レシピサービス「クックパッド」のデザインシステム「Apron(エプロン)」。その開発背景や導入の成果は? また、今後の管理・更新は? 先駆的な事例を通して、デザインシステムの意義と価値を考えます。

- 村山賢太さん
- デザイン推進部 UXエンジニア/デザインやデザイナーの仕事を理解するエンジニアとして、デザインシステムをはじめ、デザインに必要なツール類の開発・導入・運用を担当する。部内唯一のエンジニア。

- 見上香桜里さん
- デザイン推進部 デザイナー /クックパッドWebブラウザ版のリニューアルで、デザインの調整や実装を担当中。サービス開発を行うレシピ事業部担当を兼任、事業部の施策も担う。

- 四季ちえりさん
- デザイン推進部 UXエンジニア/クックパッドのWebブラウザ版でリニューアルを担当。クックパッドマートのデザイナーを兼務し、UI改善やデザインシステム構築に取り組む。

料理レシピサービス「クックパッド」をはじめ、食に関連するさまざまな事業を展開する。デザイン推進部はその中でデザイン業務に関わるシステムやツールをマネジメントする横断組織。
https://info.cookpad.com/

https://cookpad.com/
試行錯誤のデザインシステム
デザイン・エンジニアリング領域における先進的な取り組みで知られるクックパッド株式会社は、デザインガイドライン/システムに関しても約10年の蓄積があります。2019年、iOSアプリのリニューアルを機にデザインシステム「Apron(エプロン)」が開発され、現在も導入が進められています。その誕生にどのような背景があったのでしょうか。また、プロダクトのデザインにデザインシステムを用いる意義とは?
