UXデザインの出発点、間違っていませんか?
コンテンツは「誰に」「どのように」伝えるかが大切。UXデザインを考える上では、その「誰」と「どのように」が正しく設計できている必要があります。ここでは、そんなターゲット&コンテンツ設計で陥りがちな落とし穴を確認していきましょう。
コンテンツデザインにありがちな落とし穴
どんなに目立っても意識されないボタン
ターゲットが設定できたら、次は肝心のコンテンツづくりに入っていきます。WebコンテンツはUXに則ったデザイン設計を目指したいところですが、そこには数多くの落とし穴があるようです。フェンリル株式会社の中村康孝さんは、コンテンツデザインの際についやってしまいがちな、UXデザイン上の落とし穴をいくつか教えてくれました。
例えばWebコンテンツの中には、資料請求やオンラインショップへの誘導など、訪問者に次の行動を促すボタンやバナーを配置することがあると思います。それがコンバージョンの達成につながる場合も多いはずです。
コンバージョンを高めたいと考えたとき、とにかくそのバナーを目立たせてクリックされる機会を増やそうとするのは当然かもしれません。しかし、中村さんは、「どんなに目立つバナーをつくっても、訪問者にまったく意識されないケースがある」と注意を促します。訪問者がコンテンツを読む動線から外れてしまうと、その存在に気づかないまま通り過ぎてしまう可能性があるというのです。
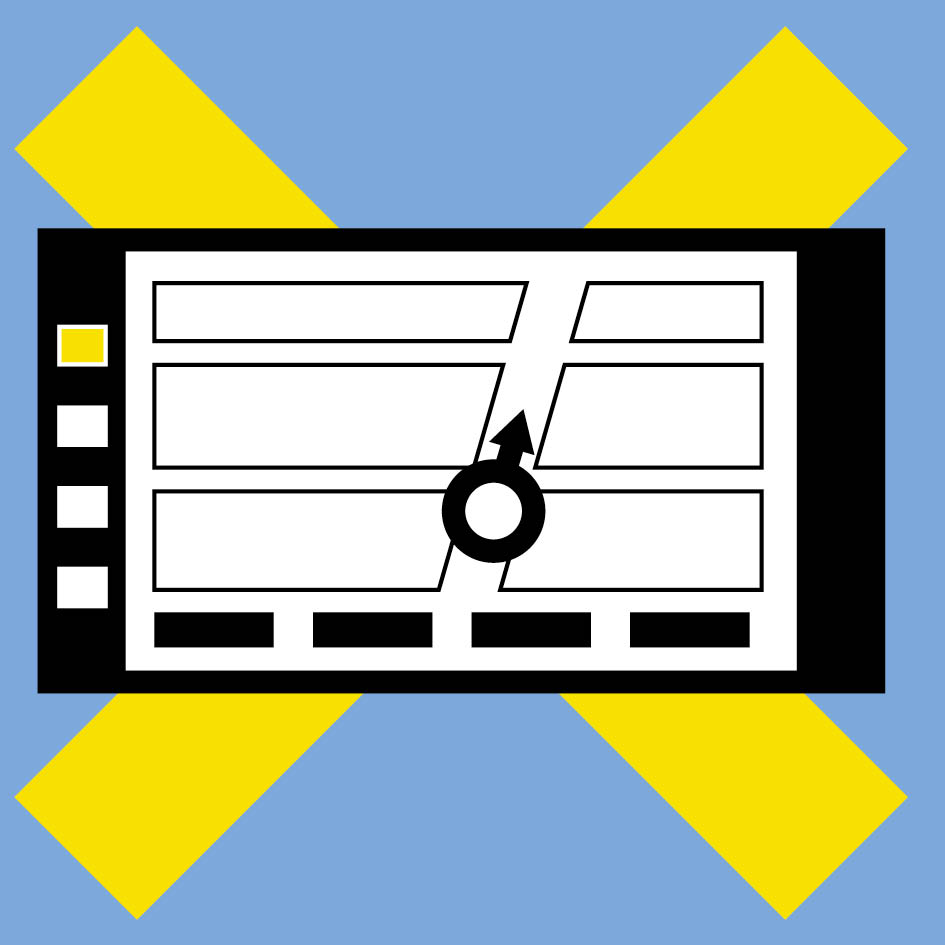
中村さんはその仕組みを、カーナビで例えて説明してくれました。カーナビ利用者は、画面に表示されている地図や交通情報を頼りに運転を行いますが、この時、ふとメニュー画面を表示したくなってアイコンを探しても、画面のどこにも見当たらず困惑してしまうことがあります。