この連載ではパーソナライズって何か? どういうことを考えていけばよいかについて、1つのキーワードとパーソナライズを組み合わせ、さまざまなパーソナライズ体験について考えていきましょう。

登場人物

- 茂手那須夫
- 中小企業のWeb担当。ゲーム好きというだけで会社のWebサイト施策をすべて任されてしまった。好きな食べ物は麻婆茄子。

- Pマン
- 悩めるWeb担当者を救うためにやってきた自称ヒーロー。腕っぷしは強くないが知恵と希望に溢れている。好きな食べ物は青椒肉絲。
コンテキストを知る
FAQや製品の活用を促進するためのコンテンツ、また顧客の疑問を解決するオンラインヘルプ。これらのコンテンツは、顧客が何か困った時に解決する手段の1つとして求められることが多いので、パーソナライズを活用し、より良いものにしていきたいところです。
パーソナライズはいかに顧客のコンテキスト(背景)を理解しながら、その人に関係性の高い情報や手間を軽減できるかがポイントです。サポートコンテンツの場合は、顧客の解決したい内容に対し「いかに早く目的のコンテンツに到達できるか」がキーになります。そのため、利用者のコンテキストを理解した上で疑問や状況を解決する必要があります。
ところで、昨今ではサブスクリプション(サブスク)でのサービスが増えてきました。サブスクは継続してもらえばそれだけ顧客生涯価値(LTV)を増やしていくことに繋がります。そしてその継続は「いかに利用されている期間に満足度や活用度を上げていくか」が重要になってきます。そのため、サブスクにおいて、顧客にあった利用方法や顧客の好みにあわせた情報を提供するために、サポートコンテンツを活用することも多くなってきました。
このように顧客をサポートするという点においても、パーソナライズは非常に有用なアプローチになります。
コンテキストを知るための情報
車でカーナビを利用していた時に、全く関係のないところで「信号を左折です」と言われたらびっくりしますよね。場合によっては間違ったところで曲がってしまうかもしれません。カーナビが適切なタイミングで案内をしてくれているのは、登録された目的地と車の位置情報を利用して、タイミングよく案内をしてくれるからです。さらには、渋滞情報なども利用しながら、最適なルートで移動できるようにナビゲートをしてくれるわけです。これもある意味、カーナビの利用者のコンテキストを推察し、適切なタイミングで関係のある情報を提供している例と言えるでしょう。
