この連載ではパーソナライズって何か? どういうことを考えていけばよいかについて、1つのキーワードとパーソナライズを組み合わせ、さまざまなパーソナライズ体験について考えていきましょう。

登場人物

- 茂手那須夫
- 中小企業のWeb担当。ゲーム好きというだけで会社のWebサイト施策をすべて任されてしまった。好きな食べ物は麻婆茄子。

- Pマン
- 悩めるWeb担当者を救うためにやってきた自称ヒーロー。腕っぷしは強くないが知恵と希望に溢れている。好きな食べ物は青椒肉絲。
役割の違いを理解する
「ペルソナ」と聞くと皆さんがよく想像されるのは「40代男性サラリーマンで結婚しており子どもが2人いる。ガジェット好き」などといったものではないでしょうか。非常に想像しやすいものですが、一方でサイトでのパーソナライズにこれを利用しようとすると難しくなってしまいます。
広告でのペルソナだと、この内容は利用しやすいものです。この場合はその効果を最大化させるために、ターゲットオーディエンスの属性や関心を把握し、それに基づき集客を行い絞り込みを行うためのものだからです。サイト構築時のコンセプトなどもターゲットオーディエンスを明確化するという意味で同じです。
一方でサイトやアプリでのパーソナライズは、その目的が個々のユーザーにあった体験を提供することです。関連する情報の提示やサイトやサービスをさらに便利に使ってもらうためのパーソナライズです。その為、必要なのはユースケースや、利用シナリオです。これらを整理するためにペルソナは一助となりますが、そのままでは利用できません。
しかし、行動情報からの推察であればニーズに応じやすくなります。例えば購入履歴や閲覧履歴からのレコメンドなどもそうです。そこに属性は必要ありません。このようにペルソナといってもその利用目的に応じて少し考え方が変わってきます。
ユースケースに落とし込む
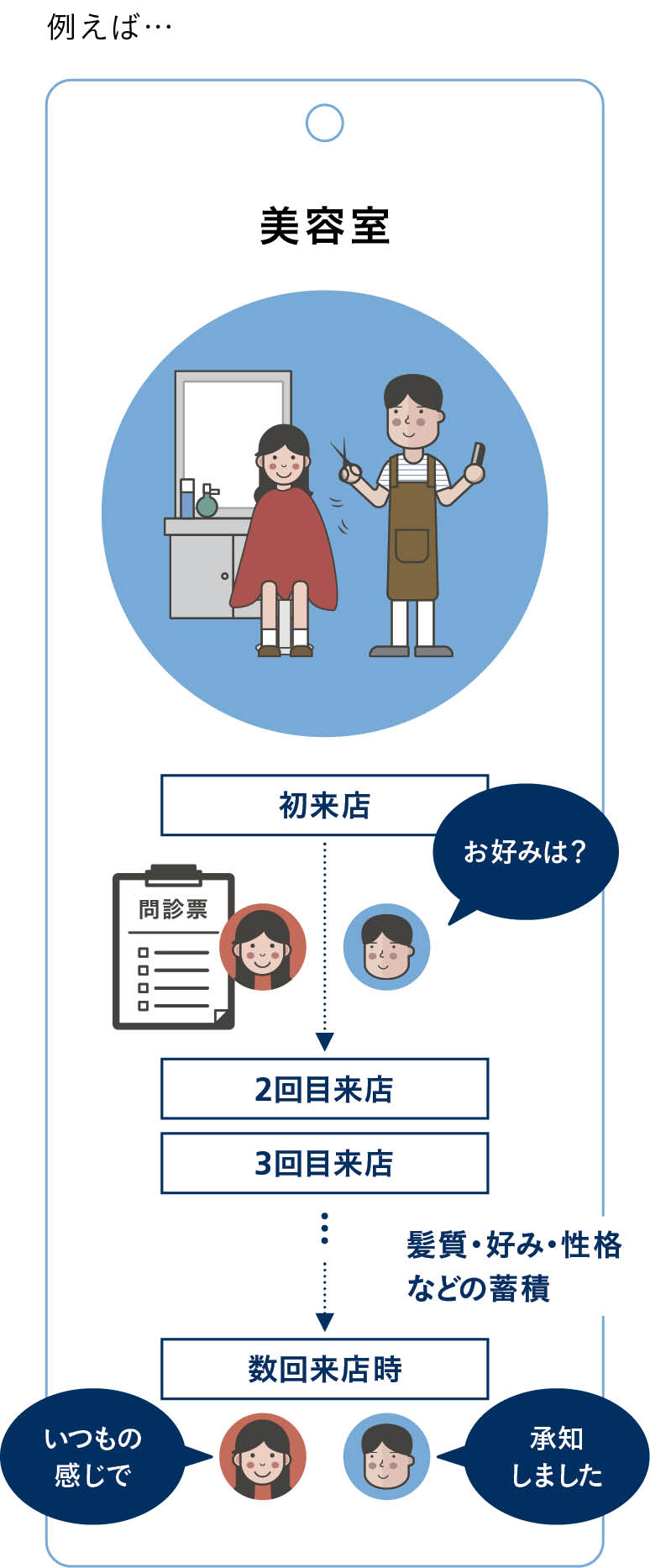
美容室に行った時のことについて考えてみましょう。初めて訪問した際は簡単な問診票と共に好みを聞かれたりします。また、ヘアカタログなどを見ながら好みのヘアスタイルなどを伝えていくことになります。何回か通うことになると、前回どうだったかなどのフィードバックを伝えつつ、「おまかせで」や「いつもの感じで」という単語が使えるようになります。これまでの好みや数回実施したことによる髪質などの理解なども深め好みの髪型を簡単な言葉だけでお願いできるようになります。
