Webメディア黎明期から、その牽引役として現在も進化を続ける「CINRA」。その試行錯誤の過程を通して、オウンドメディアのUIの特徴とその意義について考えます。
CINRA, Inc.が運営するメディアサイト。カルチャーを軸としたメディアサイトの先駆けとして、アートや生き方の観点からソーシャルイシューの発信に取り組む。大小5回のリニューアルを経て、現在は「記事に没入できる」ことを重視し、要素をそぎ落としつつも、メディアとしての姿勢を表すUIデザインに到達した。

- 加藤修吾さん
- CINRA, Inc. マーケティングユニットリーダー / 取締役/「CINRA」メディアグロースの責任者。受託案件にてオウンドメディア制作も経験

- 矢澤拓さん
- CINRA, Inc. プロジェクトマネージャー/「CINRA」の運用に長年従事。データ解析、メディアプランニング等を担当

- 上野由誠さん
- CINRA, Inc. アートディレクター/「CINRA」リニューアルのメイン担当としてアートディレクションを指揮
[課題]記事の読了率が高くない
PV数から閲読体験へ読了しやすいUIの必要性
私たちが運営するWebメディア「CINRA」は、2003年にスタートしました。ニュースサイトなどを経て、長年運営を続ける中で、情報を発信する意義を見つめ直す動きが社内に起こり、また社会的にも同様の要請が強まったことから、段階的に編集方針を含めてサイト改修を進め、2020年に現在の形につながるメディアサイトとして大きくリニューアルしました。
