2021年に障害者差別解消法が改正され、公共団体だけでなく民間企業にもWebアクセシビリティがより求められるようになりました。ここでは、Webアクセシビリティの全体像をつかむために、ウェブアクセシビリティ基盤委員会(以下WAIC)のメンバーであり、株式会社ミツエーリンクスに所属する2名に話をうかがいました。

- 中村精親さん
- 株式会社ミツエーリンクス ウェブアクセシビリティ基盤委員会 委員長
https://waic.jp/

- 大塚勇哉さん
- 株式会社ミツエーリンクス ウェブアクセシビリティ基盤委員会 作業部会2 委員
JIS規格の普及とともに目指すWebアクセシビリティの向上
最初にウェブアクセシビリティ基盤委員会(WAIC)について説明します。WAIC(ウェイク)は2010年8月、WebアクセシビリティのJIS規格にあたる「JIS X 8341-3」が改正された際にできた組織です。JIS X 8341-3の理解や普及の促進、Webアクセシビリティを高めるための活動を行っています。
主な活動としては、JIS X 8341-3関連文書の提供に加え、国際的な標準化団体であるW3Cによって策定されたWebアクセシビリティの国際標準であるWCAG(Web Content Accessibility Guidelines)2.0や解説書の翻訳などが挙げられます。WCAG 2.0は、2012年10月にISO/IECの国際規格になり、それを受けてJIS X 8341-3は2016年にWCAG 2.0の一致規格となるように改正されています(01)。まずはJIS X 8341-3という規格の源がWCAGと考えると、わかりやすいでしょう。
Webアクセシビリティの向上にあたっては、さまざまな知識を得ることが重要です。そのなかでも、JIS X 8341-3やWCAGの基準を理解し、満たしていくことが求められる機会は、今後ますます増えてくるものと思われます。その際には、WAICのWebサイトで公開する関連文書や、WCAGの翻訳文書(日本語訳)の参照や確認をおすすめします。
