アクセシビリティに対応すべきと理解してはいるものの、社内の同意を得て実行に進めるにはどうしたら…と、頭を悩ませている担当者も多いのではないでしょうか。今回は、アクセシビリティへの対応をスムーズに進めるポイントについて、先行して対応を進める会社の事例も交えつつ、ご紹介します。

- 阪口卓也さん
- 株式会社トルク CDO/Art Director

- 堀江 哲郎さん
- 株式会社ミツエーリンクス CTO/Design Engineer
1. アクセシビリティに対応することの社会的意義とは?
Webサイトにデザイン性だけを求めるのがダメな理由
アクセシビリティに対応したWebサイトづくりが求められている——。Webサイトの運営などに携わる担当者の方であれば、どこかで耳にしたことがあるのではないでしょうか。ではなぜ今、アクセシビリティへの対応が望まれているのか。民間事業者等のWebサイトのアクセシビリティ対応の義務化に関する法改正が今後3年以内に施行されるというのが一つ大きな理由ではありますが、法改正に至った背景を考えると、もっと大きな意義を持つといえます。
というのも、今やインターネットは老若男女や障害の有無を問わず、誰もが利用できるものとなっています。市役所などの公的機関もWebサイトで多くの情報を発信しており、インターネットはもはや公共サービスといっても遜色ありません。そのため、例えば身体的な特徴などの理由により、Webから情報を得られない状況があると、生活に支障をきたす恐れがあります。そのような事態を防ぐためにも、全ての人が平等にWebからの情報を取得できるよう、アクセシビリティに対応したWebコンテンツの制作が、より一層重要視されるようになっているのです。
元を辿れば、Webデザインとは本来、作者の表現したいものを形にするアートとは違い、ユーザーが使いやすいように設計することが目的だったはずです。しかし現在、どちらかというとWebサイトにアート性を求める傾向も見受けられます。そこを、本来の利便性を追求するスタイルに戻し、誰もが使いやすいデザインに立ち返ろうというのが今の潮流ではないかと思います。
