自社ECサイトでは、単純なCV率の向上だけでなく、リピートの獲得も重要な課題です。ブランドへの愛着とユーザーとの関係性を築くためのUIデザインについて考えます。
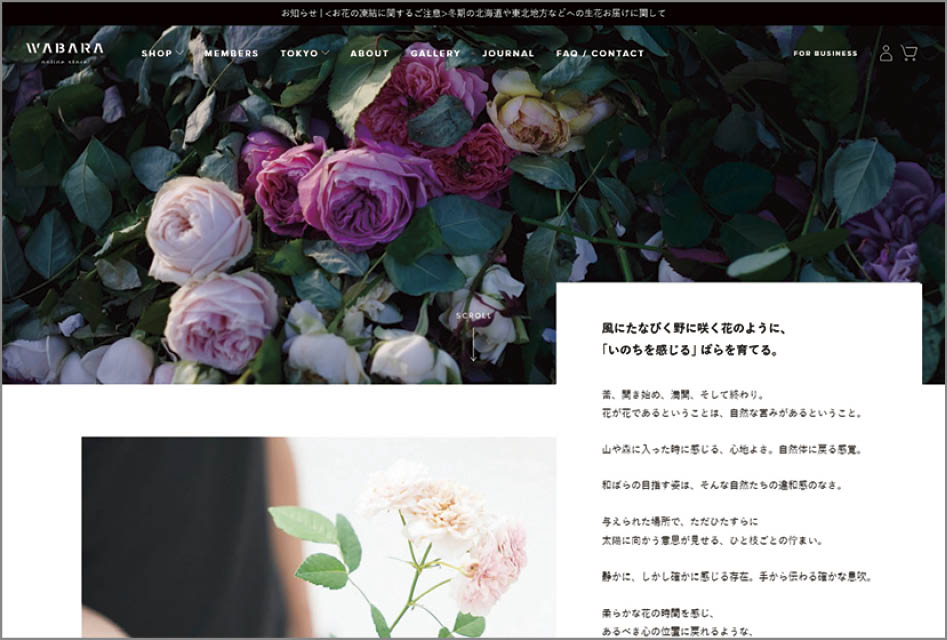
琵琶湖畔の農園でオリジナル品種の「和ばら」を育む「WABARA」のECサイト。生花のほか、育苗キット、スキンケア用品等、さまざまなカテゴリの商品を展開している。プラットフォームにはShopifyを採用し、農園の雄大な空気と和ばらの魅力を伝えるとともに、「対話」を意識したUIでストレスのない購入体験を実現している

- 佐藤昭太さん
- non-standard world, Inc 取締役/アートディレクター/ 取締役/論理と感性を両立させたデザインで、魅力的かつ購入しやすいECサイトを多数手がける。Shopifyに関する情報発信も精力的に行っている
[課題]商品の特長が正しく理解されない
商品特性を正しく理解してもらう
「WABARA」は、琵琶湖畔にあるばら農園の自社ECサイトです。ばら作家である國枝啓司氏の作出したオリジナル品種の「和ばら」の数々と、その派生アイテムを販売しています。旧サイト時代にご相談をいただき、プラットフォームはShopifyを引き継ぎ、フロント面を現在の形にフルリニューアルしました。
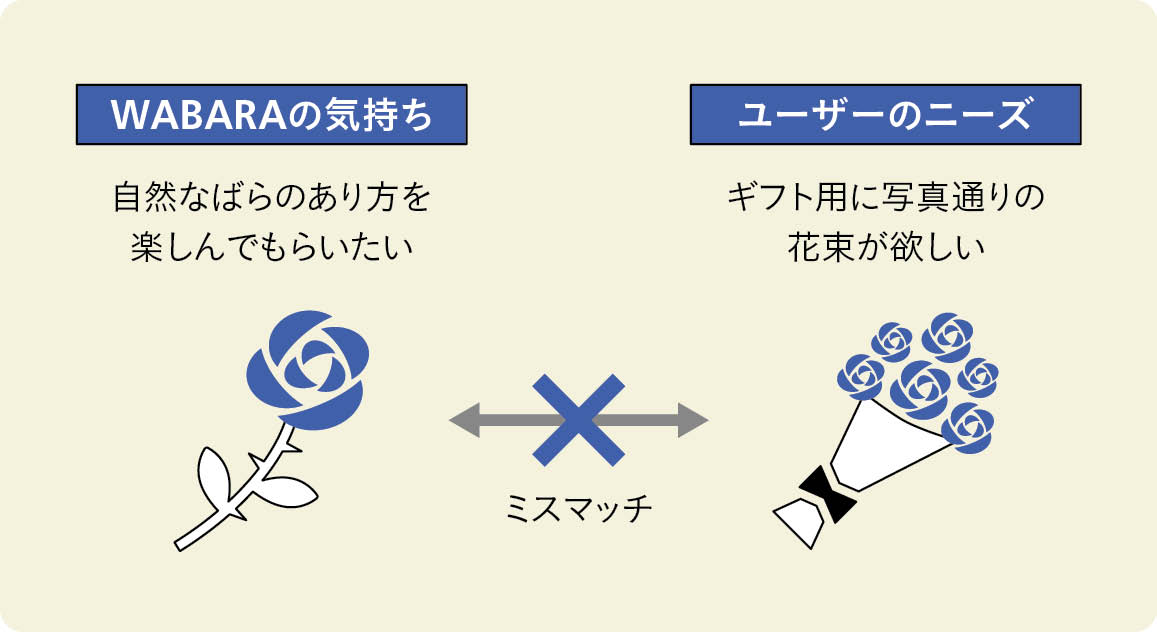
リニューアル時にあった最大の課題としては、農園で育まれた「和ばら」という商品の特性が打ち出せておらず、商品と顧客ニーズとの適正なマッチングができていないことにありました。旧サイトは、「農園」ではなく生花店と認識されやすく、そのため、大手生花店のECのようにギフト用の花束等を求めるニーズが高い状況にありました。