縦長のページに多くの情報を掲載するLPでは、スクロールさせ、目的のアクションを促すことが重要です。GIGが手がけたTOKIUMのサイトは抜本的なUI改善で効果を上げました。
ペーパーレス経費精算クラウド「TOKIUM経費精算」、請求書受領クラウド「TOKIUMインボイス」、改正電子帳簿保存法に準拠した文書管理クラウド「TOKIUM電子帳簿保存」という3つのサービスを提供する株式会社TOKIUMのサイト。

- 小見太嶺さん
- 株式会社GIG/2019年にGIGにジョイン。現在はクライアントワークのデザインチームマネージャーを担当しながら、サイト・アプリ制作のアートディレクション業務に従事する。
https://giginc.co.jp/

- 藤原英里さん
- 株式会社GIG/GIG DX事業本部プロデュース事業部リーダー。マーケターとして広告運用やSEOを経験後GIGへジョインし、プロジェクトマネージャー・ディレクターとして上流設計からサイト制作に従事する。
[課題]つぎはぎの情報を整理・分類し魅力を訴求
ペルソナを抽出し、ターゲットを定める
TOKIUMUでは、ペーパーレス経費精算クラウド「TOKIUM経費精算」、請求書受領クラウド「TOKIUMインボイス」、改正電子帳簿保存法に準拠した文書管理クラウド「TOKIUM電子帳簿保存」という3つのサービスを提供しています。億単位の資金調達をしてマーケティング戦略に力を入れるというプロジェクトのため、コミュニケーション設計に注力しました。LPといっても広告の飛び先のページではなく、サービス紹介の基幹となるサイト制作のため、クライアントとカスタマージャーニーマップやペルソナの作成から手掛け、まずはどういうユーザーを対象として展開していくのかを整理しました。
