リサーチの意義は実際に取り組んでみるとよくわかります。ここでは“つくった後で行う”ユーザビリティ評価の実践方法をベースに、UXリサーチとの違いなどにも触れつつ、ノウハウを紹介していきます

- 木浦 幹雄さん
- アンカーデザイン株式会社 代表取締役 兼 CEO /キヤノン株式会社にてカメラ、ロボット、ヘルスケアなどの新規事業/商品企画に従事したのちCopenhagen Institute of Interaction Designにてデザインを活用したイノベーション創出を学び、帰国後アンカーデザイン株式会社を設立。
1.事前準備では「なぜリサーチをするのか」
その理由と解決したい内容を明確にする
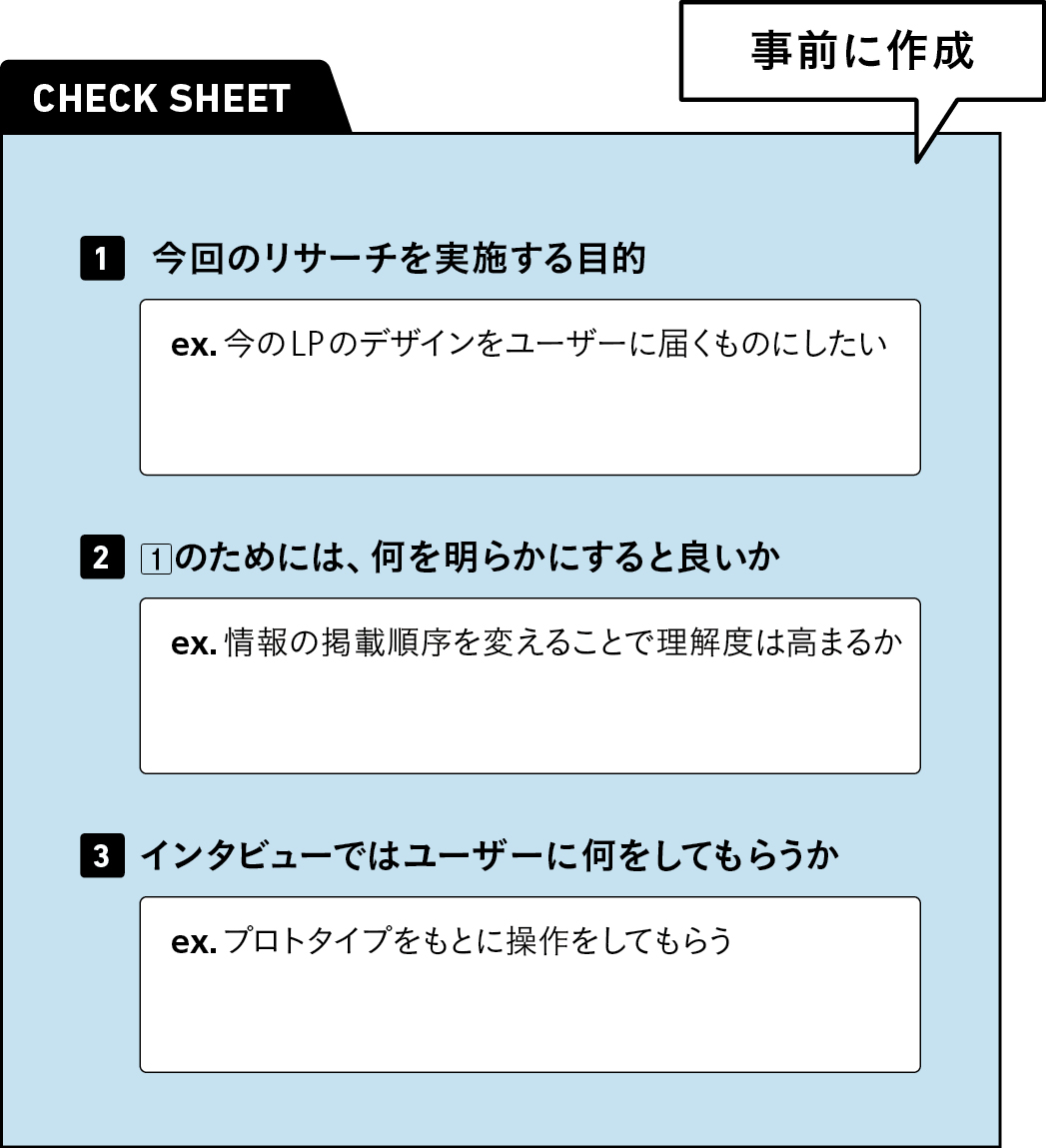
リサーチの山場はユーザーに直接話を聞くインタビューにあると考えがちですが、その前に行う「事前準備」も非常に大切な工程です。この点はユーザビリティ評価においても、UXリサーチにおいても基本的に同じです。では何をどう準備するのでしょうか。ポイントをそれぞれ説明します。
①リサーチをする理由・目的を明確にする
