この連載ではパーソナライズって何か? どういうことを考えていけばよいかについて、1つのキーワードとパーソナライズを組み合わせ、さまざまなパーソナライズ体験について考えていきましょう。

登場人物

- 茂手那須夫
- 中小企業のWeb担当。ゲーム好きというだけで会社のWebサイト施策をすべて任されてしまった。好きな食べ物は麻婆茄子。

- Pマン
- 悩めるWeb担当者を救うためにやってきた自称ヒーロー。腕っぷしは強くないが知恵と希望に溢れている。好きな食べ物は青椒肉絲。
パーソナライズって、何するの?
パーソナライズとはその名のとおり「その人にあった」提案やコミュニケーションをしていくことです。日本語で置き換えていくなら「おもてなし」などが近い言葉になるかもしれません。
「おもてなし」である以上、そのやり方は無限とあるのですが、突き詰めていくと大きく2つのアプローチに集約されます。それは「関係性の高いコンテンツ提示」と「手間を省く」です。今回はこの2つのうち「関係性の高いコンテンツ提示」について触れていきたいと思います。
さて、このコンテンツのパーソナライズはしばしば「コンテンツの出し分け」と言われます。これは正しくもあり、勘違いしやすいポイントでもあります。技術的には入れ替えるため正しいのですが、「必要のないコンテンツは見せない」とも見えてしまい、ここが落とし穴になってしまうことがあります。
良いコンテンツのパーソナライズには、ナッジ(Nudge)、簡単に言えば小突く感じを意識するのがオススメです。「こっちの情報はいかがでしょう?」といったふうに一部を目立たせ、それ以外のコンテンツも提示しておくのです。情報を出したり出さなかったりするのはなく、緩急をつけてコンテンツを提示することで、気持ちのよい「おもてなし」に繋げていくことができるようになります。
「コンテンツのパーソナライズ」って?
コンテンツといってもさまざまな捉え方があると思いますが、ここではWebサイトやアプリを通して顧客に届ける内容としてのコンテンツを、パーソナライズと組み合わせた時にどう考えるべきかご紹介したいと思います。先ほど、パーソナライズのポイントの1つとして「関係性の高いコンテンツ」について触れました。これは言い換えれば「その人が今求めているものや情報」です。逆にコンテンツを提供する側からすると、お客様の状況を理解してこそ、正しいコンテンツが提供できます。
例えばアパレルの店員になったと考えてみましょう。お店にいらしたお客様に対し商品の提案をしていくにあたり、店員さんは「観察」と「お伺い」を実施します。「観察」により、どのようなものを探しているかを行動から探っているわけです。例えばジャケットを探しているのか、パンツを探しているのか、などですね。さらに「今日はどのようなものをお探しですか?」といった「お伺い」によりその背景をヒアリングしています。このような事を通して、どのような種類、形、色などお客様の好みを推察し、かつ、お店として推したい商品なども考慮した上で、商品を具体的オススメしているわけです。
これらはWebサイトやアプリにおいても同じです。関係性の高いコンテンツをオススメするのですから、同様に何を欲しているのかを推察していきます。1つのアプローチとしてアクセス解析のデータを分析し、行動から観察するわけです。この時のポイントは、細かくしすぎないことです。パーソナライズは細かくやれば効果は出やすいですが、手間もかかります。パーソナライズを早くに成功させるポイントは2~3程度の少ないセグメントで、大きな差異があるところから実施し、その後細分化していくことです。
