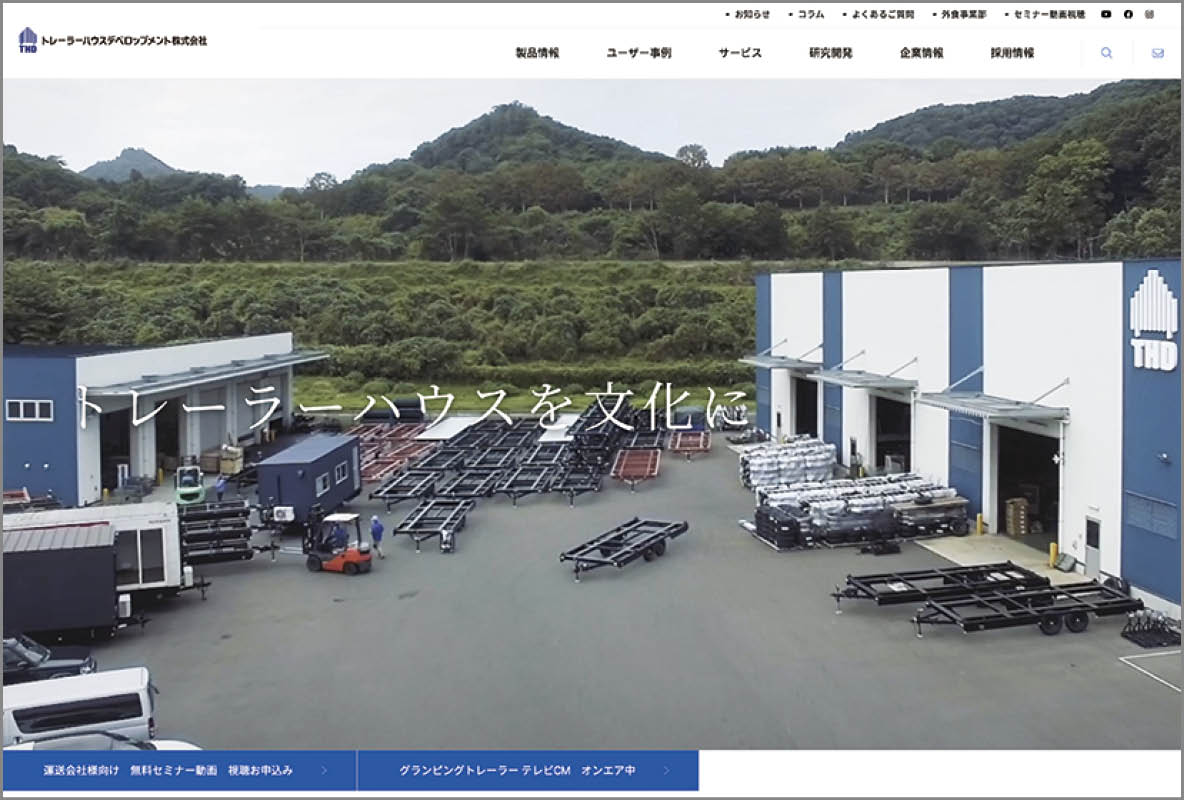
トレーラーハウス業界で売上、生産台数のトップシェアを誇るトレーラーハウスデベロップメント株式会社が、コーポレートサイトをリニューアル。その意図や公開後の成果に迫ります。
自社工場を構え、各種トレーラーハウスの研究・開発・製造を行うほか、輸入や販売などを手がける。2022年12月には、コーポレートサイトをリニューアル公開。今回のサイトリニューアルでは、外部パートナーとしてWeb制作会社のナックウェブとともに開発・制作した。

- 西川徹さん
- トレーラーハウスデベロップメント(株) 執行役員 事業戦略部 部長

- 齋藤將太郎さん
- トレーラーハウスデベロップメント(株) 事業戦略部 事業推進課 課長
左から山﨑浩さん、村元直樹さん、川﨑瑠加さん、平柿優さん。
https://www.nakweb.com/
[課題]キーワードの検索結果を改善する
事業拡大で増えた情報をどう伝えるか
近年、トレーラーハウスデベロップメント(株)は順調に事業拡大が進むと同時に、外に向けて発信したい要素が大幅に増えていました。
例えば、他社にはない強みの1つである自社工場を完備している点や、2021年には国内で初めてトレーラーハウス車台で型式認証を取得していることを、対外的にわかりやすく訴求できずにいました。そこで、情報の伝え方を根本から見直す必要性を強く感じ、見やすく明瞭なUIのWebサイトへとリニューアルすることを目指したのです。
