ノーコードツールの中でも上級者向けとされるWebflow。ノーコードの効率性と、仕様制限を超えて開発できる自由度を併せ持ち制作者のスキルを活かしたWeb制作に活用されています。Funwork株式会社 堀尾尭史さんにその利点を聞きました。

- 堀尾尭史さん
- Funwork株式会社 代表取締役社長/新卒でITコンサルティング企業入社。CRM、MAなどのシステム開発でプロジェクトマネージャーを務めた後、人材系ベンチャーでサービス設計・運用などを行う。2020年に同社設立。オウンドメディア「Sitefun」にてWebflowの機能や使い方、最新情報等を発信中。

https://www.funwork2020.com/
Funwork流 活用ポイント
弊社では、Webサイトの受託制作事業においてWebflowをメインのツールとしています。ちょうど会社設立の頃にノーコードツールが注目され始め、システム開発分野出身の私にとってその思想は魅力あるものでした。それを受託制作事業で活用すると考えた時、もっとも可能性を感じたのがWebflowでした。
Webflowは「コードを書かずにつくる」ことを目的に開発されています。書ける人が使うから、書かなくていい利点が活き、高速・高品質の開発ができるのです。その点で、新たな市場をつくり得るポテンシャルがあると考えています。
❶自由度の高い開発ができ、設計が迷宮化しにくい
❷クリエイターが理想を追求できるワークフロー
❸プロならではの設計・デザイン・構築スキルが価値に

https://webflow.com/
「Build with the power of code, without writing any(コードの力で構築しよう、何も書かずに)」というコピーの通り、HTML/CSS/JavaScriptをビジュアルベースで扱うことができ、ホスティングとテスト環境を含む。コードを書けば仕様を超えたカスタマイズも可能。
【利点】ノーコードツールの中で特に自由度が高くコードを書けば仕様制限を超えた開発も
WordPressシェアの何割かに置き換え可能なポテンシャル
Webflowは、ノーコードというよりはコーディングの自動化をコンセプトとするツールです。ビジュアルベースで操作できる手軽さはもちろんあった上で、従来のマークアップ構造に忠実だからこそ、コーディングの知識を持つ人が使うことで開発が高速化され、自由度も格段に上がります。例えば、外部のAPIと接続して情報を取得し表示したり、JavaScriptライブラリを使ってWebflowの標準機能にないアニメーションを加えたりすることも可能です。
逆に、設計面ではWebflowの枠組みが利点になります。例えば、画面上でパーツを選択するとそのクラス指定がパネルに表示され、ページ内にある同じクラスの要素を確認できます。「class」タブに移動すれば、サイト内の全クラスと適用されている要素を一覧でき、簡単な変更も可能です。その他の機能・設定もWebflowの枠組み内にあるため、UIから制御が可能です。外部のプラグインやスタイルシートで迷宮化することなく、コンテンツを資産として活かしたまま大幅リニューアルすることも不可能ではありません。
Webサイトの内製化を目指す企業が増える中、ノーコードツールが選択肢に挙がっても、最終的に要件や運用体制が適合せず、WordPressを選択するケースは少なくないでしょう。その何割かはWebflowでカバーできる可能性があると考えています。
Webflowとその他の制作手法の違い