一方「WABARA」の生花は、自然の中で育まれた色彩や風合いの妙、季節のたゆたいといった、微細な違いを含めてありのままを楽しんでもらう特徴を持つ商品です。その点で、ある意味「写真通りの」花を期待する購入者のニーズとの間にギャップが生じていました。
そこで、リニューアルの第一のミッションとしては、商品特性を正しく理解してもらい、それに共感してくれるユーザーと「WABARA」を結びつけることが挙げられ、中でも、前述の「WABARA」の世界観・価値観をいかに直感的に、わかりやすく伝えるかが大きな課題となりました。
多数の商品を見やすく・探しやすくする
そのほか、ECサイトとしての構造的な問題もいくつかありました。大きな点としては、商品分類がわかりにくかったことが挙げられます。
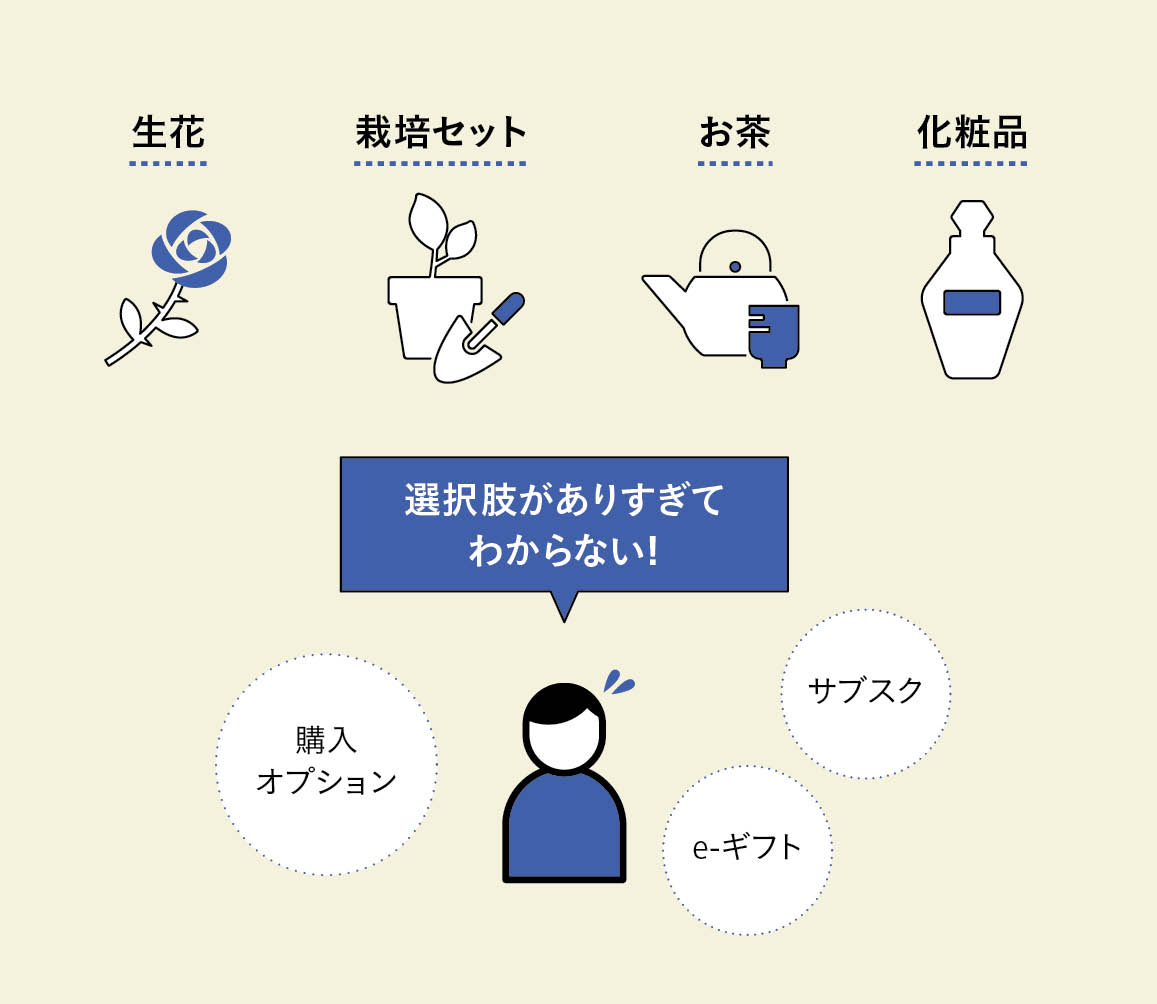
「WABARA」では、生花だけでなく、食品やスキンケア用品等、多岐にわたるカテゴリ・多数のアイテムを取り扱っています。この点、旧サイトでは明確な系統立てを行わないまま商品が掲載されており、取り扱い商品が一見で伝わりにくく、ユーザーが欲しいアイテムを探しにくい状態になっていました。そのため、適切な商品分類とわかりやすい購入導線の整備を行うことが、構造設計の点で課題になりました。
安易なデザイン制作は、顧客とのミスマッチの原因に。商品・事業内容を深く理解し、商品の特性に適した表現を模索することがUIデザインには重要です
ストレスのないカートインを実現する
関連して、商品特性上、購入オプションが多いことも課題の一つと考えられました。
