「ノーコード開発=簡単」というコピーは散見されるものの、ノーコード開発の実際の難易度は気になるところ。そこで、ノーコードでの開発実績が多数ある株式会社Walkersのプロダクト実例をもとに、ノーコードツールの選定基準や活用時の注意点を学ぶとともに、そこから見えてくるノーコード開発に必要なスキルと、これからのノーコード・AI時代に通用するWeb制作会社のアドバンテージの活かし方を考えます。
株式会社Walkers https://walker-s.co.jp/
ノーコード開発に特化して、受託でのプロダクト開発を企画から行う。その他、ノーコードに関する教育事業やAIプロンプトを手軽に扱うためのサービス「Prompt Lab」も展開している(β版公開中)。

- 平賀 司さん
- 株式会社Walkers 会長

- 西田 楓茄さん
- 株式会社Walkers 取締役
飲食店向けオーダー管理システム
Bubble https://bubble.io/
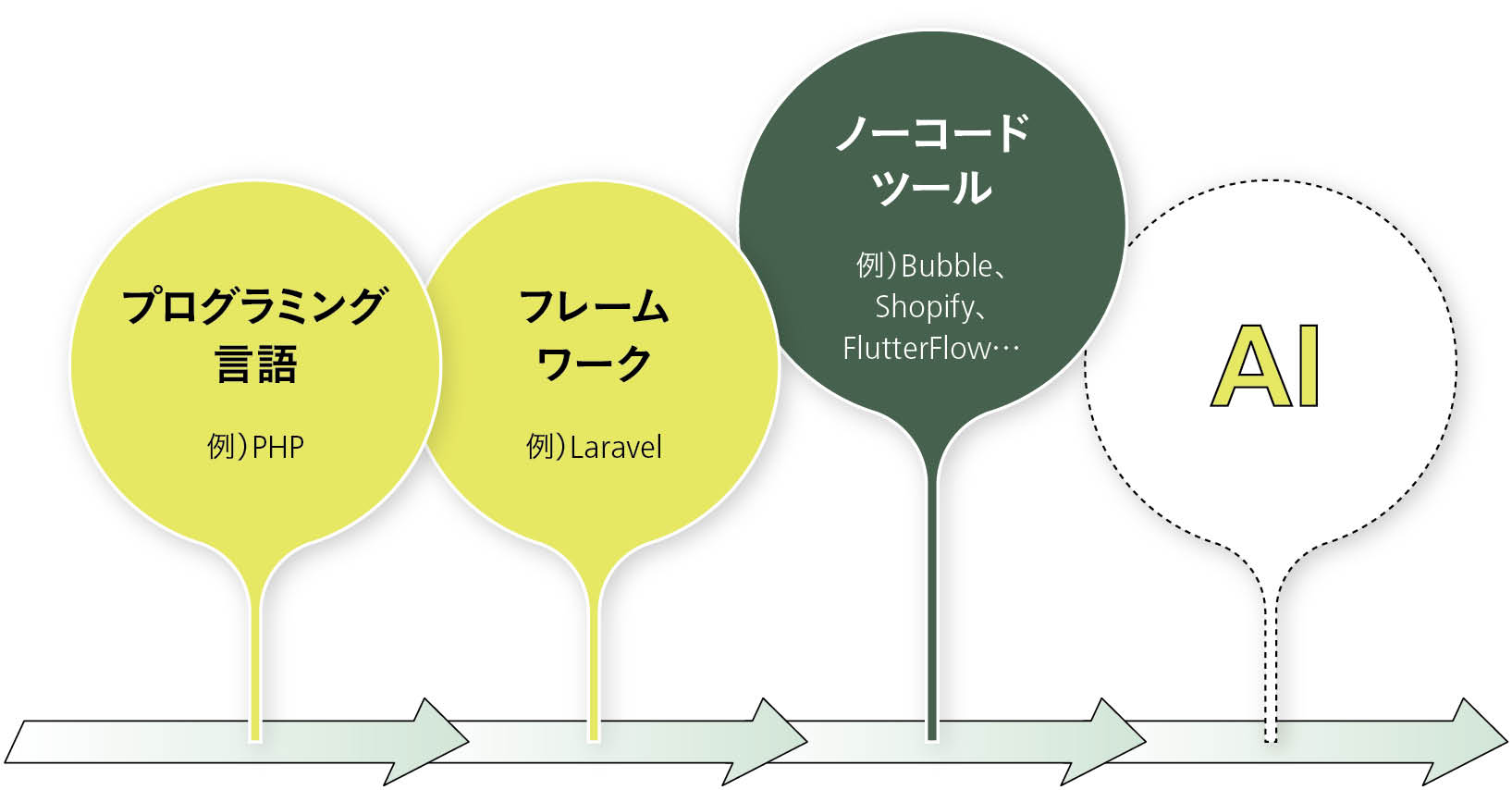
飲食店の注文管理をタブレットで行うためのシステム。日本語話者でないスタッフでも使いやすいよう、文字だけでなく、配置図や写真を大きく用い、視覚的なわかりやすさに配慮したUIとなっている。
課題や目的は?
飲食店でオーダーミスが頻発! 原因は日本語話者が少ないことと走り書き伝票による、言葉でのコミュニケーションが難しいことにアリ。ついでにホールとキッチンが離れているので、物理的動線もなんとかしたい…。
どう解決した?
注文管理を紙伝票からタブレットへ変更、そのためのシステムをノーコードツールで開発した。オペレーションミスをなくすため、注文画面には商品画像を用いる等、UIを意識した画面設計に
ノーコードツールは特殊な進化ではない
私たち株式会社Walkersは、早くからノーコード開発に着目し、ノーコードでの受託開発や、ノーコード開発に関する教育事業、AI活用のためのサービス等を展開しています。ノーコードに特化することは創立当初より決めていました。なぜなら、ここ数年のノーコードツールの進化はめざましく、今後の開発の主流がノーコードに移行すると予測したためです。
