株式会社フォーウッドは、親会社である株式会社ヤブシタのコーポレートサイトをモダンアーキテクチャでリニューアルしました。そこで活かされたのは、事前に自社サイトを「実験場」とし実戦で身につけた知見とノウハウでした。

- 齋木涼介さん
- 株式会社フォーウッド代表取締役社長/空調部品メーカーである株式会社ヤブシタのグループ企業として、系列企業のWebサイト制作、宣伝・マーケティングなどを行う。齋木さんはPR・システム開発・デザインまでマルチに活躍中。https://four-wood.co.jp/
目新しさが求められない時代のフロントエンド技術とデザイン
Webサイトが“表現”を求めてしのぎを削っていた時代、jQueryやWebGLなど新しい技術は新しい表現を切り開く力になっていました。しかし現在、技術トレンドは必ずしも表現を変えるものではありません。また、Webサイトに対してエンタメ性や目新しさを期待する傾向も薄れています。そんな中、デザイナーに求められる価値とは? 株式会社クオートワークスのムラマツヒデキさんに、デザイナーから見た現在のデザインとフロントエンド開発について聞きました。
パフォーマンス改善とAPI連携を目的にモダン構成へ
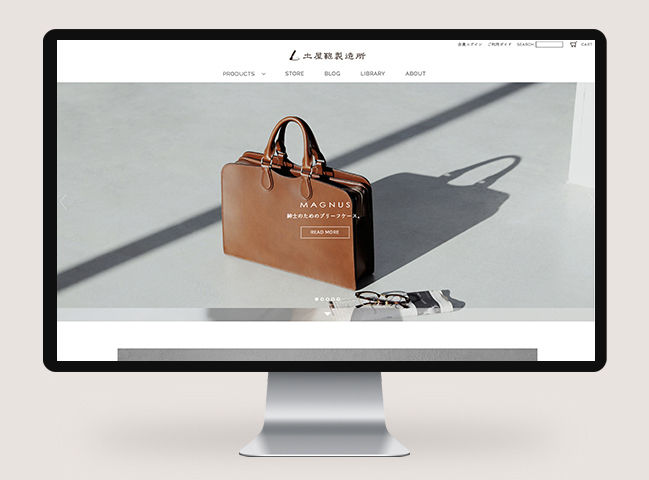
株式会社フォーウッドは2022年5月、親会社である株式会社ヤブシタのコーポレートサイトを全面リニューアルしました。ヤブシタは空調部品を製造販売するBtoB企業であり、同サイトは平日昼間にアクセスが増えると製品検索システムが遅くなることが一番の課題でした。そこで、全体のパフォーマンス改善、および基幹システム等との連携による機能の拡充を目的に、サーバレス+マイクロサービスの構成によるリニューアルを提案し、実施することになりました。
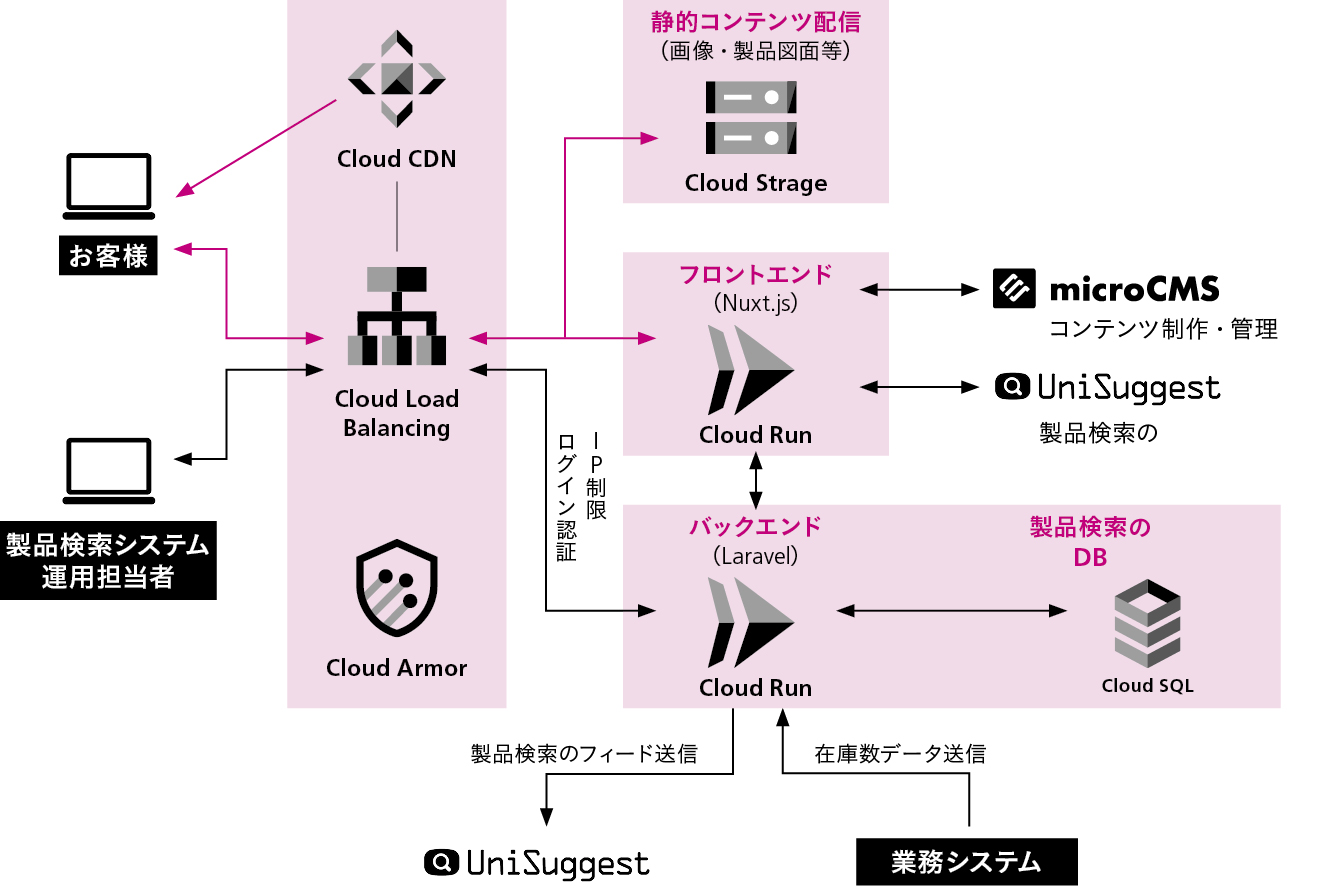
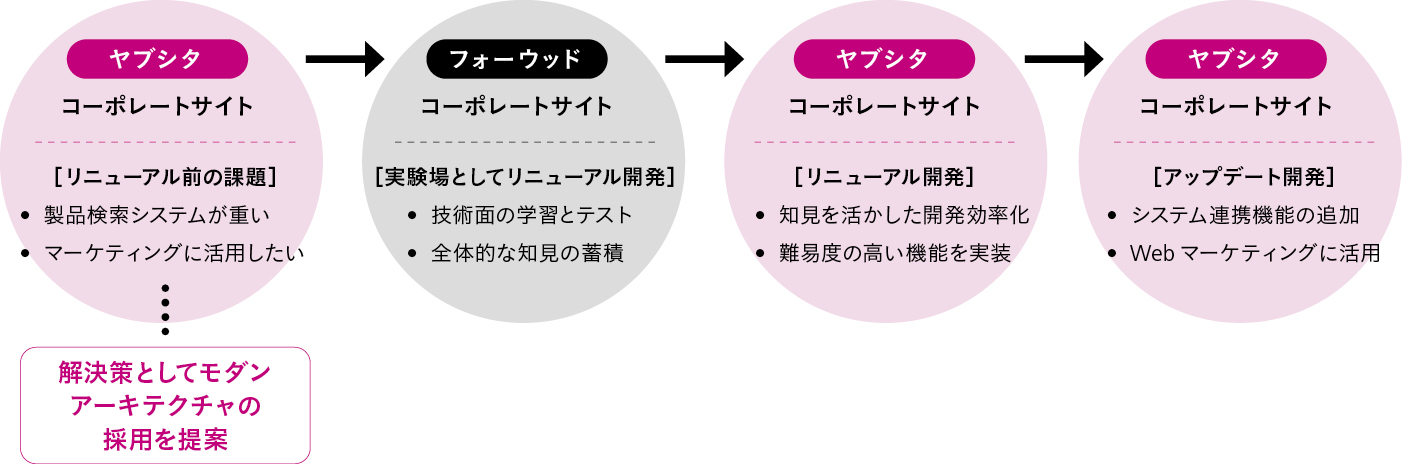