【制作】従来のワークフローに捉われない制作者側の発想転換が必要
デザインと構築が同時だから何度も試行錯誤できる
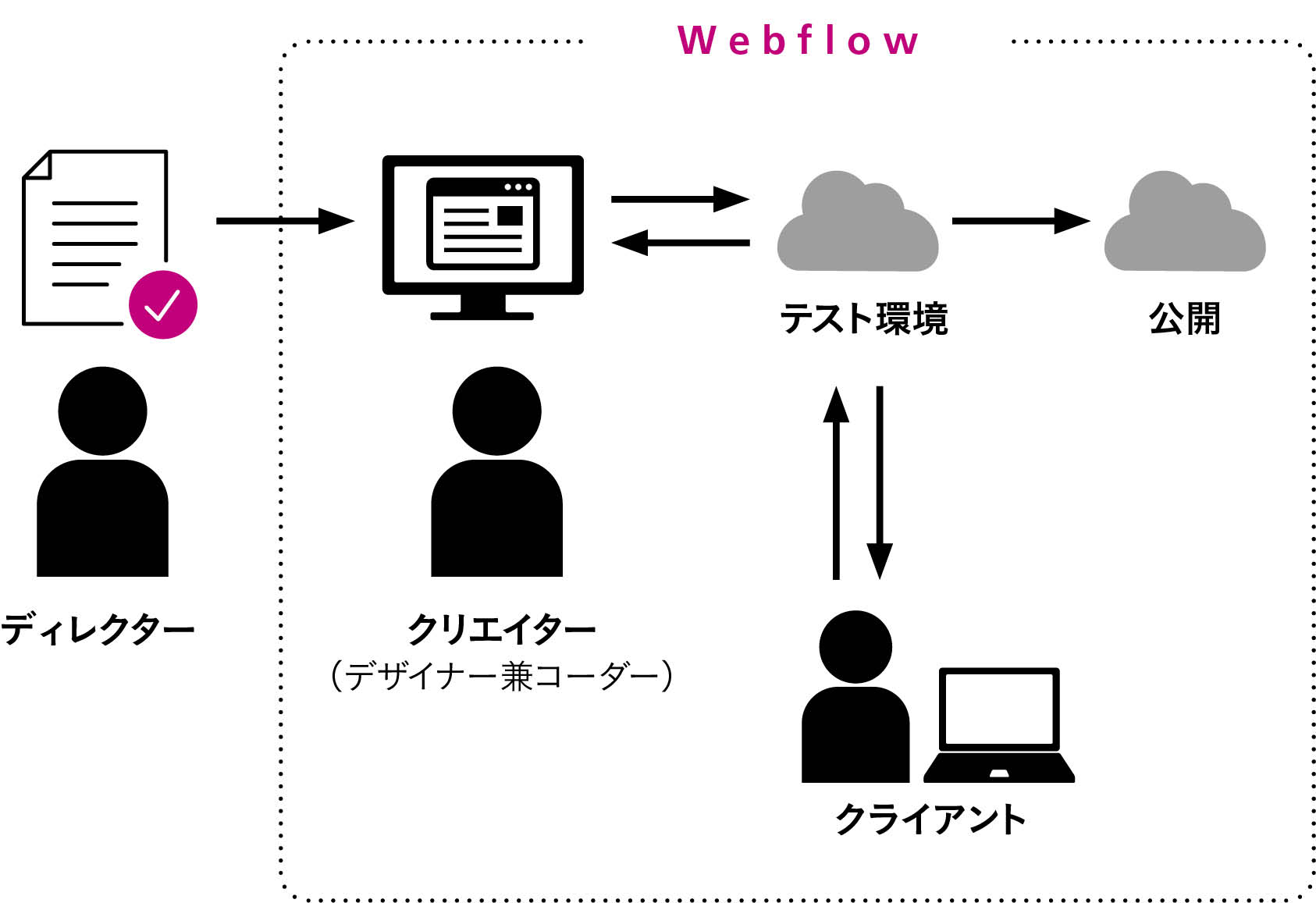
Webflowは、デザインと構築(コーディング)が一体化していることが大きな強みです。私たちの場合、次のようなワークフローで制作を進めています。
①ヒアリング~ワイヤーフレーム作成
②デザイン/構築
③テスト→リリース
②~③の工程に2カ月使えるとしたら、従来ならデザインに3週間、構築に3週間、テストに2週間と想定するでしょう。しかし、Webflowなら6週間をデザインに使え、同時に構築まで完了しています。この方法ではクリエイターが自分の手でアイデアを最終的な形にまでできるため、制作途中での気付きや改善点があれば何度も試行錯誤し、クオリティを追求できることが利点です。これはクリエイターにとってのモチベーションにもなっています。
この場合、理想的なスタッフ体制は2人です。ディレクション/デザイン・構築に1人、JavaScriptやAPIなどの開発を行うエンジニアが1人です。弊社では、コンサルティングを含めて私がディレクションを担当し、それ以降をスタッフや外部パートナーが担当する体制なので、最大3名です。従来のウォーターフォール型のプロジェクト体制ではWebflowの強みは活かせません。コンパクトで個人の裁量が広い新しい体制へ、制作側の発想転換が必要です。
Webflowの強みを活かせるワークフローへ

【活用】設計とアウトプットの品質がプロの提供する価値になる
コスト、納期の利点に加えプロならではの価値を生む
ノーコードツールというと一般に「コーディングの知識がない人でもつくれる」という認識があると思います。しかしWebflowは「コードを書かずにつくる」、つまり書く時間の効率化がコンセプトであり、コーディングはできた方が良さが活きます。事例①は、ノーコードの効率性と技術による表現力の両立によって実現した例です。
また、運用性を高める上では基本的なCSS設計やレイアウト、構造的なSEOをきちんと押さえる知識・スキルが求められます。事例②では、コンテンツと広告を組み合わせたマーケティングで大きな成果を上げました。
コードを書かずにつくれるからこそ、設計する力と形にするスキル、そしてアウトプットの品質を追求する姿勢が、より価値を発揮できるのです。
Webflowにはソースコードのエクスポート機能があります。この点も他のノーコードツールと思想の異なる部分です。WYSIWYGエディタ*としてHTML部分の構築にWebflowを用い、WordPress等のCMS開発や静的ページの制作に取り込むことで、現行のワークフロー効率化にも活用できます。
制作者にもクライアントにも利点の多いWebflowを、新しいWebサイト制作・開発手段の一つとして多くの制作者の方に活用してほしいと思います。
プロのスキルが価値に結びついた事例

https://event.gemin1.xyz/
イベント告知とチケット販売への誘導を目的としたページ。ノーコードらしさを感じさせないデザインと複雑なギミックを盛り込みながら、ごく短期間での制作を実現した事例。

https://www.fujito-sekkotsu.com/
IT補助金でサイトを立ち上げ。1年間運用した後にリニューアルし、コンテンツと広告で顧客獲得に成果を出す。低コストで改修できる特性が、教科書的なマーケティング手法の実践とうまく噛み合った事例。