実はメニューボタンは、カーナビのディスプレイフレームに物理的なボタンとして用意されていたのですが、画面に集中している利用者にはその存在が目に入ってこなかったのです。この場合、そのボタンをどんなに大きくしても、色を変えて目立たせようとしても、本質的な解決にはなりません。
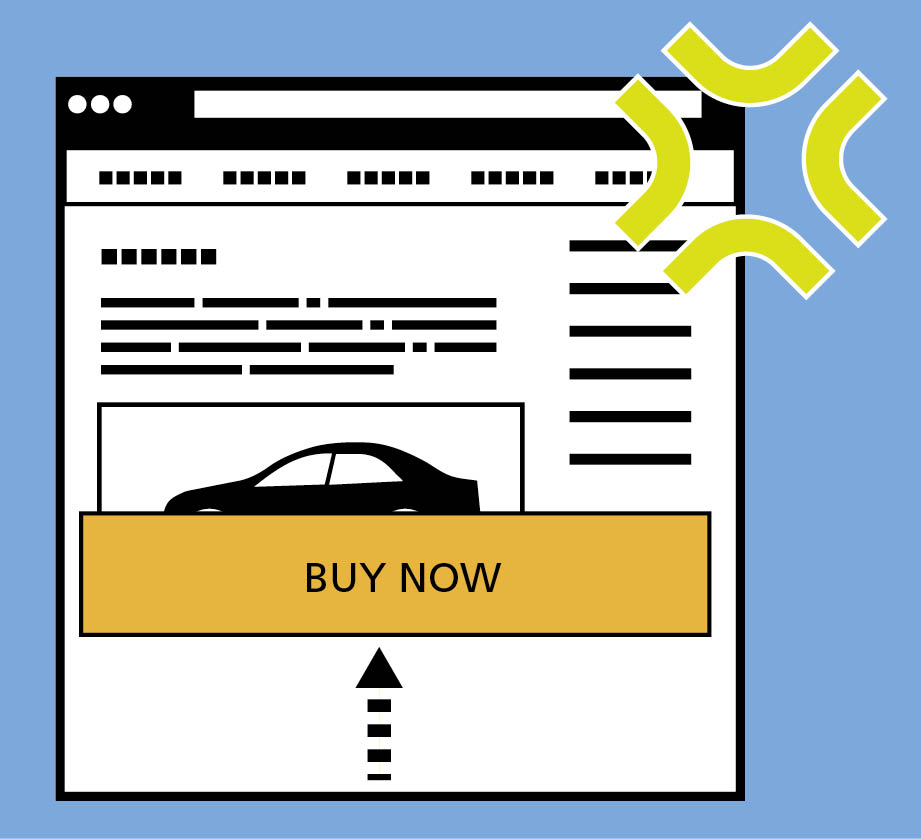
これと同じことがWebコンテンツのデザインにもいえます。例えば2カラムレイアウトのWebページでメインカラムに記事を掲載していく場合、サブカラムの下のほうにいくら大きなバナーをおいても、記事を読み始めた人の動線からは外れてしまいます。結果として訪問者はバナーの存在をほとんど意識することなく、クリックもされないという事態が起きてしまうのです。
カーナビ画面外のボタンは気づかれにくい
動線上にあればいいとも限らない
だからといって、訪問者の動線上にバナーを設置すればクリックされるかといえば、話は別です。
そのページの訪問者は、検索からの誘導にしろSNS経由にしろ、そのコンテンツを読むために訪れたはずです。その流れを分断して表示されるバナーは、訪問者にとっては邪魔な存在でしかありません。また、検索やSNSから移動してきた訪問者が記事を読み始める前にいきなり巨大なバナーが表示されたり、コンテンツを遮るようにバナーがオーバーレイされる場合も同様です。早く目的のコンテンツを読み進めたいという思いから、やはりバナーをクリックする人は少なくなってしまいます。コンバージョンのためのバナーは、主動線を邪魔しないよう配置するのが大切です。
とはいえ、動線の一番最後にバナーを置くのがベストだとも言い切れません。記事を読み終えた訪問者が満足してしまい、ページを離脱してしまうことも考えられるからです。さらにいえば、記事の途中で訪問者が読み飽きてしまったり、求めていた情報が手に入った時点で離脱してしまうことも考えられます。バナーを最後に置いておくだけでは、こうした訪問者をコンバージョンに導けなくなってしまうでしょう。