美容師の視点で見ると、最初の訪問時は情報がありません。現在の髪型、好みなどを聞いた中で最大限の実現をしていくことになります。そこから数回通ってもらうことで、前回からどう変化しているのか、髪質などへの理解も含めてその人にあった体験を提供できるようになります。Webサイトやアプリでのパーソナライズはこれに近いものがあります。顧客の行動ややりとりから好みやニーズを理解し、その人にあわせていくのです。
一方で、広告などで利用されるペルソナは、美容室においてはどこにチラシを告知するのか、美容系のサイトにどのような文章で紹介文を掲載するのと同じです(広告ですからね)。どのような人に来てほしいのか、自分の店舗にあった人に来てほしいため、そのような人を想像しながら文章や展開方法を考えていきます。美容室自身のマーケティングが広告で利用されるペルソナ、パーソナライズは個別の顧客とのコミュニケーションと捉えてもよいでしょう。
Webサイトやアプリなどでパーソナライズする際は、ユースケースを利用することがほとんどです。ユースケースとは「△△をした人に、○○を実施する」といったものです。例えば「商品Aを購入した人は商品Bも購入している」のであれば「商品Bもオススメする」などもそうですし、「肌年齢タグが付いた記事を参照」したのであれば「化粧水をオススメする」などもそうでしょう。
特に「△△をした」は状況に応じてさまざまな切り口が考えられます。このタイミングをさまざまなシーンで切り出し、そこにあわせて「○○を実施する」。ここがそれぞれの企業らしさが現れる部分でしょう。ペルソナを設定してパーソナライズに適用するのが難しいと考えているのであれば、その人達が実際にサイトやアプリを利用した際に、どんなユースケースが考えられるかまで落とし込んでみると、具体的な実現に近づくことができるようになります。
ペルソナを整理して実施した事例
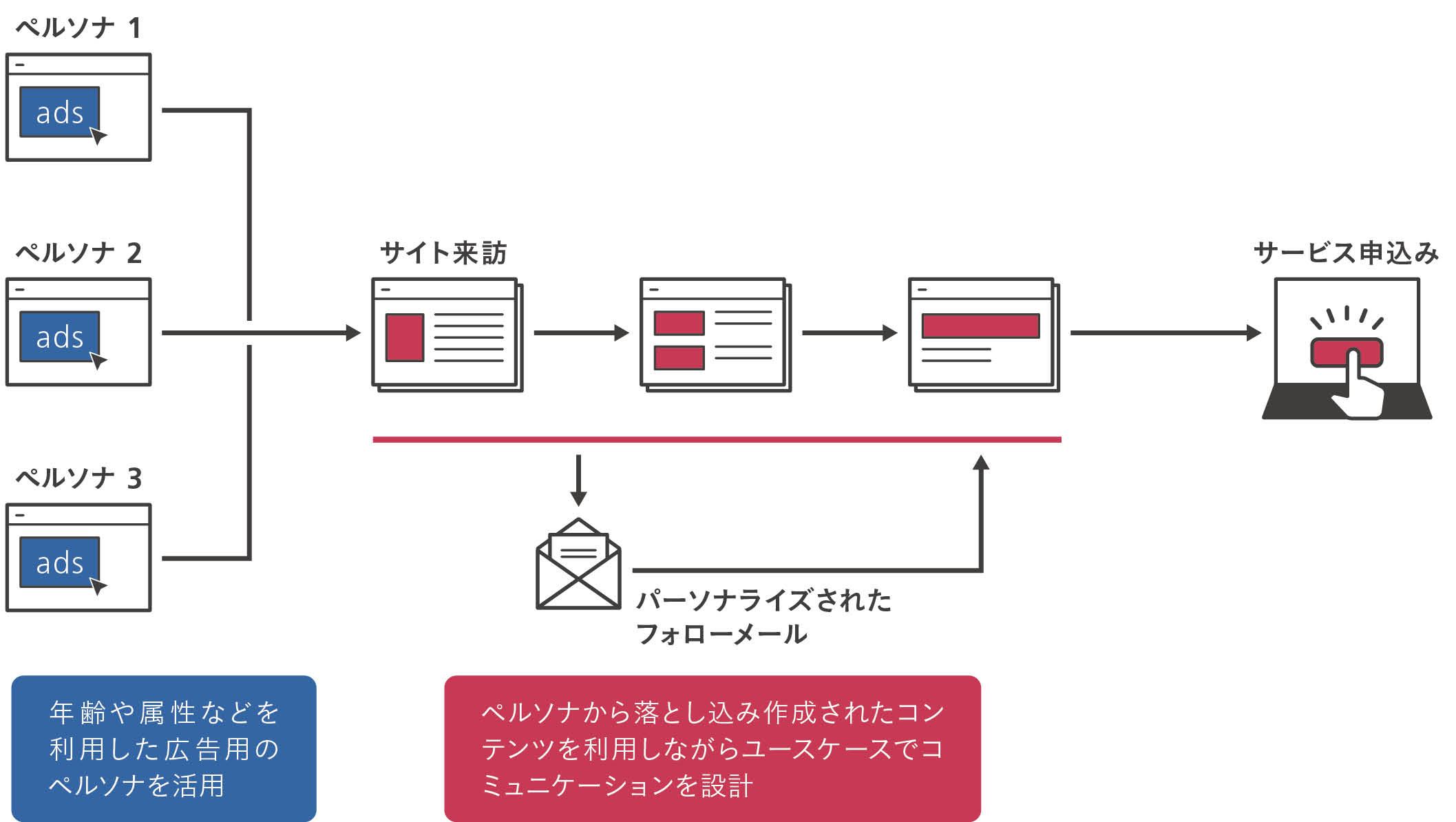