一般に、ECサイトでは商品をカートインする画面(主に商品詳細ページ)の利便性は購入率に直結します。この点、購入段階で多数のオプションを提示されることは、ユーザーには煩雑に感じられ、カゴ落ち・離脱につながりやすくなります。そこで、商品説明や送料等の情報も含めて、ユーザーにストレスを感じさせないように購入画面のUIをデザインする必要がありました。
取引だけでなく関係性をサポートする
自社ECでは顧客獲得は常に難問です。しかし「WABARA」のメイン商品である生花は、季節が関係するものであり、栽培数も限られていることから品切れになることが多く、購入のタイミングがあわないことで離脱されてしまう懸念がありました。
こうした課題から、いかにユーザーとのつながりをつくり、維持するか。すなわち、ECサイトを単なる「商品購入の場」で終わらせず、より広い視野で「WABARA」とユーザーの「関係性をつくる接点」とするにはどう設計すればよいか。この点を本質的な課題として認識し、リニューアルを行いました。
商品開発に積極的な事業者ほど、商品・サービスが多くなりすぎて逆にわかりにくいという状況になりがち。ユーザー目線でわかりやすく分類することを心がけましょう
[施策]世界観と「対話」を重視したUIに
表現を考えるにはまず商品・事業内容の理解から
non-standard worldはECサイトを構築する際、クライアントとともに課題を見つけ出し、ブランドストアとしてどのようにありたいかという長期的な目標を共有することを大事にしています。
プロセスとしては、リーンキャンバス等のビジネスフレームワークを活用したヒアリングを行い、続いてデザインスプリントと呼ばれるワークショップを行います。ここでは、クライアントとともに参考となるサイトを探し、「どこが良い/課題解決に役立つと思ったのか」という点を議論をしながら、制作するサイトの方向性を共有していきます。