以前から、折に触れて情報公開自体はしていたものの、CMSを搭載せずHTMLベースでの構築だったため、メニューやトピックごとで公開後のレイアウトがまちまちでした。ユーザーからすると、ページごとの統一感に欠けていたWebサイトだったのを、情報量を制御しながら統一感のあるUIへの変更が急務と考えたわけです。
検索ユーザーをどう増やしていくか
BtoBサイトのため、例えば製品情報なら、スペックを優先して載せるような、限られた業界向けの視点でコンテンツを構成しがち。結果、「トレーラーハウス」と検索してもなかなか自社ページがヒットしない状態に。トレーラーハウス業界を牽引する企業として、自社サイトの存在感を高めることも至上命題だと捉えていました。
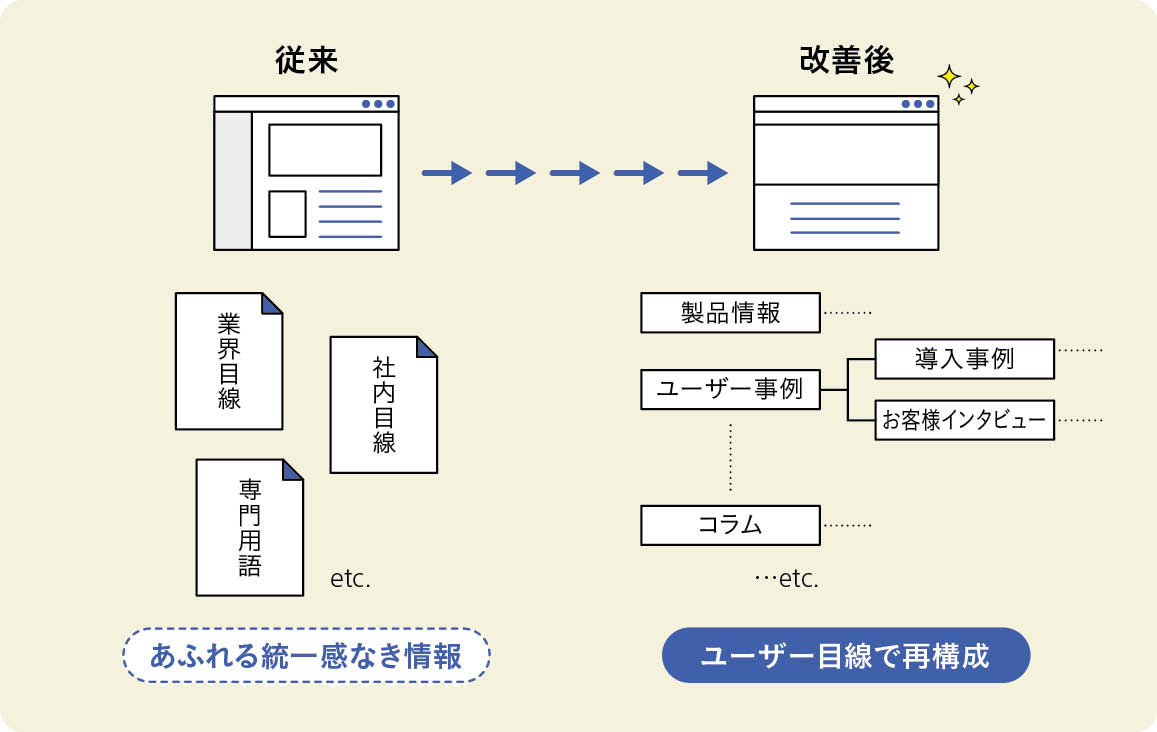
従来のサイトは、事業拡大とともに増えた情報を整理しきれないまま公開。またBtoBサイトの性質上、製品スペックを無機質に伝えるような載せ方もありました。そこで、ユーザー目線を強く意識した抜本的な改善を目指したのです
更新頻度が高い社内運用を実現したい
そこでリニューアルを通じて、「公開後、半年でキーワード検索で1位になる」を目標に定めることにしました。そのためには、従来のBtoB気質のサイト構成を改めて、頻度の高いコンテンツの更新も不可欠です。