ではもう少し具体的な「ペルソナ」や「ユースケース」を活用した事例を紹介したいと思います。ある新サービスのリリースに関わるコミュニケーションの設計です。広告においては冒頭で触れたようなペルソナを複数考え、それを設定していきました。
一方でサイトに来訪した後は、いくつかのパーソナライズの設計を行っています。具体的には「直近に別のサービスを利用申し込みをしている人」「直近に別のサービスのページを閲覧している人」「それ以外の訪問者」に分けています。これでサイト訪問者に大枠でどんな情報を提供するかをコントロールしています。また、その後の閲覧コンテンツによっても変化をさせています。
また、あわせて新規会員登録含め、ログインした人にはフォローのメール配信を行いました。ユースケースとしては「広告に反応した会員」が条件となり、さらにサイト内での行動も組み合わせてさらにパーソナライズを進化させるようにしています。新サービスの紹介ページとしてその詳細を見た人、それを活用することでどんな生活になるのかの紹介ページを見た人、さらには関連する読み物コンテンツを見た人などで、フォローするメールの内容を変更しています。
このコミュニケーションについては広告以外の接点についてはコミュニケーションをしない層を一部作成し効果検証を行いましたが、何もしなかった際と比較し約1.8倍の獲得となりました。
【練習ドリル】自分の状況で考えてみよう
今回はどのような手間を軽減する方法があるかを考えてみましょう。
Webサイトやアプリなどで実施するパーソナライズにおいて、年齢や性別など属性などはデータとして利用するのが難しく、あまり向いていません。ペルソナと組み合わせながらユースケースを整理していくことで、Webサイトでのパーソナライズは格段に実施しやすくなります。ペルソナの役割と目的を理解し適切な場所でうまく利用していきましょう。
今回のポイント
パーソナライズとペルソナは使い分けよう

- 安西敬介
- アドビ株式会社 エバンジェリスト 兼 マネージャー。2009年、アドビシステムズ株式会社入社。エンドユーザーとしての経験を活かし、解析・パーソナライゼーション・デジタルCoEなどのコンサルティングを実施。2017年3月より製品エバンジェリストとして従事。