課題を感じながらも手をつけにくいコンポーネントやガイドラインの整備。思い切って取り組めば、作業の効率化だけでなく施策の効果検証やブランディング向上にも効果が期待できます。家計簿アプリ「Zaim」デザインチームの改善事例を聞きました。

- 今泉歩美さん
- 株式会社 Zaim デザイナー/Web制作会社のデザイナー、大学助手を経て、株式会社くふうカンパニー傘下の株式会社みんなのウェディング(現 株式会社エニマリ)デザイナーに。2020年に同グループ内の株式会社Zaimへ入社し、デザインリーダーを務める。https://zaim.co.jp/
デザイナー任せの管理で検索性・更新性に課題
「Zaim」は弊社が提供する家計簿サービスで、Web版・iOS版・Android版ともに10年以上の歴史があります。私が入社した2020年の段階でデザインツールにはFigmaを使用し、デザインファイルやコンポーネントは1カ所にまとめられていました。しかし統一された運用ルールがないために、使い方は各デザイナー任せの状態で、コンポーネントライブラリには古いパーツが残っていたり、パーツの使い道が明確になっていないものが散見されました。
ここに大きく2つの課題が生じていました。「検索性」と「更新性」の担保です。検索性は、ある作業を行う際に必要なデザインファイルがすぐに見つかること。更新性は、マスターファイルと最新版のアプリ画面のデザインが常に一致していること。これができる仕組みがなかったため、しょっちゅうファイルを探し回ったり、経緯を知っていそうな人に確認するなど、デザイン作業以外に多くの時間を費やさなくてはなりませんでした。個別に見ればその場で対処できないほどではなかったことも問題を大きくしていました。この状況をデザインシステムで解消したいと考えたのです。
十分な準備を行いタスクは一気に実行