何か困っていることが起きた時、顧客は何かしらのシグナルを出していることが多くあります。それがカーナビであれば位置情報であり、場合によっては顧客自身が伝える情報です。そして、その中で重要な情報の1つが「行動情報」です。
最近では何か疑問や困ったことがあった時に、検索をしてオンラインマニュアルや活用コンテンツなどを参照することなども多くなりました。その時、どんなページを参照しているかなどは有用な情報です。そのページの内容により、ある程度のコンテキストを推察していくことが可能になります。この時に重要なのは、コンテキストを知るための情報がきちんとページに紐付いているかどうかです。イメージとしてはブログの記事にあるようなタグを想像するとよいでしょう。これを「メタ情報」と言ったりしますが、このような情報が紐付いていることで、コンテキストをぐっと想像しやすくなります。
また、顧客がサイトの閲覧などの行動を起こすさらに前にコンテキストが推察できるようになれば、さらにより良い体験を提供できる可能性があります。例えばオンラインで提供されているサービスや端末にインストールするソフトウェアなどは、常にオンラインに接続されていることが前提となります。ここで利用状況をトラッキングすることで、顧客のコンテキストをより早いタイミングで推察していくことが可能になります。どんな機能を利用しているのか? どんな作業をしているのか? どんな頻度で利用しているか? などがわかることで対応できることも多くなります。
サポートコンテンツが必要となるシーンは、顧客はすぐに解決したい場合がほとんどです。そのため多くの情報から関係性の高い情報を素早く絞り込み提示する必要があります。行動情報などをうまく利用し、コンテキストにあったパーソナライズの実現がこれからさらに重要となります。
サービスの活用と離反防止事例
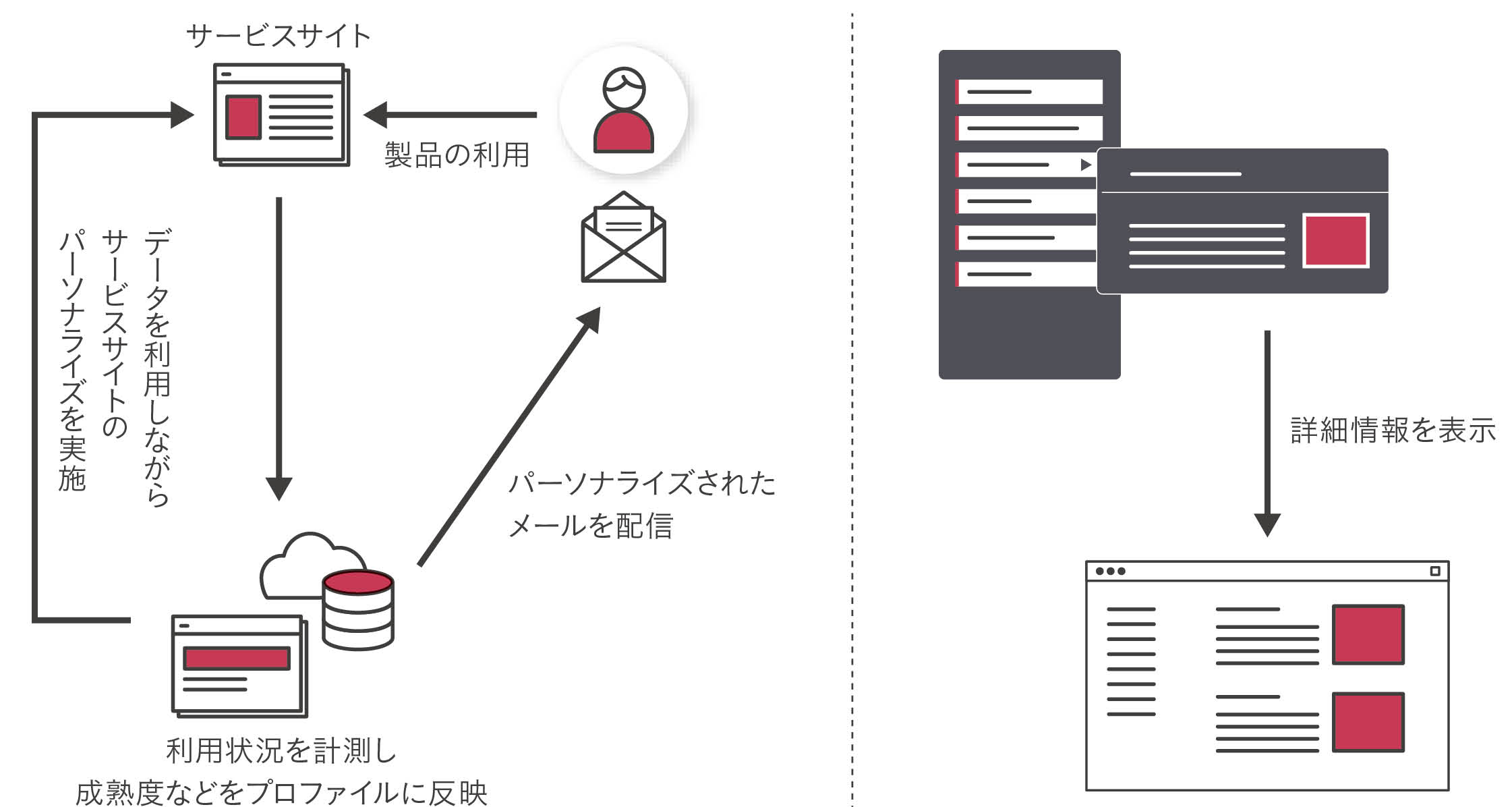
