この連載ではパーソナライズって何か? どういうことを考えていけばよいかについて、1つのキーワードとパーソナライズを組み合わせ、さまざまなパーソナライズ体験について考えていきましょう。

登場人物

- 茂手那須夫
- 中小企業のWeb担当。ゲーム好きというだけで会社のWebサイト施策をすべて任されてしまった。好きな食べ物は麻婆茄子。

- Pマン
- 悩めるWeb担当者を救うためにやってきた自称ヒーロー。腕っぷしは強くないが知恵と希望に溢れている。好きな食べ物は青椒肉絲。
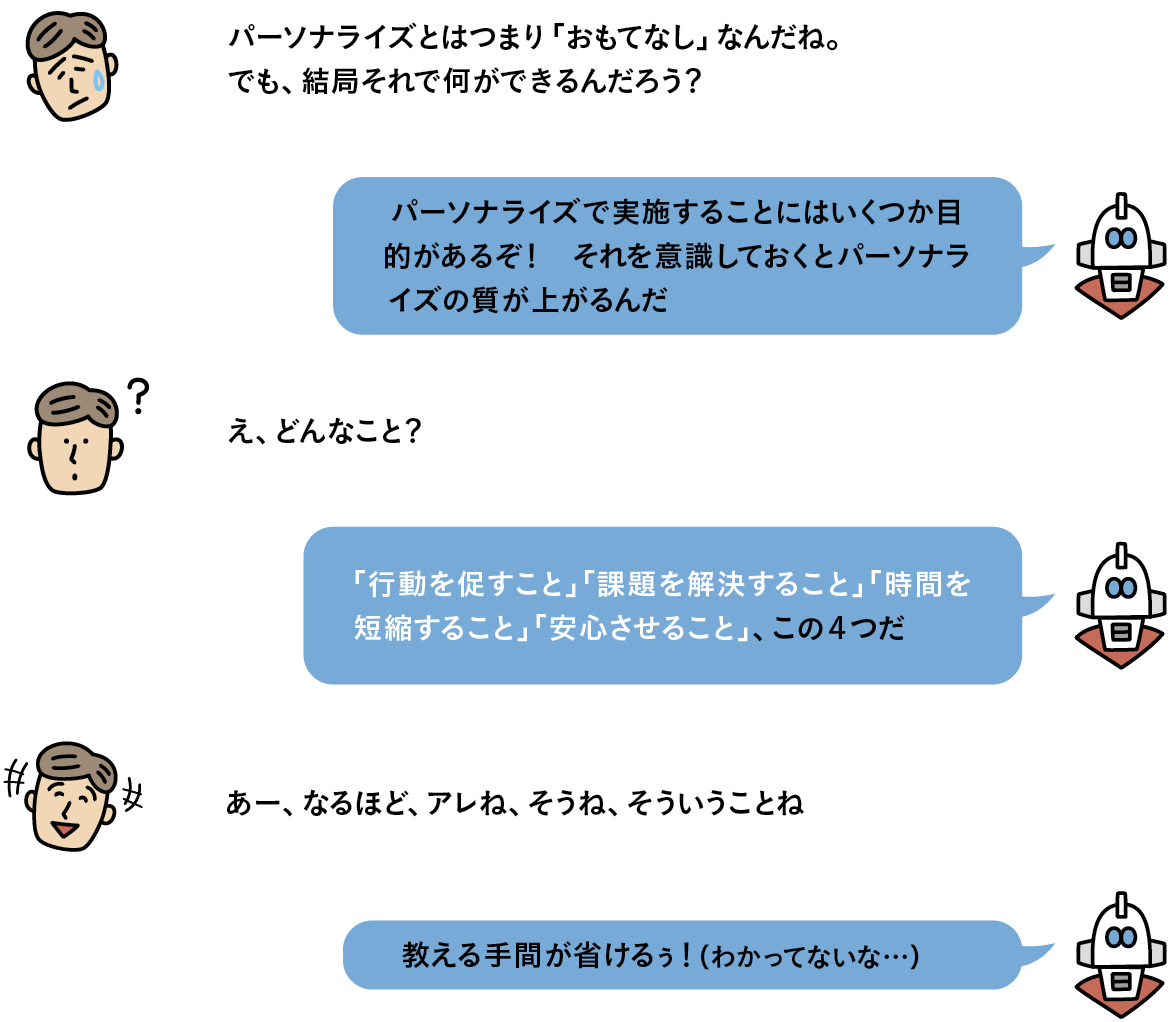
パーソナライズは何をもたらすの?