実は、北米やヨーロッパではアクセシビリティに関する議論が日本よりも進んでおり、グローバル展開している企業からはアクセシビリティに対応したWebサイト制作の依頼を受けることがありました。国内向けのWebサイトに関して急激に制作依頼が増えてきたのは2~3年ほど前からです。とはいえ、まだまだ対応できていないWebサイトが多いのが実情といえるでしょう。
アクセシビリティに未対応なWebサイトの問題点
ここで、アクセシビリティに対応していないWebサイトでは、どのような問題が起こり得るのか。一部、例を挙げてご紹介します。
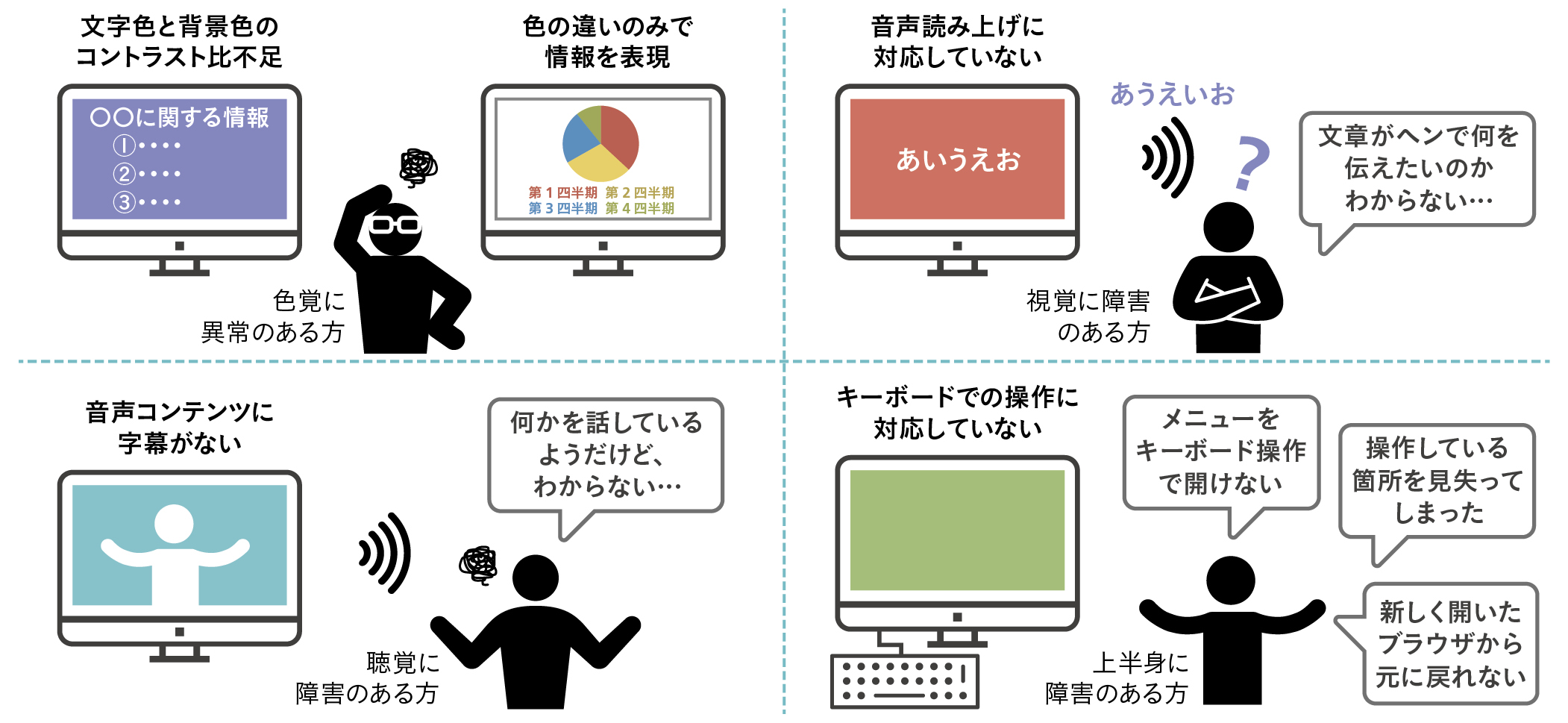
よく見受けられるのは、色に関してです。例えば、文字色と背景色のコントラスト比が足りていなかったり、グラフに文字情報を明記せず、色の違いのみで表現してしまった場合、色覚異常のある方は情報を読み取れません。視覚に障害のある方に向けては、Webサイトの文章を読み上げるスクリーンリーダーなどのソフトがありますが、HTML上でデザインのためだけに必要な単語を使用していたり、単語の順序を入れ替えたりしてしまうと、「見出し」が「見出し」として読まれなかったり、文章が正しい順番で読まれなかったりという問題も起こり得ます。
他にも、音声で情報を伝えるコンテンツで、字幕がないがゆえに聴覚に障害のある方が情報を受け取れない、マウスを自由にコントロールできない方に対して、キーボードだけでスムーズに操作できる仕様になっていないなど、多くの問題が存在しているのです。
上記のような問題は、高齢者や障害者の方のみに関係するものだと捉えられがちなところがあります。しかし健常者の方でも、怪我をして一時的に片腕が使えなくなったり、メガネを忘れて小さな文字が見えづらかったりすることもあるはずです。あらゆるユーザーを想定し、どのような状況下においても、全ての人が平等に情報を取得できるようにすることがアクセシビリティの基本的な考え方であり、対応して然りといえるでしょう。