その結果、ターゲットは「システム導入を検討することになった、経理部社員やIT推進部社員」「経理部としてもより価値を最大化したい経理責任者」に設定しました。そうしてターゲットを定めた上で、その方たちにどういうコミュニケーションをとっていくべきかを検討していきました。
競合サイトのUIを調査・分析する
次に競合調査を行いました。完全な競合サービスの他に少しサービスの軸は違うけれどペルソナが近いところも含め、どういったUIやコンテンツ、説明の仕方が多いのかを調査・分析しました。競合などのサイトで多く採用されているUIはその業界の標準であり良いUIであると考え、それらをTOKIUMのサイトにも採用するためです。
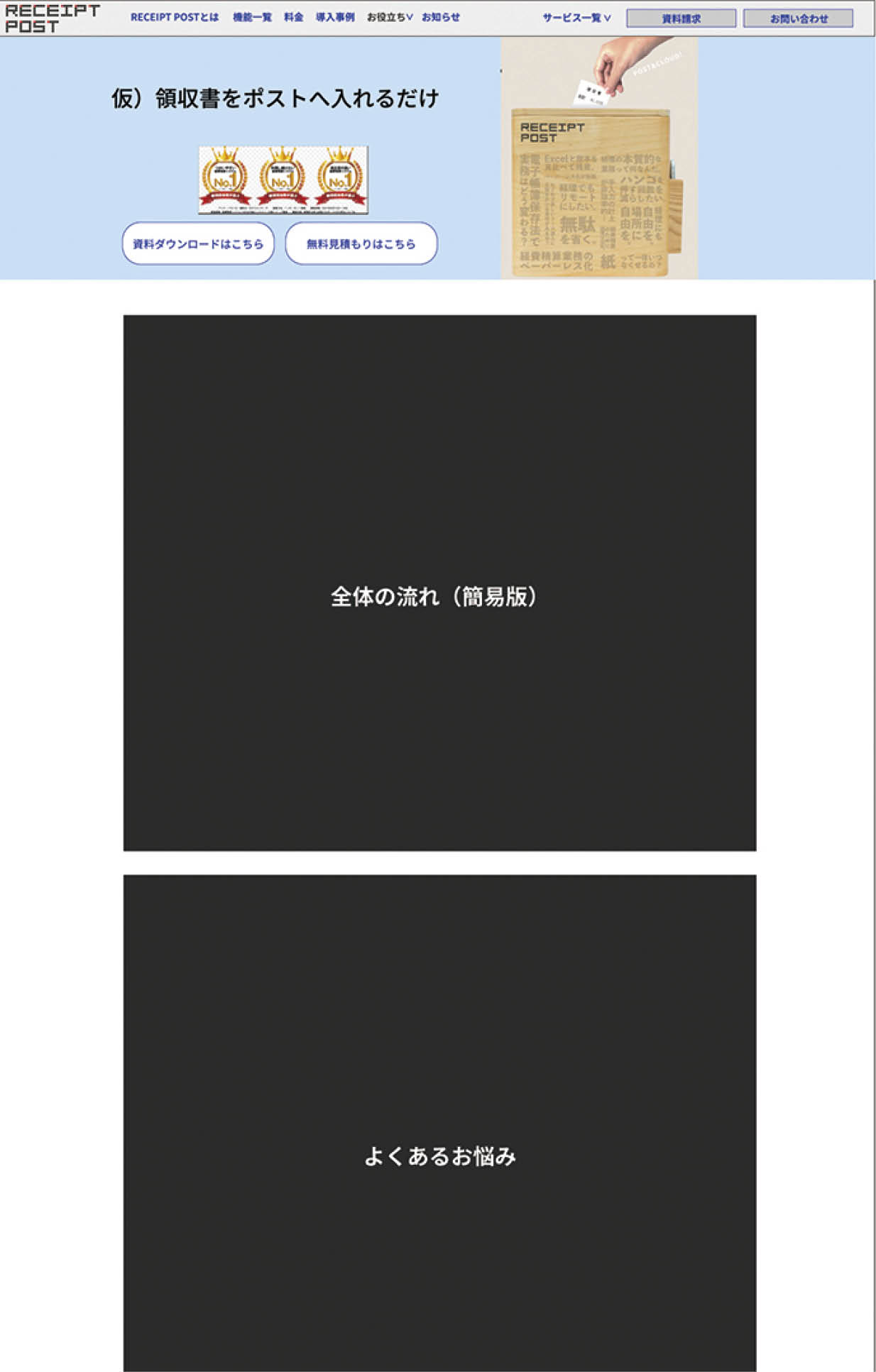
たとえば問い合わせや資料請求のボタンをヘッダにも置く、サイトの上の方に機能アップデートのニュースを入れることで更新性の高さを訴求する、「よくあるお悩み」コンテンツを入れる、導入実績としてクライアントのロゴを入れるといったものなど、さまざまな要素を実際のUIに落とし込んでいます。
競合との差別化については、「経理担当者の手間が一番かからないサービス」である点だという結論に至り、コピーやコンテンツでその強みを訴求していくことにしました。
コンテンツの入れる順番や本当にそれを入れるべきか否かを議論し、大まかな構成を組み立てていきます
ゾーニングでコンテンツの順番を構成する
リニューアル前のサイトは、もともとあった経費精算サービスのサイトに、新たなサービスの情報を随時追加していたため、情報がつぎはぎでどういったサービスを提供しているのかぱっと見ではわかりづらいサイト構造になってしまっていました。そのため、まずは総合トップと3つのサービスごとにページを分け、それぞれの特徴や強みを打ち出すことにしました。
そして、前述のカスタマージャーニーマップやペルソナ、競合調査などから必要となるコンテンツを洗い出し、以前のサイトから引き継ぐべき情報を精査した上で、各ページにどのコンテンツをどういう並び順で掲載するかを整理するゾーニングを行いました。