まず第一に、なぜこのリサーチをするのかを明確にします。この時、「Webサイトの改善をしたいから」などと漠然とした理由をあげるのではなく、「LPのコンバージョンを上げたいから」「主要ユーザーにしっかり情報を届けたいから」といったように、具体的なものを掲げることが大切です。自社サービスのマーケティングファネルを作成し、それぞれの段階の課題を探してみるなどして、決めるといいでしょう。
②インタビューで何を明らかにしたいかを考える
次に、①の課題を解決するために「何を明らかにすればいいのか」を考えて仮説を立てます。たとえば「情報を伝える順序はこれでいいのか」「資料請求ボタンの位置が不自然ではないか」といった形です。
③ユーザーに聞くこと・やってもらうことを決める
ここまでくると、ユーザーからどんな情報を引き出したいかが見えてきます。インタビューのイメージをしながら、ユーザーにどんな行動(操作)をしてもらうか、どんな質問をするかを考えていきましょう。
2.インタビューは「ネタ集め」と心得て
一人ずつ丁寧に具体的・個人的な話を聞く
インタビューは「行動観察+質問」で組み立てる
ユーザビリティ評価における「インタビュー」は、サイト・アプリの構築や改善に必要となる「ネタ」を集めるもの。その人が、どんな行動をしているかを把握し、なぜそうした行動を取ったのかを言葉で説明してもらうのが基本ですが、単に話を聞くだけではなく、プロトタイプを触ってもらったり、一緒に何かをつくったりする場合もあります。