Apronの構築・運用・導入を担うデザイン推進部の方々にお話を聞きました。
Apron開発へ至る経緯/あるべき形の言語化と目的への最適化がカギ
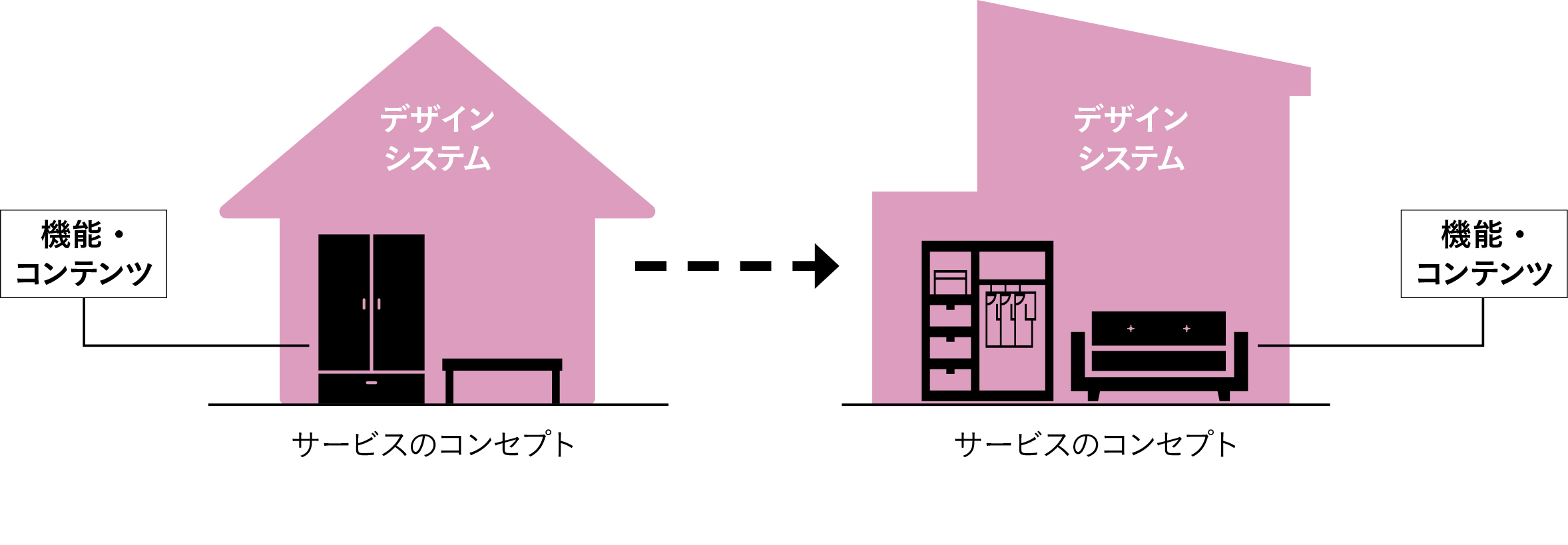
専用&マルチプラットフォームを選択
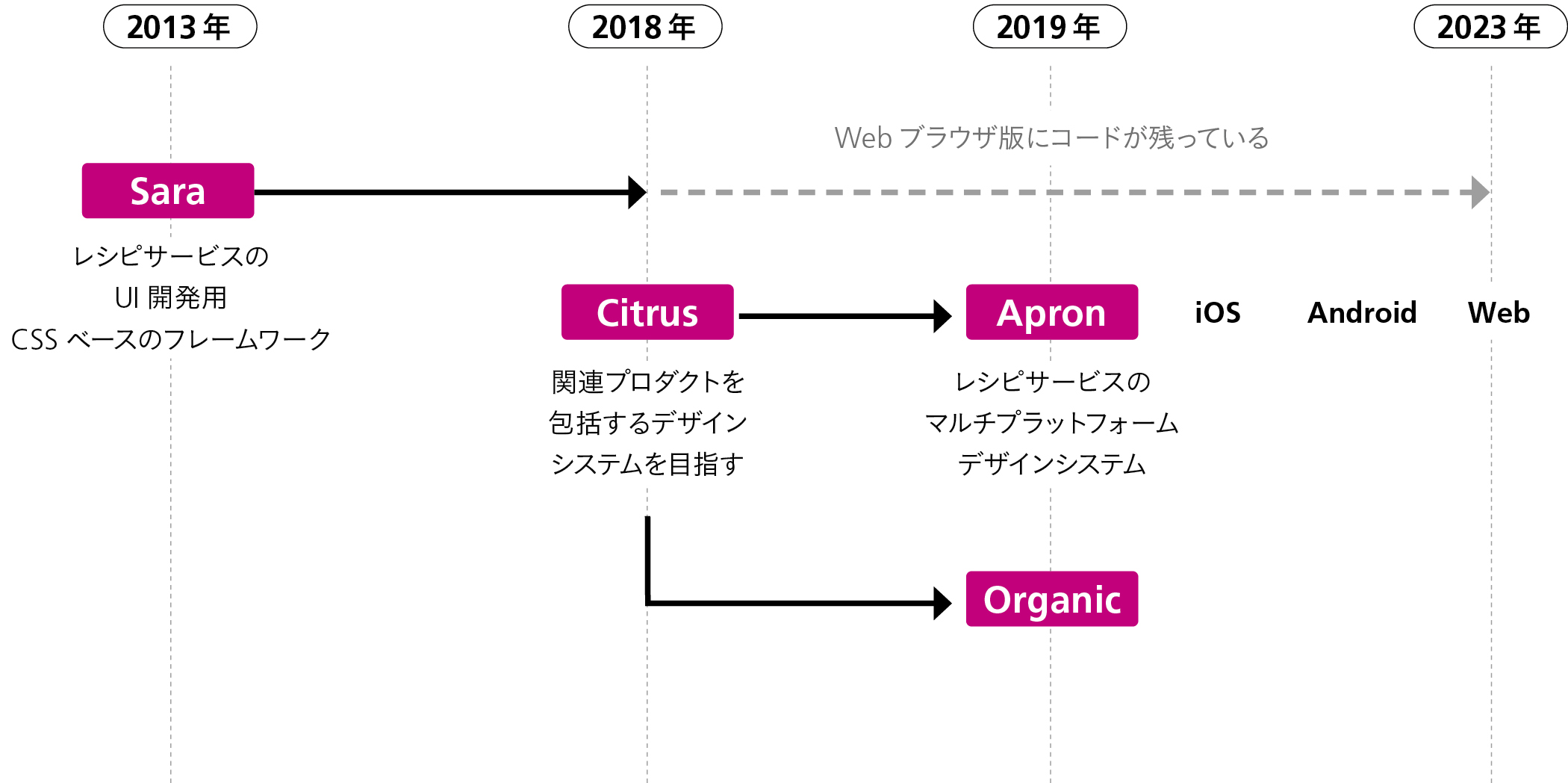
レシピサービス「クックパッド」のデザインガイドライン/デザインシステムに関する取り組みは、現在まで大きく3つのフェーズに分けられます。
1つ目は、2013~2018年に使われたCSSベースのUIフレームワーク「Sara(サラ)」です。デザインと実装がパッケージ化され、クックパッドらしいページ制作の効率化に貢献しました。ただ、導入後の継続的なメンテナンスを十分に行うことができず、後に、デザイン負債を現在へ残す要因の一つになってしまいました。
2つ目は、当時のトレンドを取り入れた包括的なデザインシステムを目指して構築された「Citrus(シトラス)」です。ここでは、レシピサービスとしてのデザイン原則・あるべき姿が初めてドキュメントにまとめられ、デザイナーやエンジニアがそれを参照して開発できる形になりました。しかし、コーポレートデザインと共用する前提で開発したため、折り合いのつかない部分が出てきてしまいました。また、カラーコードはあっても使い方の定義がない、コンポーネントが配布されていないなど、プロダクトへの具体的な反映方法が共有されにくく、浸透が進まない点も課題でした。