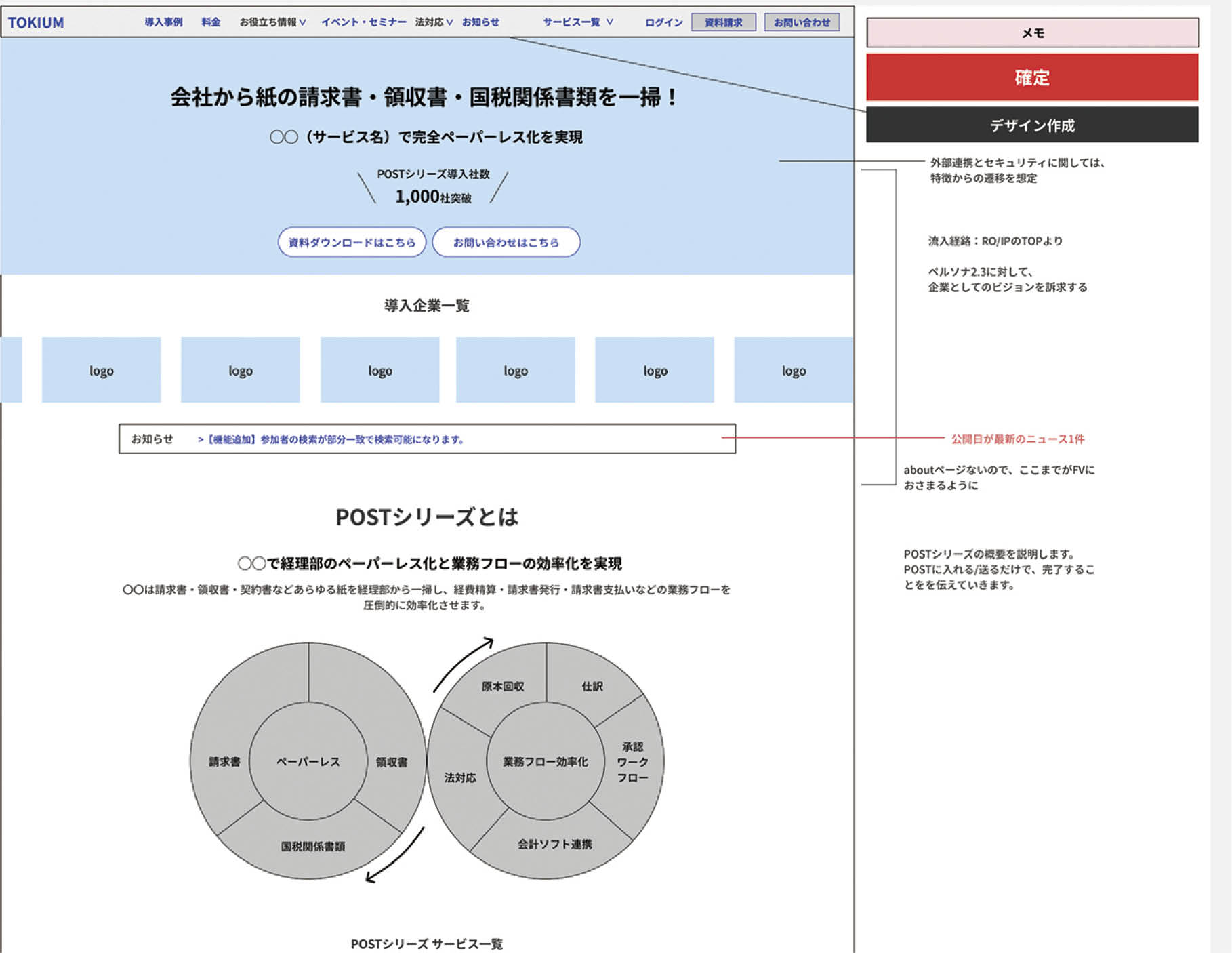
たとえば総合トップページの真ん中あたりに「無駄な業務を削減し、『会社の未来へつながるコア業務に集中できる』時間を生む」というコンテンツがあります。議論の結果、これはサービスの強みを伝える上で入れた方がよいだろうということになりました。掲載する位置についても、TOKIUM全体の世界観を表す言葉なのでページの上部に入れる案もありましたが、それだと冗長でコンバージョンが下がる懸念もあり、ある程度サービス概要を見た後の位置に入れることにしました。
ワイヤーフレームでUI設計をする
ゾーニングの後には、ワイヤーフレームと呼ばれるデザインする前の状態でのUIや掲載要素の整理を行います。それを元にデザインのヒアリングを実施し、具体的なデザインに落とし込んでいきました。
そうして情報設計やUI改善を行いリニューアルした結果、クライアントからも「わかりやすくなった」と好評を得ました。特に顧客と接する営業やインサイドセールスの方々からは、「サイト上の情報が整理されたことで顧客からの問い合わせのコミュニケーションがスムーズになった」「サイトからのフィードバックが増えた」との声がありました。このサイトのコンバージョンは資料請求や問い合わせとしていますが、サイトで獲得したリード数が3倍になるという大きな成果も上げることができました。
デザインをのせる前に具体的な掲載要素やコピーを整理してクライアントらと議論を重ねたのち、デザインに落とし込んでいきます
[施策]マーケティング戦略に即したUIを設計
スクロールして情報を見たいと思わせる順序に