一般に、企業が保有するメディア(オウンドメディア)の目的・意義は、「企業のミッションに共感してもらう」ことにあります。ECサイトにおける「購入」のような誘導すべき明確なCVポイントがあるわけではなく、記事を熟読してもらうこと・読了してもらうことが、メディアサイトで目指す最初のゴールと言えます。
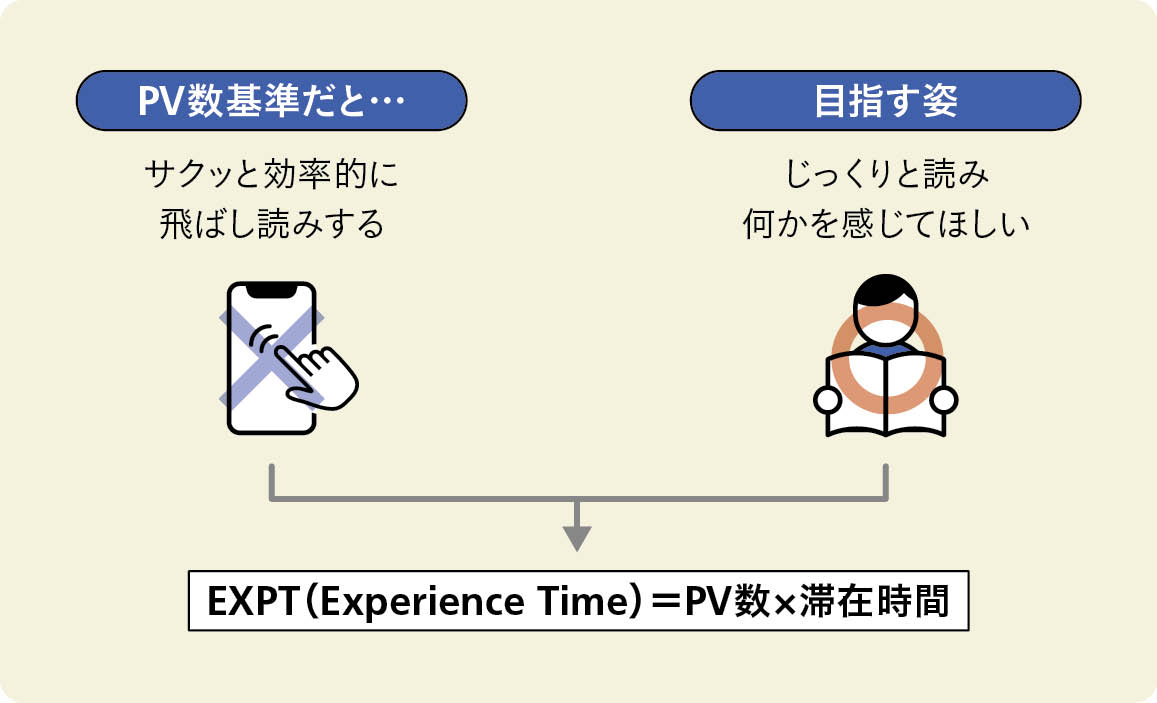
そのため評価基準についても、単純なPV数ではなく、ユーザーの閲読体験を重視することが必要であると考えるようになりました。具体的には、読了率、1セッションあたりのPV数(回遊率)、滞在時間等が挙げられます。この点「CINRA」では、メディアサイトとしての性質を強めていく中で、2016年からEXPT(Experience Time)という指標を導入しています。EXPTは「PV数×滞在時間」から算出され、ユーザーの閲読体験の総量を測る数値として捉えています。
UIデザイン面での改修についても、このEXPTを向上させることを目標に、ユーザーの閲読・読了を阻害しないものとすることを第一課題として検討していきました。
LPやECサイト等とは異なり、メディアサイトでは記事を最後まで「読了」してもらうことが肝心。単純なPV数ではなく、閲読体験を測る指標を改善ポイントにしましょう
多数の記事を読んでほしい横移動できる導線設計
