グラフィック出身のデザイナーがWebを制作する際、ノーコードツールは強力な武器になります。ノンデザイナーからグラフィック経由でWeb制作を始めた株式会社WOSH designの和田 力さんに聞きました。

- 和田 力さん
- 株式会社WOSH design 代表取締役/飲食店運営会社勤務時に、独学のデザインで販促物等を制作するようになり、デザイン部門を設立。2019年独立、22年法人化。地元愛知県の店舗・企業を中心にブランディング、Web、販促物の制作等を幅広く手がける。

https://wosh.jp/
WOSH design流 活用ポイント
株式会社WOSH designは、Webに限らず販促物、パンフレット、ロゴなど、店舗・企業の事業に関わるデザイン全般を請け負っています。私はもともとグラフィックデザイナーで、デザイン自体が独学でありWebの知識はありませんでした。しかし、STUDIOに出会ったことでWeb制作も自分が戦える領域になり、現在は売上の半分を占めるまでになっています。ノンデザイナーから現在まで、どこかに落ち着くことなく歩んできたので、今の形への執着は全くありません。圧倒的な強みを持たないからこそ、あらゆるツールを駆使していくことが武器になると考えています。
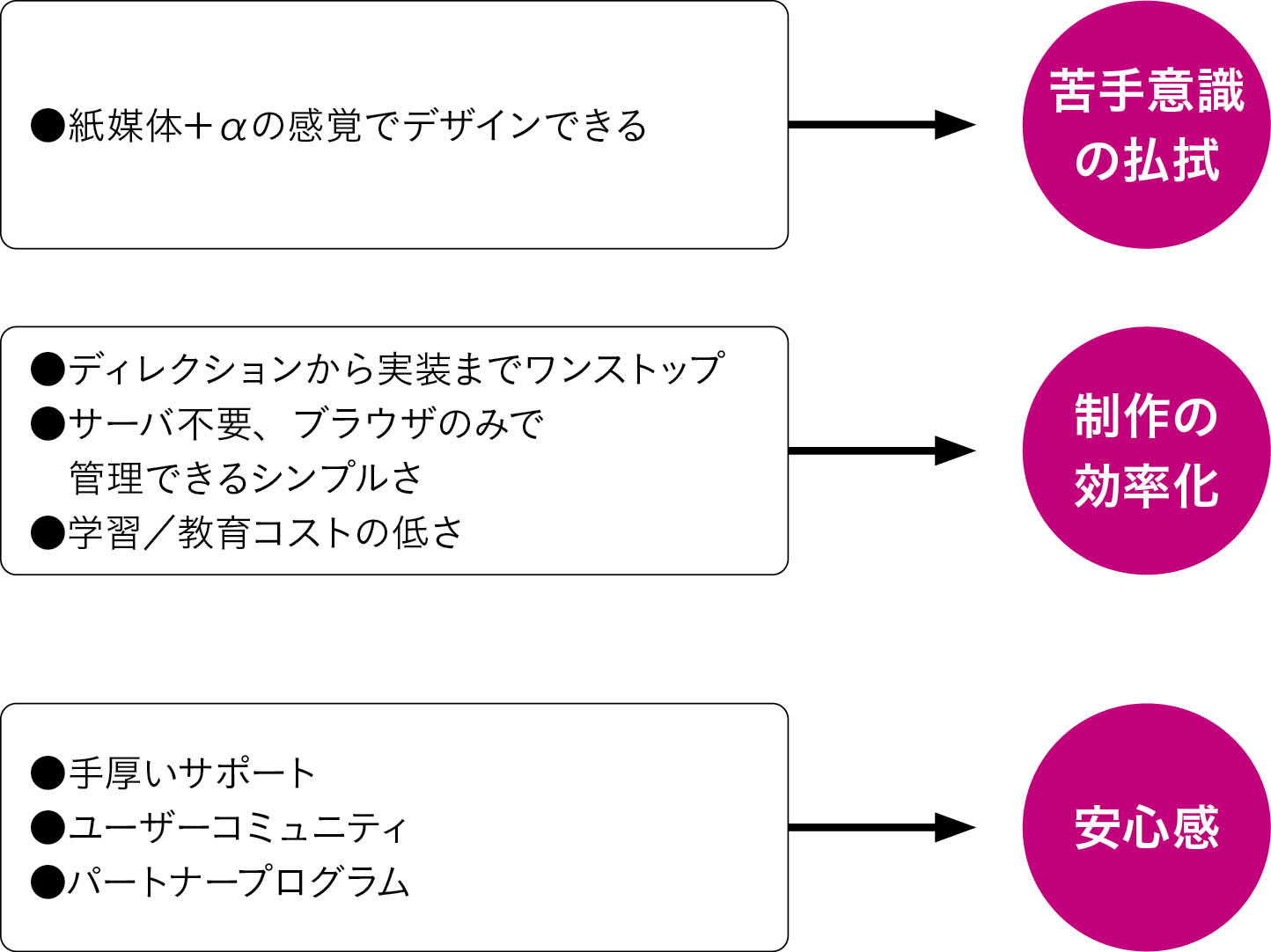
❶見せ方や伝えたいことに集中して制作できる
❷顧客とのコミュニケーションに時間をかけられる
❸コミュニティやサポートを頼れる