LPの縦に長いページをスクロールして読み進めてもらうには、まずファーストビューでいかにメッセージをわかりやすく伝えるかが重要になります。そのため、冒頭にサービスを導入するメリットを端的に伝えるコピーを掲載しています。その上で、「サービスの概要→メリットや強み→導入事例」といったように概要から徐々に詳細を見せていく順番に構成しました。そうすることで、スクロールして次を読みたくなるだろうと考えたからです。
リニューアル前のサイトのアクセス解析結果からも、導入事例の記事はよく読まれることがわかっていました。それをあえてページの下部に入れています。最初に事例を見ても必ずしもサービスの特徴を理解できるわけではないので、サービス概要を把握した後に見てもらう方が効果的だろうという狙いからそうしました。
総合トップページでは、3つあるサービスの紹介をファーストビューに入れています。それによって、利用者の負担をいかに軽減するかを考えているTOKIUMが目指す世界観を最初に伝えることが大事だと考えたからです。これには、目的のサービスと別のサービスにも顧客になり得る人がいる、他のサービスがあるからこそ比較検討のときに強みと捉える人もいるといった理由もありました。
最後のフッターにはサービス一覧やセミナー情報へのリンクを掲載し、より深く情報を知りたいユーザーへの誘導を促すよう設計しています。
コンバージョンに関わる場所を強調する
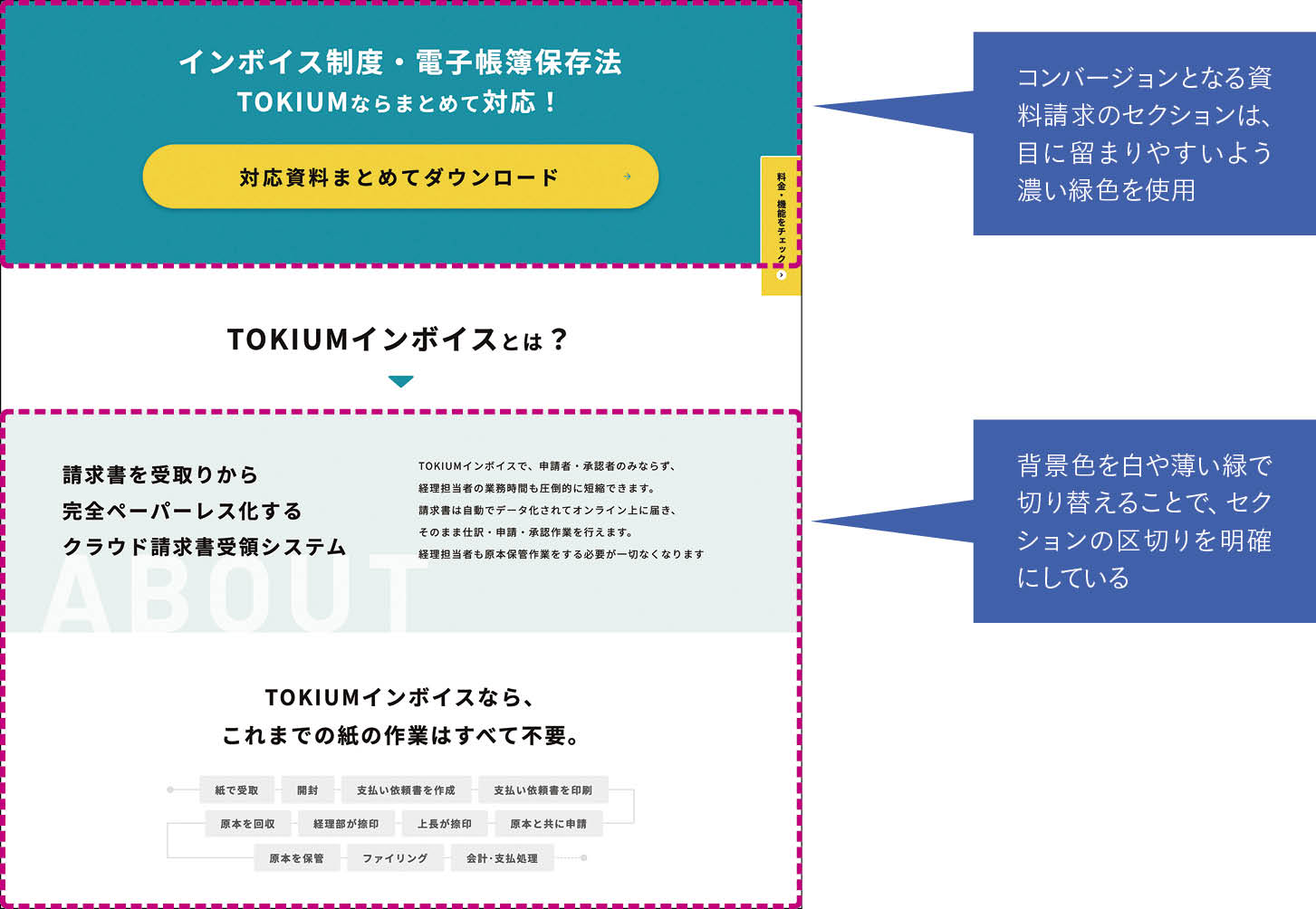
このサイトはとても情報量が多いため、華美な装飾や彩度の高い色を多用すると見る人の視線がバラけてしまうと考え、極力シンプルな配色にしました。コンバージョンに関わる重要な部分にだけロゴと同じ濃い緑色を使って強調し、目を留めてもらいやすくしています。
「余白をしっかりとってダイナミックに見せるのもいいよね」という話も上がりました。しかし、余白を多く取るとさらに縦長でスクロールを要するサイトになってしまうため、離脱リスクが高くなる懸念があります。そのため、あまり余白を使わずに白や薄い緑、薄いグレーなどで色分けをすることでセクションの区切りが明確になるようにしました。それに加えて見出しの文字を太くしたり強調部分に使う濃い緑色を用いることで、そこが見出しだと明示的にすることでもセクションの区切りをわかりやすくしています。