B2B向けのクラウドサービスを提供している事例です。この企業ではクラウドでサービスを利用する際に、その利用状況をトラッキングしています。これを企業別、さらには個人別にどのように利用しているかを把握できるようにし、さらにはパーソナライズへ活用しています。
まず1つはサービス内でのパーソナライズです。利用者の利用状況から、成熟レベルや利用方法、さらにはおおよそのペルソナのカテゴリを推察しています。この情報をカテゴリごとで活用しながらログイン時に表示する画面での案内を変更するようにしています。これにより利用者にあったコンテンツを提供できます。さらにはこれらのコンテンツは、パーソナライズされたメールとしても展開を行っています。
次に利用者が初めて利用する機能があった際には、ツールチップを利用し簡単なインタラクションを表示しています。これによりその機能がどのような目的で提供されているのかを理解できるようにし、さらにヘルプのリンクも付与しておくことでオンラインマニュアルへ簡単に遷移することも可能になっています。利用機能とオンラインマニュアルを近づけることで簡易にしているとても良い例です。
このようなことを実施することで、活用度を上げるとともに離反率を下げ、さらにはコールセンターなどへのお問い合わせを減らすことに成功しています。
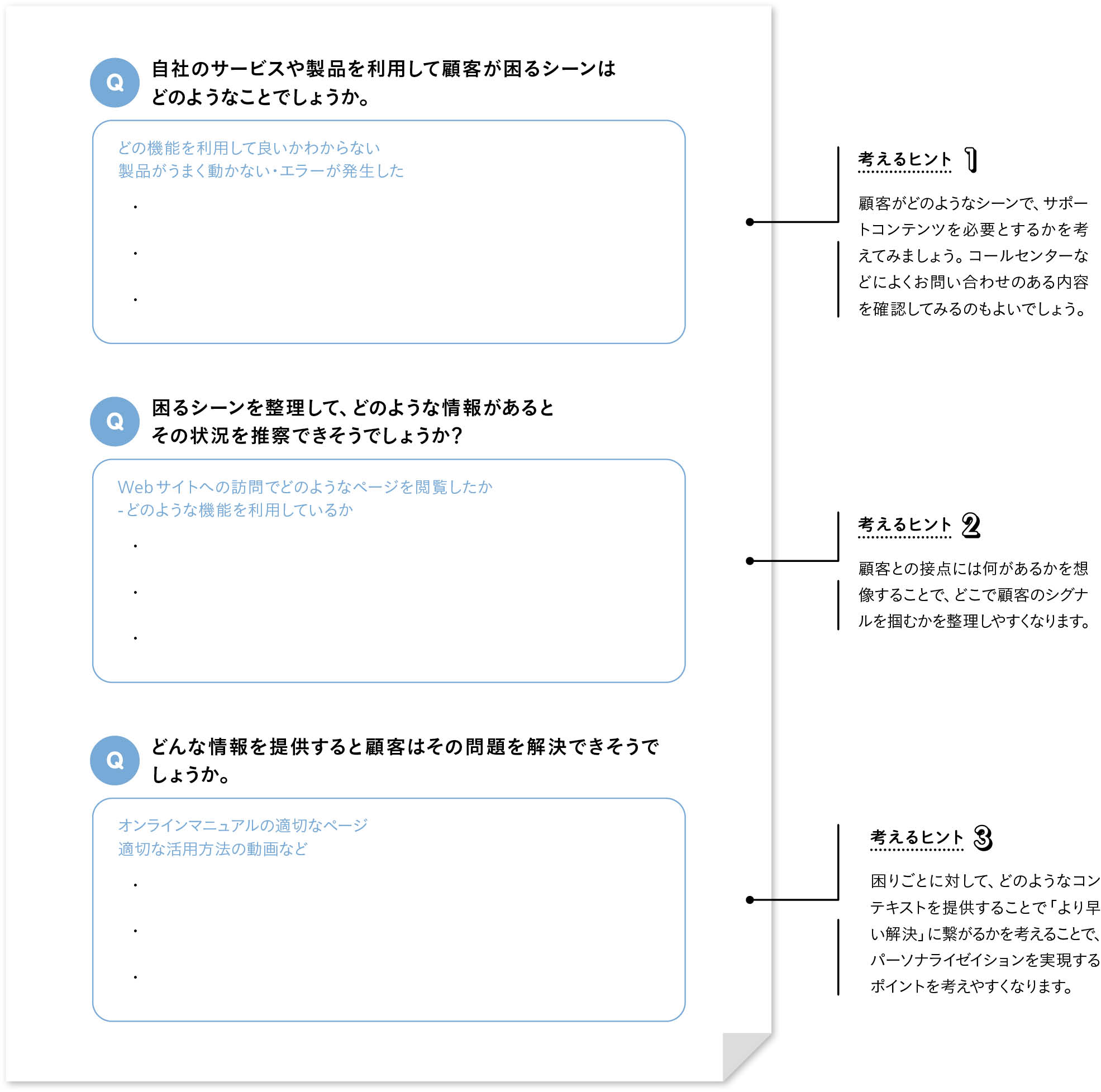
【練習ドリル】自分の状況で考えてみよう
今回はどのような手間を軽減する方法があるかを考えてみましょう。
パーソナライズを実現する上で「コンテキスト」は重要な要素です。そして、サポートが必要となるシーンでは、素早い解決をするために大量のコンテンツから関係性の高いものを提供するためにもこれはより重要となります。顧客が躓いてしまった時こそ、そこでの体験が今後の関係に影響します。ぜひ、サポートの視点でもパーソナライズを活用していただければと思います。
今回のポイント
うまいサポートは顧客のコンテキストを理解している

- 安西敬介
- アドビ株式会社 エバンジェリスト 兼 マネージャー。2009年、アドビシステムズ株式会社入社。エンドユーザーとしての経験を活かし、解析・パーソナライゼーション・デジタルCoEなどのコンサルティングを実施。2017年3月より製品エバンジェリストとして従事。