セグメントを分ける際に、よく【新規】と【既存】で分けるといった事がなされます。これもそこに差異があるからです。初めて来訪された方は「サイトが何であるか?」「どんなサービスなのか?」といった事を知らないため、利用ガイドのようなコンテンツが必要になることが多くあります。
これに対し、既にサイトを利用したことがある【既存】の方には、サービスを利用したことあることがあるため、そのような情報はほとんど不要です。そうすると2つのセグメントに対して、どんな内容を提示するのか(しないのか)が見えてきます。コンテンツの細かいデザインの違いや文言の違いでももちろん差異が出ることもありますが、まずはこのようなまったく違う内容で提示できる事がパーソナライズの最初の一歩、コンテンツの出し分けとして実施してみてください。
コンテンツのパーソナライズ事例
ここでは、「パーソナライズ×コンテンツ」の事例を紹介しましょう。ある金融機関サイトでの例です。
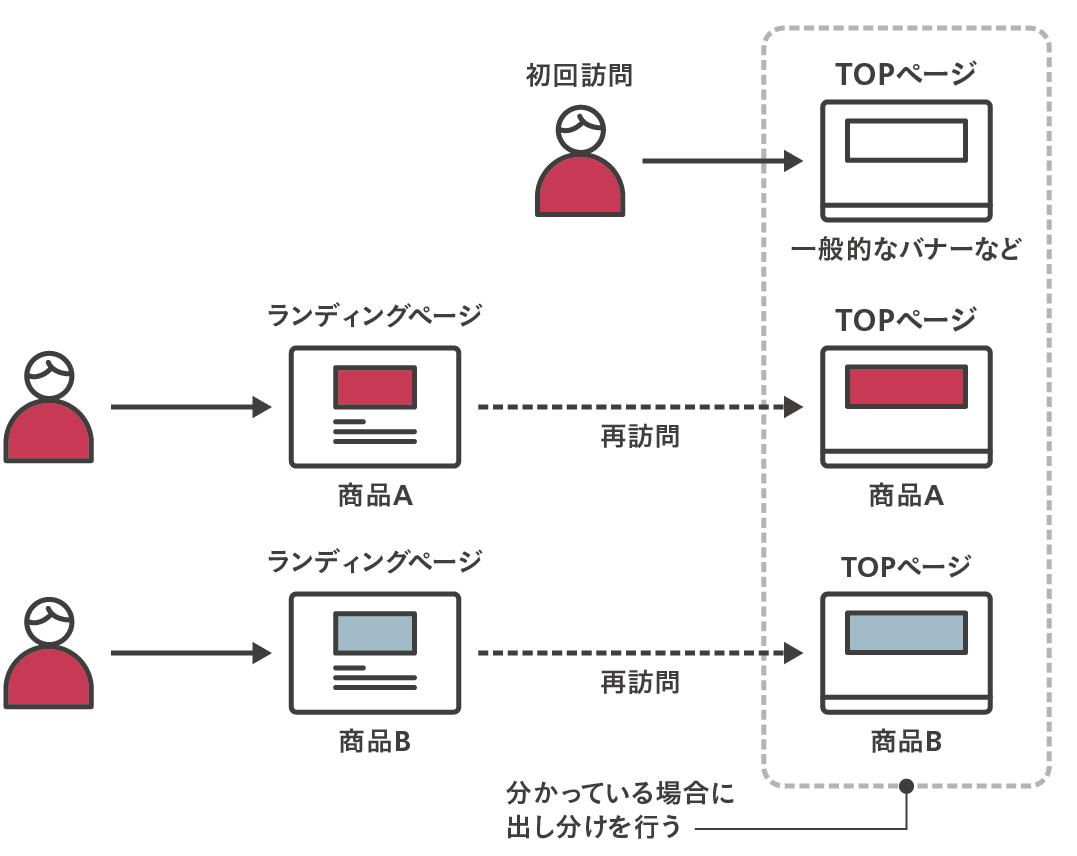
このサイトでは分析の結果、商材別に用意していたランディングページから離脱した方は、その後TOPページに来訪することが多いことがわかりました。そこで、ランディングページ閲覧後に、TOPページを閲覧、もしくは後日来訪した方には、多くある商材の中から最後に閲覧していた商材をTOPページに表示することにしました。
ランディングページで閲覧しただけで、細かく商材の名前などを覚えていることは多くはありません。このように閲覧した情報から、訪問者が探しているであろうコンテンツを提示することで、その人が探しているであろうコンテンツを提示したわけです。これによりコンバージョン率は5%アップし、結果としてビジネスにも効果をもたらす結果となりました。
お客様によって必要なコンテンツはさまざまです。このサイトでは、こういったランディングページの閲覧後に紐付いたコンテンツを表示する他に、すでに会員になっている方とそうではない方でも内容を変えるなどを行っています。例えば「会員サイトにログインするための会員登録をお願いします」みたいな情報は、既にログイン出来ている方には不必要な情報なので、こういった情報は優先度を下げて表示するようなコンテンツのハンドリングも行っています。
とある金融機関の商品は複雑なものも多く、顧客はそれぞれの商品名まで覚えてくれていることは少ない傾向にありました。そこで、再度サイトに訪れた顧客には、その顧客が「最後に閲覧していた」商品をTOPページに表示するようにしました
【練習ドリル】自分の状況で考えてみよう
今回はどんなセグメントに対して出し分けをするのかを考えてみましょう。
パーソナライズはお客様に必要なものを何かを考えるところから始まります。まずは自分のサイトやサービスから、何が求められているのか?というところから考えていくと、お客様に提供していく「コンテンツ」が想像しやすくなると思います。その上、最初は1人1人に出すという枠から抜け出し、まずは大きな差異のあるところから実施していくようにしましょう。
今回のポイント
関係性の高いコンテンツを出すために、おもてなしを考えよう。

- 安西敬介
- アドビ株式会社 エバンジェリスト 兼 マネージャー。2009年、アドビシステムズ株式会社入社。エンドユーザーとしての経験を活かし、解析・パーソナライゼーション・デジタルCoEなどのコンサルティングを実施。2017年3月より製品エバンジェリストとして従事。