「デザインシステム」という言葉に多様な捉え方がある中、いま、Web制作者はこれをどう受け止めればいいのか。制作業界の現状から見る課題と可能性を株式会社ミツエーリンクスの木達一仁さんに聞きました。

- 木達一仁さん
- 株式会社ミツエーリンクス 取締役(CTO)/宇宙開発関連組織でWebマスターを務めた後、IT業界へ。2004年ミツエーリンクス入社。主にフロントエンドの設計や実装、関連ガイドラインの策定に従事。ウェブアクセシビリティ基盤委員会(WAIC)作業協力者。https://www.mitsue.co.jp/
デザインマネジメントの意義と必要性
Webサイトの受託制作業界では、従来から「デザインガイドライン」を用いたデザインのマネジメントが行われています。これは、構築・運用のあらゆる局面において何か課題が発生した際に、どう判断するべきかを考える拠り所となるものです。
具体的には、カラーやフォントの定義、ライティングのトンマナ等のドキュメント、またパーツのコンポーネントファイルなどが含まれます。
これはデザインを縛るためではなく、その企業・組織の“らしさ”をWeb上で一貫して表現することで、理想とするUXを生み出し、ブランディングやマーケティングに繋げるために必要なものです。ただし、適用の厳密さには幅があります。例えば採用サイトなら、コーポレートサイトに比べて運用期間が短く、その時々に応じたトレンドも取り入れる必要があります。キャンペーン等のLPなら、目を引くために通常のページと異なる表現も必要でしょう。
このように、ガイドラインは策定したり守ったりすることが目的ではなく、サイトやページの用途に応じて適切なさじ加減で活用し、その結果として成果に貢献できるかどうかが問われるべき基準なのです。
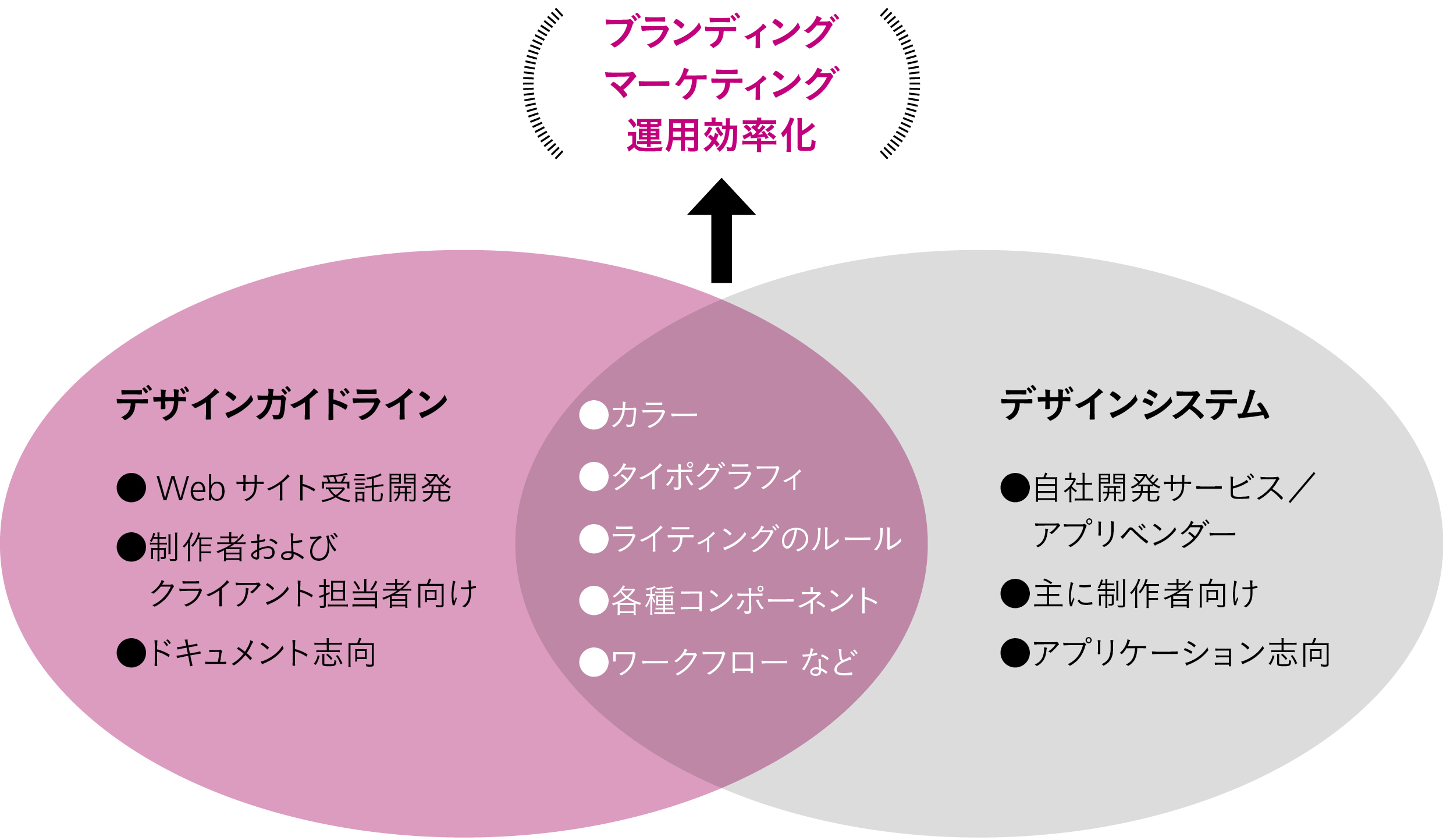