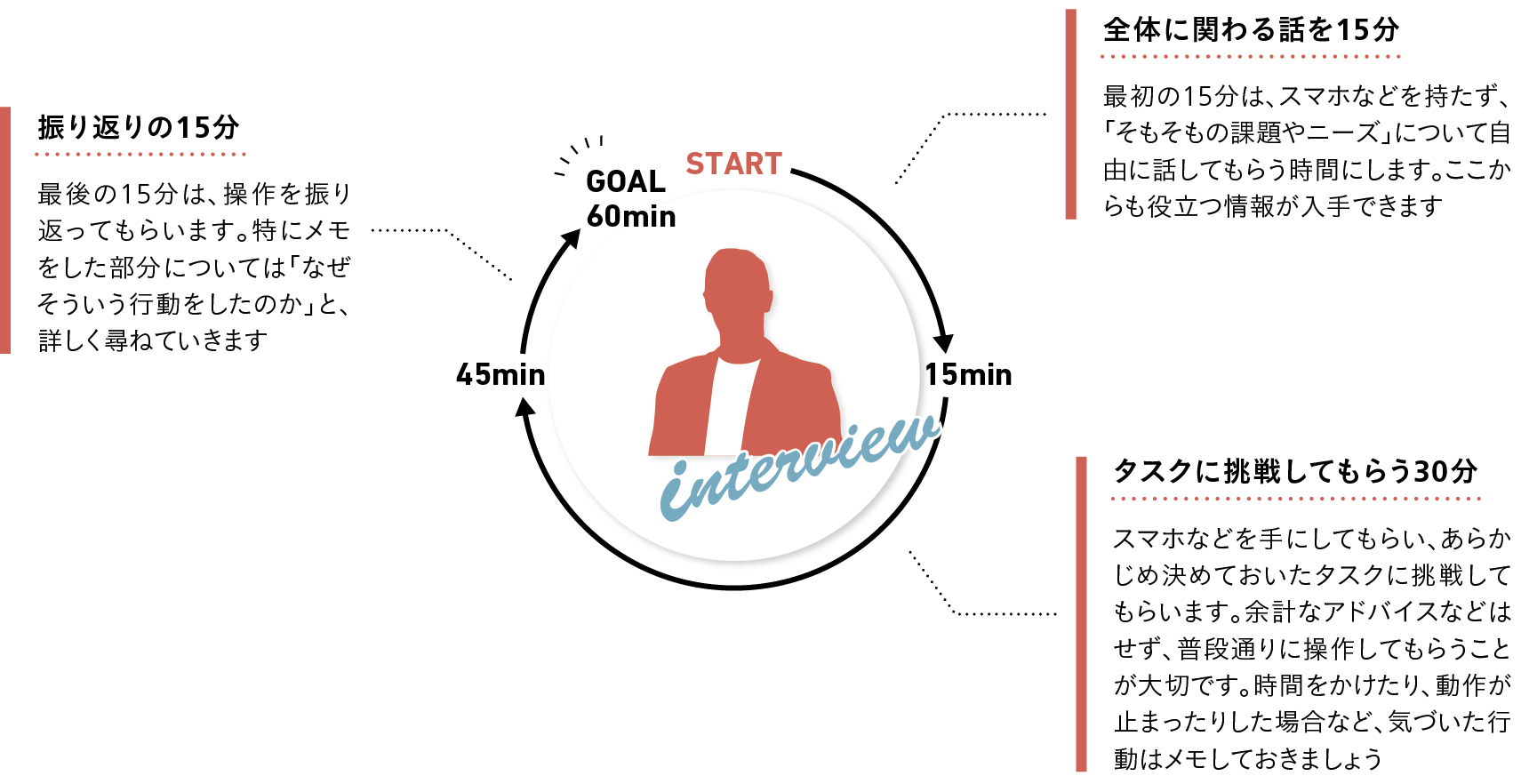
Webサイト・アプリのリサーチを行う場合には、まずスマホやPCを操作してもらい、そこで感じたことを尋ねていく形をとるといいでしょう。操作の確認にはZoomの画面共有機能などが役に立ちます。下にインタビューの時間配分の例を掲載しましたが、ポイントは30分程の時間を使って「サイトで買い物をする」「会員登録をする」といったタスクに挑戦してもらい、その後に15分間の振り返りを行うことです。行動観察の際に気になった、ユーザーがつまずいた工程や悩んでいるように見えた工程、さらには押し間違えたボタンなどについて、「○○ではなぜ悩んだのですか」「○○のボタンはわかりにくいですか」と尋ね、その理由を確認します。「この人はなぜこうした行動をとったのか」に注目して情報を集めていきます。
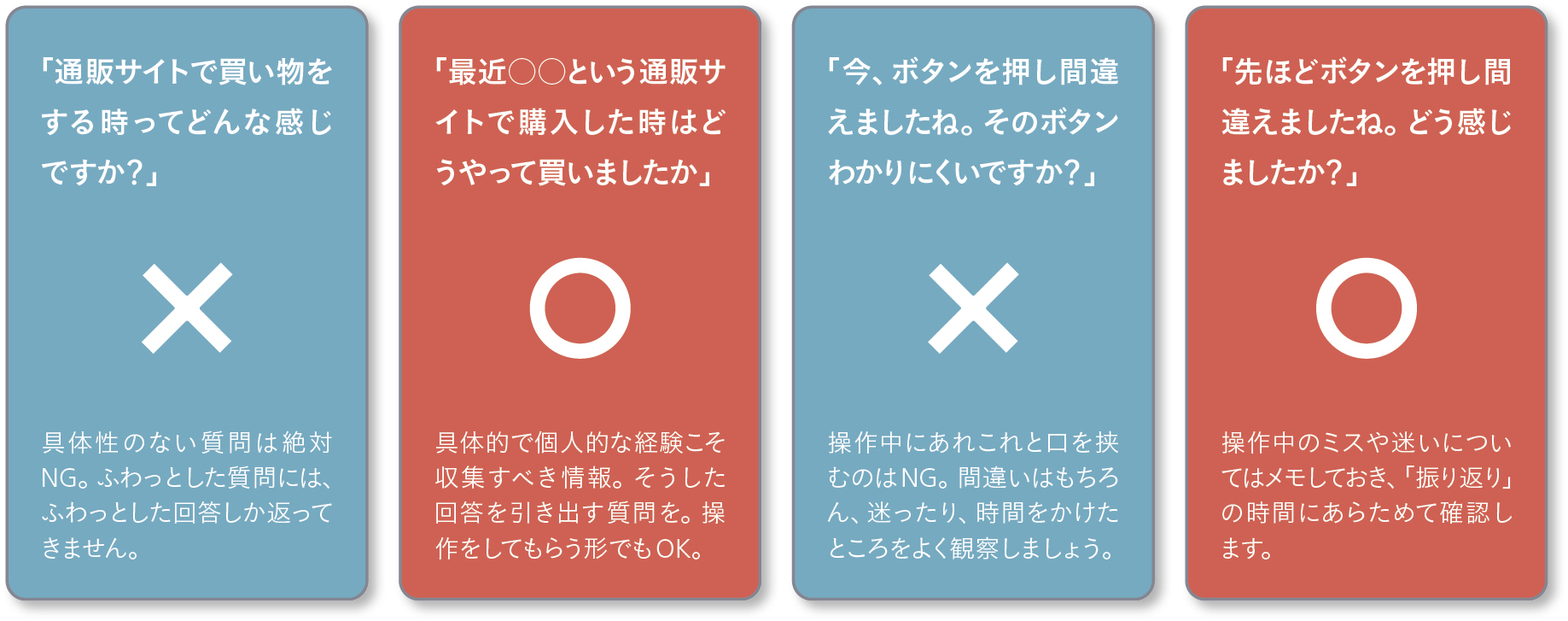
具体的な質問で、具体的な行動と回答を引き出す
ここで大切なのは、できるだけ普段通りに操作してもらうこと、感じたことを素直に話してもらうことです。簡単そうに聞こえるかもしれませんが、人は誰かに見られていると格好をつけ、聞こえのいい話をしてしまいがちです。リサーチを行う側としては、そうならないように、相手を上手に導いていく必要があります。
そこで大切なのが具体的な質問をすることです。たとえば、ショッピングサイトで買い物をしてもらい、どんな操作をして購入に至ったかをリサーチする場合に、「通販で買い物する時ってどうしてますか」などと具体性に欠ける質問をしてしまうと、「○○で、セールの時を狙ってランキングを見て買います」といった、当たり障りのない回答しか返ってきません。
そうではなく、「一番最近、ショッピングサイトで買い物した時の様子を、そのまま再現してください」といった形でお願いします。すると、「年始のセールで、トップページのランキングに掲載されていた商品が気になって、レビューを読んでみたら、多くの人が高い評価をしていたので他のサイトと比較することなく買っちゃいました」といった具体的、個別的な内容を含んだ回答が返ってきます。
プロダクトをつくる前に実施するリサーチの場合は、リサーチの時点では操作する対象物がありません。そのため、その人のニーズや課題を探り出すことを目的に質問をしていきます。具体的、個人的な話を聞き出すという点は同様です。
どんな人からインタビューをする? 何人ぐらいにすれば良い?
