フロントエンドエンジニアという職種はWebサイトがつくられ始めた20年前には存在していませんでした。その役割の変遷を追うとフロントエンドに求められる価値の変化が見えてきました。
教えてくれたのは…

- サトウ ハルミさん
- 株式会社FLAT 代表取締役/受託制作会社でコーダーとして勤務後、2016年に株式会社FLATを設立。現在は主にプロジェクトマネジメントとチームマネジメントを担当。

- 伊藤 将貴さん
- 株式会社FLAT フロントエンドエンジニア/2019年12月にFLATへ入社。現在は主にWebサイトやWebアプリのフロントエンド実装を担当。TypeScriptやReact、Next.jsが得意。

- 佐藤 亮介さん
- 株式会社FLAT フロントエンドエンジニア/LP制作会社で約1年半マークアップエンジニアとして勤務。2020年9月FLAT入社。JavaScript, React, TypeScript,WordPressなど幅広く担当。

フロントエンド/コーディングを専門とするWeb制作プロダクションとして、2016年に法人化。Webサービス、業務システムのフロントエンド開発や、CMS実装などを中心に請け負う。
フロントエンド開発の変化と現在求められていること
Webがビジネスになり始めようとする2000年頃、制作の仕事はまだ未分化で、デザインとコーディングは一体の作業でした。それから約20年、開発技術もデバイスも社会も大きな変化を遂げました。その間、フロントエンド開発はどのように影響を受けてきたのでしょうか。その変化と現状について、フロントエンド専門の受託開発を行う株式会社FLATの代表取締役 サトウハルミさんと、エンジニアの伊藤将貴さん、佐藤亮介さんに聞きました。
技術=デザインの時代
コーディング専門職の誕生と技術領域の拡大
デザインとコーディング一体から分業化への流れ
企業がWebサイトを持ち始めた1990年代末、Webサイトの役割は静的ページを表示するだけの「情報」であることがほとんどでした。HTMLのTableをマス目に使ってレイアウトし、CSSはインラインで書き込まれるなど、デザインとコーディングは一体であり、両方ともデザイナーが行うことが一般的でした。JavaScriptも当初はマウスオーバーイベントなど、部分的な装飾要素に限定されていました。
そんな中、一部の大規模サイトではページ量産のためにコーディング専門の職種が設けられました。これが初期の「コーダー」職です。コーディング専門といっても、見出し等の画像作成のためにデザインツールも使用するケースが多くありました。
2000年代半ばには、それまでになかったエンターテインメント性の高さでFlashが人気を呼びます。一方、JavaScriptはブラウザ互換性等の問題から一時期敬遠されますが、jQueryが登場すると一気にWebページの表現力を高める存在になります(後述)。
HTML4.01とCSS2が事実上のWeb標準となり、見た目とコンテンツの分離が進んだ時代でもあります。ブログサービスやSNSが多数登場し、一般の人にも「発信」が当たり前になる中で、MovableType(当時はオープンソース)が流行しました。
こうしたことを背景に、コーダーの技術領域が急速に広まっていきました。
コーディング専門職の誕生