前回、パーソナライズは「おもてなし」とお伝えしましたが、その結果として求めるものを大きく分類すると「行動を促す」「課題を解決する」「安心させる」「時間を短縮する」に集約されます。
「行動を促す」ですが、わかりやすいのは購入や会員登録といったコンバージョンのポイントに誘導することです。その為に、お客様に必要な情報を提供したり、好みそうな商品を提案したりしていきます。
また、サイトへの訪問は何かを購入する目的ではなく、情報収集のために来訪していることもありますし、既に購入した商品やサービスに対してのサポート情報を探していることもあります。このような場合は、探している情報を提供することで「課題を解決する」ことに繋がります。
次に「安心させる」ですが、よく実施されているのは企業側でプロセスが進行している際に、その進行状況を伝えていく手法です。これにより顧客は依頼したことが処理されているとわかり「安心する」ことができます。
最後の「時間を短縮する」は、お客様の待ち時間をできるだけ減らしていく方法です。前回、ご紹介したアプローチの1つである「手間を省く」もここに繋がります。今回はこの「手間を省く」について、「フォーム」と組み合わせながら触れていきましょう。
手間をなくすパーソナライズ
私はよく行く喫茶店があるのですが、何年も通っていたため、今では席に着いたタイミングで「いつものでよろしいですか?」と聞かれます。これにより、メニューを開き、店員さんを呼び、注文するという流れだったものが、一言「お願いします」だけで済みます。そして理解してくれているとの嬉しさも付いてきます。これもお客様にあわせ、かつ手間をなくすパーソナライズと言えるでしょう。
このように、パーソナライズというと「コンテンツの見せ方を変化させることで関係性の高いコンテンツを提供する」ことだけを考えがちですが、実はそれだけではありません。それをすればお客様にとって便利になる「手間を省く」こともパーソナライズのあり方です。
では、具体的にいくつかのパターンについて触れていきましょう。前回、関係性の高いコンテンツについて触れましたが、これも場合によっては手間も同時に省いていることがあります。例えば過去にお客様が参照した商品を表示すれば、過去のものが探しやすくなり手間が省かれることになります。
ECサイトに訪問した際に「前に見たあの商品ってどこにあるんだろう?」となり、同じような検索キーワードを試してみたり、メニューからカテゴリを辿っていくなど経験ある方もいらっしゃるのではないでしょうか。それが過去に閲覧した商品として表示され、商品詳細ページまで1クリックで辿り着けるとなると、到達までに複数のページを辿って見つけ出すことに比べ、1ページの遷移で到達できるため、手間が大きく省かれることになります。
そして、もう1つよく利用されるのがフォームの利用です。フォームのデフォルト値(最初に表示されている選択肢)をお客様別に変更しておくことも、選択や入力する手間を省くことに繋がります。