実際、社内にはWebサイトに関する技術に明るい社員を多く抱えているわけではありませんし、運用業務に携わるのは非技術者です。非技術者でも、操作に迷うことなく、主体的に更新できる仕組みを用意する必要があります。そこでHTMLベースを改めて、予算にあわせたCMSの導入も不可欠だと考えていました。CMSの導入で、これまで統一感を欠いたページごとの対応を改め、統一したテンプレートでコンテンツを管理できる形へと変えることにしました。
また、従来は各部署の裁量に任せがちだった編集業務も改め、きちんとした編集チームを設けて、定期的な更新がしやすい体制に変える必要もありました。
ユーザー目線の情報提供で問い合わせ数を増やす
総じて従来サイトは情報整理が不十分で、メニューごとにまちまちな更新になってしまいました。統一感に欠けた更新が不定期に続く運用だったため、コーポレートサイト全体の印象度も高まることがありませんでした。
さまざまな課題を洗い出し、システムとしても人的リソースとしても根本的に改善すれば、その延長線上には問い合わせ数の改善にもつながっていくという考えも持っていました。問い合わせ数の底上げは、自社サイトへの来訪数の高まりがあってこそ、初めて増えてくるとも考えたからです。
その点も踏まえて、リニューアル公開後に従来からの問い合わせ数を倍増させる、という目標も設定しました。来訪したユーザー目線に立って、問い合わせをしたいタイミングでいつでも迷わずできるような動線を設計することにしたのです。問い合わせにアクセスしやすいWebサイト構造へと変えることで、問い合わせ数の増加につながればと考えました。
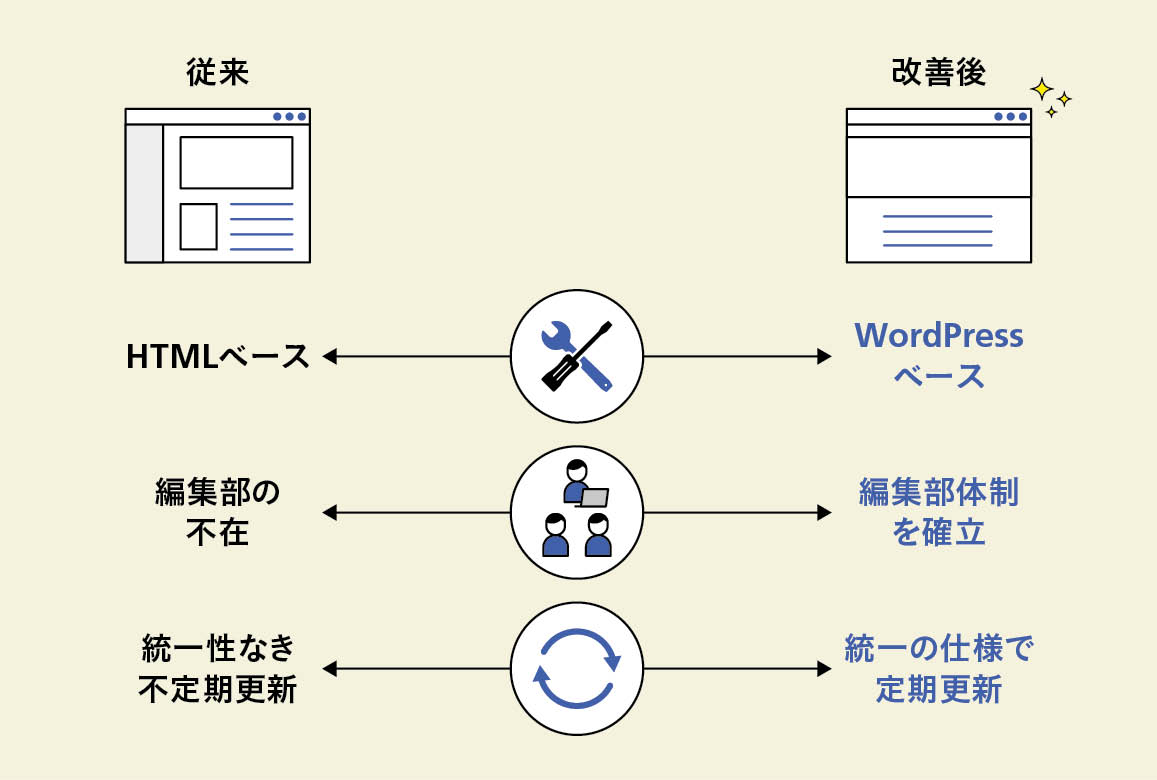