フロントエンドの確立へ
jQuery・Ajax・レスポンシブ化技術の変化が分業化を進める
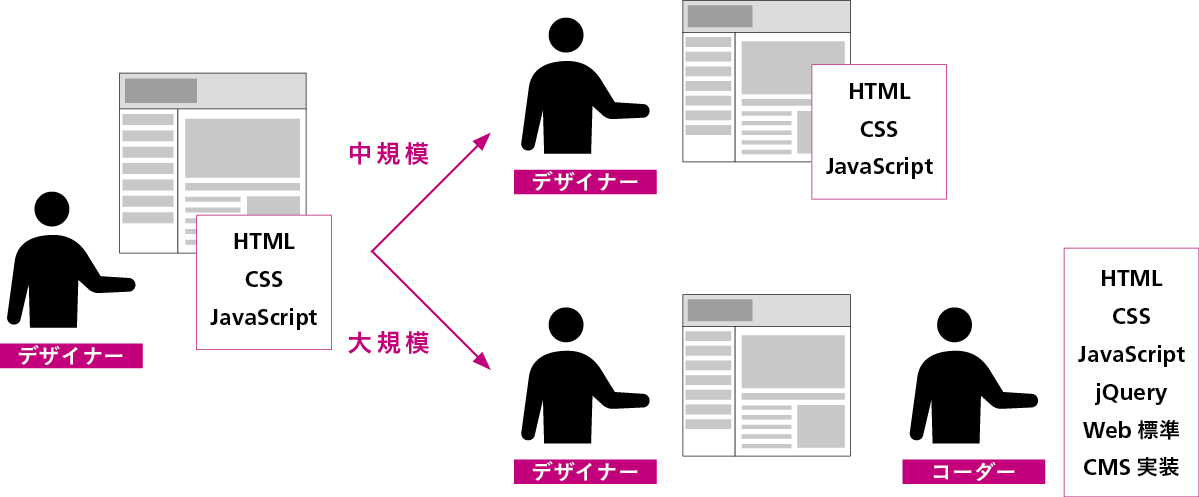
技術分野の拡大や大規模化で開発体制が変化
2000年代半ばになると、jQueryの登場でJavaScriptのブラウザ互換性問題が解決され、リッチな表現へのニーズに後押しされて急速に利用が広がりました。jQueryのプラグインが多数開発され、特に大流行した「Lightbox」は、これを前提としたデザインもよくつくられたほどです。
これと前後して、Ajaxを用いた画面遷移のないWebアプリが開発され、UIのあり方にも変化が見られるようになりました。jQueryを書くデザイナーも少なくありませんでしたが、徐々に技術専門職を分業化する意味が増していったのです。
2010年代に入ると、急激なスマートフォン対応への流れが始まります。初期こそ既存のPCサイトと別にスマホ専用ページが作成されていましたが、Googleの「モバイルファーストインデックス(モバイルサイトをページ評価の基準とする方針)」転換を機に、一気にレスポンシブ化が進みました。
この頃、企業がマーケティングやBtoCサービスの分野でWebを本格的に活用し始め、さらにCMSが普及したこともあって、Webサイト/サービス開発の大規模化が進みました。バージョン管理やCSS標準化といった開発体制が確立されるようになったのです。システム開発の現場において「コーダー」ではなく「フロントエンドエンジニア」と呼ばれるようになったのはこの頃だったと記憶しています。
スタイルの再利用や保守性向上のための標準化

JavaScriptフレームワークの誕生
フレームワークによる効率化は業務システム開発から
フロントエンドフレームワークをシステム開発エンジニアが採用
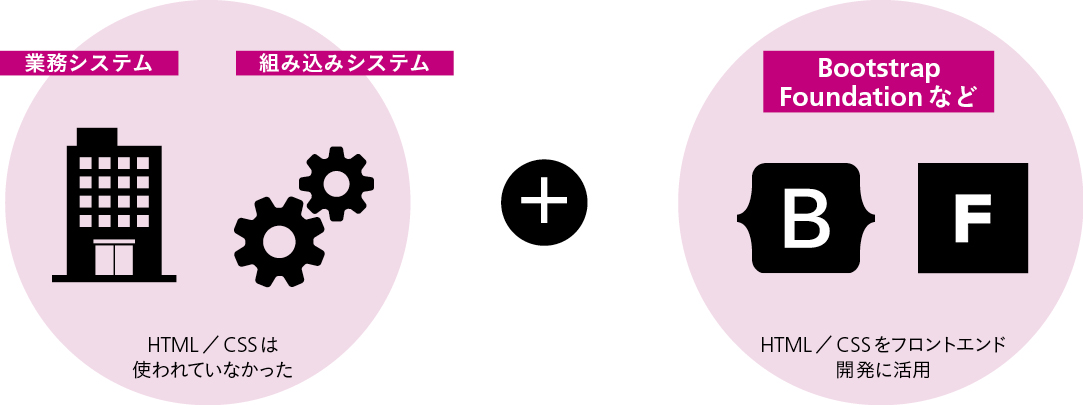
2010年代に入ると、多くのフロントエンドフレームワークが誕生しました。これらはWeb開発に先んじて、組み込みシステムや業務システム開発の領域で用いられる動きが生まれていました。特にニーズがあったのはBootstrapやFoundationなどです。組み込み・業務システムの領域であまり使われていなかったHTML/CSSを手軽に用い、UI開発・運用を効率化できることが大きな利点でした。
これを加速させたのが、プロダクトのUI/UXを重視する流れです。ユーザー体験がプロダクトの競争力となったことにより、より洗練されたUIが求められ、弊社のようなWebをバックグラウンドに持つ制作会社へフロント開発を外注するケースが増えたのです。フレームワークがこの協業の連結点となりました。
また、競争力を維持するためにリリース後も活発なアップデートが行われるようになったことで、運用面での効率化が求められ、これもフレームワーク採用を後押しする理由となりました。Webサイト/サービス開発も同様の影響を受けたと言えるでしょう。
FLATは2016年の設立当初、主にマークアップやコーディング、CMSの実装などを請け負ってきましたが、徐々にフレームワークを使った業務アプリの依頼をいただくようになり、現在はWebサイトとほぼ同数にまで増えています。Webに限らない「フロントエンド」の領域の広がりを感じています。
フレームワークの普及はシステム開発から