システム構成は、フロントエンドをNuxt.js、バックエンドをLaravelで開発し、インフラにはGoogle Cloud Platform(GCP)を採用しました。過去に(モノリシックで)Laravel+Vue.jsでの開発経験があったことから、フロントエンドにはVue.jsのWebアプリ用フレームワークであるNuxt.jsを選択。開発環境をDockerで統一し、ステージング環境・本番環境もサーバレスのコンテナ(Cloud Run)で運用することにしました。これに先立ち、事前の「実験場」としたのが弊社のコーポレートサイトでした。
Nuxt.jsの学習には、主にドキュメントや「Techpit*1」の教材を活用しました。ドキュメントがわかりやすく、Vue.jsの下地もあったおかげで、こちらは比較的スムーズでした。一方でGCPはまったく初めてで、多少苦労がありました。こうした勉強を含めて約1カ月で、2022年2月に弊社サイトのリニューアルが完了したのです。
小さく試した知見をより大きなサイト開発へ展開
続いて、本来の目的であるヤブシタのコーポレートサイトです。こちらはボリュームの大きな製品検索システムや、基幹システムとの連携など、自社サイトにはない複雑な開発が必要だったため、設計の難易度が高いことは覚悟していました。ただ、事前に自社サイトで技術を一通りテストできていたので、そこで得た基本的なスキルやコード管理の知見が大変役立ちました。
例えばコンポーネント管理などは、先に小規模なフォーウッドのサイトで試行錯誤したことが、大規模なヤブシタのサイトでうまく応用できました。こうした蓄積がなければ、いろいろな部分でリファクタリングが必要になっていたと思います。
従来ともっとも大きく違ったのは、フロントエンドの開発とバックエンドの開発を並行して進められたことです。途中で手戻りが発生したり、誰かの作業を止めたりすることがないために効率が良く、開発体験も向上しました。また、GitHub上の操作だけでコンテナのビルドからデプロイまで完結するCI/CDパイプラインを構築したことで、テストやアップデートが効率化されました。ステージング環境は使用中しか料金がかからないのもサーバレスの利点です。
コンテンツ面ではmicroCMSを導入し、更新作業を効率化。ノーコード感覚で構造的な情報を編集できるエディタ画面などに、使いやすさを感じています。さらに、APIを使ってヤブシタの公式YouTubeチャンネルから自動的に最新の情報を表示する仕組みを実装するなど、運用面の負荷も大きく削減できました。