アクセシビリティに対応していないWebサイトの問題点(一例)
2. 取り組みの第一歩は周囲の理解を得ること
Web担当者以外の理解度によってリニューアルの円滑さが決まる
アクセシビリティの重要性をご理解いただいたところで、次にアクセシビリティに対応したWebサイトへリニューアルする際の一連の流れについてご紹介します。コーポレートサイトやECサイトなど、Webサイトの種類によってアクセシビリティで配慮すべき点は違うのかという疑問を持たれる方もいらっしゃるかもしれませんが、「誰もが使いやすく」というアクセシビリティの基本的な考え方からすると、どんなWebサイトでも追加すべき機能や配慮すべき点に大きな違いはありません。
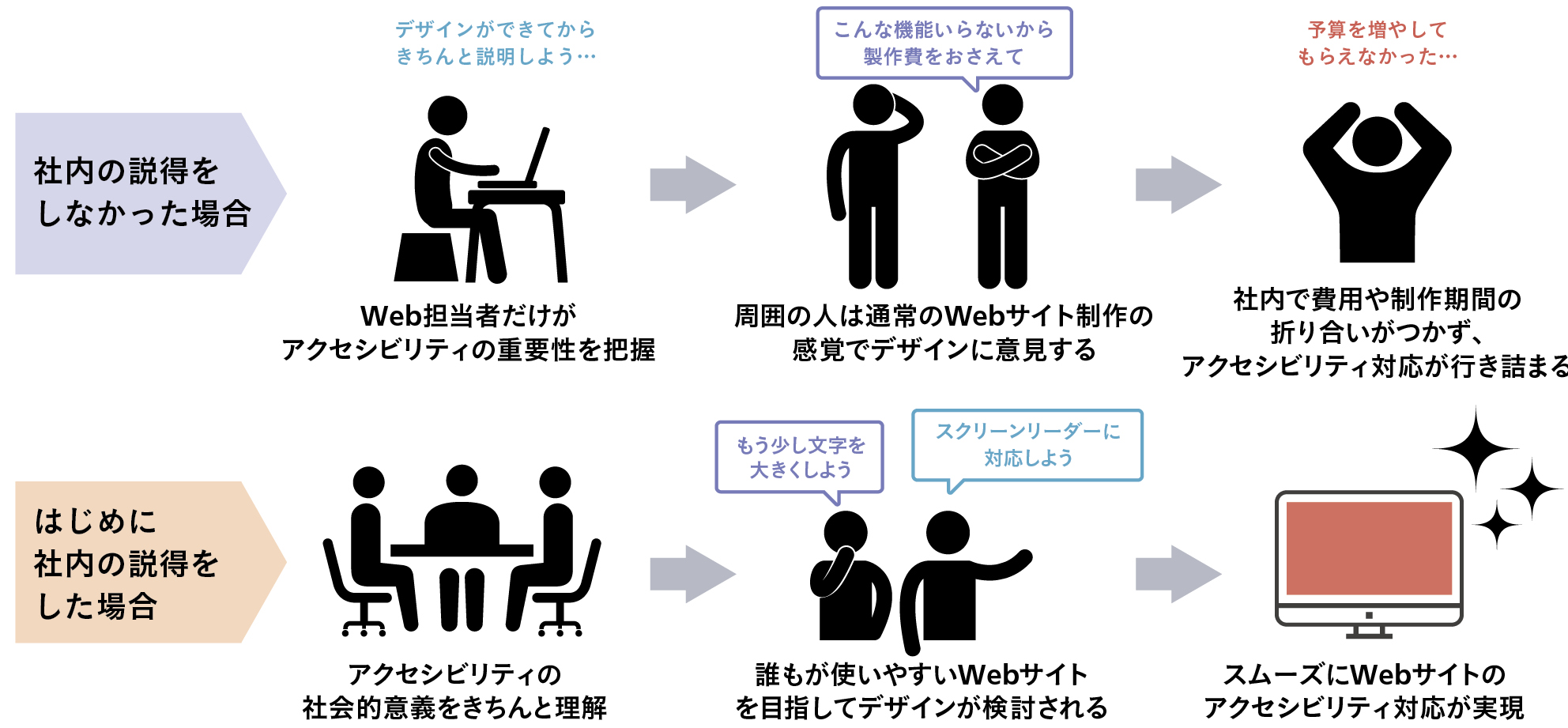
アクセシビリティに対応したWebサイト制作を進めるにあたり、私たちが最初におすすめしているのが、社内にアクセシビリティの重要性や有用性を周知することです。実のところ、Web担当者以外の方は「アクセシビリティって地味だし、それなら自社のイメージにあった洗練されたWebサイトをつくりたい」と考えているケースが多くあります。もし社内の説得をせずに進めてしまったら、上司や上層部の方がイメージするWebサイトにならなかったときに「イメージとちがう」となりかねません。また、音声読み上げやキーボード操作などのこれまで対応していなかった機能に対応することになるので、通常のWebサイト制作よりも費用や制作期間が膨らむ可能性もあります。制作が進んでから「音声読み上げはいらないから、費用をおさえてほしい」といった意見が挙がってしまう事態を防ぐためにも、社内の理解を得ることは重要です。
上司の「なぜ必要?」に使える3つの説得材料