01_「JIS X 8341-3」について
https://waic.jp/knowledge/accessibility/
Webサイトが誰でもアクセスしやすい状態になっていますか?
ここで改めて「アクセシビリティ」について説明します。アクセシビリティとは、アクセスのしやすさという意味の言葉で、Webに限らずさまざまな製品やサービス、建築物や機械などあらゆるものを対象とします。対象をWebコンテンツにした場合に、「Webアクセシビリティ」という言葉で言い表すことになります。
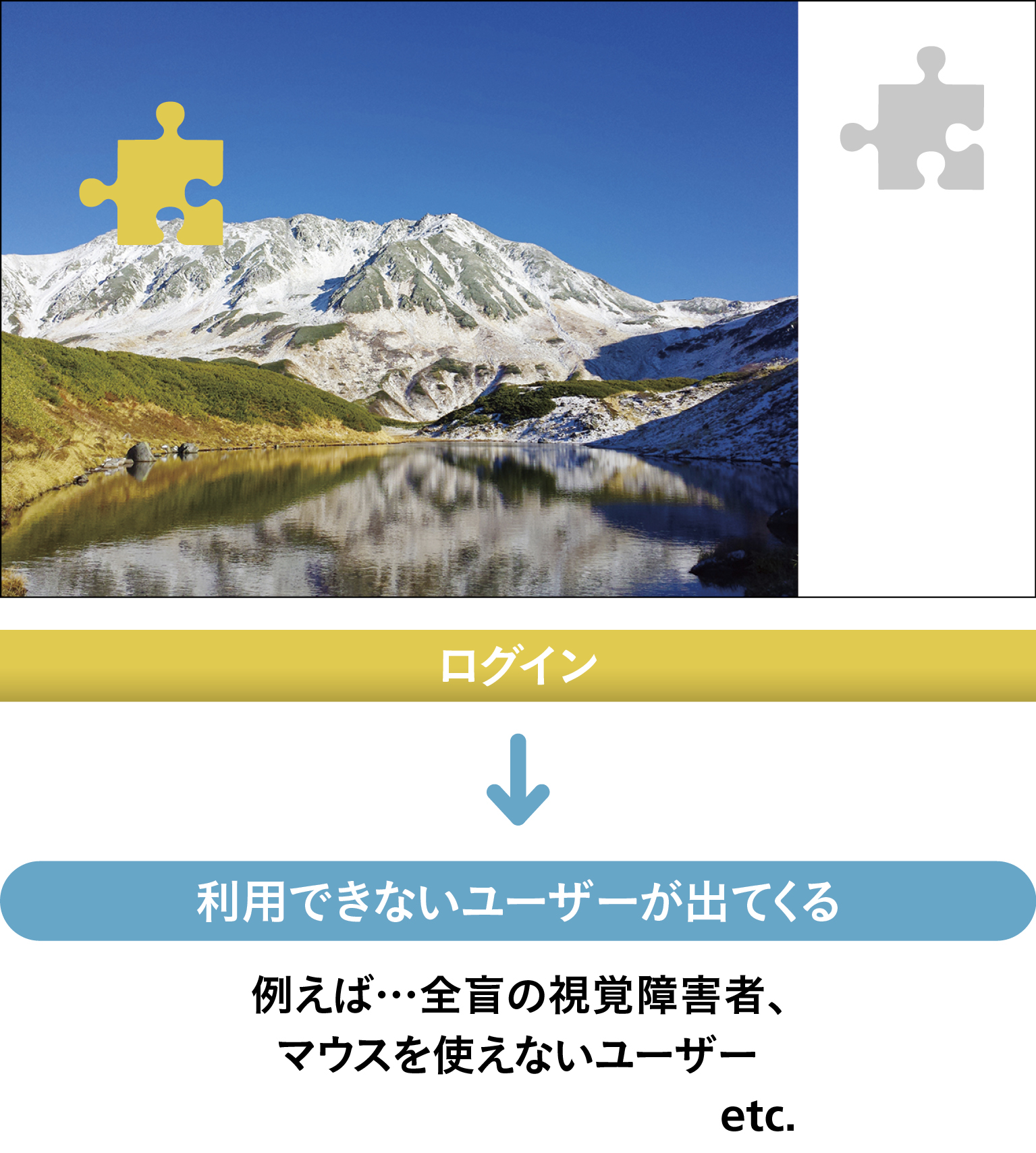
ここからは具体例を挙げて考えていきます。画面を見られない視覚障害者は、「スクリーンリーダー」と呼ばれる、画面内の表示内容を音声で読み上げるソフトウェア(オープンソースの「NVDA」やiOSに標準で組み込まれている「VoiceOver」など)を用います。そうしたユーザーが困るのが音声読み上げができない状態で、最たる例がパズル認証や画像認証です(02・例1)。クレジットカードなど決済が絡むWebサイトでよく見かけるこれらの認証は、セキュリティ上の観点からは必要であっても、視覚障害者や、キーボード操作しかできないユーザーだと、認証のための操作ができません。もし代替となる手段の提供もないと、認証後に続く場面には進めないユーザーが出てくることになります。
表の掲載にも注意が必要です(02・例2)。もし表の見出し(<th>)を指定していないと、スクリーンリーダーが各データを見出しと一緒に読むことができません。指定があると、どの列の何の項目かの読み上げが可能になります。表の行数や列数が多くなるほど、表の見出しの指定がないと、内容を聞き分けるのは困難な作業になるはずです。