結局のところ、バナーをどこに配置するのがいいかは、単なる位置の問題ではなく、コンテンツの主動線となる文脈の中で、スムーズに誘導することが重要になってくると中村さんは主張します。それならば、読み手もその存在をしっかりと認識してくれ、かつ邪魔だという意識も抱かずに、スムーズにバナーをクリックしてくれるでしょう。
コンテンツを中心としたWebページをつくる上では、判を押したようなフォーマット設計だけでなく、コンバージョンを意識したコンテンツの書き方、文脈のつくり方も重要になってくるのです。
[Point]
(1)動線上にない要素はどんなに大きくても目に入らない
(2)動線を邪魔するバナーも利用者の邪魔になってしまう
動線を邪魔するWeb バナーも押されにくい
クリック率を上げるだけでなく好感度も意識しよう
すでに述べたように、コンテンツの途中で突然ポップアップされるバナーは邪魔者以外の何物でもありません。特にスマホの場合、ユーザのスクロール操作を邪魔するようにバナーが現れることがありますが、誤ってタップしてしまい、イライラした経験のある人も多いのではないでしょうか。
クリック/タップ数を指標に考えれば、不意に表示されるバナーは「数字上は」効果的かもしれません。しかしそのタップ/クリックは決して訪問者の意図したものではなく、好感度はガクンと下がるはずです。
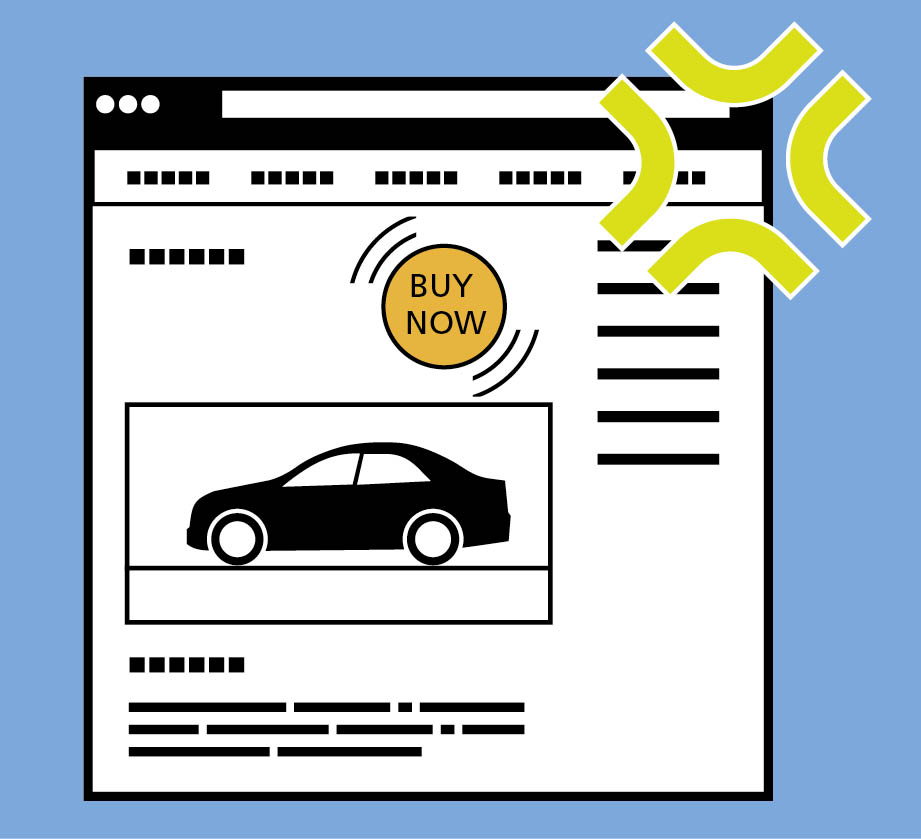