そして3つ目が、今回主にお話しをするApronです。Citrusとは逆に、レシピサービス専用のデザインシステムとして開発を進め、iOSアプリ・Androidアプリに続けて現在Webブラウザ版への適用に取り組んでいる最中です(2023年1月時点)。
クックパッドのデザインシステムの変遷

ルールづくりのポイント/事業部と推進部デザイナーの二人三脚
実際のデザインに即したルール策定
レシピサービス「クックパッド」のデザインガイドライン/デザインシステムに関する取り組みは、現在まで大きく3つのフェーズに分けられます。
1つ目は、2013~2018年に使われたCSSベースのUIフレームワーク「Sara(サラ)」です。デザインと実装がパッケージ化され、クックパッドらしいページ制作の効率化に貢献しました。ただ、導入後の継続的なメンテナンスを十分に行うことができず、後に、デザイン負債を現在へ残す要因の一つになってしまいました。
2つ目は、当時のトレンドを取り入れた包括的なデザインシステムを目指して構築された「Citrus(シトラス)」です。ここでは、レシピサービスとしてのデザイン原則・あるべき姿が初めてドキュメントにまとめられ、デザイナーやエンジニアがそれを参照して開発できる形になりました。しかし、コーポレートデザインと共用する前提で開発したため、折り合いのつかない部分が出てきてしまいました。また、カラーコードはあっても使い方の定義がない、コンポーネントが配布されていないなど、プロダクトへの具体的な反映方法が共有されにくく、浸透が進まない点も課題でした。
そして3つ目が、今回主にお話しをするApronです。Citrusとは逆に、レシピサービス専用のデザインシステムとして開発を進め、iOSアプリ・Androidアプリに続けて現在Webブラウザ版への適用に取り組んでいる最中です(2023年1月時点)。
