは何時からなのか、今日はそのアトラクションがやっているのか、どの程度の待ち時間なのか、期間限定のお土産はあるのか、などがわかれば後は過去の知識から補完していくことができます。テーマパークによっては、入園後にアトラクションごとの待ち時間やパレードの時間だけが書いてある看板があります。まさにこれは慣れた人であれば、それだけで把握ができます。
一方、初めての人であれば、その表だけではわからず、これはどこにあるどんなアトラクションなのか、パレードはどこに行ったら見られるのか、といった情報とともに確認をしていく必要があります。そのためにパンフレットの情報などで補完をします。この「経験」により情報を補完できるかどうかや、何かしらショートカットできるのかというのが、UIでパーソナライズする際にも応用していくことが可能なわけです。
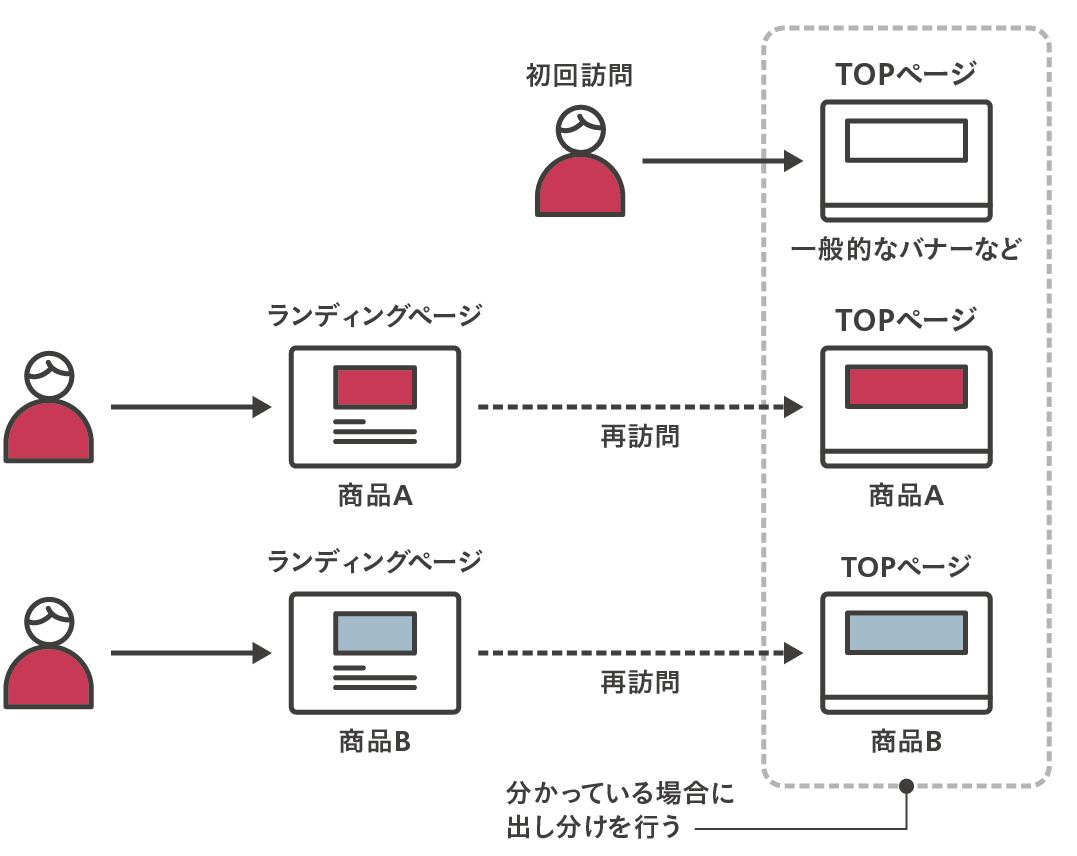
では、どんな方針で検討するとよいでしょうか。1つは先ほど挙げた「初めて」なのか「ある程度利用している」かどうかです。