従来サイトはHTMLベースで、各部署の各項目で対応がまちまちでした。そこからWordPressベースへと改め、編集体制も確立。技術的にも人的リソースも自社運用できる仕組みの構築を目指しました
[施策]ユーザー目線でコンテンツを再構成
トップページ冒頭で馴染みの薄い業界のイメージ訴求
私たちは基本がBtoB事業ですので、従来は無意識のうちに、企業向けか業界関係者向けの発信になってしまっていました。今後、自社サイトの存在感を高め検索経由の流入数を増やすためには、これまでの内向きのベクトルを完全に改めるサイト構造へと刷新する必要がありました。
まずはトップページに来訪してくれたユーザーに向けて、自社の強みを伝えながら、馴染みがないトレーラーハウス業界の世界観を伝えることを重視しました。そこで来訪と同時に、動画が再生される構造へと改めました。詳細な情報は各メニューで用意したコンテンツにゆだねるとして、来訪する多くのユーザーに自社や業界のイメージが広がりやすくしたいと考えました。
動画の冒頭から約20秒間は、「トレーラーハウスを文化に」というキャッチコピーが掲載されています。このコピーは、自社の理念にも通じる言葉であり、リニューアルを通じて「自社がクリーンなトレーラーハウス業界を牽引したい」という想いを少しでも動画のエッセンスに加えるために掲載しました。
動画の場面は、自社工場が中心。トレーラーハウスの生産工程と、それにかかわるさまざまな社員の姿を、約40秒で編集しました。公開後、工場勤務の社員を中心に動画が好評。地道な積み重ねによってつくりあげる過程を、社員一人ひとりを意識した動画としたことで、社員のモチベーションを高めるインナー効果にもつながっています。
