Webサイトに関するお客様の“お悩み”の中でも、特にCMSに関してはお客様側とWeb制作者側とで見えている問題に差が生まれがちです。話の齟齬を避けるために、お客様の悩みをどう受け止めればいいでしょうか?よりよい解決につなげる方法を考えます。

- 嘉本勉さん
- 取締役 プロデューサー/制作部門のWebディレクターを兼任。2年前に新設されたWebマーケティング部門も統括。

- 須藤真理子さん
- エンジニアチーム マネージャー /フロントエンド、WordPressプラグイン開発、サーバ移転など、幅広く対応するエンジニアチームを統括。
株式会社フェアグラウンド
Webサイトの制作・保守・運用/コンテンツ制作/Webマーケティングの3つの部門を持ち、Webサイトに関する企業のニーズに幅広く対応している。
https://www.fairground.co.jp/
FOCUS
デザイン・エンジニアリング領域における先進的な取り組みで知られるクックパッド株式会社は、デザインガイドライン/システムに関しても約10年の蓄積があります。2019年、iOSアプリのリニューアルを機にデザインシステム「Apron(エプロン)」が開発され、現在も導入が進められています。その誕生にどのような背景があったのでしょうか。また、プロダクトのデザインにデザインシステムを用いる意義とは?
悩みの聞き方/「氷山の下」の情報を伝えるタイミングを読む
悩みの背景を聞き取り水面下の問題が見えてきたら
弊社はもともと紙媒体の企画・編集を事業の出発点としており、コンテンツ制作に強みがあります。コロナ禍以前はそれを営業材料に多数の企業を訪問していました。そこでは、Webサイトに対する(特にWordPress関連の)担当者のさまざまな悩みに触れる機会がありました。
Webサイトに関する悩みを聞くには、まずそのお客様にとってWebサイトがどんな役割を持っているか、運用・更新をどのように行なっているか、担当者の理解度がどの程度かなど、背景にある情報を読み取ることが重要です。例えば同じ「遅い」でも、問題の背景によっては緊急度や解決の方向性が異なります。運用方法に問題の根があることも少なくありません。
お客様から見えているのはほとんどが現象面であり、起きていることの一部に過ぎません。Web制作者なら、ある程度の話から水面下にある状況を想像することができるでしょう。しかし、制作者に見えている専門的な内容と情報量をそのままお客様に伝えても、多くの場合対策に向けた議論は進みません。最初から100の情報を100伝えると、「なら諦めよう」と極端な判断をしてしまう人もいます。
現実的にも、一気に全部をベストな方法で解決できるわけではありません。問題の緊急度やお客様の思いは把握した上で、解決につながる情報を、お客様の理解度に合わせて提示していくことが大切です。
ルールは言葉でなく仕組みで実装