https://studio.design/
コードやテンプレートに縛られず、自由なデザインができるノーコードツール。国産のためUIやサポートが日本語対応でわかりやすく、無料の写真やアイコン素材、日本語を含むWebフォントも豊富。Shopify、microCMS等とのAPI連携も可能。
【利点】得意分野を活かせるツールでグラフィックから事業領域を拡大
顧客の要望でWebも制作STUDIOで苦手を払拭
弊社はもともとグラフィックを中心にデザイン制作を請け負っていましたが、お客様からWebを要望されることが増え、当時Adobe Creative Cloudに含まれていた「Adobe Muse」というツールを使って制作を始めました。なんとか折り合いをつけて形にしていたものの、2018年にサポート終了となり、新たな手段を探していろいろなツールを試す中で、自分にあうと感じたのがSTUDIOでした。
ブラウザで使えるためデバイス環境を問わず、動作も軽く、またUIがキレイで、使いながら学ぶことができました。外部に依頼することなく1人で完結できる点も、私の仕事のやり方にあっていました。一番の利点は、“得意な紙媒体+α”の感覚で制作でき、見せ方・伝えたいことに集中できることでした。以前はWebであることに構えすぎてしまい、苦手意識を持っていたのです。
またお客様にとっては、制作中からデバイス上で実際のページを確認できるため安心感があります。さらに、利用プランがシンプルなので私たちも難しい言葉で説明せずに済みます。
当初は機能が今より限られていたことで、知識の少ない私にも理解しやすく、アップデートと共に弊社の事業も成長してきました。現在も頻繁なアップデートが続いており、1年後、2年後にどうなっているのか、使うことにワクワクできるツールです。
グラフィック出身デザイナーにとっての利点