デザインガイドラインとデザインシステム
では、「デザインシステム」はこれとどう違うのでしょうか。率直に言って、今のところ明確な定義はできないと私は考えています。各所で公開されているデザインシステムの中身を見ても、我々がデザインガイドラインとしてやってきたことと大差ないケースも少なからずあります。
ただ、近年FigmaやXDなどのデザインツールによってワークフローが変化し、デザイナーとエンジニアの距離感が縮まってきた背景があります。それを前提に、ドキュメント志向であるデザインガイドラインを、アプリケーション志向に再定義したものがデザインシステムと言えるかもしれません。Webサイトそのものがドキュメント志向からアプリケーション志向へと進化していることとも一致しています。
デザインガイドラインがブランディング、マーケティング価値向上を主な目的とするのに対して、デザインシステムは開発者体験の向上という側面が強い傾向もあります。各々がドキュメントを参照するのではなく、ワークフローにおける分業の仕方や各接点での調整など、関係性までを含めた仕組み化によって、効率化への一層の貢献が期待できるというわけです。ただし、その仕組みはまだまだ発展途上であり、今後ドラスティックに変わっていく余地があると認識しています。
運用の維持に役立つルールのつくり方
受託制作するWebサイトにデザインシステムは必要か、また必要ならどんな形になるのかは、まだ大いに研究の余地があります。デザインシステムを理想的な形で導入できれば、デザインの一貫性向上や運用効率化への貢献が期待できるでしょう。しかし、そのサイト・組織固有の課題は一般論では解決できません。つまり、デザインシステムには案件ごとのカスタムメイドが必須です。