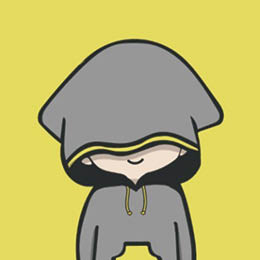
実際に現在、ノーコード開発は一つの大きな潮流となっています。しかし、ノーコードであることが極端にラディカルな変化であるとは私たちは考えていません。開発技術はもとより、「より簡単に、便利に」なるように進化し、定着していくものです。PHPを例に挙げるなら、Laravelというフレームワークが登場し、一つの標準的な技術となりました。Web制作におけるECサイト構築もわかりやすい例で、EC-CUBEの登場でフルスクラッチでの構築はまれになり、近年ではノーコードツールの代表格であるShopifyを提案する場面が増えているのではないでしょうか。すなわち、ノーコードツールは「より簡便に」という要請から生まれた技術進化の普遍的な過程の一部であり、従来の開発技術とまったく別物だと身構える必要はないと考えています。
ノーコードツールの水準も上がり、クライアントワークに十分に耐えられるものも増えています。私たちは汎用性の高いBubbleをメインに、ECサイトにはShopify、オンラインスクールにはThinkificを用いることが多いです。その他注目しているツールとしては、モバイルアプリ開発向けのFlutter Flowがあります。また、2023年はAIの躍進が顕著で、今後はノーコードとAIを掛け合わせた開発手法が主流になると思われます。「便利さ」を柔軟に取り入れていくことが、これからますます重要になるでしょう。

ノーコードツールは特別視されるものではなく、開発言語からフレームワークが登場し・定着するのと同様の進化と言えます。「便利なものは使ってみる」という気持ちで取り入れるのがよさそうです
オーダーミスをなくしたいある飲食店の悩みと解決策
ノーコードでの開発について、具体的なプロダクトの開発事例に即して考えていきましょう。