企業のミッション・メッセージというものは本来多面的なものであり、一言あるいは1記事にすべてが収まるものではありません。オウンドメディアはその多面性を多くの記事で見せていくものであり、少数ページにメッセージを凝縮するコーポレートサイトとは反対のベクトルのものと言えます。そのため、記事の見せ方についても、コーポレートサイトのように階層的に深掘りしていくのではなく、横展開で多くの側面・記事に触れられる構成にすることが、オウンドメディアでは重要です。
「CINRA」のサイト設計においてもこの点を意識し、「どのように」あるいは「どのような」記事と出会ってもらうのか、編集方針を含めて議論を行い、それを反映したサイト構成・技術的実装を目指しました。
自社メディアの関心をUI上でも明確にする
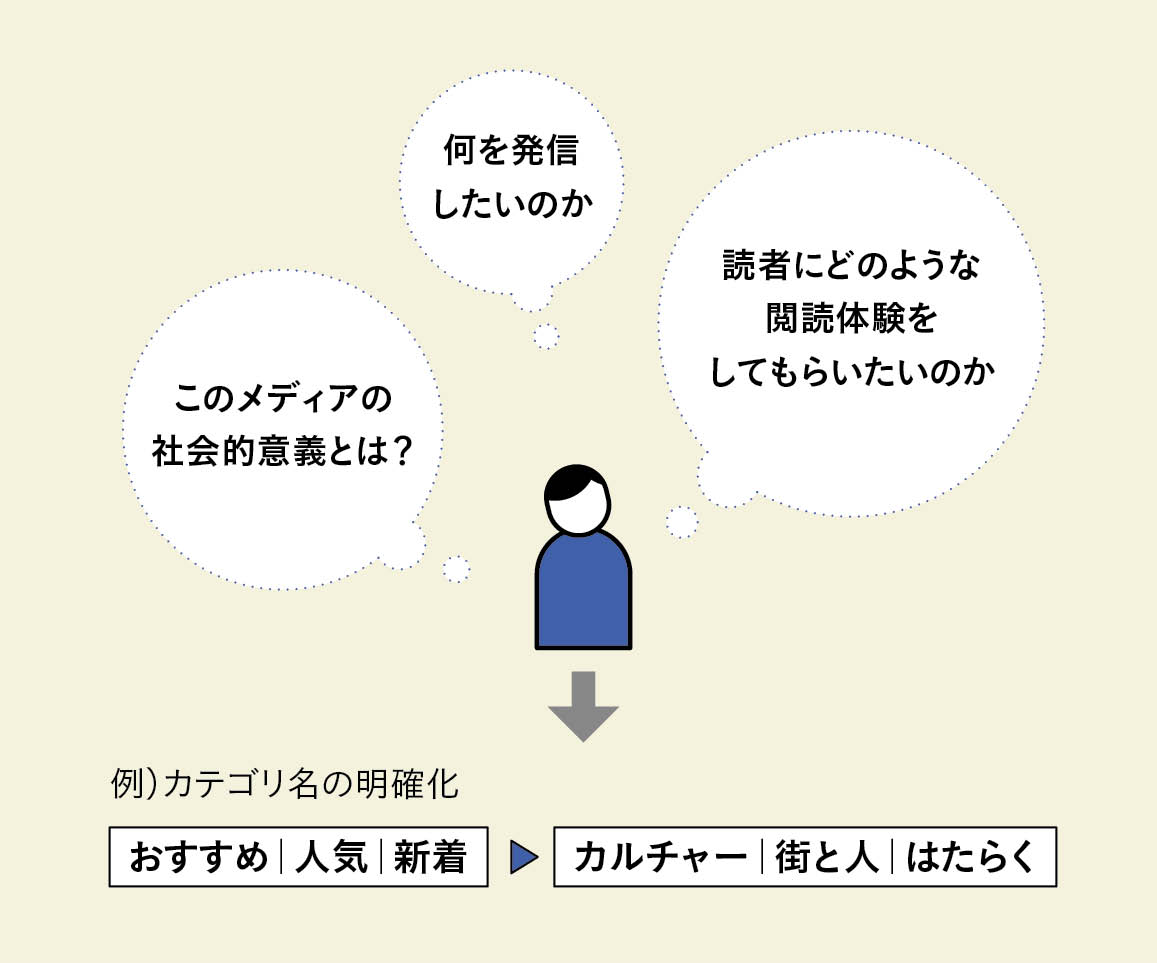
サイト改修と前後して、「CINRA」はメディアとしてどうあるべきか、どのようなイシューを社会に投げかけるべきなのか、といった議論も社内で活発に行われました。
それを受けて、UIとしてのWebサイトでも、メディアの関心のありどころを明確にすることが重要視されるようになりました。そこから、主にワーディング(言葉選び)面で、細かな見直しが進みました。
理念は細部に表れる閲読体験を尊重するUIに
「CINRA」はメディアとして、ユーザーの閲読体験を大切にする姿勢を持ちたいと考えています。
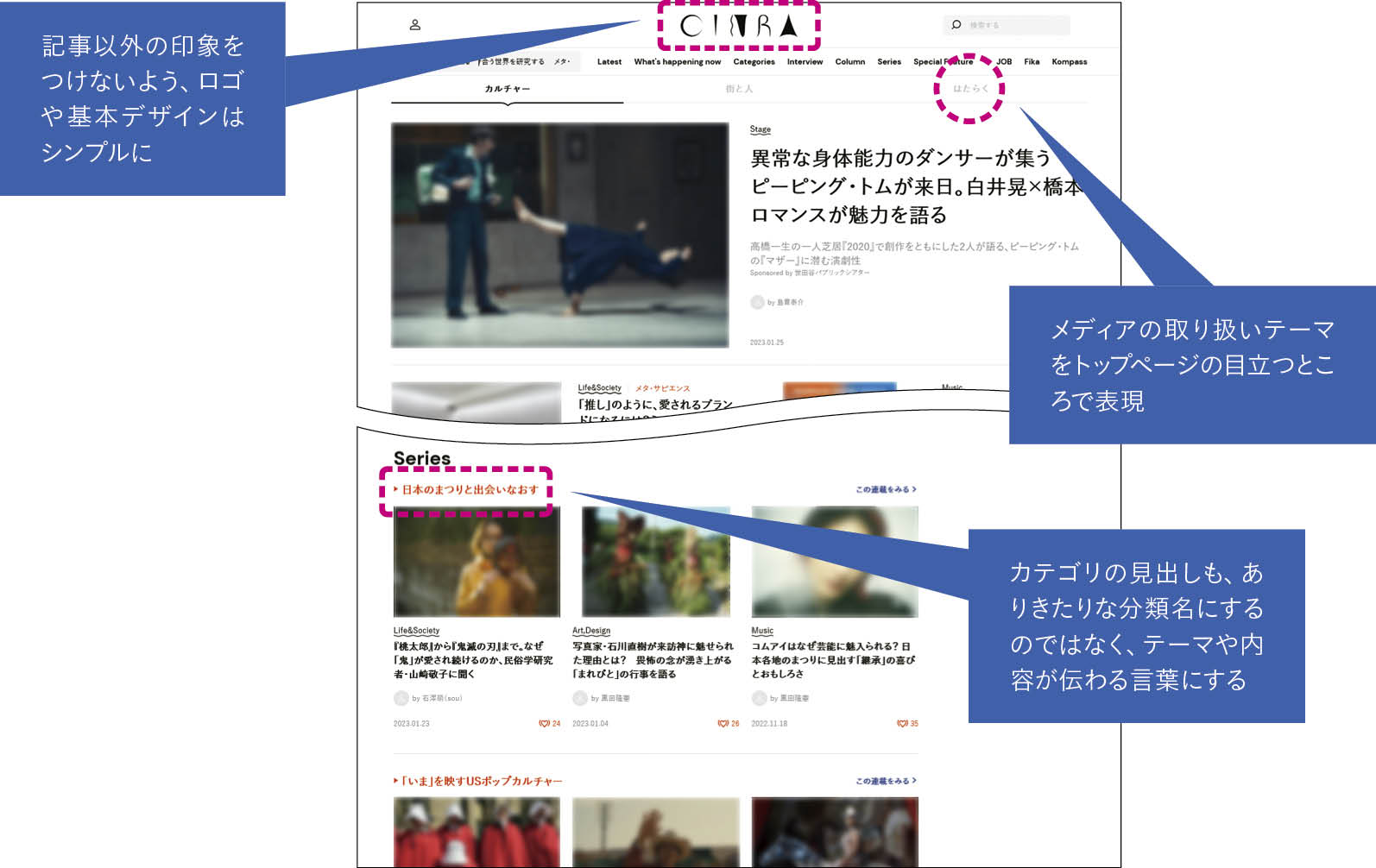
そのため、UIのデザインとして、ロゴや基本フレーム等、全体に関わる部分は記事の印象に影響を与えないものにする必要性が認識されました。一方で、シンプルさの中でメディアの理念をどのように表現するか。ワーディングやアイコン等、細部のつくりこみが同時に重要となりました。