例えばプルダウンで都道府県を選択するような入力の場合、多くの都道府県から選択するのは結構面倒なものです。しかし、顧客がすでにどこにいるかをおおよそ把握できている場合、そこを選択肢として表示させる設定にしておくことで、かなりの手間を簡素化することができます。この時のポイントは、手間を軽減しつつも修正できる余地を残しておくということです。
冒頭に触れた喫茶店でも、「いつものでよろしいですか?」と聞いているため、たまには違うものが飲みたいなという場合は他のものに変更ができます。同様に、フォームのデフォルト値も変更できる余地を残しておくと、よりお客様にNudge(小突く)形でのパーソナライズとなります。
コンテンツのパーソナライズ事例
では、もう少し具体的な手間を軽減した事例をご紹介したいと思います。1つめは旅行会社のサイトの事例です。このサイトはプランまで検索できるサービスであるため、人数や期間などを指定していくことでより絞り込みができるようになっています。その反面、申し込みの際のフォーム入力で大人人数、子ども人数、期間、場所など選択項目が非常に多くなっていました。
そこで、関連情報ページやメールから遷移した際に、遷移元にあわせたデフォルト値の変更を行うようにしました。例えば直近に見たページが東北の特集だった場合、それにあわせて場所のデフォルト値を東北にしておく、子どもが遊べる施設特集の閲覧後であれば、子どもの人数を過去の検索傾向も鑑みて「1」を最初から入力されている状態にするなどです。これにより検索率が30%ほど上がり、結果として各プランへの誘導率を上げることに繋がりました。
もう1つはB2Bのケースです。B2Bではよく事例やホワイトペーパーなどのダウンロードで、企業名や連絡先などを入力するケースがあります。これも手間を軽減することが可能です。IPアドレスからアクセスしている企業を推察する外部サービスの利用や、過去の入力を最初から入れておくことで手間を省くこと行ったことが考えられます。ある企業ではこのようなデフォルト設定をすることで、ホワイトペーパーダウンロード率を20%向上させることに繋がりました。
ある旅行会社のサイトでは、旅行の申し込みフォームにあらかじめお客様が以前閲覧していた記事や情報に関連する選択肢を表示させることで、イチから選ぶ手間や入力する手間を省き、申し込みまでの行動を極力シンプルにしました
【練習ドリル】自分の状況で考えてみよう
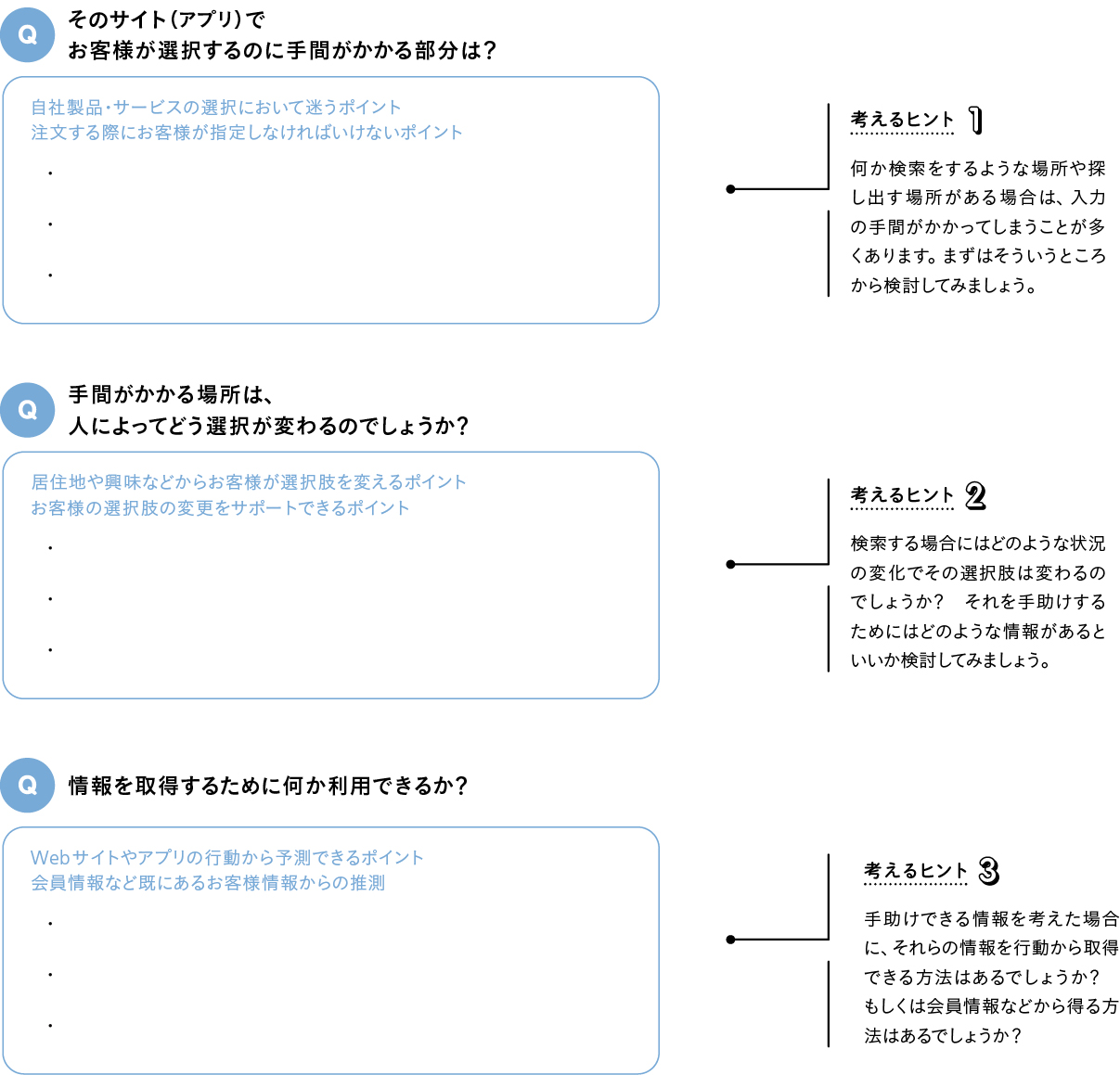
今回はどのような手間を軽減する方法があるかを考えてみましょう。
パーソナライズは「おもてなし」です。お客様のことを考え、よりよい方法を提案したり小突いていったりすることです。今回紹介した手間を軽減する方法も、「面倒だな」と感じるようなところにどう対応できるか。本当にその手間は必要なのか? その手間を軽減してあげることはできないか? そこを考えることがよりよいパーソナライズを提供する第一歩に繋がります。
今回のポイント
手間を減らすことを考えよう

- 安西敬介
- アドビ株式会社 エバンジェリスト 兼 マネージャー。2009年、アドビシステムズ株式会社入社。エンドユーザーとしての経験を活かし、解析・パーソナライゼーション・デジタルCoEなどのコンサルティングを実施。2017年3月より製品エバンジェリストとして従事。