インタビューは、Webサイトやアプリを利用する層の方々に具体的、個別的な情報をしっかりと収集できれば3人程度でも十分にネタは集まります。ただし「ショッピングサイトの利用法」といった、幅広い内容の場合は20~30人、時にそれ以上の方に話を聞いてみる必要があるでしょう。
ユーザビリティ評価インタビュー 60分の使い方
ユーザビリティ評価インタビュー 60分の使い方
3.集めたネタの共通項から
心の声「インサイト」を見つけ出す
インタビューで得られる情報には2つのタイプある
インタビューが終わったら、集めた「ネタ」を分析することで、プロダクトの制作や改善のためのヒントを見つけ出す工程へと進んでいきます。
ただしインタビューで得られるネタには2つのタイプがあるということを頭に置いておきましょう。1つは、すぐにサイト・アプリの改善に活用できるもので、たとえば、「ボタンじゃないのにタップする人が多い」とか「戻って確認する人が多い」といった情報です。このような情報は、原因と解決策がある程度明確であることも多いため、具体的な施策に落としやすいでしょう。
もう1つは、すぐに改善につながるわけではないのだけれど、複数のユーザーから共通して得られるような“気になる情報”です。非常に重要なヒントを含んでいることがあるため、「分析」をすることで、ネタを深堀りしていきましょう。
分析とは気になる情報を「これはつまり」と掘り下げていくこと
分析というと、難解な作業をイメージするかもしれませんが、それほど難しい作業ではありません。まずはインタビューで気がついたことを、その理由とともにチーム全員で、Miroのようなアプリを使って書き出していきます。もちろんホワイトボードや付箋を使ってもOKです。
「Aさんは○○が気になったと話していた」とか、「Bさんは□□をする前に決まって△△の操作をした」といった感じです。ある程度書き出すことができたら、全体を眺めながら、複数の人に共通する行動を見つけ出し、そこにどんな背景があるのかを考えてみます。この時、「それはつまり」と唱えながら情報を深堀りしていくのがポイントです。
「Aさんは○○が気になったと話していたのはつまり、こういうことではないか」
「それはつまり、こういうことを言いたいのではないか」
このように、「それはつまり」を何度か繰り返すと、行動や言葉の背景にある、心の声「インサイト」が見つかります。このインサイトこそが、サイト改善のヒントとなるのです。
改善や企画立案につながるインサイトはこう導き出す