メディアサイトは記事が主役だからこそ、メディアとしてどうありたいかを意識することが大切です。メディアの関心や想いをUIデザインの細部にまで行き届かせましょう
[施策]閲覧と記事移動をスムーズにする
演出よりもユーザーの邪魔をしないことが大切
オウンドメディアのUIについて、まずは一般的な留意点を考えていきましょう。オウンドメディアの目的は「企業のミッションを伝える」ことにあり、それには当然、記事を読んでもらうことが必要になります。そのため、オウンドメディアのUIは、ユーザーの視界や行動を妨げない・記事に没入できることが第一に求められます。例えば、冗長なアニメーション効果やページ遷移ごとのローディング、スクロールハイジャックを用いた演出等は、ユーザーが読みたいタイミングで読むことを阻害するため、オウンドメディアには好ましくないと言えます。
この点「CINRA」では、アニメーション演出は極力減らし、例えばグローバルナビゲーションのドロップダウンメニューもトランジション0にして、ユーザーを待たせないようにしています。
また、特にスマホ画面では、SNSボタン等の画面固定の要素を減らし、記事に広く画面を使うこともポイントです。「CINRA」の記事では、記事を読んでいる時は記事のみに集中できるよう、フィードバックエリア等は固定配置にせず、記事読了のタイミングで下からフェードインしてくるような仕様にしています。