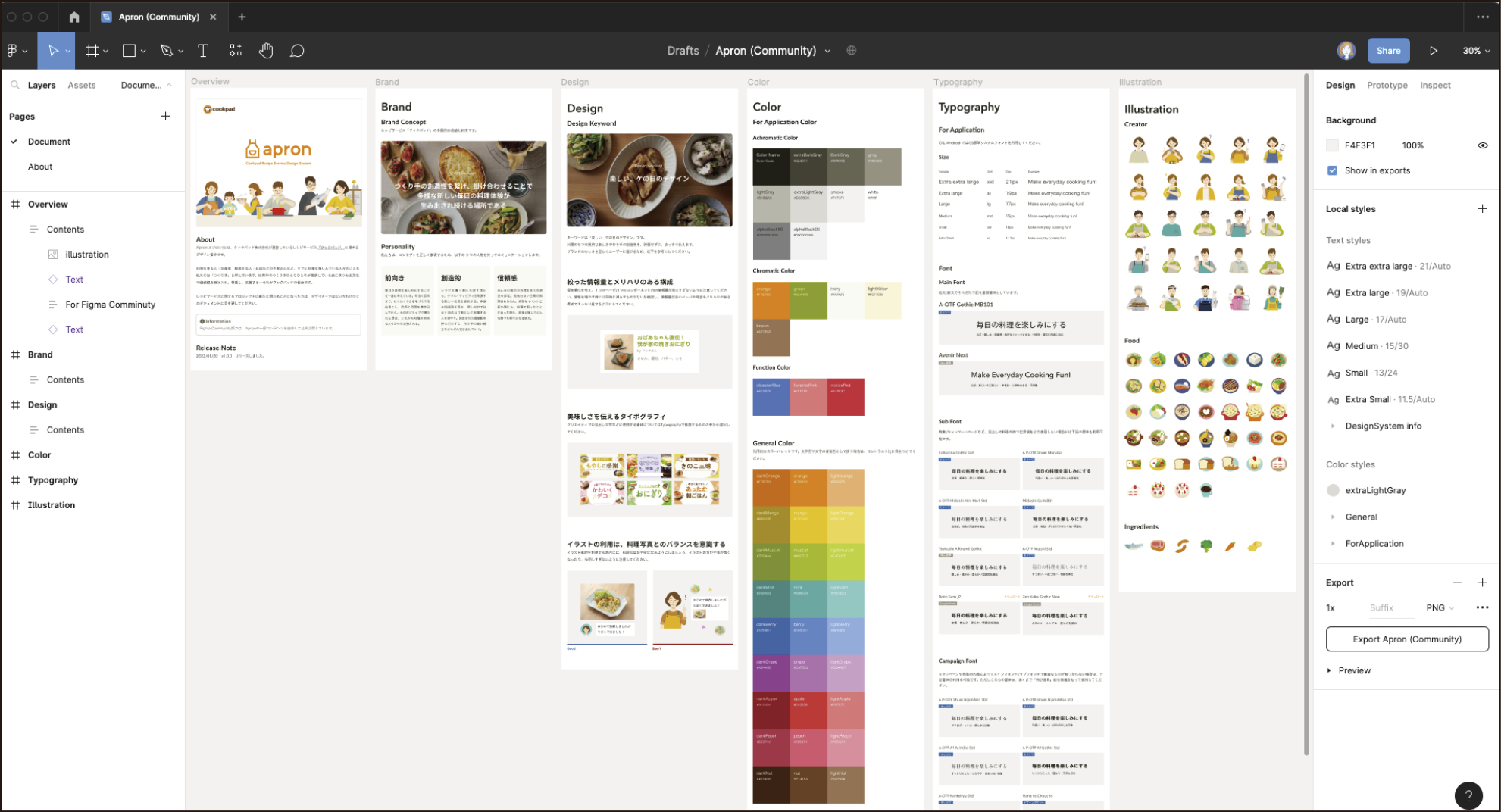
Figma communityにApronの一部を公開

https://www.figma.com/community/file/847372282968994272

デザインシステムの浸透/整備するだけでなく使いやすい環境を整える
ルールがあるだけは浸透しない
レシピサービス「クックパッド」のデザインガイドライン/デザインシステムに関する取り組みは、現在まで大きく3つのフェーズに分けられます。
1つ目は、2013~2018年に使われたCSSベースのUIフレームワーク「Sara(サラ)」です。デザインと実装がパッケージ化され、クックパッドらしいページ制作の効率化に貢献しました。ただ、導入後の継続的なメンテナンスを十分に行うことができず、後に、デザイン負債を現在へ残す要因の一つになってしまいました。
2つ目は、当時のトレンドを取り入れた包括的なデザインシステムを目指して構築された「Citrus(シトラス)」です。ここでは、レシピサービスとしてのデザイン原則・あるべき姿が初めてドキュメントにまとめられ、デザイナーやエンジニアがそれを参照して開発できる形になりました。しかし、コーポレートデザインと共用する前提で開発したため、折り合いのつかない部分が出てきてしまいました。また、カラーコードはあっても使い方の定義がない、コンポーネントが配布されていないなど、プロダクトへの具体的な反映方法が共有されにくく、浸透が進まない点も課題でした。