Webアクセシビリティについては、障害者や高齢者向けのものだと限定して理解している人が少なくなさそうです。そうした方々への配慮や対応はもちろん、本質的にはあらゆる人にとってのアクセスのしやすさを指すものです。Webアクセシビリティとは、特定の人たちに向けた言葉や考え方ではないことを、あわせて押さえておきましょう。
02_誰もがアクセスしやすい状態が望ましい
パズル認証の場合、全盲の視覚障害者やマウス操作が困難なユーザーなどが利用できません。認証後に用意されているコンテンツに進めないユーザーは、Webサイトから離脱せざるをえません
適切なHTMLで組まれていない表では、スクリーンリーダーで利用する際、見出しとデータの関係が伝わりません。これでは表が複雑になるほど、音声で内容を判読するのが難しくなります
環境が変わっても適切に伝わるWebサイトにする
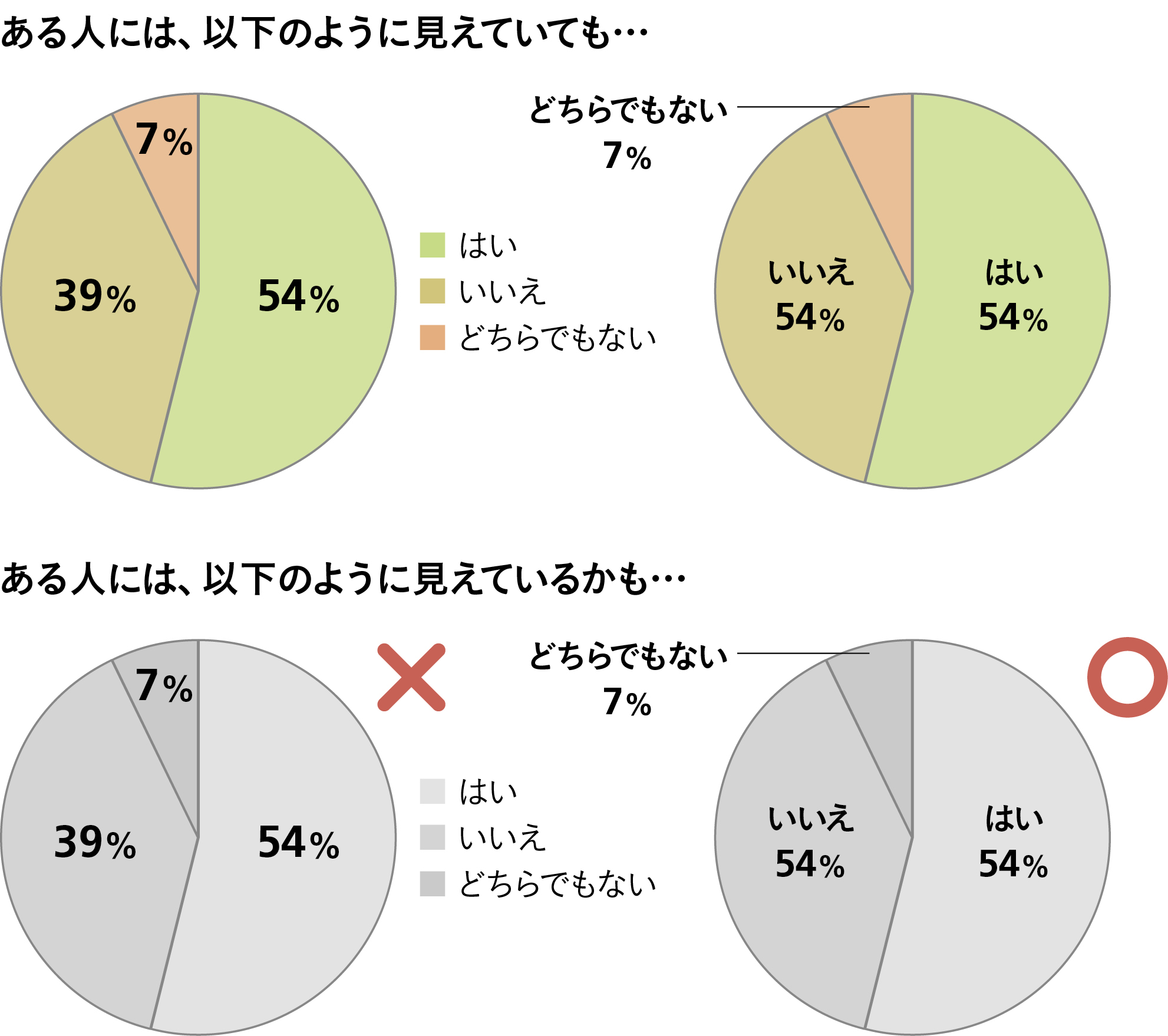
他には、見た目の形や色に依存した表現でも不具合が出てきます。例えば、グラフ掲載の際(03・例3)、色の識別が困難なユーザーや、画面をモノクロ印刷した際に着色の違いでは見極めができないかもしれません。その場合でも、色のみに依存しない表現ができていれば、グラフの内容を理解できます。
この場合、決して色を使って表現してはいけないということではありませんが、色の見え方は人によって異なることも事実です。グラフは色のみに依存した表現を避けて、着色の有無に関わらず内容を読み取れる形状や表現で描く必要があります。
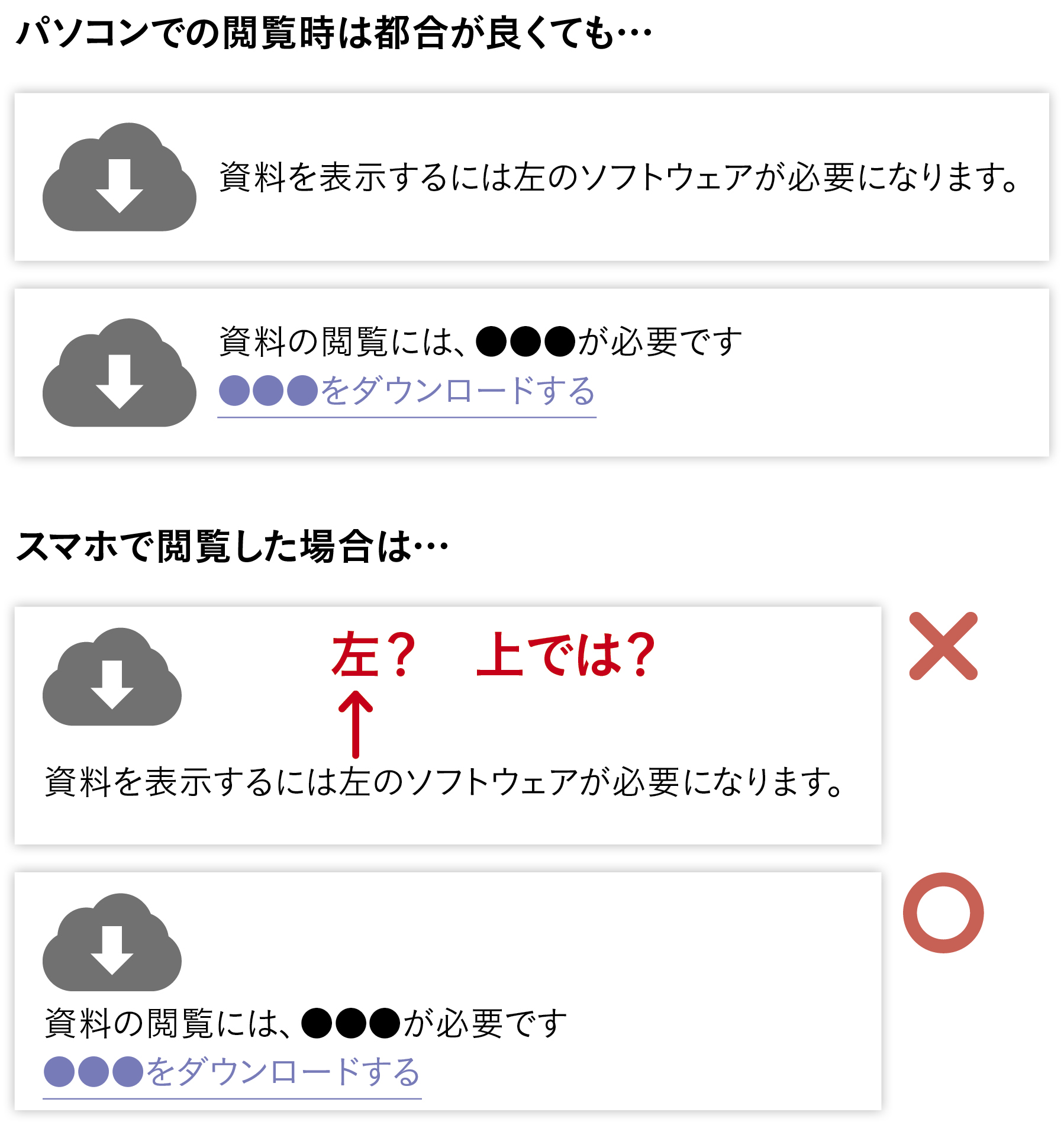
環境の違いにも配慮が必要です。例えば、パソコンとスマートフォンの閲覧では、画面表示が異なる場合があります。パソコンでの閲覧を前提にした表現だと、スマホで閲覧すると意味が通じない場合も出てくるでしょう。03・例4のように、スマホになると見た目と異なる説明の記述となり、戸惑うことがあるかもしれません。環境の差異にかかわらず、誰がアクセスしても同じことが伝わる状態にしておくべきです。