内部リンクとサブメニューでWebサイト内の回遊性を向上
自社サイトの存在感を高めるには、まず統一感なく整理できていない情報を制御して、率直に見やすく滞在時間が長くなるような状態に変えることです。
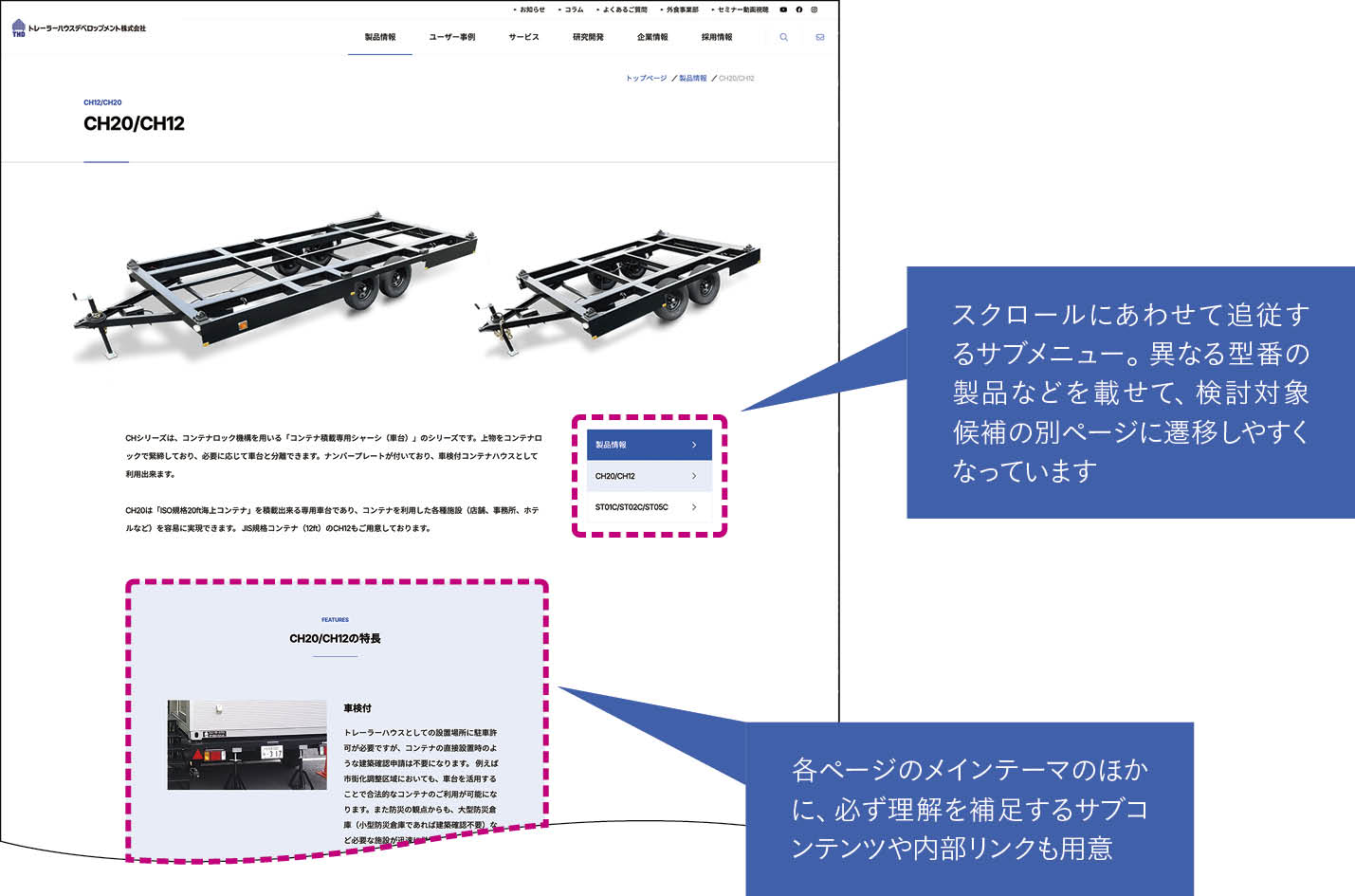
そこで、メニュー構成を再編成しました。自社や業界に関心を向けて来訪したユーザーが迷わず商品を選べるように、少ない文字数でジャンルやテーマが伝わる項目名を厳選し掲載。また、各メニューに紐づくコンテンツが見やすく、読みやすく、わかりやすい状態を保つよう、製品情報であれば、1製品で1ページを割り当てる構成に改めました。
メニュー構成で整理された各コンテンツには、記事ごとで内部リンクやサブメニューも設けるようにしました。これで関連するページへの回遊性が高まる構造を生み出せて、SEO(検索エンジン最適化)対策にもなります。
デザイン面ではコーポレートロゴを意識して、Webサイトの各ページが白ベースを基調として、キーカラーにはブルーを使用。極力シンプルなデザインを心がけて、しっかりと余白を確保しながら文字数の適正量を模索してコンテンツをつくります。その結果、知りたい情報が理解しやすい状態で掲載されるようにしました。
他にも、一般ユーザーの目線も大切にして、社内でよく用いる「車台」という言葉より、同じ意味で一般的に使われやすい「シャーシ」という言葉を優先して記載するなど、従来の感覚を持ち込まず、細部の言葉遣いも慎重に吟味し、表現するようにしています。