たとえば、飲食店のWebサイトに関するインタビューで、こんな話が出てきたとします。
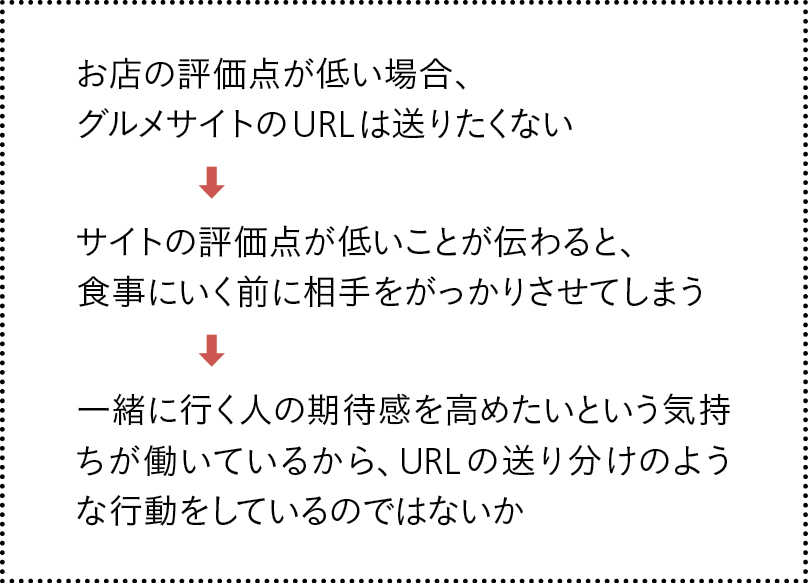
「知人を誘ってレストランで食事をする際にはお店のURLを送って場所を知らせるが、その際にグルメサイトのURLを送るか、InstagramのURLを送るかを、意識的に使い分けている人が少なからずいる」
さらにインタビューで掘り下げてみると、「グルメサイトの評価点が低い場合に、インスタのURLを送っている人が多い」ということがわかったとします。インタビューで得られたこのネタを「それはつまり」と深堀りしてみます。
こうして導き出したインサイトは、UIデザインの構築や改善のヒントとなります。なおUXリサーチはこのインサイトを導き出すことを主眼にして行います。
インタビューで得られる2タイプの情報
4.分析の結果をサイトやアプリの
UIデザインに落とし込むコツ
リサーチの最後のステップとして、得られた結果をUIデザインへと落とし込んでいきます。先ほども述べたように、インタビューで得られたネタのうち、すぐにデザインに反映できるものについては、そのまま修正に活かすとして、導き出した「インサイト」についてはもう一段階検討を進め、デザインに活用できる具体的な情報へと変えていく必要があります。
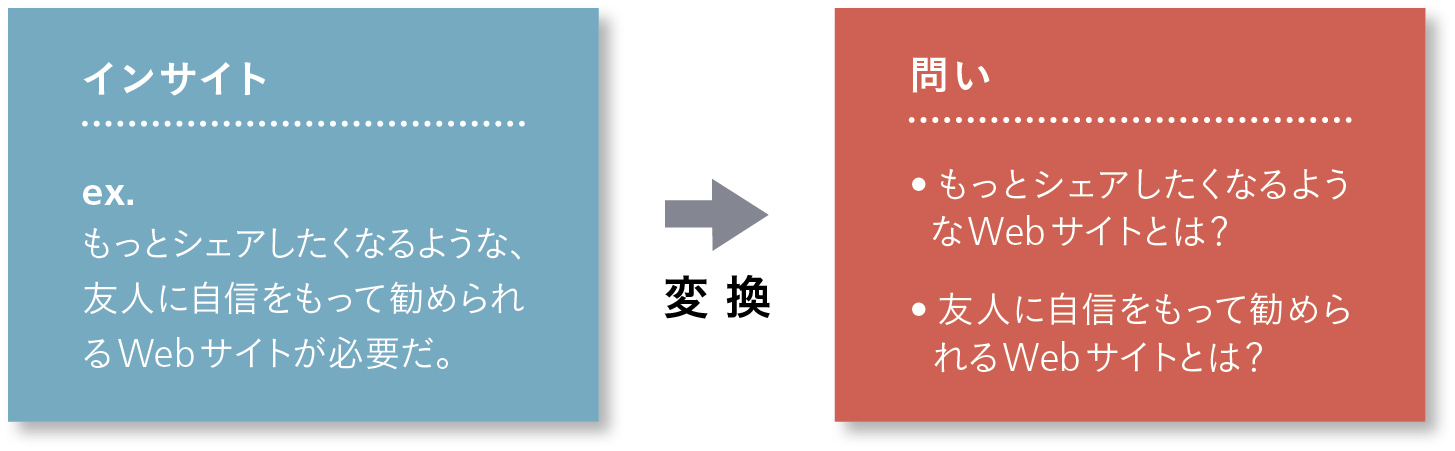
この時、インサイトの内容を「問い」に変換してみるとアイデアが生まれやすくなります。たとえば、前ページで紹介した「一緒に行く人の期待感を高めたいという気持ちが働いているから、URLの送り分けのような行動をしているのではないか」というインサイトについては、次のような問いにしてみるといいかもしれません。
「一緒に行く人の期待感を高めるWebサイトとはどういうものか?」
「友達に自信を持って転送できるWebサイトに必要なものは何か?」
こうした「問い」に対し、たとえばアイデアが10個20個と出てきたら、それらアイデアをさらに深めてみたり、組み合わせてみたりしていくうちに、自信を持って問いに答えられそうな具体的な改善案や企画案が生まれてくるでしょう。
インサイトを見つけ出し、アイデアを生み出すところまで至る工程はUXリサーチの醍醐味。インタビューから直接の原因や改善策が得られない場合も多いため、難易度はやや高いですが、何度か挑戦するうちにコツを掴めるはず。ぜひ、挑戦してみてください。
インサイトを“問い”に変換してみる