【制作】全体の納期短縮よりもコミュニケーションに多くの時間を
企画~デザインに6割 決済・会員機能は外部連携
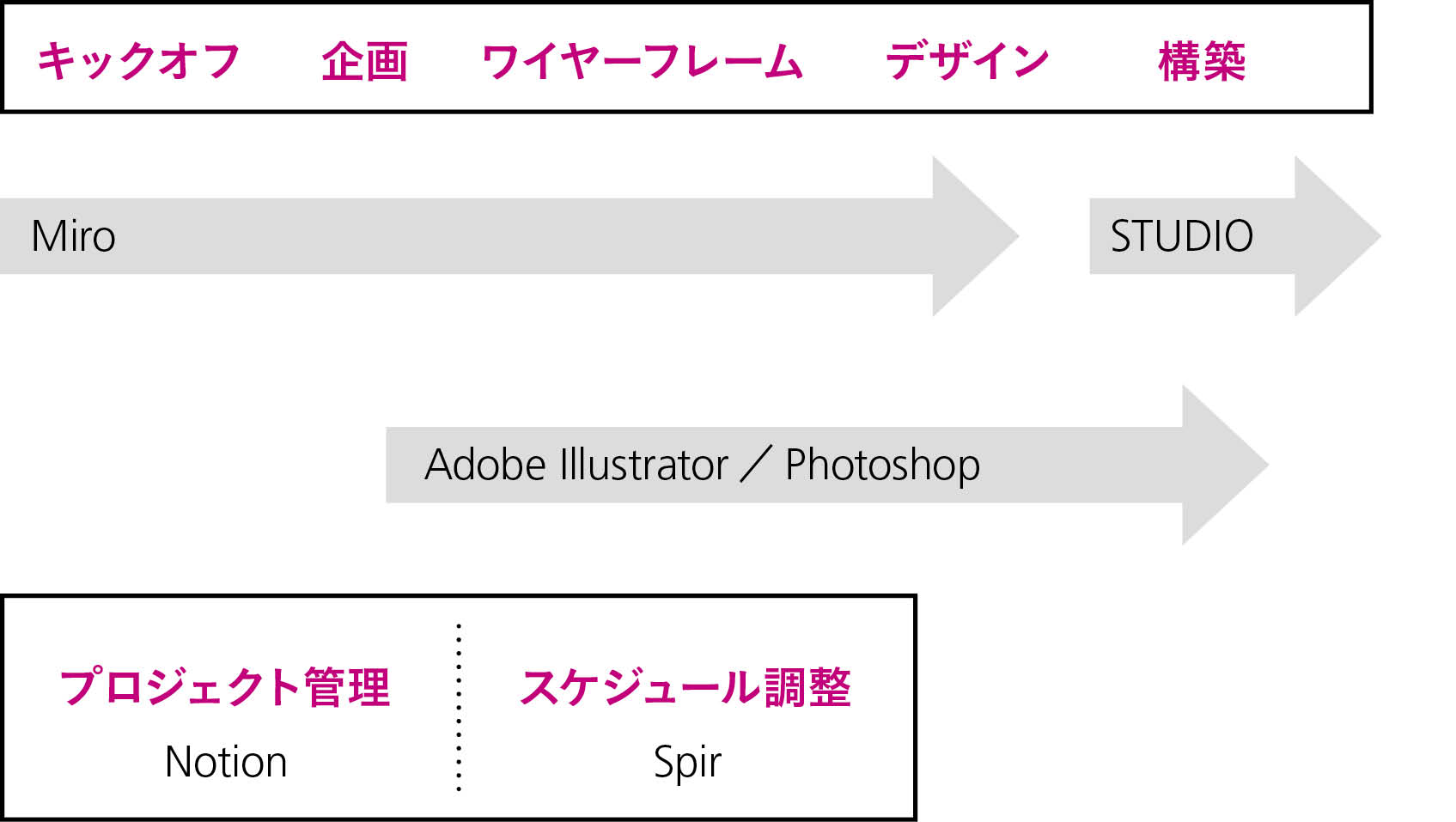
現在弊社では、次のようなステップで制作を行っています。
①キックオフミーティング
②企画~ワイヤーフレーム~デザイン
③構築~フィードバック
STUDIOの導入で大きく変わったのが、企画~デザイン段階のコミュニケーションに以前より時間を割けるようになったことです。多くの場合、①②の部分で工数全体の6割程度を占めています。構築の効率化によって納品までの期間全体を短縮するというより、何をしたいか・何を伝えたいかをお客様に聞き、最適な形を探っていくためのコミュニケーションに時間をかけられるようになった格好です。オンラインツールでやり取りが効率化された恩恵もあります。
お客様には、STUDIOとその他の開発方法との違い、それぞれのメリット・デメリットについて早い段階で説明しています。STUDIOには今のところ決済や会員機能がないため、他のサービスを連携させるか、他の方法で開発するかになりますが、ほとんどの場合コスト面からSTUDIOを選択されます。最初は何の話かわからない方も少なくありませんから、運用性への配慮も必要です。
弊社がSTUDIO公認の制作パートナーになっているため、そこ経由で最初からSTUDIOでの制作を前提とした依頼をいただくケースも増えています。
制作ステップと活用ツール

【活用】誰もがつくるスキルを持つ時代「伝わる」形にできるのがプロ
常に手探りで最適を探し同じやり方に執着しない
ノーコードツールや生成系AIの一般化が進めば、つくること自体は一定のラインまで誰もが持てるスキルになるでしょう。ただ、それ以上の「なんかいい」と感じさせる部分は、私たちがプロとしてつくるべき価値です。それは、「伝えたい」ことを「伝わる」形にすることだと考えています。具体的には、情報整理力とクリエイティブの力、それを効率的・効果的に形にする力です。
特に、クライアントとのコミュニケーションを中心とした情報整理力は、ノンデザイナー出身の私が制作する上で重視してきた点です。もし“デザインをしない”ならば、どうすればものごとを伝えられるでしょうか。その根本が情報を整理することです。
情報の骨組みがしっかりできれば、あとはそこに肉付けするのがデザインの役割です。STUDIOはその点で私たちの価値観にとてもフィットしました。知識が乏しい中、ユーザーコミュニティや充実したサポートにも助けられました。
私にとってデザインは、今もいい意味で手探りで、常に緊張する仕事です。圧倒的な武器を持たずに飛び込みましたが、それが逆に自分のやり方に執着しないという強みになっています。お客様の要望に応じて必要なサービスやツールを組み合わせ、案件ごとに最適なやり方を構築していきたいと思います。
「つくれる」以上の価値をプラスする