関連して、「CINRA」はページネーションの仕様も独特です。一般的には明確にページを分割し、ボタンクリックで画面遷移させることが多いですが、「CINRA」ではクリック不要でページ遷移できる仕様にし、スムーズな読了を実現しています。
多様な記事とふれあうサイト内導線のつくり方
オウンドメディアが伝えるべき「企業のミッション」とは、本来多面的なものであり、それを知ってもらうにはさまざまな角度から多くの記事に触れてもらうことが重要です。そのためには、記事と記事との横移動をスムーズにする導線をつくることが必要になります。
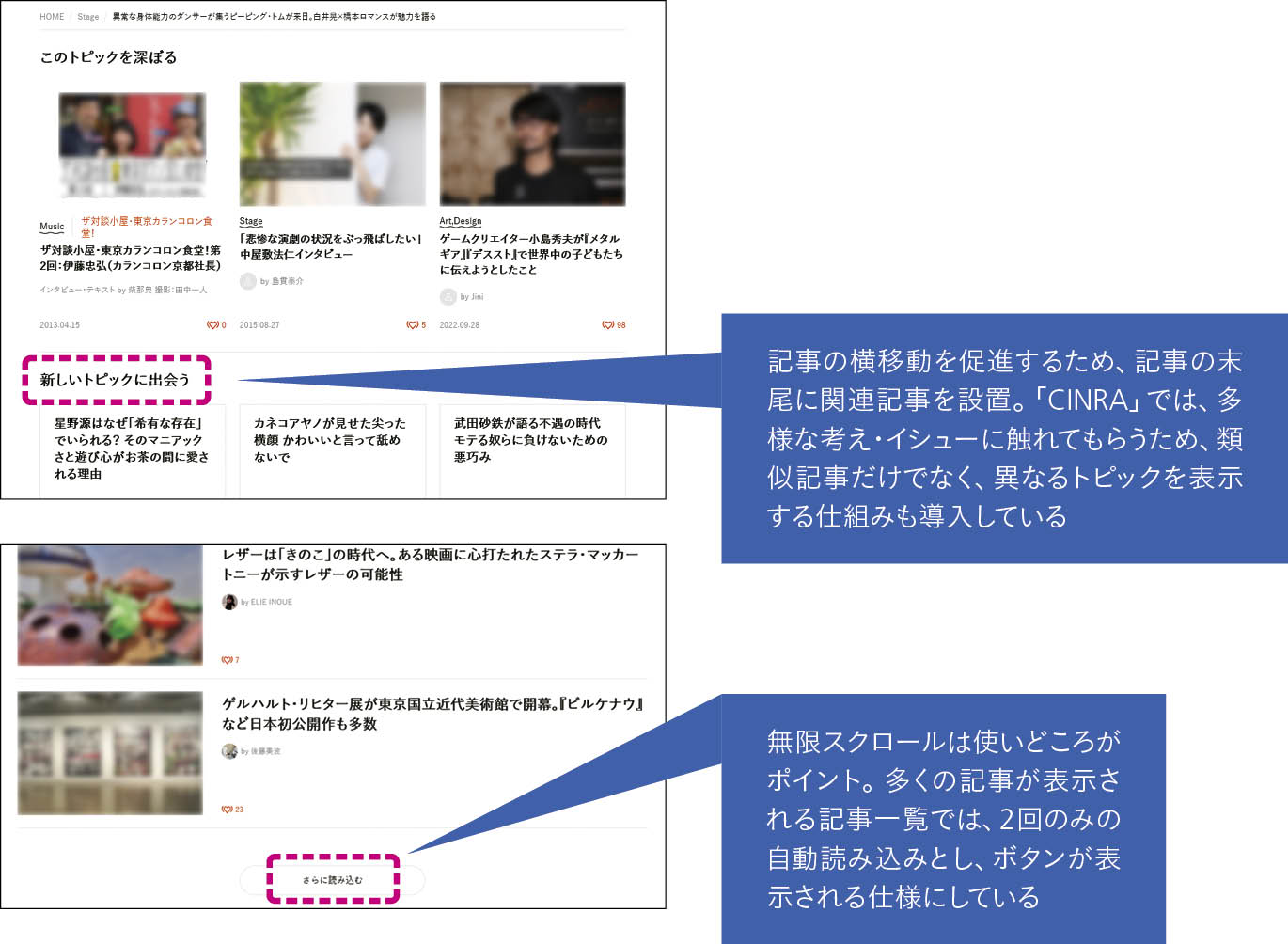
記事読了後にリコメンド記事を表示するのは、この点で非常に有効です。また、このリコメンドのアルゴリズムにはメディアの編集方針を反映することが重要だと考えています。例えば「CINRA」では、メディアとしてユーザーに対し、多様な価値観に触れ、新しい何かを発見するという閲読体験を与えたいと考えています。そのため、同質性の高い記事だけではなく、異なるトピックに属する記事をリコメンドするエリアも併設しています。
また、(UIからは少し逸れますが)各記事はディレクトリで分けずに、すべて同一階層に置いています。記事もまた多面的なものなので、カテゴリ分けに馴染まない部分があります。そのため、無理に一つのカテゴリに押し込めず、複数カテゴリにまたがって表示させることが可能な構造にしています。
一方で、あまり有効でなかった施策には、記事一覧ページの無限スクロールがあります。「CINRA」は記事が非常に多く、読み込みの終わりが見えないことがユーザーのストレスの原因となっていました。そのため、自動読み込みは2回までとし、続きはボタンを表示させることで、ユーザーの行動に任せる仕様に変更しました。