そして3つ目が、今回主にお話しをするApronです。Citrusとは逆に、レシピサービス専用のデザインシステムとして開発を進め、iOSアプリ・Androidアプリに続けて現在Webブラウザ版への適用に取り組んでいる最中です(2023年1月時点)。
事業部の現場で使いやすい仕組みを整備

デザインシステム導入の意義/デザイン以外の部門での活用とデザイナー本来の仕事の価値
本質的な課題解決により集中できる
デザインシステムは、デザインの潮流やプロダクトの成長など、内部・外部のさまざまな要因に応じて変わっていくものです。デザイン推進部へはApronに関する質問や要望が時々寄せられ、それらは検討の後、必要ならガイドラインを更新したり、配布しているデザイントークンに追加したり、また内容によっては事業の担当者に説明を行うこともあります。
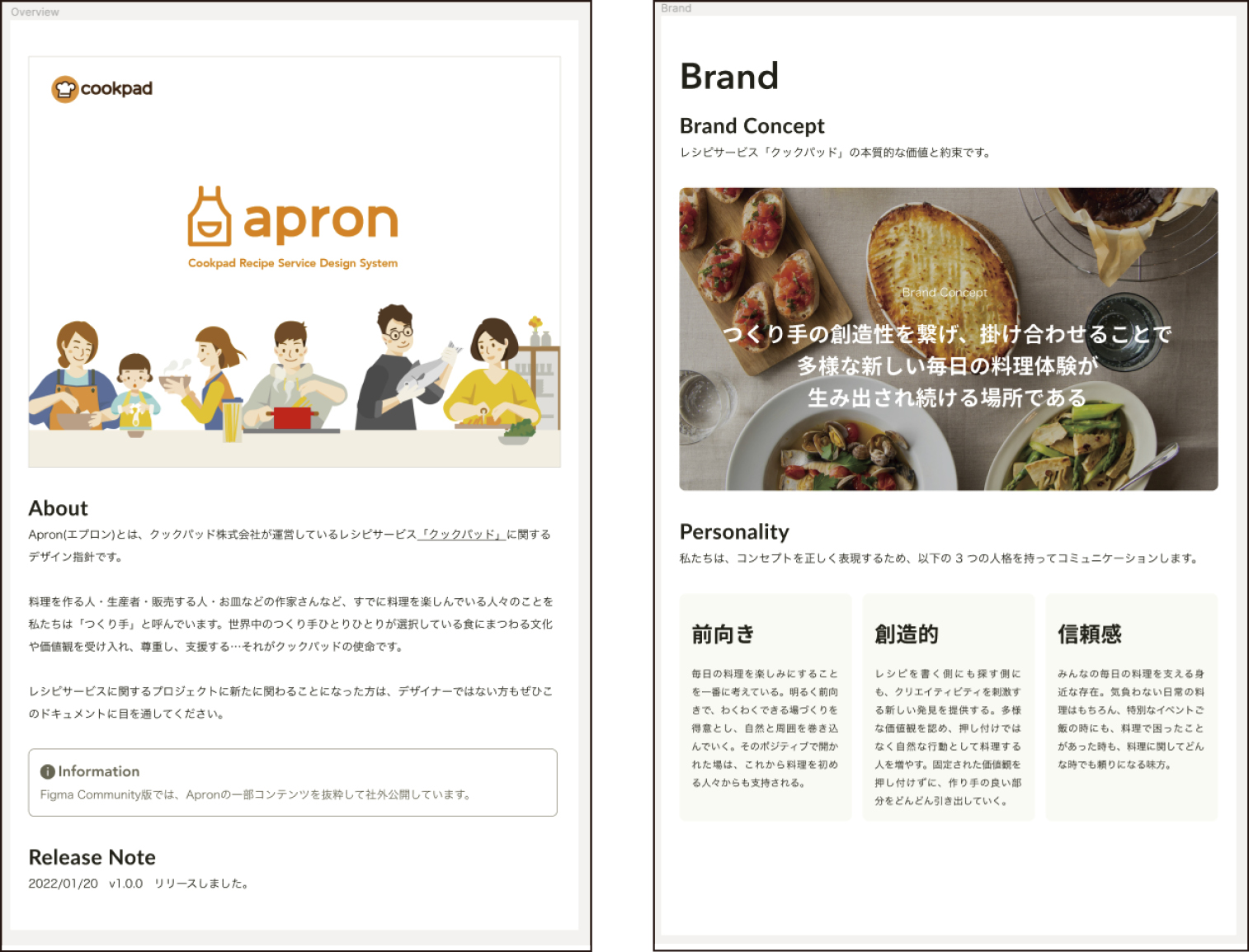
ある時、アプリのプッシュ通知に表示される文言が派手すぎて、Apronが定める語り口の指針にあわないのではないか? とデザイナーから指摘があり、議論になりました。ライティングのトーンについては、関係するデザイナーがワークショップを行って決めたブランドパーソナリティがあります。これはまず、コミュニケーションする人格を「前向き」「創造的」「信頼感」という3つの言葉で表現し、さらに「楽しい/真剣」なら楽しい側、「素人/プロ」なら素人側など、“みんなの思うクックパッド”を複数の角度から形容して表にまとめたものです。現在はこれを元に「この人ならどう言うか」を基準に言葉選びをしています。
現在はデザイン推進部を中心にこうしたメンテナンスを行っています。本来は半年に1回程度集中して行いたいところですが、今はプロダクトへの浸透を進めるフェーズであるため、大きな更新というよりデザイントークンのアップデートや調整を優先しています。ただ、将来的にはデザインに関わるみんなでルールをつくり、守る形にしていくのが理想的だと考えています。