シェアを伸ばすライブラリ/フレームワーク
いまなぜ注目されるのか? ReactとVue.jsの特徴
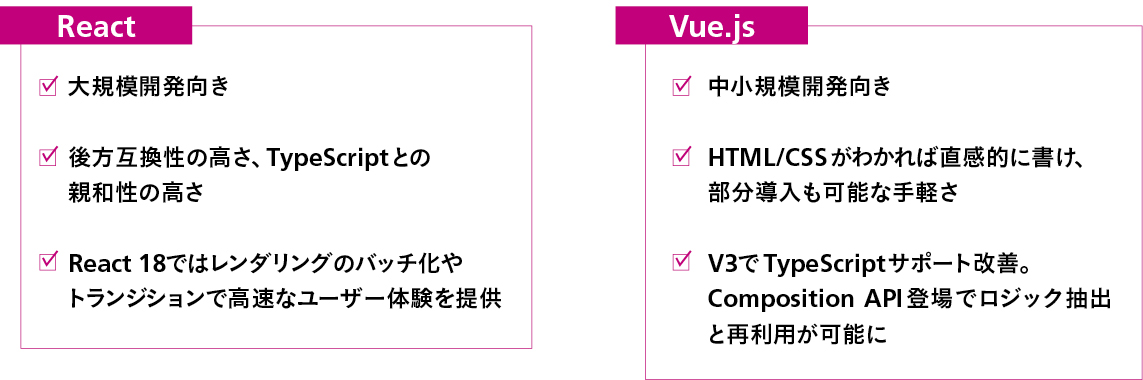
厳格に書けるReact 気軽さが利点のVue.js
フロントエンド開発にJavaScriptフレームワークを用いる利点は、パフォーマンスの向上とUI/UXの改善です。Webサイト/アプリの複雑化・高機能化よるサーバの負荷増大に対し、検索や画面遷移などをフロント側で処理することによってそれを実現しています。FLATは受託制作中心のため自社で技術選定する機会はほとんどありませんが、最近の案件を見る限りではReactを採用するケースが増えているようです。
Reactは、Webアプリ用フレームワークのNext.jsと組み合わせて用いられることが多く、これはJavaScriptで比較的大規模・高機能なSPAを開発するケースに向いています。比較的厳格にコードを書くことができ、保守性が高いのも利点です。また、直近のReactのアップデートを見るとどれもパフォーマンス改善につながる内容で、開発元の課題解決のセンスにも信頼感を持てます。
Reactが増えていると言いましたが、Vue.jsが減っているわけではありません。Vue.jsは小~中規模の開発に使いやすく、jQueryで動かしている部分の代替や、特定箇所のAPI連携など、部分的な導入も可能な柔軟さがあります。新しいバージョンでは従来弱点だったTypeScriptのサポートも強化されました。小さく始めることも可能な気軽さが、Reactとの大きな違いだと思います。
スタイルの再利用や保守性向上のための標準化

デザインとの協力で利点を活かす
フレームワークを使った開発をより良くするために
早い段階からのコミュニケーションが重要
フロントエンド開発にJavaScriptフレームワークを用いる利点は、パフォーマンスの向上とUI/UXの改善です。Webサイト/アプリの複雑化・高機能化よるサーバの負荷増大に対し、検索や画面遷移などをフロント側で処理することによってそれを実現しています。FLATは受託制作中心のため自社で技術選定する機会はほとんどありませんが、最近の案件を見る限りではReactを採用するケースが増えているようです。
Reactは、Webアプリ用フレームワークのNext.jsと組み合わせて用いられることが多く、これはJavaScriptで比較的大規模・高機能なSPAを開発するケースに向いています。比較的厳格にコードを書くことができ、保守性が高いのも利点です。また、直近のReactのアップデートを見るとどれもパフォーマンス改善につながる内容で、開発元の課題解決のセンスにも信頼感を持てます。
Reactが増えていると言いましたが、Vue.jsが減っているわけではありません。Vue.jsは小~中規模の開発に使いやすく、jQueryで動かしている部分の代替や、特定箇所のAPI連携など、部分的な導入も可能な柔軟さがあります。新しいバージョンでは従来弱点だったTypeScriptのサポートも強化されました。小さく始めることも可能な気軽さが、Reactとの大きな違いだと思います。
コンポーネント指向とは?