私たちがアクセシビリティ対応のWebサイトリニューアル依頼を受けた場合は、社内の説得をお手伝いさせていただくこともあります。その際には、最初にお伝えした社会的意義の部分から説明しています。もしそれだけでは理解を得られなかった場合には、少し違う角度からアクセシビリティの重要性を伝えてみる手もあります。
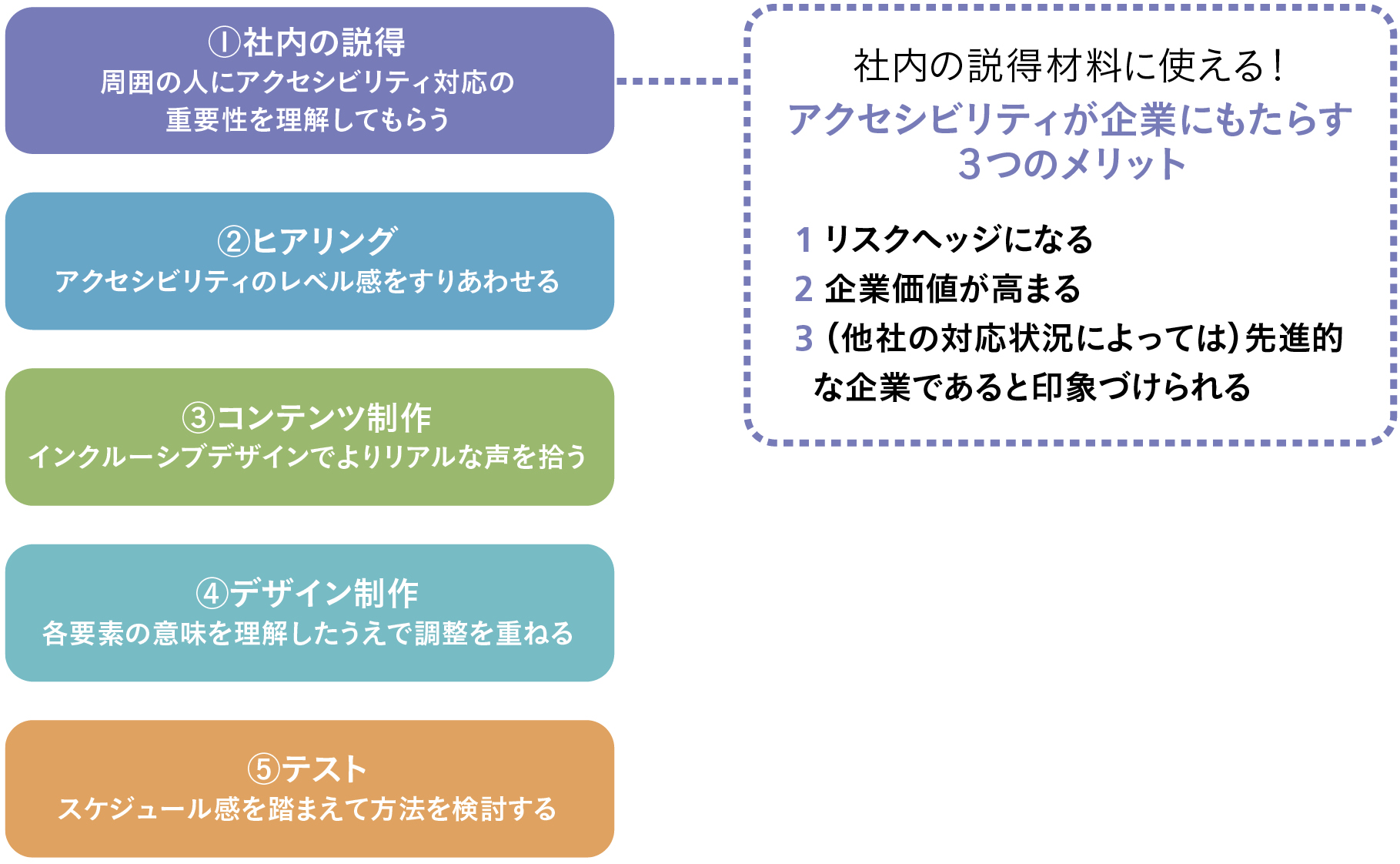
実はアメリカでは、アクセシビリティに対応できていないWebサイトが訴えられる事案が数多く起こっており、2022年だけで4,000件以上の訴訟がありました。最近のアクセシビリティの注目度を考えると、今後日本でも同じような訴訟が起こる可能性は否定できません。アクセシビリティはリスクヘッジの意味でも重要であるといえます。
また、アクセシビリティは企業イメージの向上にも貢献します。近年、多くの企業がSDGsに取り組み、その内容をWebサイトで公開していますが、少なからず「社会的な責任を果たしていることをアピールしたい」といった意図があるのではないでしょうか。アクセシビリティも社会的意義の高い取り組みであることを踏まえると、同じように企業価値を高める効果があるはずです。
それから、他社の取り組み状況を説明するのもよいかもしれません。同業他社がこぞって対応しているなら後を追わないわけにはいきません。反対に、業界としてあまり対応が進んでいないのであれば、自社が先駆けとなるチャンスです。同業他社の状況を引き合いに出し、アクセシビリティ対応をするメリットを訴えてみてはいかがでしょうか。
説得せずともリニューアルを進めることはできますが、後々行き詰まる危険性を考えるときちんと理解してもらうに越したことはありません。制作会社の力なども借りながら根気強くトライしてみてください。社内の説得が済んだら、ヒアリングでアクセシビリティのレベル感などを決め、設定したレベル感を達成するためのコンテンツやデザインの制作、そして最後にテストを行います。各フェーズの詳しい内容については次のページで説明していきます。