私たちは以前、ある飲食店からの依頼で「オーダー管理システム」を構築しました。依頼のきっかけは、ホールとキッチンとの意思疎通が上手く図れず、オーダーミスが頻発していたことでした。というのも、ホールスタッフの多くが日本語話者ではなく、また注文伝票も走り書きになりがちで、キッチン側のスタッフが正しく解読できないという問題があったのです。加えて、フロアが2つの階に分かれており、物理的な動線の長さも解決すべき課題でした。
そこで、注文をタブレットで管理することになり、ホールからキッチンへ情報を伝達するシステムをノーコードツール「Bubble」を用いて構築しました。主な機能としては、ホール側の端末では、席を選択し、商品をオーダーして送信。キッチン側は注文が入った順にオーダー情報を確認し、提供が完了したものをワンタップでチェックできるようになっています。その他、注文の合計金額の確認や、商品の登録/削除/修正等も行えるようになっています。
機能としてはファミリーレストラン等で用いられているハンディターミナルに近いものです。しかし、この案件で解決すべき課題は、「言葉」によるコミュニケーションミス、伝達の齟齬にありました。そのため、文字だけでなく視覚的なわかりやすさが重要な要件であると考え、画面設計に工夫をしています。
ホール側の画面では、席選択時はテーブルの番号だけではなく配置もわかるようにし、商品選択についても商品名だけでなく写真もあわせて掲載しています。また伝達漏れが起こりやすい「大盛り」等のオプションも、画面右に表示させて商品とセットでオーダーできるようにしました。キッチン側の画面についても、キッチン業務の多忙さを考慮し、見やすさ・操作しやすさに重点を置いた設計にしています。

飲食店用のハンディターミナルに近い機能をタブレットで実現。課題であったコミュニケーションの壁を解決するため、文字だけでなく、テーブル配置図や商品写真等を用いて視覚的にわかりやすいUIに
ツール選択の基準とBubbleを選んだ理由