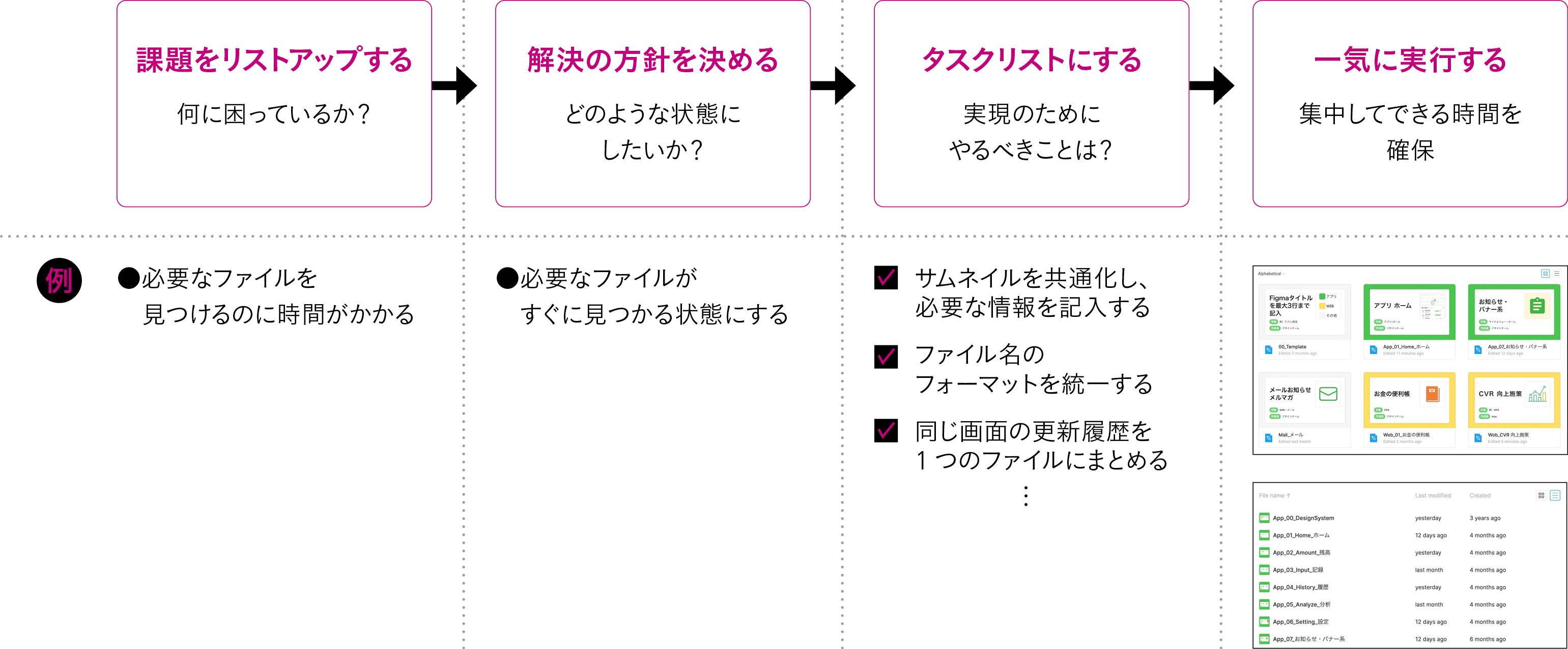
今回取り組んだのは、デザインシステムの一部であるコンポーネントライブラリのリファクタリングです。まず、デザインチームのメンバーで解決したい課題をリストアップし、次に解決の方針を決めました。改善の結果どのような状態にしたいのかを、先に明文化して共有しておくのです。そして、それを実現するには何が必要か考え、具体的な作業をタスクリストにしていきました。例えば「不要なファイルをアーカイブする」「ファイル名のフォーマットを統一する」といったものです(図1)。
ここでは、他社のやり方に学んだことも参考になりました。取り組みの初期、グループ企業のデザインチームと共同で、整理されていない生のデザインデータをお互いに見せ合う「見せっこ会」を開催したのです。過去の経験から、会社によってデザインシステムの考え方や運用方法が全く異なることを知っていたため、整理されていない生のデザインファイルを見せ合うことで気付きがあるのではないかと考えました。弊社を含めて3社が参加し、みんな興味津々で活発な質疑応答が行われました。
他社のファイルを見る中で、応用できそうなものはその場でどんどんリストに追加していきました。例えば、ファイルのサムネイル統一はその一つです。施策のタイトル、対象のページや担当者が一目でわかるようにしたもので、見た瞬間にこれだ! と思い最初に真似をして作成しました。
タスクリストを実行してみてわかったのは、通常業務の合間に少しずつ取り組む形ではうまくいかないということでした。みんなが使っている間にファイルを動かすのは混乱の元ですし、大きな作業だと一度で完了できない恐れもあります。それよりも丸1日、通常業務を行わずに集中して取り組む方が効率的であると考え、開発メンバーの休みが重なった日を使って一気に実行しました。