「WABARA」の旧サイトについては、これらのプロセスを通して、「WABARA」の商品特性がユーザーに上手く伝わっていないことが課題として明らかになりました。すなわち、「農園」で育まれたばらであり、自然にあるがままの多様な美しさを楽しむという商品の魅力を表現することが、UIとしてのサイトデザインに求められていました。
そこで実施したのが、動画と音声によるコンテンツで「農園」の空気をダイレクトに体感してもらう施策です。メインビジュアルには、農園の風に揺れる和ばらの美しさと、農園直送であることが伝わるストーリー仕立ての動画を作成・使用しました。加えて、GALLERYとして四季折々の農園の様子を写した動画・音声コンテンツも掲載し、まず「農園」という特長が直感的に理解されることを目指しました。
ユーザーはどう商品を探す? ユーザー視点での商品分類
ECサイトにおいて、売上に直結する商品への導線のわかりやすさは非常に重要です。特に商品点数が多い場合、商品を適切に分類することが導線設計の第一歩と言えます。
「WABARA」では、生花だけでも多くの品種があり、また生花だけでなく、食品や化粧品等の複数のカテゴリの商品を取り扱っているため、リニューアル前は「欲しい」商品への導線がわかりにくいサイト構成になっていました。
そこで、商品ラインアップをあらためて整理し、「飾る」「育てる」といった「体験」を分類軸にして再構成することを提案しました。グローバルナビゲーションやトップページに導線を配置し、ユーザーのニーズ・検索動線に従って商品を探しやすくすると同時に、生花だけでない派生商品の全体図が一見してわかりやすくなっているかと思います。