メディアの姿勢・主題をUIデザインに反映する
ここからはメディアサイトの一例として、「CINRA」の編集方針・メディアとしての姿勢をUIにどのように反映させているかを見ていきましょう。
長年「CINRA」を運用していく中で、私たちのメディアとしてのミッションもまた、鮮明になっていきました。その根幹には、ユーザーの閲読体験・記事から得た感情を大切にするということがあります。
ここから、UIとしてのサイトデザインの課題として持ち上がったのが、記事に「メディア自身の“色”をつけない」ことでした。そのため、2021年に、従来は全体的に「ポップカルチャー」色が強かったデザインから、ロゴは現在のミニマルなものに変更、全体フレームのデザインもまた、多様なイシューを発信するプラットフォームとしてふさわしいシンプルさを追究した現在の形に刷新しました。
一方で、メディアとしての「CINRA」の関心のありどころ、取り扱うテーマを明確にすることも重要だと考えました。この点では、2022年に細部のワーディング(言葉選び)の見直しを行っています。例えば、トップページの冒頭、ピックアップ記事エリアのタブ名について、当初は「おすすめ|人気|新着」という一般的な名称にしていたところを、「カルチャー|街と人|はたらく」の3つのキーワードにメディアの主題を集約して掲げるようにしました。同様に、記事カテゴリの見出しにも、テーマ・関心が一見で伝わるような具体性のあるワードを挿入しています。