デザインシステムを活用する利点

管理・運用の考え方/内外の変化や要望に応じてアップデートしていくために
将来的には使う人が主体的な保守を
デザインシステムは、デザインの潮流やプロダクトの成長など、内部・外部のさまざまな要因に応じて変わっていくものです。デザイン推進部へはApronに関する質問や要望が時々寄せられ、それらは検討の後、必要ならガイドラインを更新したり、配布しているデザイントークンに追加したり、また内容によっては事業の担当者に説明を行うこともあります。
ある時、アプリのプッシュ通知に表示される文言が派手すぎて、Apronが定める語り口の指針にあわないのではないか? とデザイナーから指摘があり、議論になりました。ライティングのトーンについては、関係するデザイナーがワークショップを行って決めたブランドパーソナリティがあります。これはまず、コミュニケーションする人格を「前向き」「創造的」「信頼感」という3つの言葉で表現し、さらに「楽しい/真剣」なら楽しい側、「素人/プロ」なら素人側など、“みんなの思うクックパッド”を複数の角度から形容して表にまとめたものです。現在はこれを元に「この人ならどう言うか」を基準に言葉選びをしています。
現在はデザイン推進部を中心にこうしたメンテナンスを行っています。本来は半年に1回程度集中して行いたいところですが、今はプロダクトへの浸透を進めるフェーズであるため、大きな更新というよりデザイントークンのアップデートや調整を優先しています。ただ、将来的にはデザインに関わるみんなでルールをつくり、守る形にしていくのが理想的だと考えています。