具体的には、フォーマットに沿ったファイル名の変更、バラバラに保存されていた同一画面のデザイン履歴を1つのファイルに集める、といった作業を行いました。また、主要な画面の最新版と共にデザインガイドとコンポーネント一覧を「Design System」プロジェクト内に保存し、社内Wikiにもデザインガイドを掲載しました。
部屋の一角が汚れているとわかったまま生活するのがストレスになるように、これまでみんな毎日少しずつストレスを感じながらデザインファイルを使っていたと思います。それを一気にキレイにするのは、気持ちの良い作業でした。
図1 コンポーネントライブラリ整理のステップ

デザインファイルがみんなの資産に
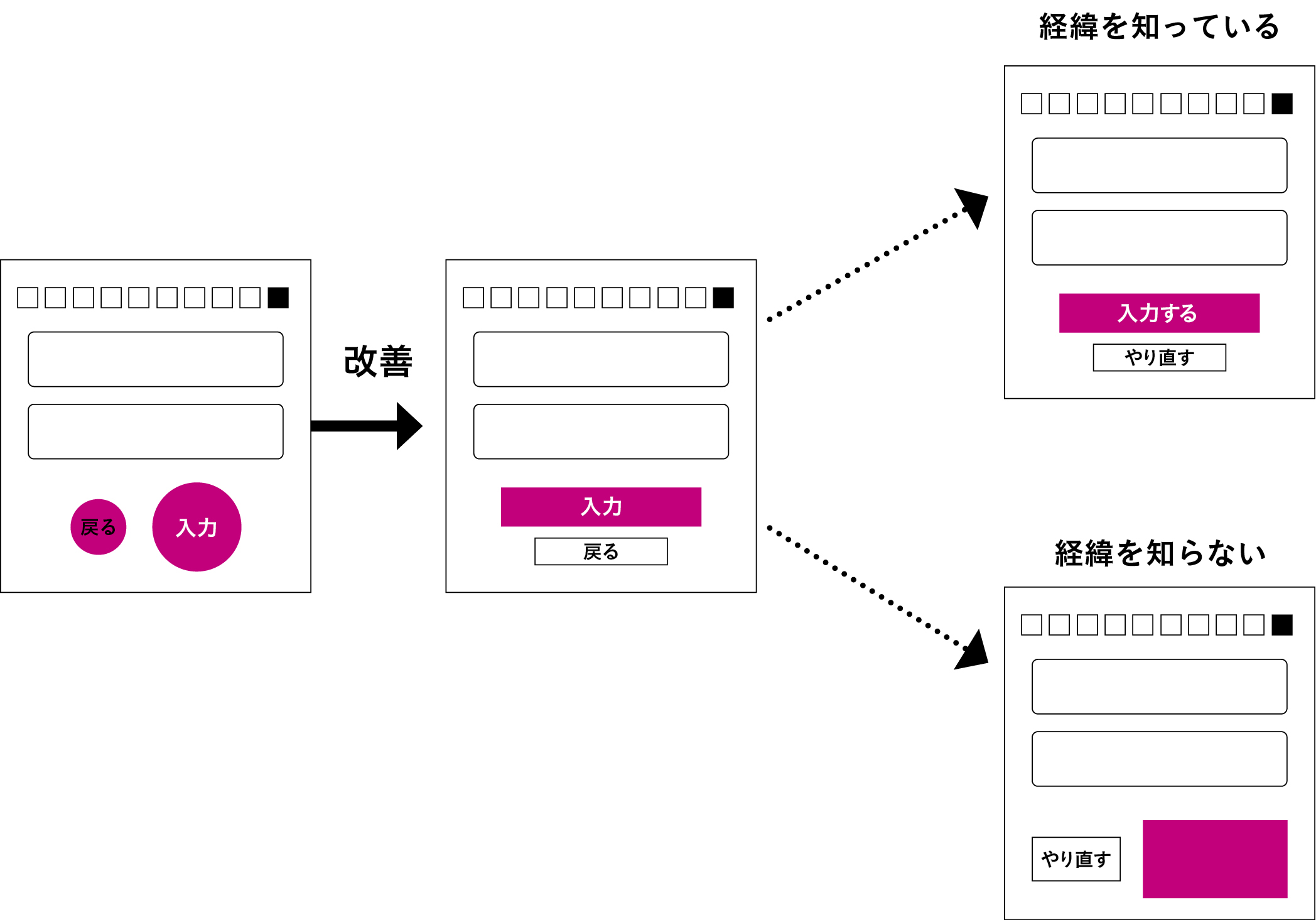
改善の結果、課題だった検索性は劇的に改善しました。ファイルを探しやすくなっただけでなく、デザインの変更履歴を1ファイルにまとめたことで、過去の経緯を追いやすくなりました。これが施策の実効性の面でも役立ったのです。経緯を知らないまま現状のデザインに手をつけると、過去に改善されたポイントを意図せず潰してしまう恐れがあります。誰もが変更の経緯を把握できることで、次の改善を適切に積み重ねていくことができます(図2)。後に、施策の検証結果も同じページに記入するようルールが追加され、さらに具体的に経緯を辿れるようになりました。
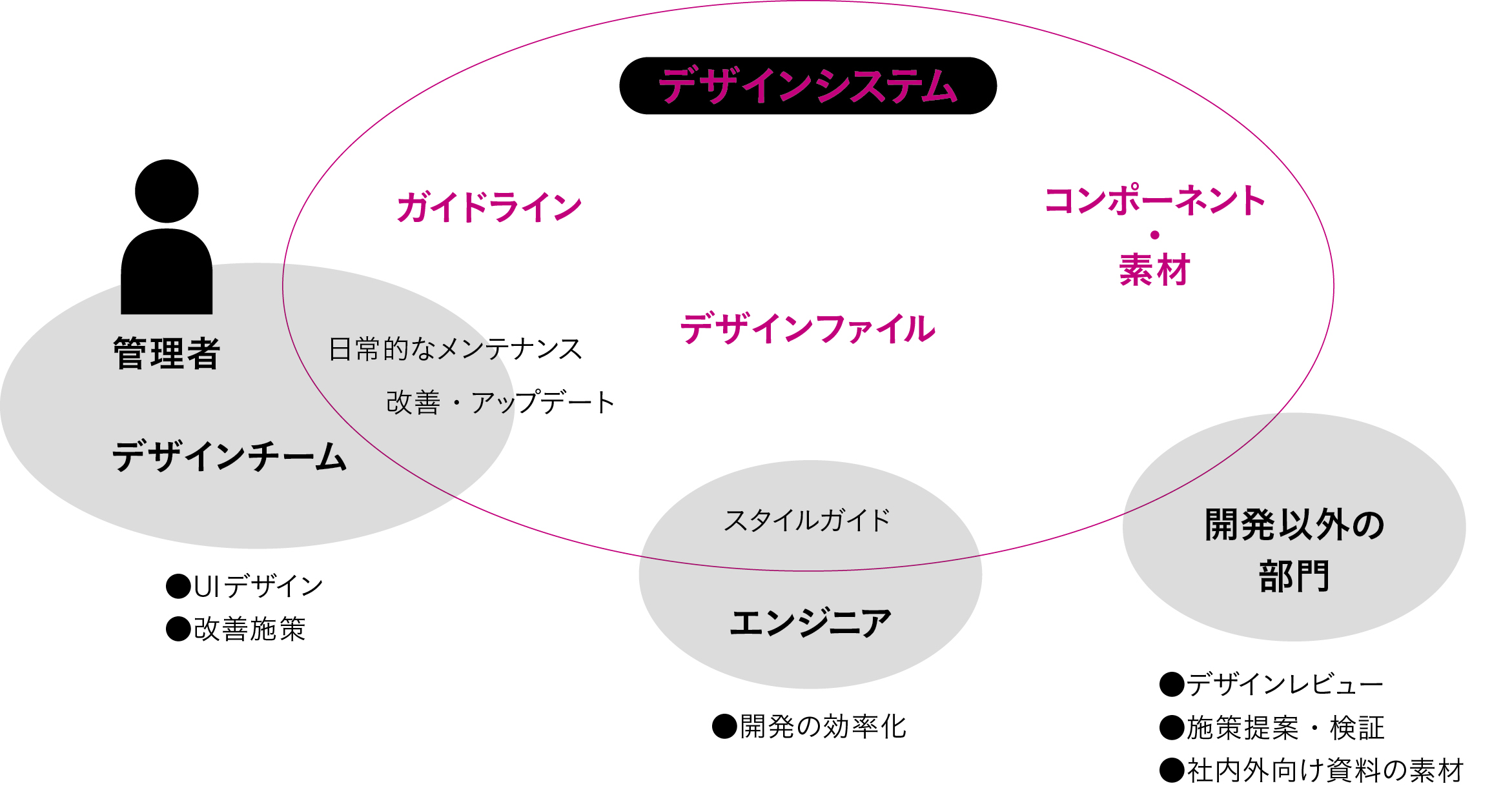
Zaimには、開発以外の部門を含め全員にローンチ前のデザインや操作性を確認してもらう“全員レビュー”の文化があり、Figmaのデザインファイルを開かない人はいません。そこで、朝のLT(ライトニングトーク)の時間を使って全員に新しくなったファイルの置き場や運用ルールを説明しました。