中長期的な解決策/フェーズを区切ってお互いにサイトを育てていく
問題が明らかになったとき解決策を提示できるか
以前、お客様から「サイトの表示や管理画面が重い」と相談を受けたことがあります。建築業界のお客様で、ブランディングを主な目的に、迫力ある写真で実績を見せる作品集のようなサイトにしたいという強い希望に応じて、6年前に弊社がWordPressで制作したものです。しかし、お客様側で更新を続けるうちに徐々に表示が重くなる症状が現れてきました。
原因は写真の大きさにありました。もちろん、後々これがネックになる可能性は企画段階でお伝えしましたが、その時点では未来の弊害が実感されにくく十分に検討されなかったのです。納品時に作成した更新マニュアルの画像サイズ規定も、徐々に忘れられていきました。ルールは形骸化するものなのです。
さまざまな制約の中で、すべてに先手で対策するのは難しいこともあります。それより、いざ問題となった時点で解決策を提示できることの方が大切です。このケースでは画質が劣化しにくい有料の画像圧縮プラグインの追加を提案しました。同時に、立ち上げからここまでの道のりが間違っていたわけではないこともお伝えしました。意図した表現を継続してきたことで、目的であったブランディングには効果があったと考えられます。お客様のやりたい路線を尊重しながら、フェーズを区切って段階ごとにベターな選択を提案し、お互いにそのサイトを育てていく関係ができれば理想だと思います。
ルールは言葉でなく仕組みで実装
解決は全方向から/技術・マーケティング・運用ボトルネックを探してコミット
対応前提で回答すると同時にリスクがあることも伝える
お客様からWordPressに関する相談を受けた場合、弊社ではまず何らかの対策を見つける方向で回答します。動作が遅いという相談なら、ChromeデベロッパーツールのNetworkパネルで実際の通信速度やその内容、TTFB*などを確認し、そこからサーバの応答速度なのか、コンテンツなのか、アニメーション処理なのかなど、問題点を絞り込んでいきます。
一方、「期待した成果が出ない」などの漠然とした相談なら、弊社のサービスにある「SEO内部調査」で50項目ほどのリストをチェックします。マーケティングの視点からボトルネックを洗い出すことができます。
また、お客様の運用体制が課題となっている場合もあります。CMSはお客様が自社で更新するための仕組みですから、それがうまく機能していないのであれば、CMSの方を体制にあわせて改修するべきです。あるいは弊社で運用を代行することもひとつの解決策となるでしょう。
いずれの場合も原因がわかればそれを説明した上で対策を提案しますが、同時にリスクもお伝えします。例えば、改修は可能でもお客様の想定以上に予算や時間を要するかもしれません。また、SEOの場合は改修しても確実な成果は保証できません。あるいは、サイトの成長段階を考えると手を入れるタイミングを考慮した方がいいこともあります。改修にともなう影響を正確にお伝えすることが大切です。
*TTFB(Time To First Byte):ブラウザがサーバから最初のデータを受け取るまでの待ち時間
表示速度改善に関連した対策の一例

既存サイトの改修/コストや技術面の難しさもあるができることはある
改修に伴う「影響範囲」をあえて言葉にして伝える
私たちがコンテンツ制作の営業で企業を訪問していた頃、よく耳にしたのが既存のWebサイトを改修できなくなっている問題でした。制作会社の廃業や開発者の退職などで、誰もWordPressの中身を触れなくなったまま使われ続けている例を度々目にしました。弊社ではこうした相談をきっかけに10件以上のWebサイトを引き継ぎ、改修・保守を行なっています。
既存サイトの開発を途中から引き継ぐことは、可能ではあっても技術的ハードルが高く、コストもかかります。相談内容によってはリニューアルを提案することもあります。しかし、お客様としては数百万円かけたサイトをなんとか活かしたいですし、すぐに同じような額の稟議が通るわけでもありません。時間をかけてでも可能な限り改修して使うのが現実的なのです。
技術的にもっとも難しいのは、改修による影響範囲を正しく把握することです。影響範囲が見えない箇所は、リスクが高く改修できないと判断します。この点については、あえて「影響範囲」という言葉を使ってお客様に説明します。この概念を共有できるとお客様側の理解も進みます。
最初は影響範囲が把握できなかった部分も、他の部分に手を加え続けるうちに設計意図がわかってきたり、私たちの開発した領域が増えたりすることで、改修可能になることがあります。可能な部分からやってみる価値はあると考えています。
企業担当者様向け「WordPressの相談室」