また、耳が不自由な聴覚障害者や人の話を聞き取るのが苦手な人、電車やオフィス内で音声再生できない場合、Web動画に字幕がないと不便が予想されます。字幕があれば、そうしたユーザーの視聴時の助けになります。もしくは、早口で聞き慣れない難しい用語を話されると、聞き分けられる人が限られるかもしれません。字幕の存在は、多くの人の助けにつながりやすいのです。
ここまで、さまざまなWebアクセシビリティの例を見てきました。ほとんどのWebサイトは、一度できあがると、後から不都合を見つけてもすぐには改修しがたいことも予想できます。特に認証など仕組みにかかわるものをつくる際は、制作当初からしっかりと意識できていることが大切になります。
03_すべてのユーザーに「同じようには見えていない」ことを意識する
色の識別が難しいユーザーだと、着色したグラフ(上側)が下側のように見えているかもしれず、色のみに依存した左側のグラフ表現ではデータの読解がとても困難です。色の識別ができなくても、内容が読み取れる右側のような表現を意識しましょう
色の識別が難しいユーザーだと、着デバイスの環境が変わると、意味が通らなかったり違和感が出てしまう記述になっていませんか? いかなる環境でも通用する表現を意識しましょう/figcaption>
法改正で民間事業者も「合理的配慮」義務化の意味
具体例を通じてWebアクセシビリティのおおよそをつかんだら、ここからはWebアクセシビリティを巡る今について整理していきます。昨今、特に注意を払うべきは、2021年5月に改正、および可決された障害者差別解消法(正式名:障害を理由とする差別の解消の推進に関する法律)への対応です。改正法の公布日が2021年6月4日で、ここから起算して3年以内に施行される予定です。