社内の説得はアクセシビリティ対応にどう影響するのか
対応のためのリニューアルプロセス
3. 目指すべき達成基準と実装の流れ
アクセシビリティの水準はレベルAAが理想
「リニューアルは一部だけにして、できるだけ現行サイトを活かそう」と計画している方もいると思いますが、アクセシビリティの機能を追加するにはWebサイト全体のHTMLを整備しなくてはなりません。そのため、基本的にフルリニューアルになると考えてください。
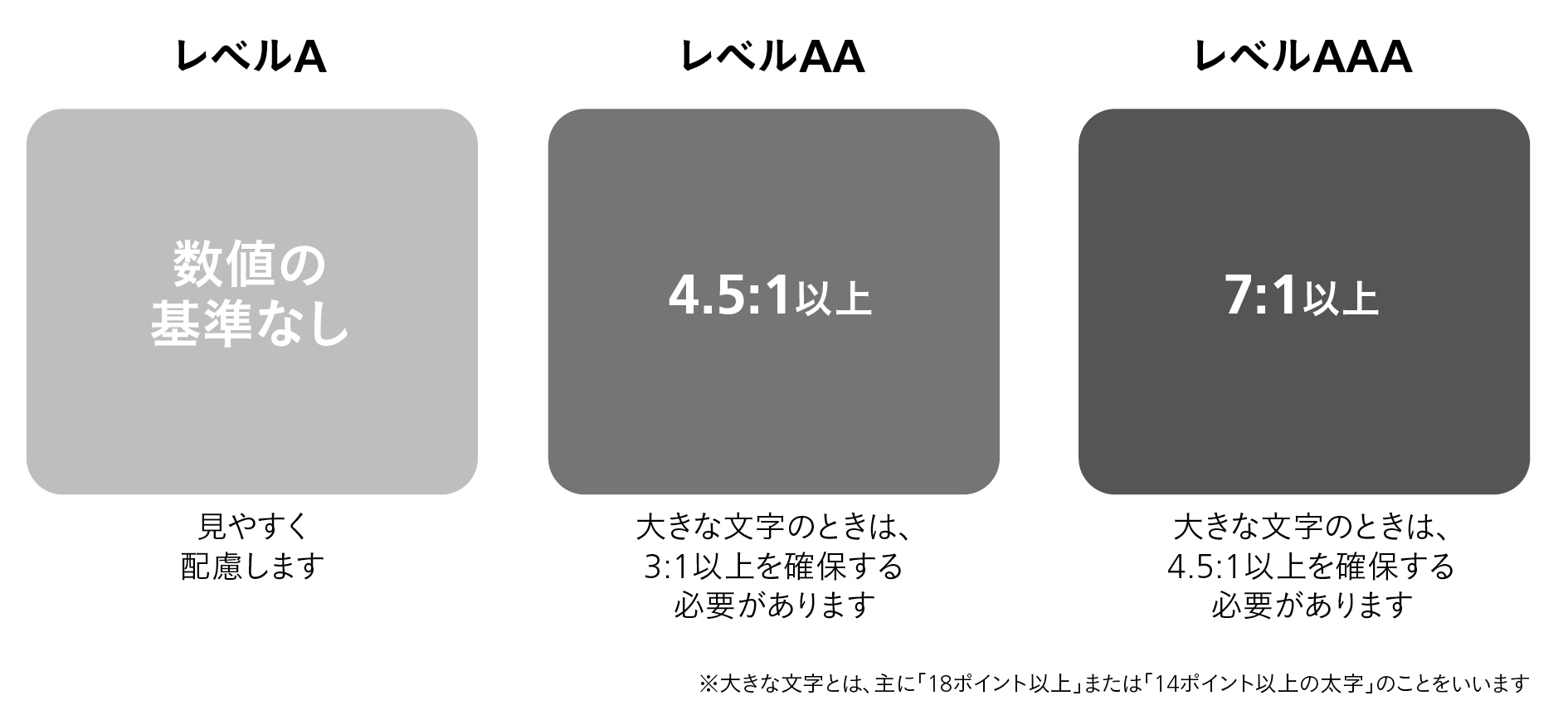
企業ごとに求めるアクセシビリティのレベル感は異なるため、私たちが制作をお手伝いする場合、まずはどのレベル感にするか相談します。その際に指標となるのが、「JISX8341-3:2016」で定められているレベルA、レベルAA、レベルAAAという3つの適合レベルです。それぞれ満たすべき達成基準が設定されていて、Aが最低限のアクセシビリティ、AA、AAAとレベルが上がるにつれて難易度も上がります。例えば、レベルAでは文字色と背景色のコントラスト比に数値的な決まりはないのですが、レベルAAでは4.5:1以上、レベルAAAでは7:1以上という基準を満たさなければなりません。総務省の「みんなの公共サイト運用ガイドライン(https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/guideline.html)」の推奨レベルに則ってレベルAAに準拠できるとベストですが、デザイン性とのバランスや、満たす達成基準を増やすにつれて費用や制作期間が膨らむ点などを考慮しながら落としどころを見つけます。