リニューアル後、製品検索システムのパフォーマンスは大幅に向上しました。全体でもGoogleのパフォーマンス評価ツール「Lighthouse」で高評価を得るなど、技術面の目標は良い形で達成できたと言えます。ビジネス面では、コンテンツの導線など情報設計を全面的に見直し、今後のWebマーケティングの基盤となる環境が整った状態です。9月には基幹システム連携で製品検索機能に在庫数表示を追加しました。以降も計算書や保証書ダウンロードなど、業務のDXに貢献する改善を追加していく予定です。
構成を一新したリニューアルでパフォーマンス向上
レンタルサーバ+PHP製CMSで構築されていた株式会社ヤブシタのコーポレートサイトを、サーバレス、マイクロサービスの構成でリニューアル。インフラにはAWSも検討したが、機能やコスト面から今回の案件に適していたGCPを選択。パフォーマンス向上とともに、より事業へ貢献する機能を実装し、改善を続けている
技術の幅は会社の強み挑戦は採用にもつながる
アーキテクチャのモダン化には多くの利点があります。今回得られた知見は他のプロジェクトでも活かしていきたいと考えています。ただ、ここまで高度な機能が必要ないケースではWordPressの方がスムーズに導入できる場合もありますし、もっとシンプルならSTUDIOなどのノーコードツールも選択肢になります。目的に適した選択が重要になると思います。
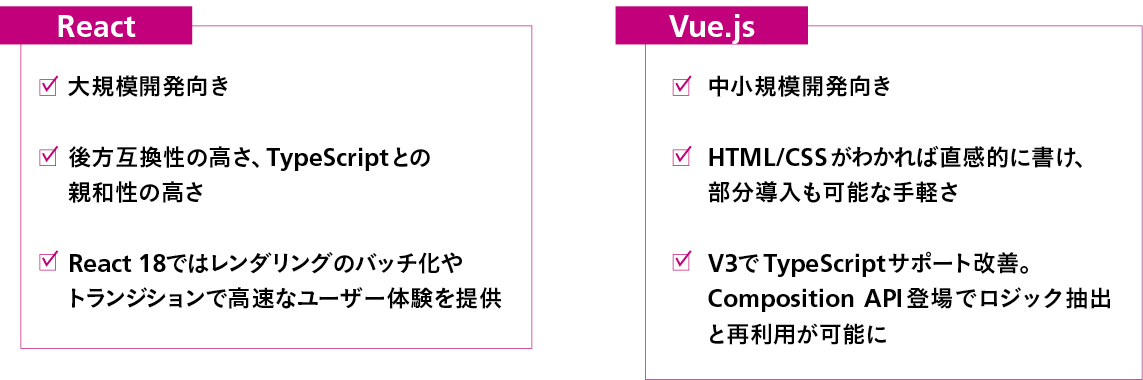
今回はVue.jsのつながりでNuxt.jsを採用しましたが、悩ましいのはシェアの面でReactが伸びてきていることです。扱う人が増えれば情報が増えて開発に有利になり、人材採用もしやすくなりますから、次はReactを採用することも視野に入れていきたいと考えています。
会社として新しい技術に挑戦することは、高度な開発案件に対応していく力になると同時に、採用にも良い影響があります。トレンドを追うエンジニアに対するアピールになるのはもちろん、技術を身につけて発信力を高めるなど、エンジニア自身にとってキャリアを強化できる環境がメリットになるからです。今は技術を学ぶための情報がたくさんあり、クラウドも進化してより手をつけやすくなっています。エンジニアにとって、ますます新しい技術に挑戦しやすい環境になってきていると言えるでしょう。
自社サイトでの実験を挟んだ開発ロードマップ