UIとして全体に同じ見せ方をする場合は、バランス良く、かつ、玄人向けではなく、新規の方でも理解できるような情報の設計や構成を行っていくことが多いかと思います。パーソナライズする場合、ここを2つのセグメントに分けて変化させていくなども可能になります。
その他には、特定の機能やサービスを利用したことがあるかどうかがあります。この場合、機能自体の見せ方を変えることもできますが、単純にその機能のメリットを理解していない、その機能に気がついていないといったことも考えられるため、気づきを与えるような事をするだけでも十分な効果が得られるようになります。
メディアのパーソナライズ事例
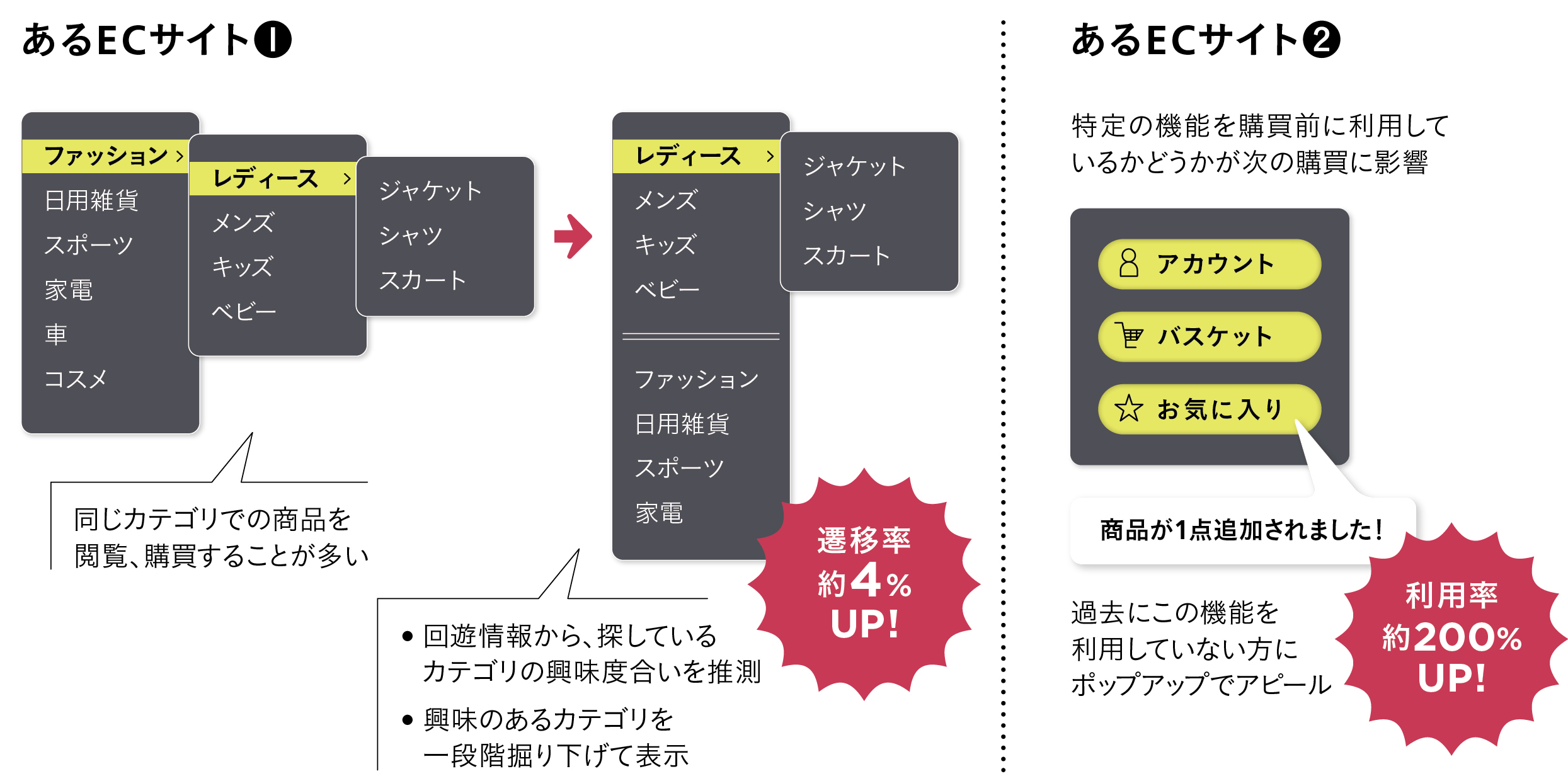
ではもう少し具体的な「経験」を活用した事例をご紹介したいと思います。あるECサイトを分析したところ、そのECサイトの取り扱っている商材の特徴もあり、同じカテゴリでの商品を閲覧、購買することが多いことがわかりました。しかし、取り扱い商品が非常に多いこともあり、メニューも3段階まで選択肢がある状態になっていました。
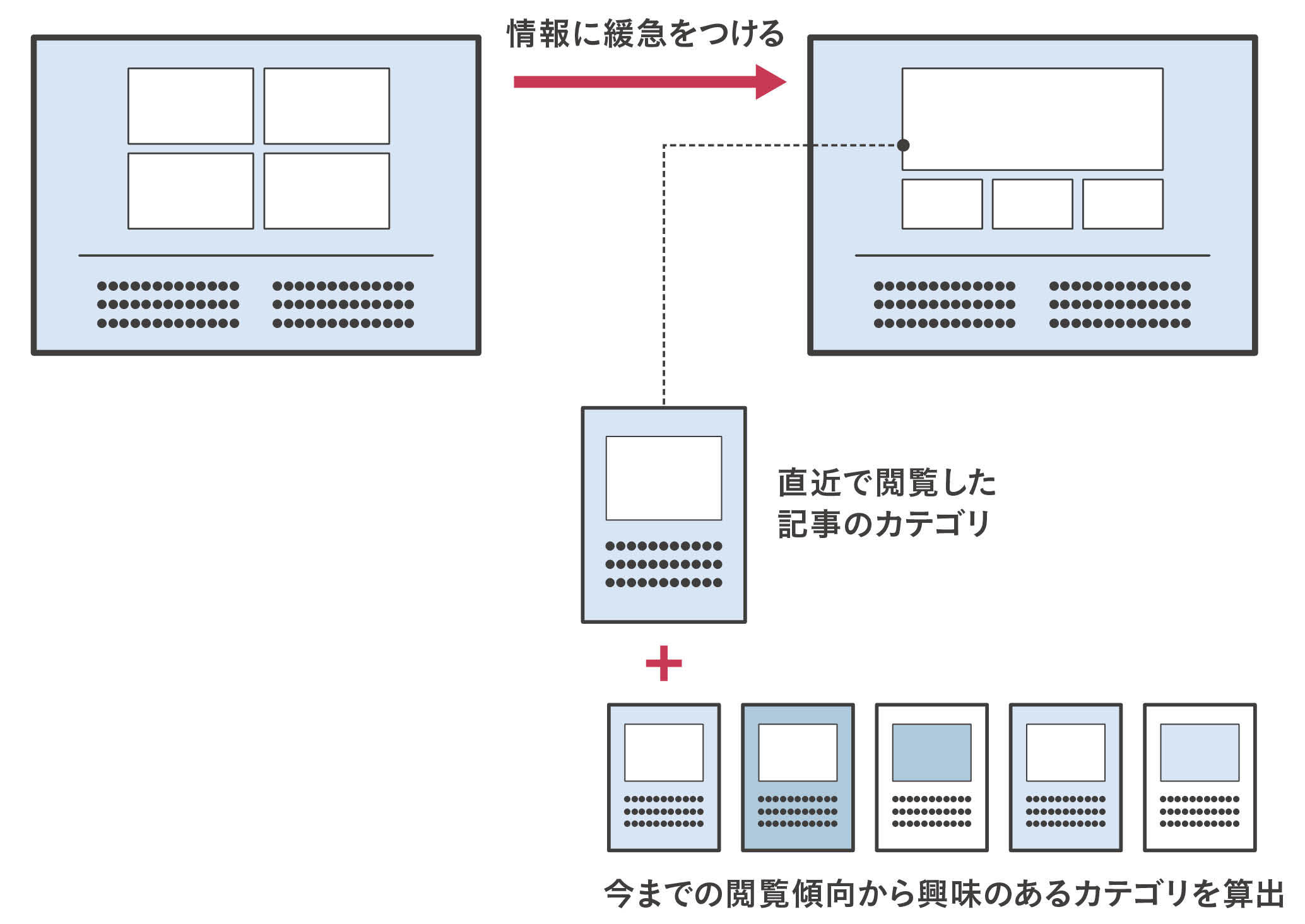