レベル感を設定したら、コンテンツ制作に移ります。コンテンツ制作の流れは基本的に通常のWebサイト制作と同じですが、可能であればインクルーシブデザインを取り入れたいです。インクルーシブデザインとは高齢者、障害者、外国人など、通常のWebサイト制作ではデザインプロセスから除外されていた方たちを、デザインプロセスの上流から巻き込むデザイン手法のこと。AからAAAの達成基準だけではマイノリティとされていた方たちがそれぞれ感じている「使いづらさ」を完全には網羅できません。リアルな意見や気づきを得て、より使いやすいWebサイトをつくっていくのが理想的です。
通常のWebサイトと何がちがう?アクセシビリティの具体例
検討したコンテンツをもとにワイヤーフレームを作成したら、次はデザイン制作です。アクセシビリティの要素が加わったWebサイトを実際に確認し、ブラッシュアップします。アクセシビリティに対応すると何が変わるのか、わかりやすく説明していきます。
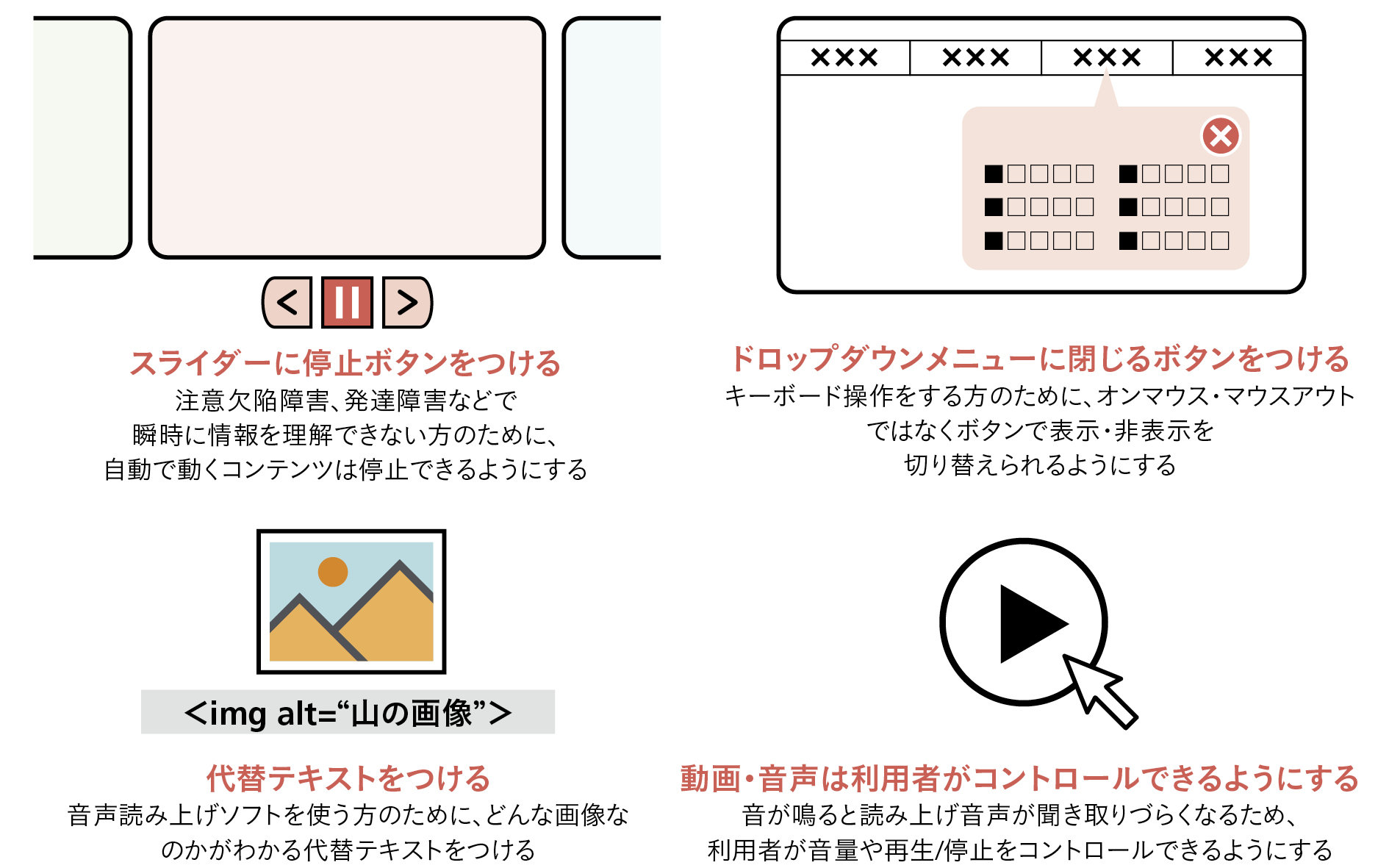
まず、アクセシビリティに対応したWebサイトは、色覚異常のある方のために文字色と背景色のコントラスト比を確保します。コーポレートカラーを活かしたいと考える企業も多いのですが、コントラスト比の確保を優先し、あえて使用を控えることもあります。それから、スライダーなどの動きのあるコンテンツには、発達障害の方などでもゆっくり読めるように停止ボタンを。ドロップダウンメニューは、オンマウス・マウスアウトの動作ではなく、ボタンをクリックすることで表示・非表示を操れるようにします。健常者の目線で見ると「なくても成立するのでは?」と感じるかもしれないですが、どれも誰かの使い勝手を高める大事な要素です。直観で「不要」と決めつけず、上がってきたデザインはフラットな目線で確認するようにしましょう。
デザインが固まったら、最後に設定したレベル感通りにアクセシビリティに配慮できているかテストします。通常のWebサイトよりもチェック項目が多く時間がかかるため余裕を持ったスケジュールを立ててください。また、制作会社が行う他、テスト工程を専門とする外部の会社や企業のチェック部門に委託するといった方法がありますが、公開に至るまでの時間に1、2カ月の差があります。方法を検討する際は所要時間も比較することが大切です。