総合トップページとTOKIUM経費精算、TOKIUMインボイスのページは弊社で制作しましたが、他のページやLPはこのデザインを踏襲してクライアントの方で制作することになっていたため、使用する配色をカラーパレットにし、こうした配色の考え方も踏襲してもらうことで世界観を統一しています。
また、TOKIUMは有名企業での導入実績も多く、それを見たユーザーの安心感や信頼感に寄与する大事な要素だと考え、導入実績のロゴはページ上部に配置し横に流すことで目に留まりやすくしました。
文章を読み込まなくてもサービスが理解できるように
このサイトでは、難しいサービス内容を作図でわかりやすく表現することも課題の一つでした。そのため、図を多用しています。あまり込み入った図ではサイト全体のトーン&マナーとしても浮いてしまうので、色数を抑えたシンプルな図にしました。また、図を活用しているのには、文章で説明しても、これだけ情報量が多い中でじっくり読まない人がいるだろうという理由もあります。いかにぱっと見てサービス内容などが伝わるようにするかに注力しました。
BtoBサービスのサイトということもあり、アクセス解析による閲覧比率は圧倒的にPCが多くなっています。そのため、PCサイトを基準に設計・デザインをしています。PCサイトとスマホサイトの表示でUIを大きく変えたところはありませんが、図に関しては表示領域によって見え方の印象が変わるため、細かく調整しました。