また、必要以上に主張が激しいパーツも、やはり訪問者の好感度が下がる要因になります。ブルブル震えるボタンなどは面白いかもしれませんが、コンテンツを読んでいる側にしてみれば、気が散ってストレスを感じてしまうでしょう。クリック率(CTR)などの数字に気が取られるとおろそかになりがちですが、企業サイトが運用するコンテンツでは数値に現れない好感度もしっかりと意識してコンテンツを設計する必要があるでしょう。
好感度が下がる「移動するバナー」
悪目立ちするボタンは邪魔になる
複数の動線を用意するときは優劣をつけるべき
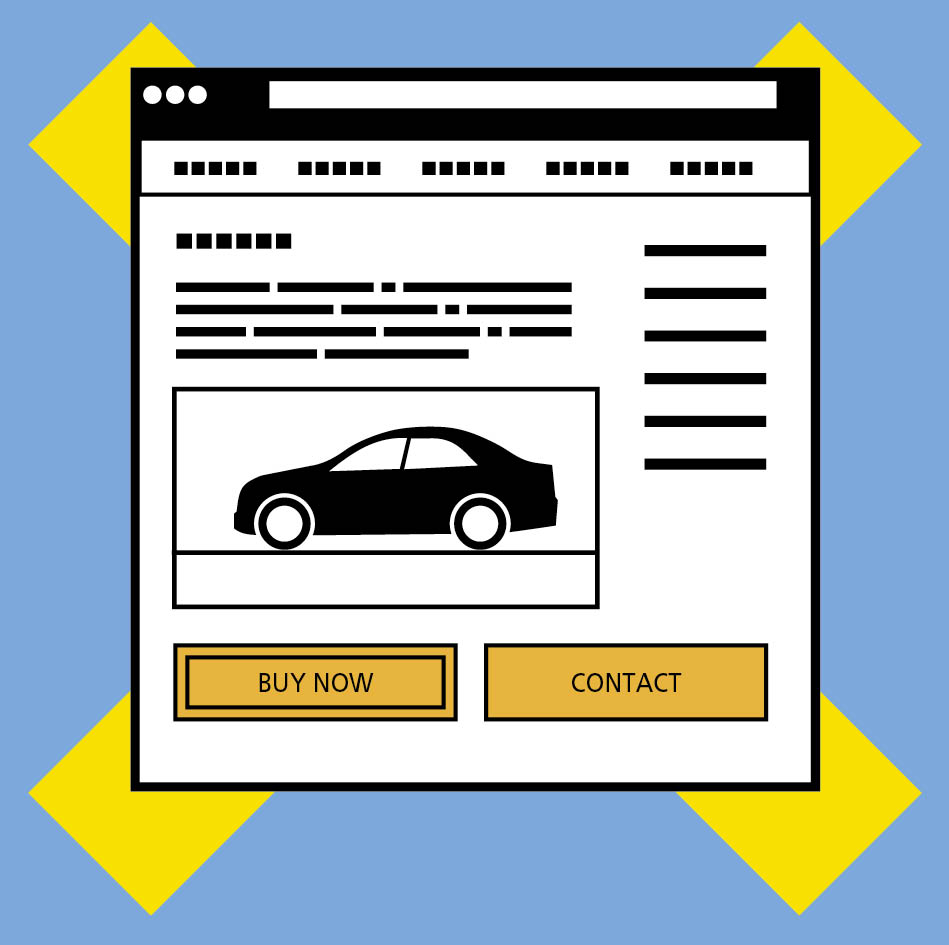
コンテンツによっては、記事内に複数のボタンを設置して、それぞれ異なるWebページに誘導したいというケースもあるでしょう。例えば、ある商品のユーザー事例を紹介するコンテンツの場合、オンラインショップに誘導するだけでなく、商品説明ページに誘導したいという目的も出てくると思います。
「誘導の目的が複数ある場合は、動線となるボタンを複数設けても構いません。しかしその場合、誘導には優劣をつけるのがベターです」と中村さんは説明します。例えば複数のボタンを横に並べて配置する場合も、デザイン上で優劣をつけ、メインとなる誘導を提示するのがよいそうです。確かに、訪問者の行動シナリオをある程度絞り込んでナビゲートしたほうが、訪問者にとってもわかりやすく、次の行動に迷いがなくなるでしょう。
ターゲット設計でストーリーを考えたように、ターゲットがその記事を読んでどのようなアクションをするのか、行動シナリオを考えながらコンテンツをデザインしていく必要があるでしょう。
誘導には優先順位をつける
アクセシビリティだけが正解ではない
UXデザインに則ったWebページのデザインをしようとすると、誰にとっても使いやすい、いわゆる「アクセシビリティ」を考慮したWebページが良いと考えてしまいがちです。しかし、フェンリルのディレクター福島菜穂さんは、必ずしもすべてのコンテンツに当てはまるものではないと指摘します。