ブランドパーソナリティもデザインの一部

Webブラウザ版への導入/老舗サービスならではの難しさを乗り越える
残る課題を解消していくには
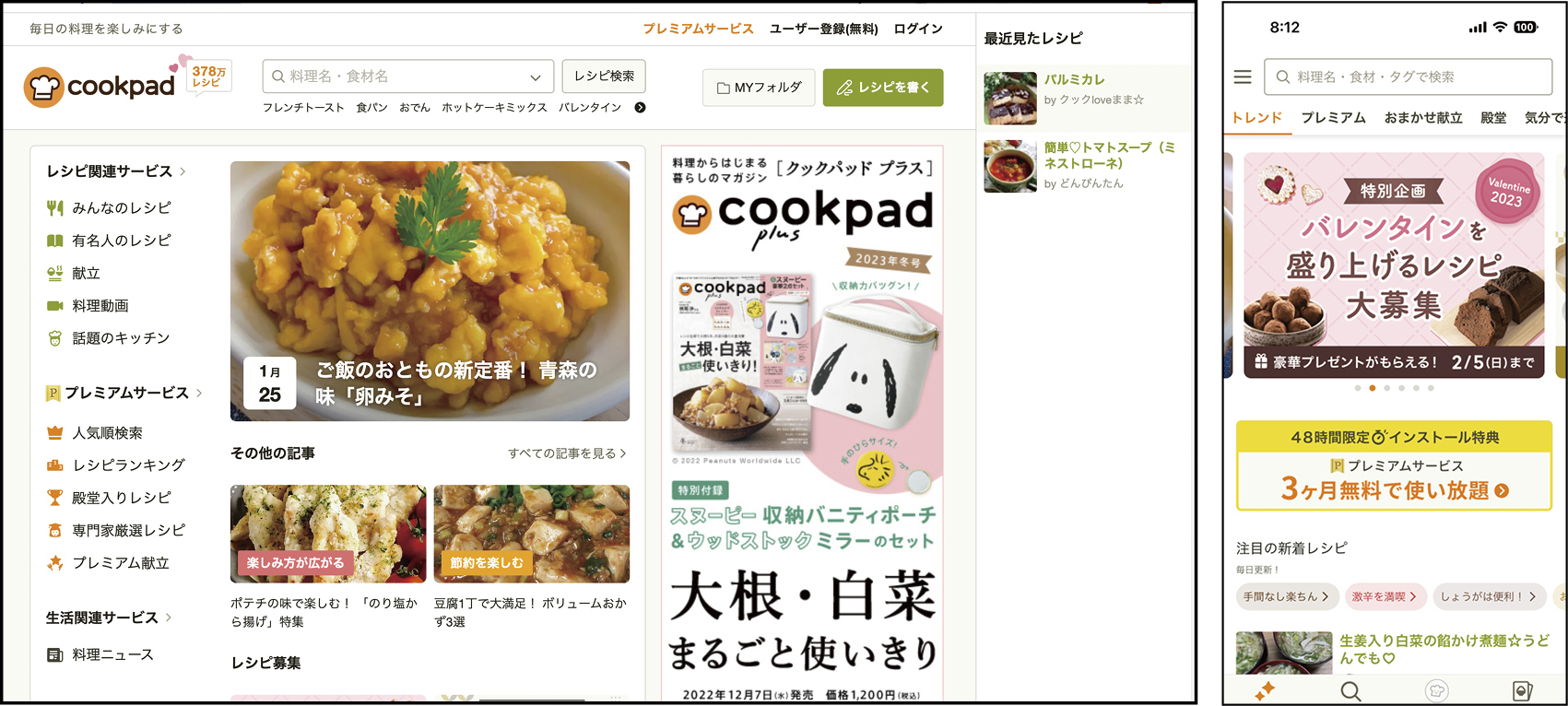
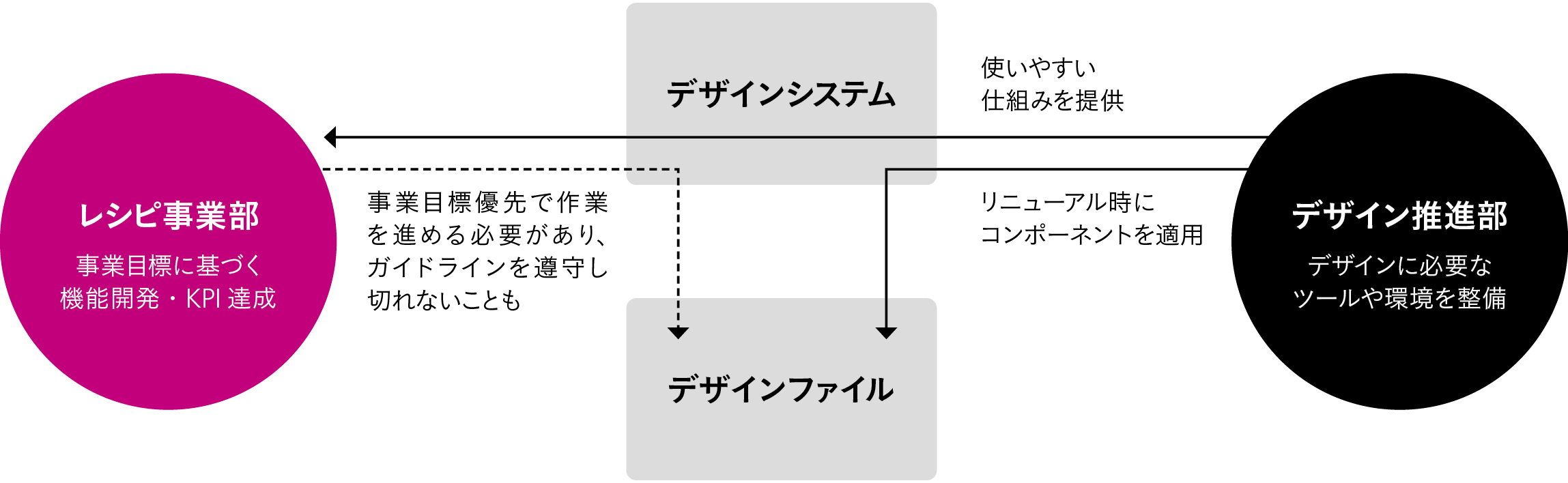
現在、Webブラウザ版にApronを導入するリニューアル作業が進められています。全ページを一気に変えるのは難しいため、まず主要な3つの画面に対して適用し、その他の画面には順次適用していく流れにしました。一時的にデザインが混在することになりますが、ブランドイメージの刷新を目的に、なるべく多くの人の目に触れるところから変えていきたいと考えたのがその理由です。この主要3画面は複雑で影響範囲も大きく、サービスの歴史と共に蓄積されたCSSやフレームワークの痕跡を取り除きながら、新しいコンポーネントを適用していかなくてはなりません。プロダクトに初めてデザインシステムを導入するケースと比べると、非常に難易度は高かったと思います。
かつてレシピ事業部で「週1回1時間」の改善時間を設けたことがありました。しかし、大規模で歴史の長いサービスのデザイン負債解消には十分ではありませんでした。今回の成功は、事業部に所属していたメンバーで構築され、かつ専任の組織が、事業目標を追わずに改善に取り組んでいることが要因だと考えます。
ここまでは難産でしたが、今後は先行した3画面で作成したコンポーネントを順次他の画面に適用していく作業が中心になるため、比較的スムーズに進むと期待しています。まだ残っているSaraの要素をもれなく取り除き、Webブラウザ版にApronのデザインを適用しきることが目下の課題です。