https://wp.fairground.co.jp/
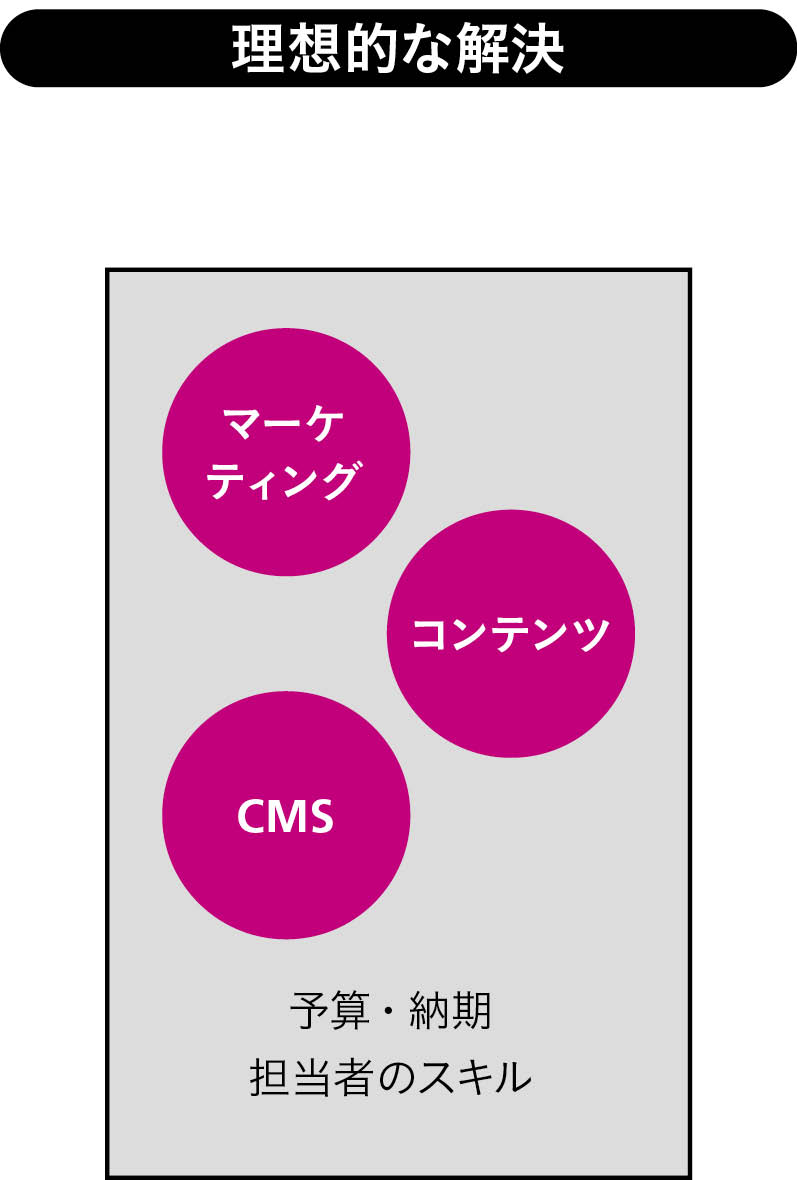
課題解決へ向けて/「理想」がベストとは限らない歩みをそろえた解決を
お客様のビジネスも提供できる技術・機能も変わる
Web制作者であれば、お客様からの相談内容を聞けばある程度「理想」の改善方法が思い浮かぶでしょう。しかし、現実にはコストや納期の問題、運用にかかる負担の問題などから、お客様にとっては必ずしもそれがベストとは限りません。
当初の段階で最適だと考えた設計も、数年経ってお客様のビジネスが変化したり、運用経験や社内的な理解の向上に伴ってやりたいことが広がるなどして、実情にあわなくなる可能性もあります。ブランディング目的で立ち上げたサイトについて、もっと集客したい、SEOに力を入れたい、などの要望が後から追加されるケースはその代表例です。
先に出した氷山の例えのように、最初にお客様から見えている問題は全体の一部分に過ぎません。しかし、運用を経験するうちにさまざまな問題を実感として理解し、改善したいポイントが見えるようになってくるものです。緊急度の高い問題でなければ、お客様にとってその問題が顕在化した後で解決についてコミュニケーションを取っても遅くはないと思います。お客様と歩みをそろえながら解決していく姿勢が必要なのではないでしょうか。
制作者として提供できるものも、技術、環境、CMSのアップデートなどによって変わっていきます。私たち自身の変化によってもまた、以前は難しかった課題をより良い形で解決できるようになるかもしれません。
お客様に歩みをそろえた解決をする