以前は、ディレクターがワイヤーフレームを引いたり、営業が資料作成でイラスト素材を必要とする際、都度デザイナーに素材の場所を確認していましたが、改善後は自分で見つけて使ってもらえるようになりました(図3)。デザインファイルがデザイナーだけのものでなくなったようで、それが嬉しかったですね。
しかし、デザインシステムは一度構築して完成ということはありません。日々のコミュニケーションや毎週の振り返りの中から課題が見えてくれば、新しくガイドラインに組み込むことを検討したり、気付いたことはタスクリストに追加し、機会を見つけて実施したりしています。これまでに、先ほど触れた施策の検証結果を該当するデザインファイルに記入することや、イラストのあしらい、テキスト表現のトンマナ統一などが追加されてきました。
同時に、日常的に誰か一人がオーナーシップを持って管理することの必要性も感じています。一度説明しただけで全員がその通りに使えるわけではありません。厳格になりすぎる必要はありませんが、例えばルール通りに付けられていないファイル名を見つけたら修正するなど、正しい方向に寄せていく力は常に働いていた方がいいでしょう。
ムダ削減の手間は惜しまずユーザーのために時間を使う
今回の取り組みで検索性は改善されましたが、もう一つの課題である更新性についてはまだ不十分なので、今後はこちらを改善する作戦を練っていきたいと思います。
昨年、エンジニアとライブラリの連携を一部整理しました。このメンテナンスを進めることで、より作業の効率化を図ることができると考えています。今後はWeb版についても取り組みを進めることが目標です。
やるべき作業の前に何かを探したり人に聞いたりする時間は徹底的に削減して、デザインをどう良くするか、課題をどう解決するかなど、ユーザーのためにその時間を使うべきです。そのために、できることは惜しまずにやる姿勢を大切にしたいと考えています。
図2 過去の経緯を次の施策に活かす

図3 デザインシステムが社内みんなの資産に