クックパッドWebブラウザ版の大幅リニューアル

長期的な運用を見据えて/負債になりにくいデザインシステムの構築と実装
技術力で、シンプルかつ強いものを
Webサイト・アプリのデザイントレンドは、過去に大きくスキューモーフィズム(物質的な表現)からフラットデザインへと移り変わってきました。Saraのデザインは当時一般的に多用されていた前者のもので、PCのWebブラウザ版にはそれが一部残る状態が続いていました。このようなデザイントレンドの移り変わりは今後も起こるものと予想されます。
それを見越して、デザインシステムはあらかじめある程度の期間で置き換えることを前提とした方が良いと私たちは考えています。その時に重要なのは、プロダクトがデザインシステムの置き換えに対応できる構造になっていることです。
具体的には、プロダクトを開発する上でデザイン・機能の要素を変更したり取り除いたりしやすい構造にすることです。エンジニアリング的に言えば、レイヤードアーキテクチャやコンポーネントの概念を正しく取り入れる、CSSの定義はタグに使うものとコンポーネントに使うもので分けて保存しておくなど、後から変更を加える際にも影響範囲をわかりやすくしておくことが求められます。
このようにプロダクト側を変化に強い構造にしておくことに加え、デザインシステムを継続的にメンテナンスし、タイミングを適切にジャッジして置き換える姿勢を持って運用していくことが重要です。それが、将来のデザイン負債になりにくい環境づくりにもなると考えています。
デザインシステムは入れ替えを前提に