費用をかけて構築する以上、クライアントに対してその意義と費用対効果の説明が厳しく求められる反面、ROIの評価は困難です。KPIとしてはデザインシステムの利用率、更新頻度といった指標が考えられますが、それによってどこまで一貫性が上がったか、効率化できたか、といったKGIは数値化しにくいのです。この点はこれからの模索が必要でしょう。
とはいえ、どんなサイトにも運用に際しては何らかのルールが必要です。私はここに2軸の観点が必要だと考えています。一つは、サイト運用に関わる人数・ページ数などの量的な「スケーラビリティ」、もう一つは時間的な「サスティナビリティ」です。徐々にコンテンツが増えたり、担当者が変わったりした時にも、運用可能な状態を維持できることが最重要だからです。しかし、運用は組織構造と密接に関わるため、運用体制や指示系統に沿わないルールは、つくっても有名無実化してしまいがちです。Webサイト自体が組織の合わせ鏡であるように、ルールもまた組織を反映するものなのです。
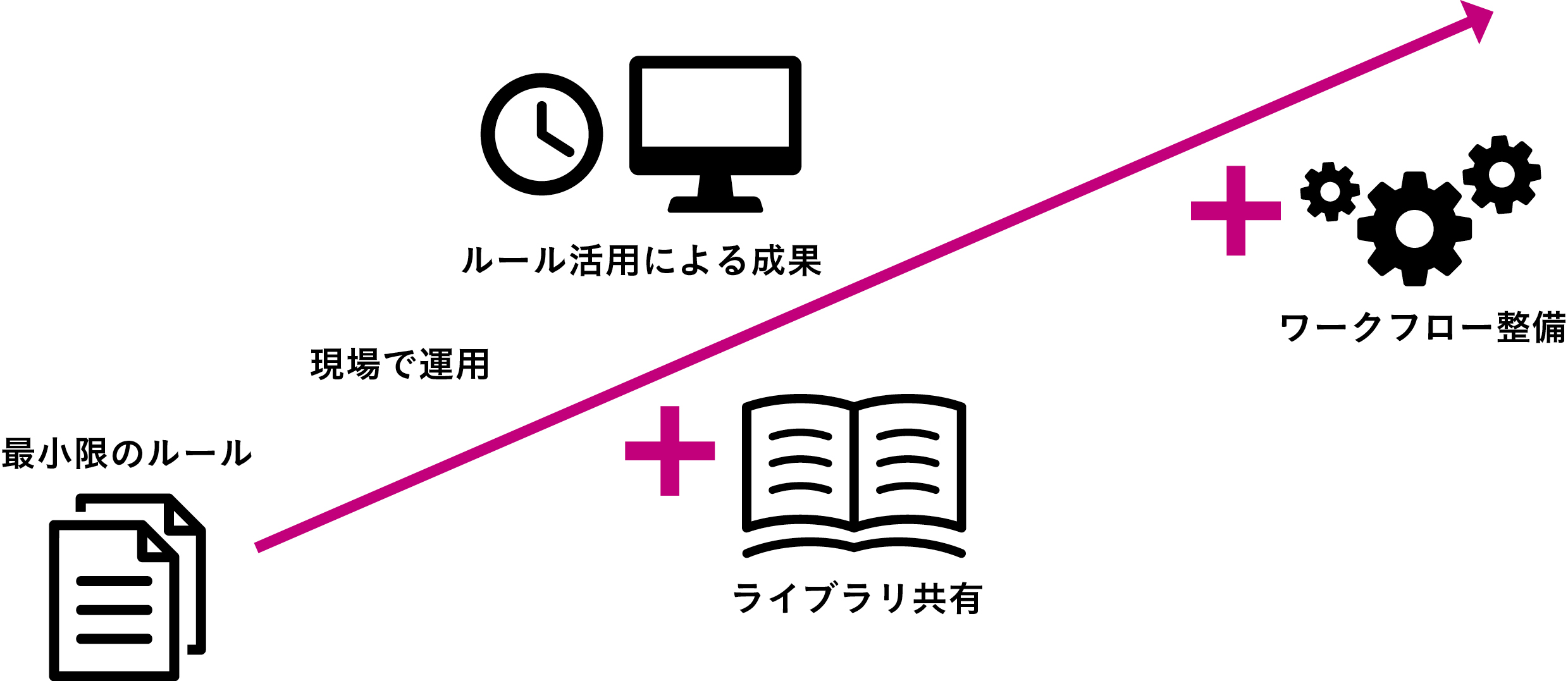
そんな中で、もしルールづくりを始めるとしたら、小さくつくって育てながら浸透させていくことが一つの解決策と言えるでしょう。例えば、ごく基本的なルールブック、あるいはマニュアルのようなものを用意し、関わる人たちで実際に使ってみる。その結果、デザインのブレ低減や連携のしやすさ等に効果が発揮されれば、それがミニマムサクセスです。そこからコンポーネントライブラリの共有や、よりシステマチックなワークフロー設計を加えるなど、デザインガイドライン/デザインシステムへ進化させていく可能性が拓けます。
最終的にそれを何と呼ぶかは問題の本質ではありません。単に「良さそうだから」と新しい概念に飛びつくのではなく、その意義や効果をある程度見通した上で実務に活用していく道を探るべきだと考えています。
デザインガイドラインとデザインシステム

組織の形にあわせてルールを成長させる