本件の「オーダー管理システム」も含め、私たちのプロダクト開発には「Bubble」を利用することが多いです。Bubbleの強みはまず第一に、機能面において汎用性・カスタマイズ性が高い点が挙げられます。あらかじめ用意されている機能が多く、どのようなプロダクトでも、Bubbleの既存機能で完結できるケースがほとんどです。加えて、不足している部分がある場合もプラグインを使って拡張が容易ですし、必要であればスクラッチでコードを追加することも可能です。
また、デザイン面での自由度が高い点もメリットの一つです。特に、この案件のように業務上起こりやすいミスを減らすことが課題の場合、操作性・わかりやすさを考慮した画面づくりができることは、ツール選びで有利に働いた部分でした。
また、価格面でも(最近料金体系に変動がありましたが)利用料が極端に高額ではないため、発注者の事業規模に関わらず提案しやすい点も利点です。特に最近は補助金を利用してのシステム開発のご相談も多く、予算が限られる中でも折り合いがつくことが多いです。
一方、ノーコードツールの選定では、挙動の安定性については注意する必要があります。近年多くのノーコードツールがリリースされていますが、新興企業のあまりにも新しいツールだと、挙動が不安定、メンテナンスが多い、サービスの継続性も不明瞭といった懸念がある場合があります。
その点Bubbleは、開発自体は2011年から始まっています。ノーコードツールの中では比較的歴史が古いツールで、長年の開発の蓄積の結果、挙動が安定していることやセキュリティ面でも安心感があります。
こうしたインフラ的な部分については、いわゆる「時の洗礼」を受けているツールを選ぶことで、安定性に関するある程度の保証にはなると考えています。

ノーコードツールにも多くの選択肢が存在しますが、受託開発に使うには、機能面・デザイン面における汎用性が高いものを選ぶと◎。挙動の安定性も含めて、事前検証や機能に慣れておくことも大切です
ノーコード開発だからこそ要件定義が重要になる
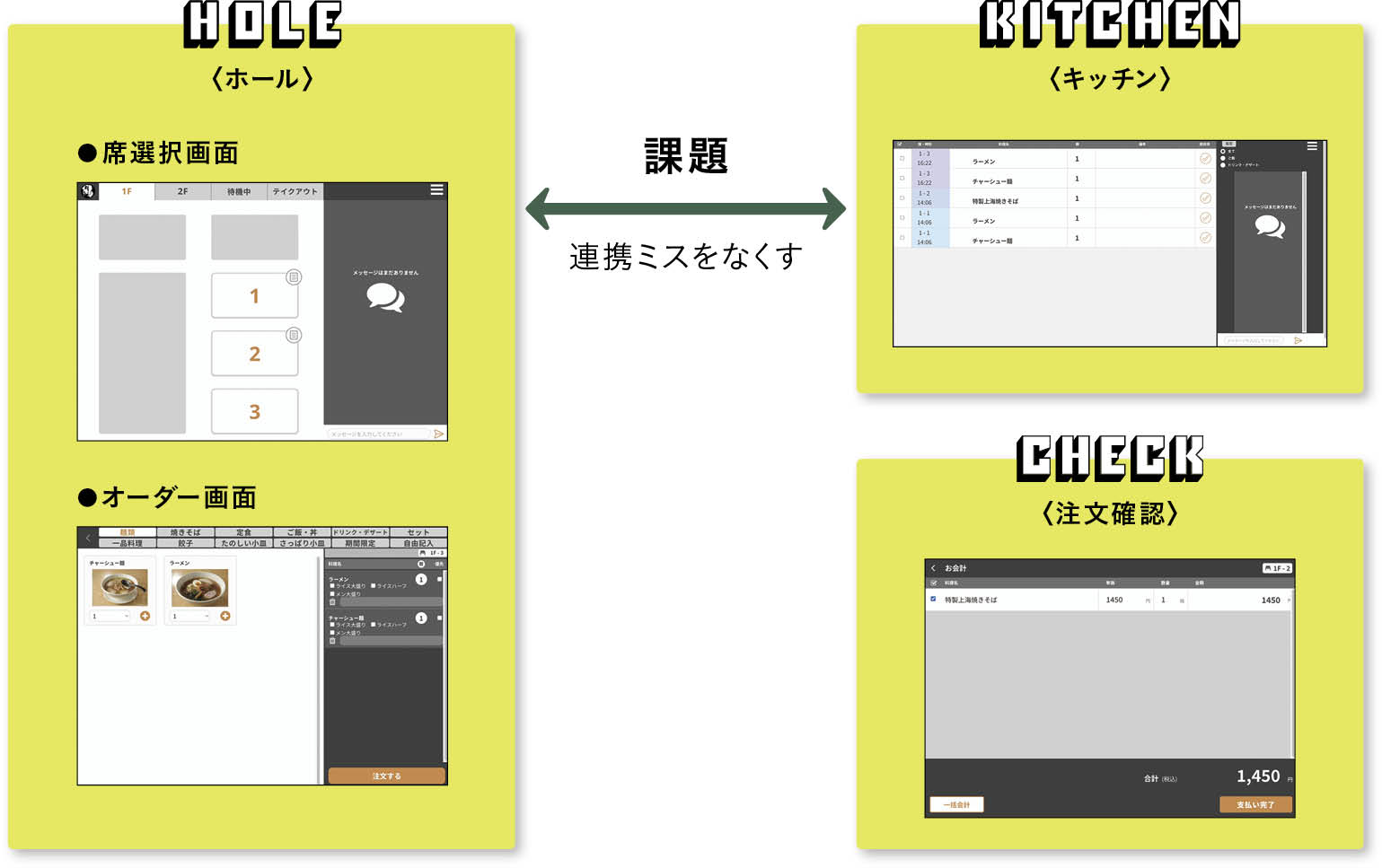