これをサイト内の回遊情報から、探しているカテゴリの興味度合いを推測し、3段階あったメニューの中から、興味のあるカテゴリを一段階掘り下げて表示を行うようにしました。これにより詳細カテゴリページへの遷移率が向上し、この施策を行わなかった場合と比較したところコンバージョン率が約4%向上する結果となりました。
また、別のECサイトにおいては、分析を行った結果、特定の機能を購買前に利用しているかどうかが次の購買、最終的にはLTVに影響していることがわかりました。そこで、過去にこの機能を利用していない方には、特定のポイントで動きのあるポップアップメッセージにて気づきを与えるようにしました。例えば、上図のように「お気に入り」に登録した商品を一覧できる機を未経験な人に、お気に入り一覧機能への遷移ボタンにポップアップで動きをつけてみました。この結果、その機能の利用率は対象セグメントでは、約200%アップし、結果として再購買率の向上にもつながりました。
ECサイト?では、今まで「ファッション」メニューからしか見られなかった情報をあえて一番上の階層で見せることでコンバージョン率を高め流ことに成功しました。ECサイト?は、普段使われていない機能をさりげなくアピールしました
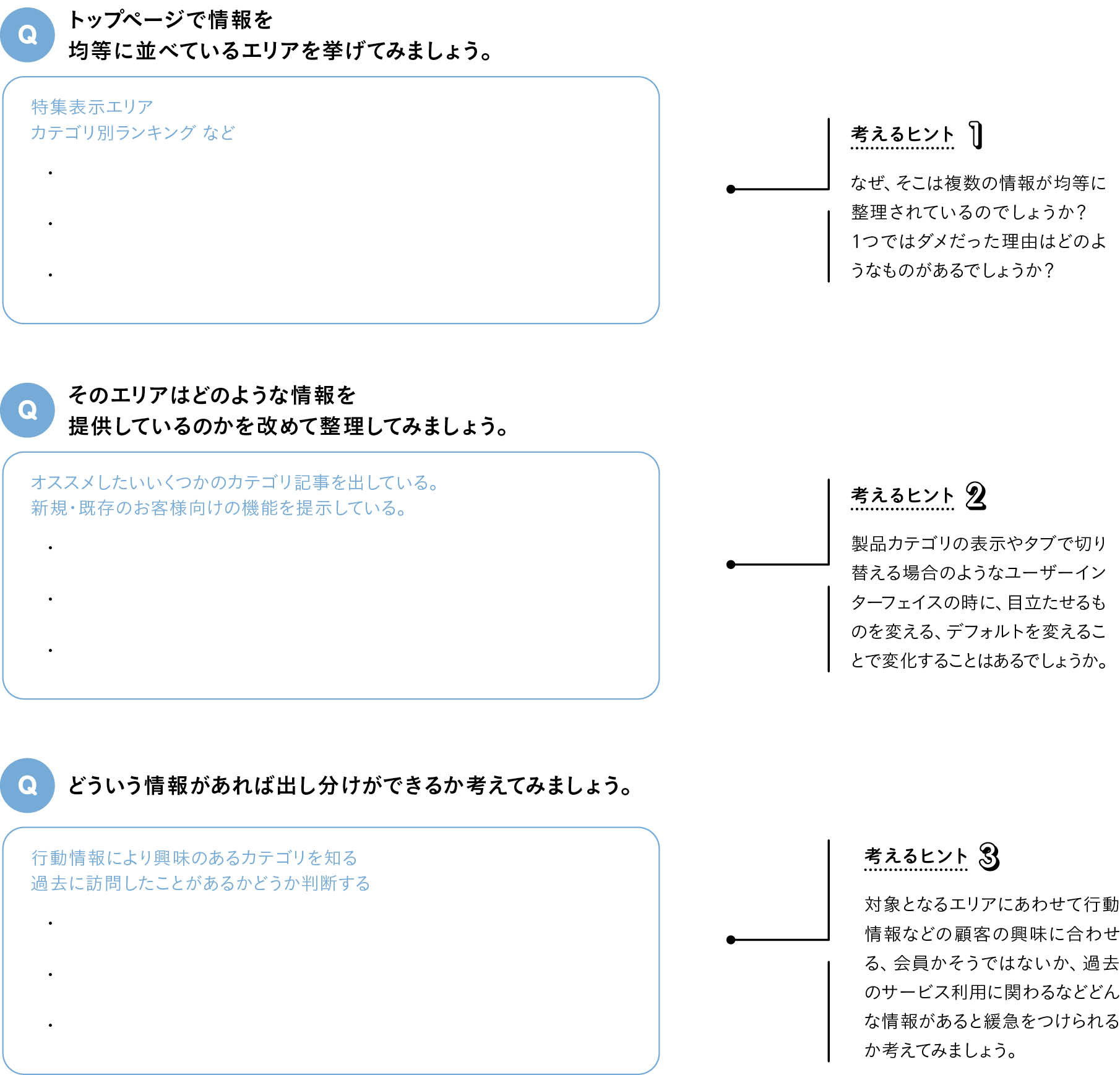
【練習ドリル】自分の状況で考えてみよう
今回はどのような手間を軽減する方法があるかを考えてみましょう。
UIも「経験」というポイントを考えることでその幅を広げていくことができます。誰でも使いやすいを突き詰めていくと、よりそれぞれにあったUIに行き着きます。そのためには過去の経験を知ることが重要であったり、それを前提として気づきをつくっていくことも重要になってきます。UI設計を時間軸を含めて立体的に考えていくこともぜひ検討してみてください。
今回のポイント
個々の使いやすさは経験で変わる

- 安西敬介
- アドビ株式会社 エバンジェリスト 兼 マネージャー。2009年、アドビシステムズ株式会社入社。エンドユーザーとしての経験を活かし、解析・パーソナライゼーション・デジタルCoEなどのコンサルティングを実施。2017年3月より製品エバンジェリストとして従事。