もともと国や自治体に求められていた障害者への「合理的配慮」の法的義務が、今後は民間企業にも求められます(2016年に施行された改正前の法律では、民間企業は努力義務にとどまっていました)。これに関連して、Webアクセシビリティに対応していないWebサイトは罰せられる、と考える人もいるようです。
そもそも「合理的配慮」とは何でしょうか? 詳しくは内閣府のWebサイトなどに公開されていますが、障害者が社会的障壁の除去についての意思を示した場合、過重な負担のない範囲で対応することを指します。例えば、車椅子の人が2階にある店舗に行きたいけれど階段しかない場合、「エレベーターはないし…」と断らず、店舗側と話し合いながら解決策(2階に運び入れること)を検討し見つけていくことです(04)。エレベーターの例で付け加えると、あらかじめエレベーターが設置されていることが「環境の整備」(P085)にあたります。
Webサイトもまた、こうした合理的配慮の手段の1つになりえます。ただし、2023年の現時点では、例えばJIS規格に則らなければならない、という法律があるわけではありません。今後、民間事業を管轄する各省庁で何かしら具体的な動きが出てくる可能性はあります。未対応が即罰せられる状態ではありませんが、今のうちに合理的配慮についての理解を深めておくことが肝要です。Webに限らずさまざまな場面から考え方を学んでおくといいでしょう。
04_Webサイトに求められる「合理的配慮」

「Webアクセシビリティ」は、“わざわざやるもの”ではない!
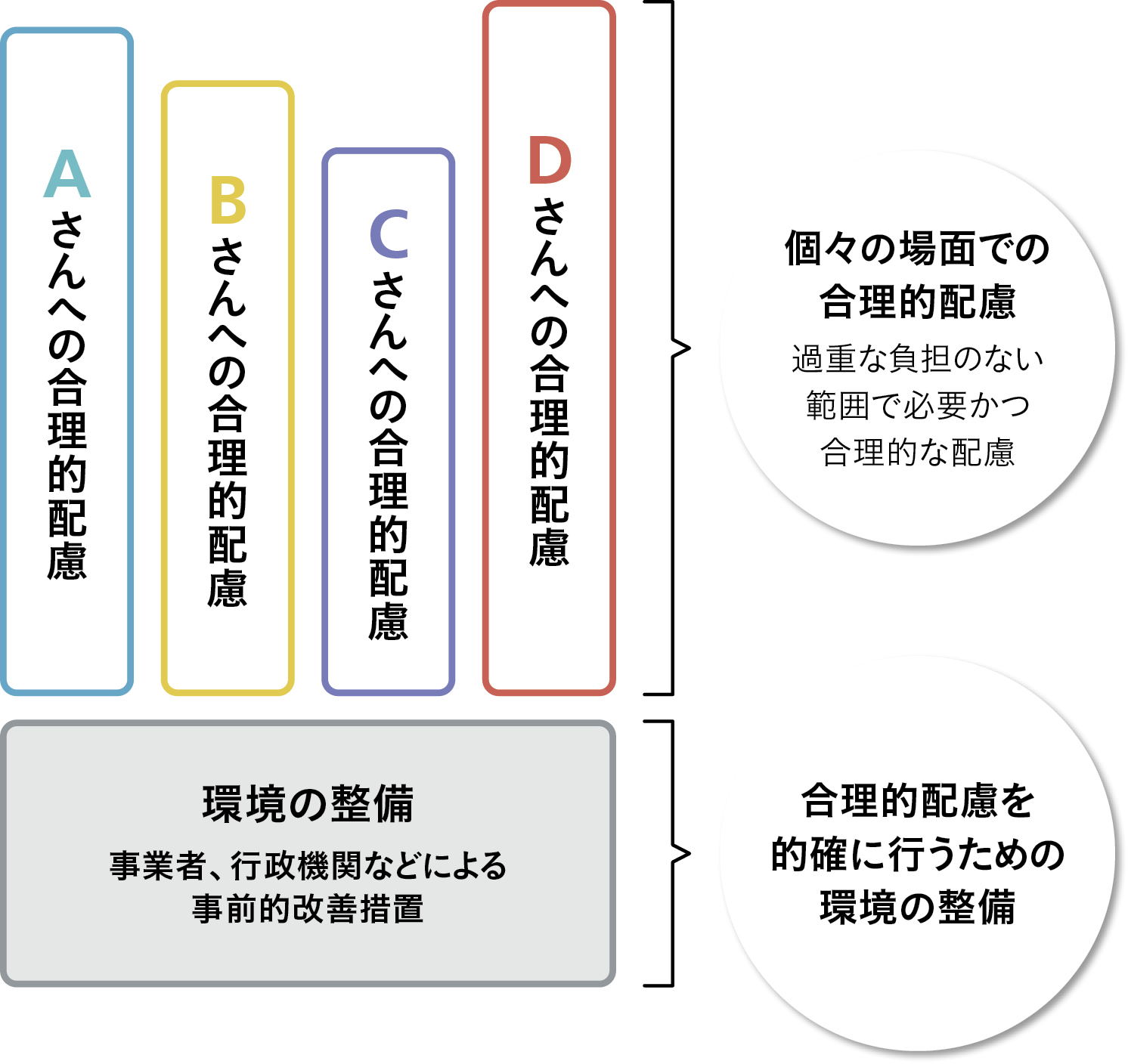
合理的配慮とともにあわせて触れておきたいのが、合理的配慮と対をなし、両輪となる「環境の整備」という考え方です。「環境の整備」とは、個々の障害者が個別の場面に直面する際、的確に合理的配慮がなされるための事前の改善措置を指す言葉です。05の通り、「環境の整備」という土台があって、事前の準備がある上で各状況に合理的配慮を提供する状態が望ましいです。