直感的に操作しやすく、ノーコード編集が可能な管理画面
高い更新頻度によるWebサイト運営を実現するには、技術に明るくない社員でも操作できるような仕組みも必要です。そこで、予算にあわせてWordPressを用いたCMSによる管理を確定。WordPressベースで全面的に改修しました。
リニューアルをきっかけに、継続的な自社運用を実現するために、編集チームを並行して設けることにもなりました。その上で、チーム内の多くの非技術者である社員が、操作に迷うことなく更新作業に携われるための管理画面のUIを開発しました。
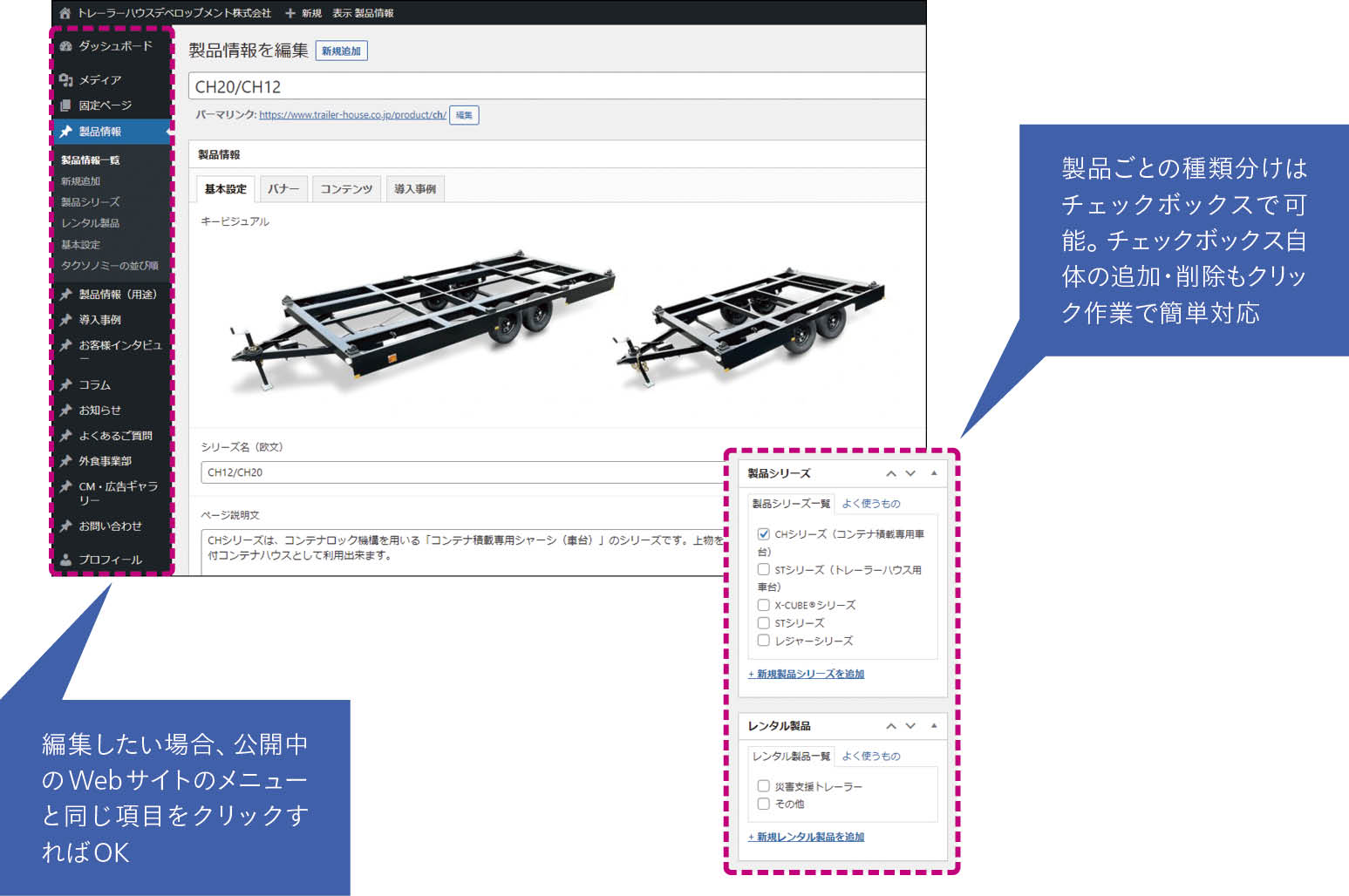
管理画面では、左ペインには実際のサイトと同じメニューが並びます。更新対象のページがある場合、そのページが属するメニューをクリックして該当コンテンツを指定するだけ。あとは変更・修正・削除したい箇所にあわせて管理画面経由の編集を進めていきます。ここまでの作業で、ソースコードに触れるタイミングが出てこないようになっています。
また、各ページにタグ付けしたり種類分けしたい場合、あらかじめチェックボックスも用意しています。後は、内容にあわせて選ぶだけ。チェックボックス化した内容も適宜編集可能です。
以上のように、公開中のサイト画面と近い管理画面UIを実現したことで、編集チームがコンテンツをつくることに専念できる仕組みとなりました。操作で行き詰まるような、更新業務に支障をきたすことのない、自社運用の確度を高める体制になっています。