ノーコード開発は、字義通りコードを書かない開発手法ですから、実装段階でのトラブルや難所というのは起こりにくいと言えます。実際に「オーダー管理システム」に関しては、目立った技術的な課題はありませんでした。その代わりに要件定義には重点をおき、普段の業務の流れ等のヒアリングに時間をかけています。慌ただしい飲食店の業務の中でミスなく注文を管理するために「何をつくるべきなのか」を明確にして開発に進んだことが、スムーズな進行につながった要因だと考えています。
本来、こうした上流工程は重要です。しかしこれまでは、開発に重きを置くあまり要件定義がおろそかになり、失敗するケースが少なくありませんでした。この点、ノーコードで開発の工数が軽減されて上流工程に注力できるようになったことや、要件の複雑な案件が増えたことで、あらためて上流工程の重要性を再認識することが増えたと感じます。
ノーコード開発では、その機動力を活かして「とりあえずつくって、違っていたら最初からやり直す」手法が合理的と考える向きもあるかもしれません。しかし、上流工程での詰めが甘いと、下流工程において、例えばデータベース設計をガラッと変える必要が出てきた等でコストが嵩み、結局のところ予算オーバーとなる場合があります。潜在的な要件によっては、ツールの選定や、そもそもノーコード開発が適切かの判断に影響するケースも出てくるでしょう。
また、一般的に、ノーコード開発はスクラッチ開発と比べるとやや挙動が重いという点はよく指摘されるデメリットです。そのため、シビアなレスポンスが求められる案件では、予測される誤差やその許容可能な範囲について、発注者へ十分に説明し合意を得ることも必要になります。
ノーコード開発でもその手軽さに慢心せず、上流工程のディレクションを丁寧に行うことが大切です。

ノーコード開発は形にしやすいとはいえ、「何をつくるのか」が不鮮明なままつくりだすことは迷走・コスト高の原因に。ノーコード開発の制約面も含めて、目的意識を持って要件定義を行うことが重要です
AIの登場によって変わる開発プロセスの意義