たとえば紙ベースでの請求書作業だと11工程もあるものが、TOKIUMインボイスの導入で4ステップに手間が軽減されることを表した図では、作業が不要になる部分を薄いグレーの四角に「不要(代行)」と入れ表現しています。しかし、スマホの少ない表示領域ではグレーの塗りつぶしがグリーンにして強調した4ステップ以上に目立ってしまう懸念があったため、スマホ表示ではドットの囲みに白抜きとしました。また、隣りあう「不要」エリアを繋げて表現したり、「(代行)」の文字をなくすことでも要素の量を減らしています。
ユーザーのメリットを端的に伝える
文字要素については、見出しや短い文章で、いかに言いたいことを伝えるかにこだわりました。長々と説明文を掲載しても、ユーザーはすべての文章を読むわけではないからです。表現に関しては、導入をすることでいかにユーザーにメリットがあるのかが伝わりやすいようにしています。
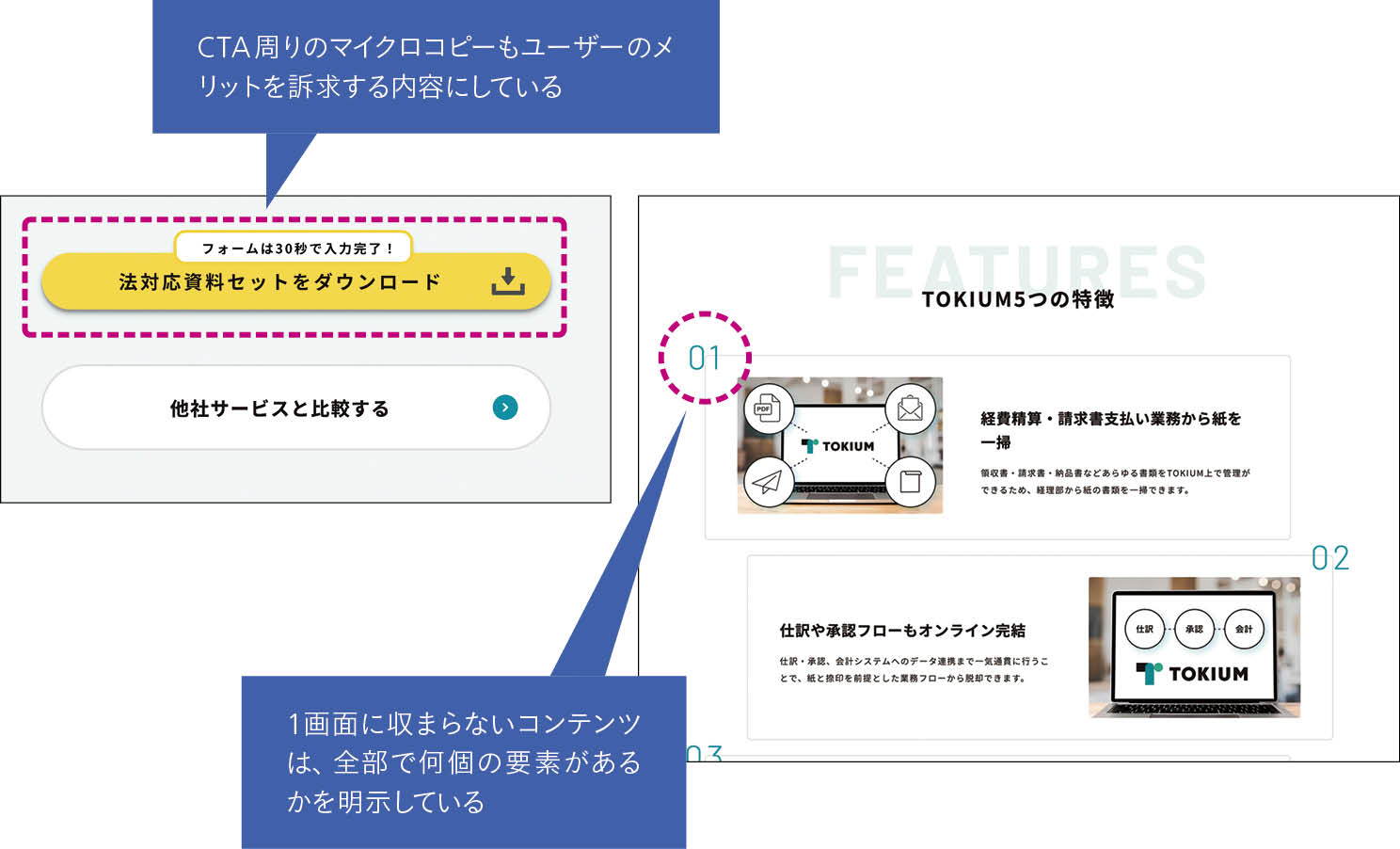
たとえばCTAボタンやフォームなどの周囲に置くマイクロコピーに関しても、ただ「詳細を見る」「フォームはコチラ」といった文言ではふわっとしている印象のため、資料請求フォームのボタンに「フォーム入力は30秒で完了!」「3分でわかる資料をプレゼント!」といったコピーを添えています。実際にアクセス解析を見ると、マイクロコピーの内容によって資料請求率は大きく変わるようです。
見出しや文字要素も本当に必要不可欠なものかを検討し、削れるものはできるだけカットしています。1画面内に収まらないボリュームのコンテンツである場合は、「TOKIUM5つの特徴」といったタイトルを入れ、1~5まで要素をナンバリングしています。なぜなら、その内容を見るのにあとどれくらいスクロールしなければいけないのだろうという不安感を解消するためです。
また、このサイトのコンバージョンは資料請求や問い合わせのため、サイト上では情報を漏れなく掲載するのではなく、概要や強み、競合との違いを理解してもらい、詳細を知りたい人には資料請求や問い合わせを促すということも意識しました。