ワードやアイコンに注目メディアの姿勢は細部に宿る
ユーザーの閲読体験を大切にするという姿勢は、細部の検討に、より顕著に影響を与えました。
例えば、オウンドメディアでよく付与される、記事を「いいね」する機能。しかし、考えてみると、記事の感想とは単純な「いいね」だけではないはずです。私たちが重要視しているのは、ユーザーから賛同を得ることではなく、反対意見を含めた何らかの示唆を与えられたこと、心の琴線に触れた何かがあることなのではないか…。
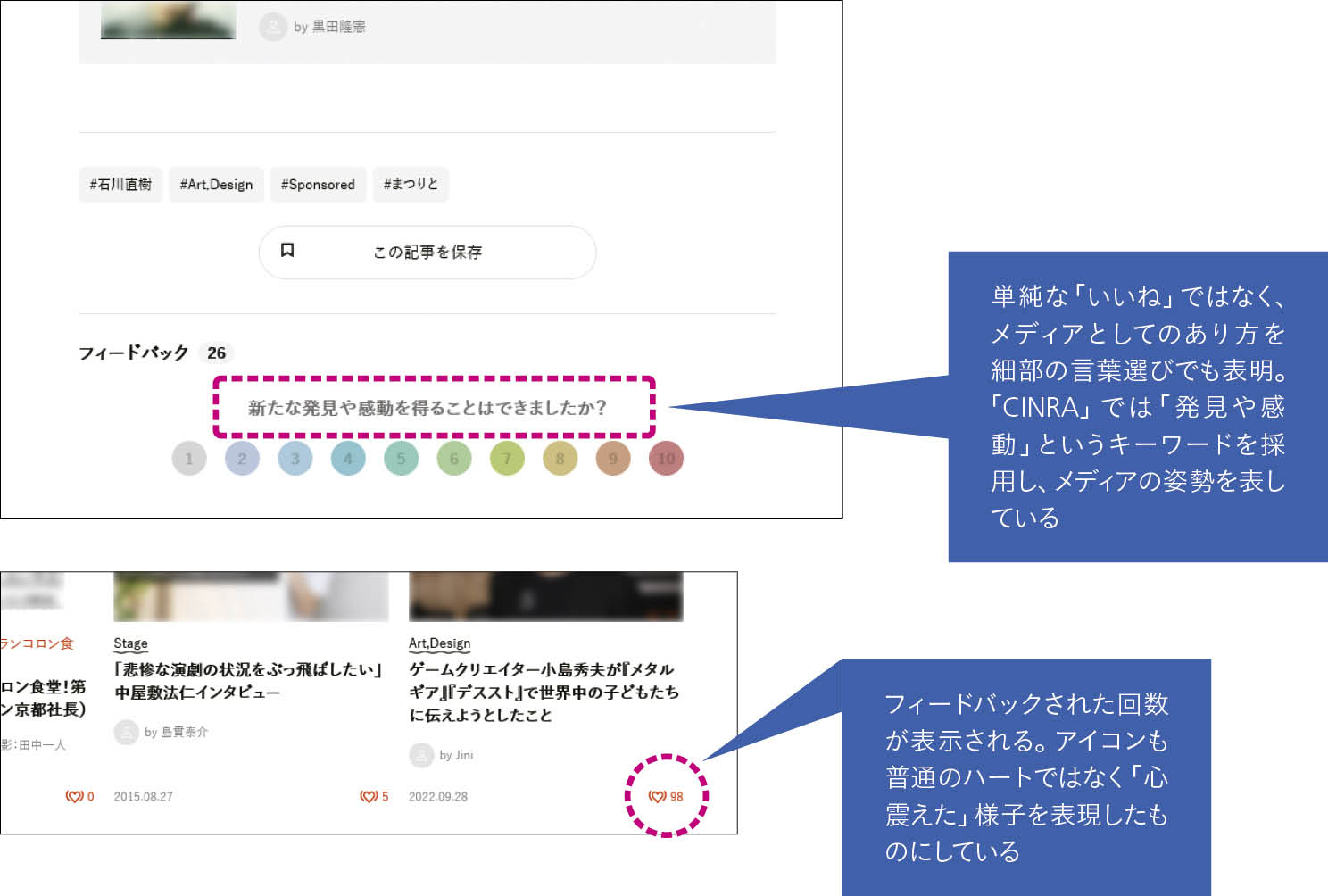
こうした考えを表現するため、「CINRA」では、記事の末尾に設置したフィードバックエリアの見出しは、「記事を良いと思ったら」等の文言ではなく、「新たな発見や感動を得られたか」という問いかけを採用しています。
また、このフィードバック回数は記事のサムネイルに表示されるようにしていますが、このアイコンについても、単純なハートマークではなく、小さな線を加えて「心が震えた」様子を表現しています。
メディアサイトの主役はあくまでも記事であり、そこから必然的に、UIとしてのサイトデザインは抑制的であるべきではあります。しかしそれは単純に無個性でよいという意味ではなく、これまで見てきたように、メディアの姿勢は細部の判断に問われるものです。些細なワーディングやアイコンもおろそかにせず、一つひとつを真剣に考え抜く。その積み重ねにおのずと表れてくるものが、オウンドメディアのUIデザインなのだと考えています。