「WABARA」ではこの提案にスムーズに賛同いただけましたが、情報の見せ方、特に商品の分類方法については、商材によっては製造方法等の事業的な要請が強く、クライアントが客観的なユーザー視点を持ちにくい場合もあります。そこで、non-standard worldでは、具体的なデザイン工程に先駆けて、プロトタイプを用いたユーザーテストを実施しています。ロイヤルカスタマー5名を対象に、操作手順の観察や振り返りインタビューを行い、ユーザーの率直な意見をクライアントと共有し、事業的観点と擦り合わせるようにしています。
購入フローは会話をするようにUIコンポーネントの活用術
商品をカートインする瞬間に接する画面(多くは商品詳細ページ)のUI設計は、ECサイトの要所と言えます。総じて重要なのは、「対話」を意識し、ユーザーにつまづきを感じさせずカートインまで誘導することです。UIコンポーネント等を活用し、ユーザーのアクションも含めて考えることがポイントです。
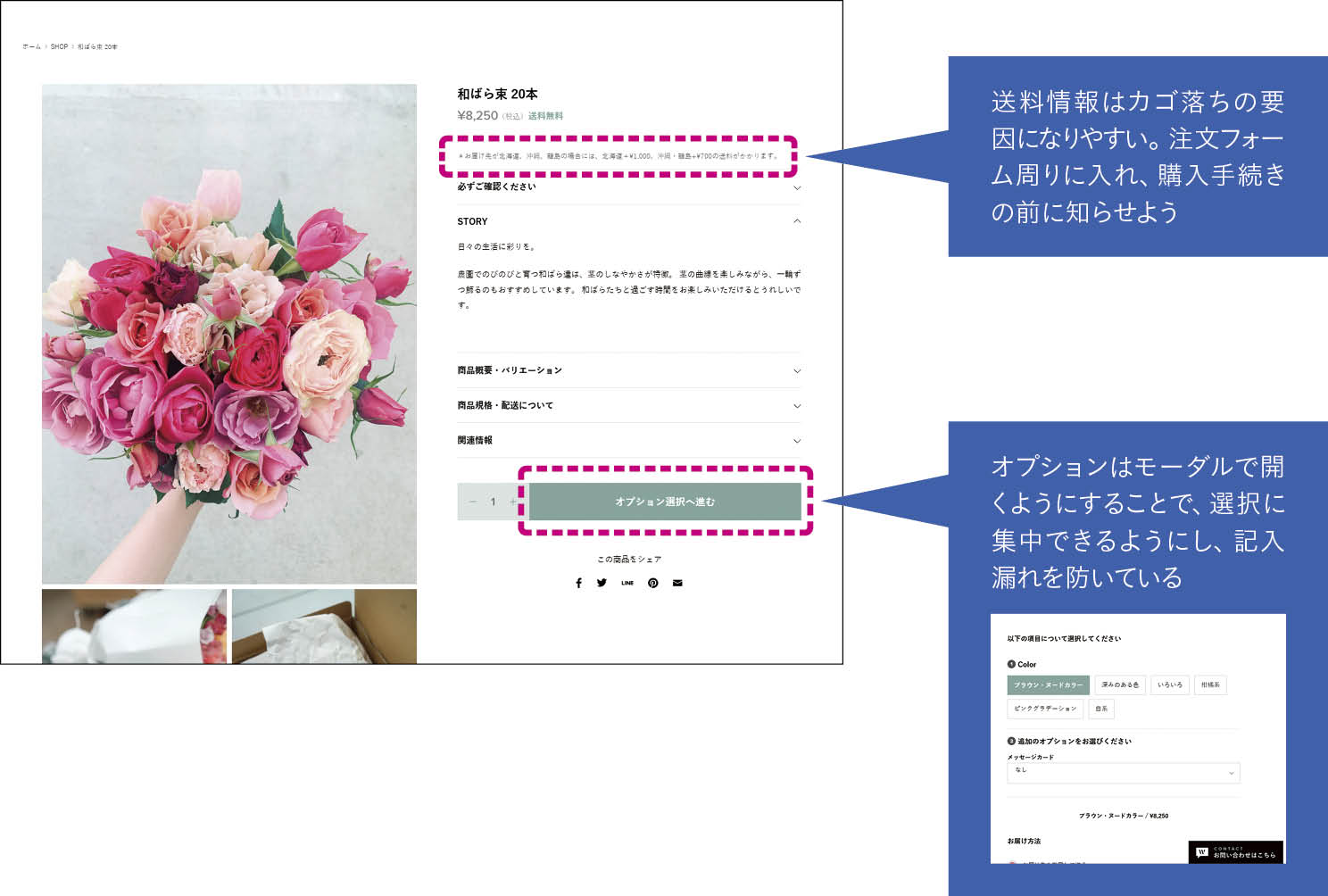
「WABARA」の購入画面では、カートインボタンの動線・仕様に工夫をしています。「WABARA」の商品は、色やサイズ、メッセージカードや包装の有無等、購入オプションがあるものが多く、さらにその項目も複数あり、選択漏れやユーザーの心理的負荷の原因となりやすい問題がありました。そこで、基本画面にはカートインボタンを置かず、オプション選択ボタンから、モーダル画面を開くようにしています。モーダルにすることで選択に集中してもらい、ボタンやプルダウンのスタイルも見やすいものにし、スムーズにカートインできる構成にしました。
商品情報は、アコーディオンを活用しています。情報が冗長に感じられるのを避けるほか、アコーディオンを開くユーザーの動作が挟まることで、能動的に情報に接してもらいやすくもなります。