コンテンツによって、その目的はさまざまです。何度も訪れて記事をじっくり読むものもあれば、キャンペーンページのようにインパクトを与えて訪問者の記憶に残ることを目的としたものもあります。そのため福島さんは、目的にあわせてあえてアクセシビリティから外れたデザインをすることもあるそうです。
「例えばパララックスなど、動きのあるコンテンツはユーザビリティの犠牲になるケースもありますが、ランディングページやキャンペーンサイトではあえて採用することもあります」(福島さん)。
UX=ユーザー体験の視点で考えたとき、必ずしも使いやすさ、見やすさだけが正解でないということは覚えておくといいでしょう。
A/Bテストだけでは正解にたどり着くのが困難
自分たちのコンテンツが、利用者にとって使いやすいかどうかは気になるもの。コンバージョンをどうしたら高められるのか、公開後も改善を図っていこうとするのではないでしょうか。その際によく行われるのがA/Bテストですが、中村さんは「A/Bテストだけでは正解にたどり着くのが難しい」と指摘します。A/Bテストは、パターンの比較でどちらがベターかを探す行為であり、その上で仮説と分析を行わなければ、その後の改善に役立たないからです。
改善のためのベストな方法として、中村さんは実際に利用者を招いてのヒアリングを勧めています。利用者にざっくばらんに意見を聞けば、つくり手が思いもよらなかった意見がいくつも飛び出すそうです。利用者を集める手間はかかりますが、それに見合った手応えを得られるでしょう。
[Point]
(1)数字に見えない好感度も意識
(2)使いやすさだけが正解とは限らない
ヒアリングを組み合わせるのが効果的
出典:Web Designing 2018年6月号(マイナビBOOKSに移動します)