ノーコード開発は、字義通りコードを書かない開発手法ですから、実装段階でのトラブルや難所というのは起こりにくいと言えます。実際に「オーダー管理システム」に関しては、目立った技術的な課題はありませんでした。その代わりに要件定義には重点をおき、普段の業務の流れ等のヒアリングに時間をかけています。慌ただしい飲食店の業務の中でミスなく注文を管理するために「何をつくるべきなのか」を明確にして開発に進んだことが、スムーズな進行につながった要因だと考えています。
本来、こうした上流工程は重要です。しかしこれまでは、開発に重きを置くあまり要件定義がおろそかになり、失敗するケースが少なくありませんでした。この点、ノーコードで開発の工数が軽減されて上流工程に注力できるようになったことや、要件の複雑な案件が増えたことで、あらためて上流工程の重要性を再認識することが増えたと感じます。
ノーコード開発では、その機動力を活かして「とりあえずつくって、違っていたら最初からやり直す」手法が合理的と考える向きもあるかもしれません。しかし、上流工程での詰めが甘いと、下流工程において、例えばデータベース設計をガラッと変える必要が出てきた等でコストが嵩み、結局のところ予算オーバーとなる場合があります。潜在的な要件によっては、ツールの選定や、そもそもノーコード開発が適切かの判断に影響するケースも出てくるでしょう。
また、一般的に、ノーコード開発はスクラッチ開発と比べるとやや挙動が重いという点はよく指摘されるデメリットです。そのため、シビアなレスポンスが求められる案件では、予測される誤差やその許容可能な範囲について、発注者へ十分に説明し合意を得ることも必要になります。
ノーコード開発でもその手軽さに慢心せず、上流工程のディレクションを丁寧に行うことが大切です。

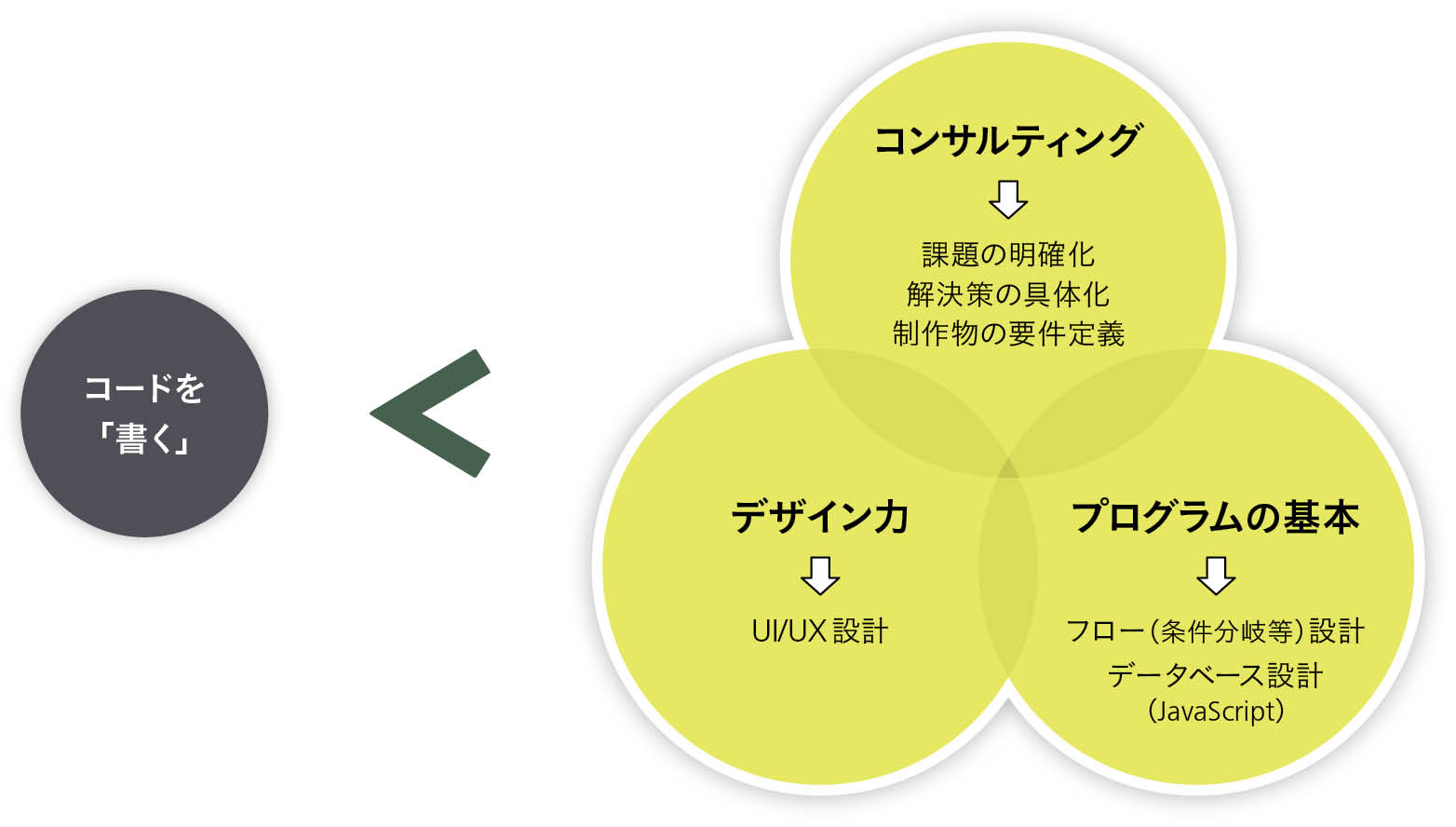
AIの実用化でコードを「書く」仕事は縮小傾向に。反対に、ディレクションやUI/UX設計の重要性は増していることから、これまで培ってきたスキルを優れたプロダクトづくりに上手に活用していきましょう