レベルA、AA、AAAの達成基準はどのくらいちがう?(コントラスト比の場合)
アクセシビリティ機能の例
4. デザイン性と両立したSmartHRの事例
デザイン性も考慮しながら実現したアクセシビリティ
アクセシビリティに対応したWebサイトへのリニューアルプロセスをご紹介したところで、実際にアクセシビリティ対応を先行して進める企業では、どのようなWebサイトを制作しているのか、気になる方もいらっしゃるのではないでしょうか。ここからは、SmartHRさんの事例をご紹介します。
SmartHRさんはアクセシビリティ対応に力を入れている企業の一つです。同社では「WORK DESIGN AWARD」という働き方改革の取り組みを表彰するアワードを2021年から開催しています。さまざまな人にとっての「働きやすさ」をテーマにしていることもあり、その公式サイトがアクセシビリティに対応していることは必須だということで、2022年版の公式サイトに関して、リニューアルの依頼をいただきました。
リニューアルのプロセスを振り返ると、SmartHRさんの場合、本プロジェクトに関わった皆さんの理解度が高く、アクセシビリティへ対応することの意義を社内で説得するというフェーズは既にクリアされていました。そのため、全員が納得した上で非常にスムーズに進められたと思います。社内の理解を得るという最初のフェーズが省略できた分、実制作や確認作業に時間を掛けられました。
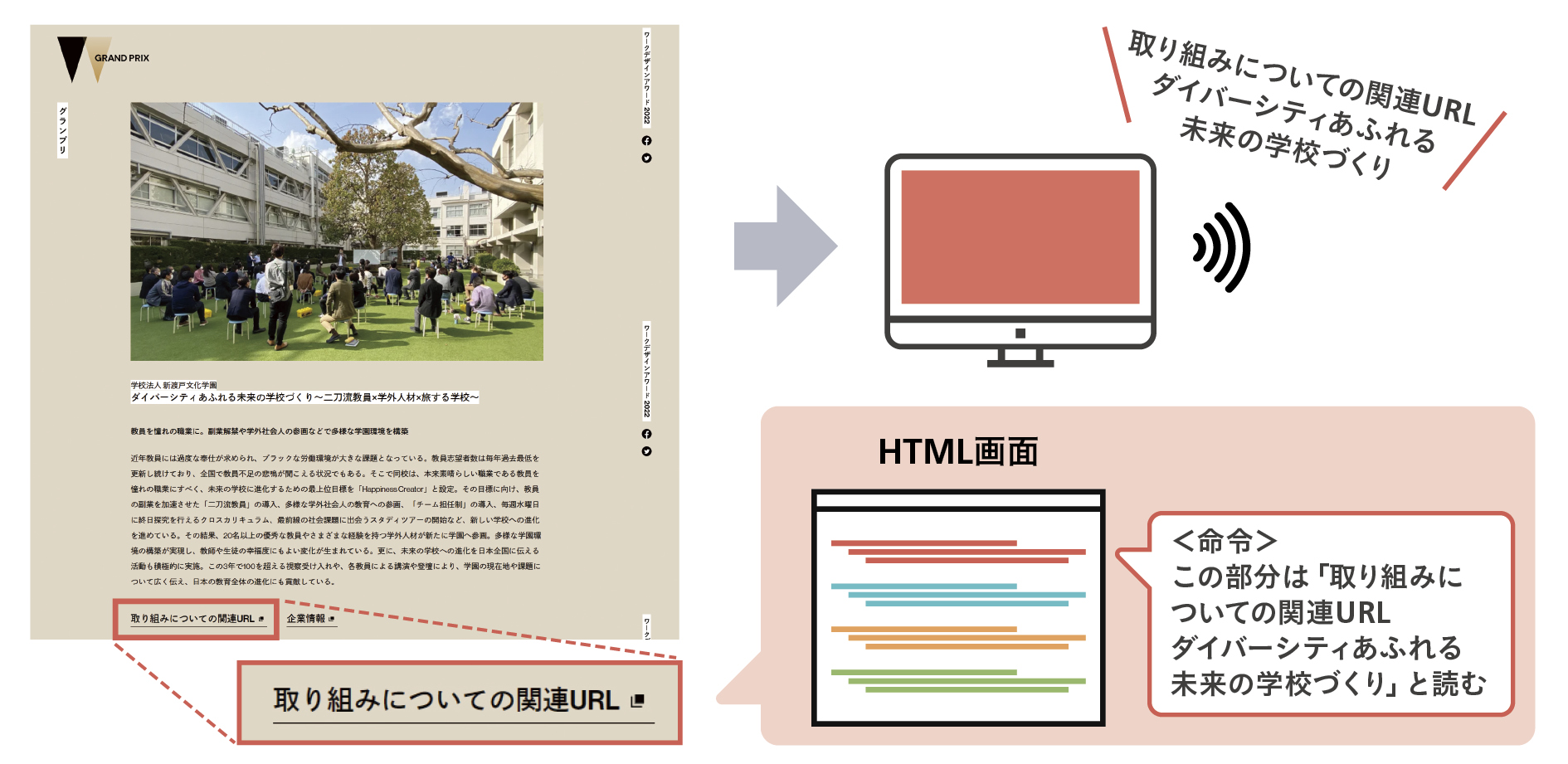
SmartHRさんでは、社内で達成すべきアクセシビリティ基準を定めたガイドラインをお持ちだったこともあり、それに準拠する形でリニューアルを行いました。具体的な対応として、まずは実装面で一つご紹介します。同サイトでは表彰された事例を紹介するページを設けており、事例紹介後に関連URLへのリンクをつけています。