Webでの事例を考えてみましょう。聴覚障害者が任意のWebページ内の動画を視聴したところ、字幕対応がなく、耳が不自由のため動画の内容がわからなかったとします。Webサイト側に問い合わせると、管理人が動画内容を伝える代替手段として文書で伝えるフォローを行えば、それが「合理的配慮」だと考えることができます。その上で、今のままの動画では今後も内容を把握できない不特定多数の障害者が出てくるので、以後は字幕のある動画へと差し替えて、内容の補足事項をWebページにテキストで追記することが「環境の整備」にあたります。つまり、両者の考えを常に意識して、誰もが分け隔てなく接することができるWebサイトの実現が求められています。
以上、これからの対応を見据えたWebアクセシビリティのおおよそをまとめてきました。最後に強調して伝えたいのが、Webアクセシビリティは、“わざわざ対応すること”ではありません。むしろ、Webアクセシビリティに対応しないことで、みなさんが提供したいはずのコンテンツが、届けたい相手に届かない状況をつくり出しているのです。
内閣府からは、初心者を意識したわかりやすいコンテンツを多数用意するほか、WAICではWebサイトに必要な関連情報を提供しています(06)。そうした情報源を参照しながら、障害者に限らず、誰にとっても活用しやすいWebサイトの公開を心がけていきましょう。
05_「環境の整備」について

参考:障害者の差別解消に向けた理解促進ポータルサイト 「環境の整備」より
https://shougaisha-sabetukaishou.go.jp/kankyonoseibi/
06_必要な情報源にアクセスする

https://waic.jp/

https://waic.jp/docs/WCAG21/