送料情報も注意が必要で、例えば注文確定時等、「後出し」と感じられるタイミングで提示すると、それけでカゴ落ちの大きな要因になってしまいます。そのため、商品名やカートインボタンなど、目につきやすい場所に配置するようにしています。
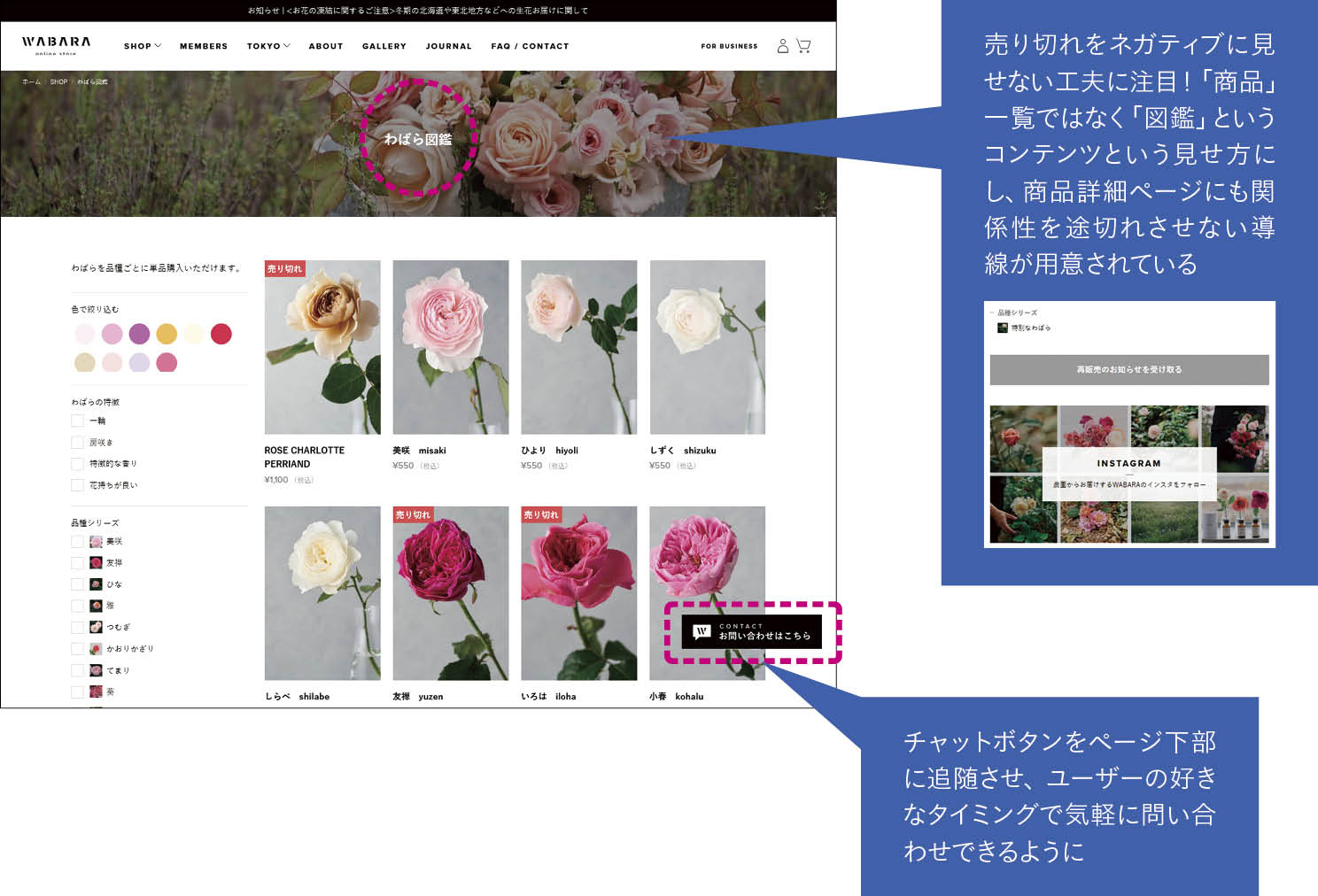
「売り切れ」でがっかりさせないつながりを育む情報の見せ方
「WABARA」では、和ばらを1本ずつ選んで購入することが可能です。この場合、カテゴリ名には「単品購入」等を使うことが一般的ですが、このサイトでは「わばら図鑑」という名称にしています。
というのも、和ばらは咲く時期・栽培数の関係で品切れになることが多く、「単品購入」「商品一覧」という形で見せてしまうと、売り切ればかりでユーザーを落胆させてしまうことが考えられます。その点、「図鑑」と位置づけることで、売り切れのネガティブな印象を緩和するだけでなく、美しく多彩な和ばらの世界をより深く楽しんでもらえるコンテンツとして機能しています。
また、売り切れ商品の詳細ページには、再販通知ボタンや、Instagramアカウントへのリンクを設置し、ユーザーとつながりを保持する仕組み・導線としています。
自社ECでは、その収益構造上、単発的な売上だけでなく、長期的なリピートを獲得していくことが必要です。すなわち、ユーザーとのつながり、ブランドへの愛着を生み出すことがより重要になっています。
その中で近年強く感じるのは、ECサイトは単なる「トランザクション(取引)」の場ではなく、顧客との「関係性」をつくる場へと変化していることです。従来的な操作性の考慮は当然のこととして、より広い視野でサービスとユーザーの「関係性」をいかに構築するかが、UIとしてのECサイトに必要な視点と言えるでしょう。