文字情報を問題なく読み取れる場合は、関連URLがどの事例に紐づいているのかを判断することは容易ですが、視覚に障害のある方がスクリーンリーダーを通した場合、「関連URL」とだけ読まれてしまうと、どの事例に関連したURLなのかの判断が難しくなってしまいます。そこで、同じカテゴリー内で重複する文言が何に紐づいているのかをHTML上に明記することで、音声でも判断しやすくなるような対応を行っています。
デザインに制約がある中で表現する面白さもある
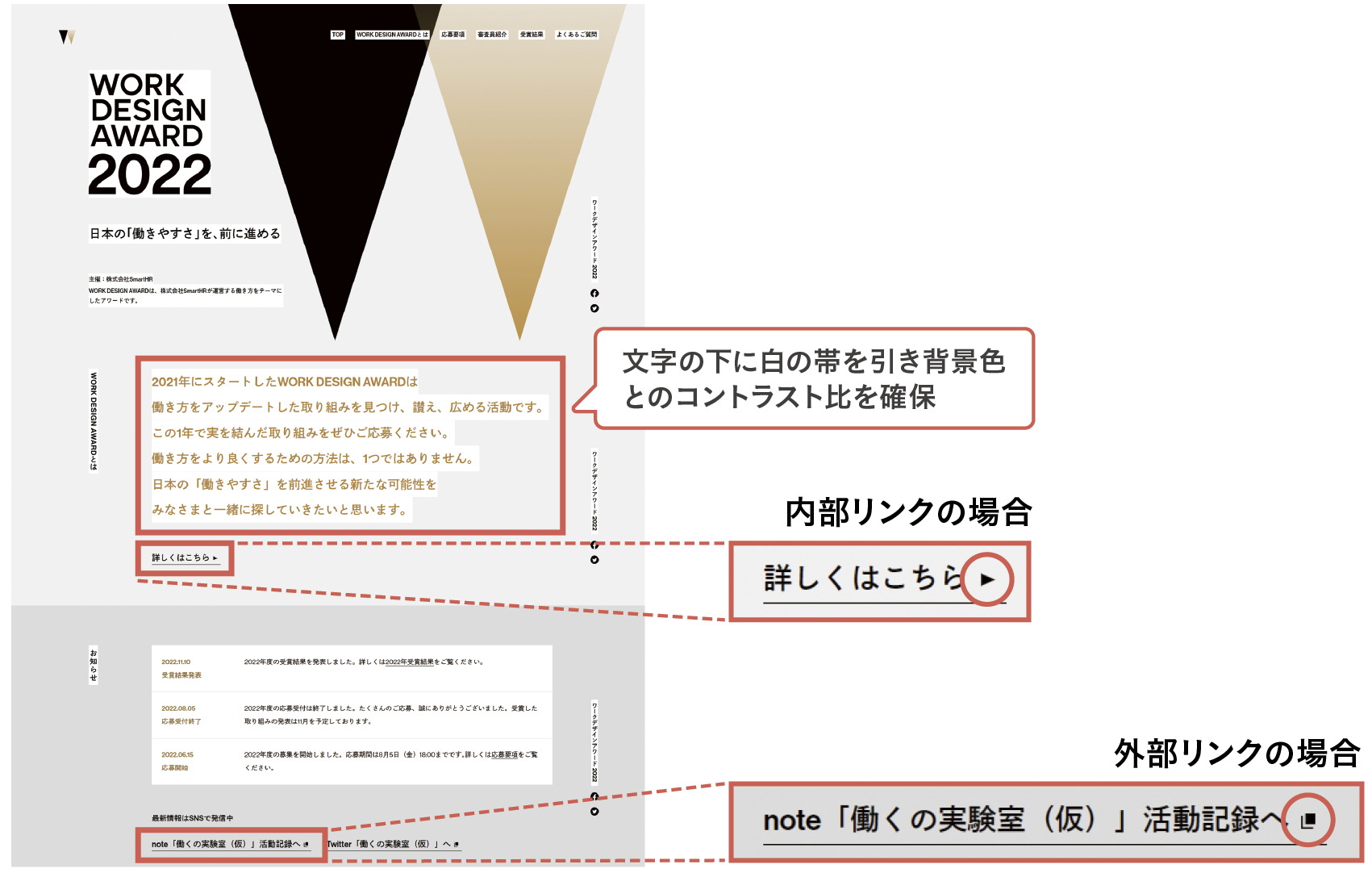
デザイン面でももちろんアクセシビリティ対応を行っています。まず検討したのがコントラスト比について。文字の下に帯を引き、文字色と背景色のコントラスト比を十分に確保しつつ、エディトリアルな手法を取り入れることで、デザイン性も担保しています。また、リンクに関してもデザイン上の工夫を加えています。具体的には、リンクがある箇所に明示的にアンダーラインを引き、ページ内リンクなのか、それともページ外へのリンクなのかわかるように、それぞれ異なるブラックアイコンをつけています。
以上のように、アクセシビリティに対応するとなると、淡い色合いやグラデーションを表現しにくいなど、「表現の幅が縮まる可能性があるのでは?」と思われる方がいらっしゃるかもしれません。デザイナーとしても、デザインに制約がかかると捉えてしまいがちで、実装面で対応できる制作会社は増えているものの、デザイン面まで本腰を入れて取り組んでいる制作会社はまだまだ少ないという現状があります。
一方で、一定のルールの中でどう表現するのかというデザイン上の面白みが理解されていくと、アクセシビリティ対応を進める企業が急速に増える可能性もあります。その波に乗り遅れないためにも、先行して対応を進めていただくとよいのかもしれません。
アクセシビリティに対応した音声読み上げ
アクセシビリティに配慮したデザイン例