リニューアル公開2カ月弱で問い合わせ数が約3割アップ
1ページ1製品でわかりやすく掲載するほか、ユーザー事例(導入事例、お客様インタビュー)やコラムといったメニューも用意し、Webサイト全体で定期的にコンテンツが更新しやすい状況もつくりました。ページが増えていくにつれて、ユーザーとの接触面も比例して増えることになります。
リニューアル後に想定されるのは、ユーザーからの問い合わせの増加であり、それらの機会を損失しない仕組みにしておくことです。そこで全ページに、ヘッダのメニュー表示を維持して、UI右上の問い合わせアイコンを表示しつづけるほか、全ページの下部に問い合わせ用の電話番号と問い合わせページへのリンクをまとめたボックスを表示。フッタメニューには、Webサイト内の全メニューの項目を列記し、問い合わせ前のユーザーがピンポイントで確認したい事項にも遷移しやすいUIになっています。
問い合わせページに遷移すると、ページの上部には、過去に問い合わせが多かった項目をQ&A形式で掲載しています。リニューアル前にも用意していましたが、Q&A化する情報を整理して、確認しやすい内容とボリュームへと再構成。これで、問い合わせ内容の質や精度を高めることにもなりました。
自社サイトのリニューアルに関する認知がまだまだという中、公開から2カ月弱の時点で、問い合わせの数がすでに通例から約30%向上したという結果が出ています。短期間で、成果の一端へとつながっています。