注目の集まるJavaScriptフレームワークですが、何をどこから学び始めればよいのかわからないという人も多いはず。エンジニアを目指す人もそうでない人も、Webアプリ開発で身につけたい基本的なスキルと学習の道のりについて、「フロントエンドロードマップ」を参考にしながら解説します。
フロントエンドロードマップとは?
roadmap.shがソフトウェア開発者向けに毎年公開しているロードマップです。JavaScriptフレームワークの位置付けを知るには、フロントエンドのロードマップを確認することをおすすめします https://roadmap.sh/frontend
独学にも流儀あり!フロントエンド開発者への道のりとは?
経済産業省の発表によると、2030年にはIT人材が最大で79万人不足するとしています。ここで指しているIT人材とはITベンダーの開発者やコンサルタント、そしてユーザー企業の情報システム部門の人材を指しますが、ビジネス環境の変化によりマーケティングや広報など情報システム部門以外の事業部門でもITを活用するニーズが高まっています。そのため、将来的にはIT人材の不足が現在の想定以上に深刻になる可能性もあります。
IT人材に求められるスキルにもさまざまなレベルがありますが、Webアプリなどを開発するWebエンジニアの需要は、制作会社はもちろん一般的な企業においても高まりつつあります。Webエンジニアは専門性によっていくつかに分類できますが、WebサイトやWebアプリの表示や動作、UI/UXデザイン設計を行う「フロントエンド」開発と、サーバサイドやデータベースの構築や保守・運用をメインとする「バックエンド(サーバサイド)」開発に大きく分けるのが一般的です。ここでは、JavaScriptフレームワークやライブラリなどを扱うフロントエンド開発のスキル習得について解説します。
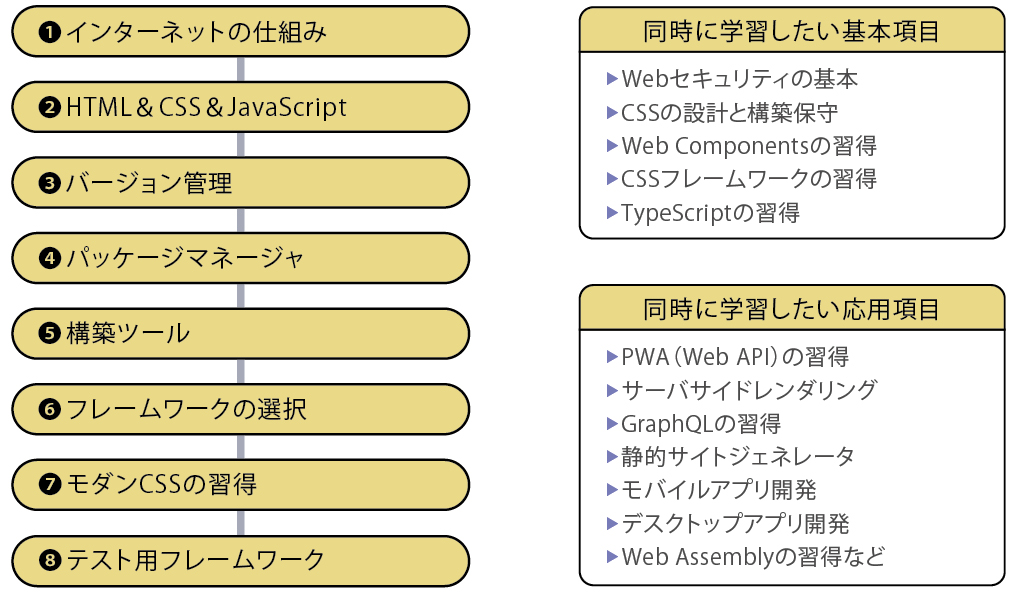
まず、フロントエンド開発スキル習得の全体像を知るには、roadmap.shが毎年発表しているIT技術者向けの学習ロードマップが参考になります(01)。
JavaScriptフレームワークを扱えるようになるには、その前提となるHTML、CSS、JavaScriptの基本的なスキルも必要となりますが、それぞれについてのロードマップも同サイトに掲載されているので独学や初学者の人は参考にするとよいでしょう。
また、「React」「Vue.js」「Angular」といったフレームワーク・ライブラリ別のロードマップも公開されているので、すでに基本的なWebアプリの開発スキルを学習している人はこちらのチェックもおすすめです。さらに、Webアプリやシステム開発の高度化とともにフロントエンド開発にもサーバサイドの知識が求められるようになりました。そのため、バックエンドについてのロードマップもスキルの向上に応じて確認しておきましょう。
フレームワークよりも先に身に付けたい基本スキル
フロントエンドロードマップ2022を確認すると、HTML、CSS、JavaScriptよりも先にインターネットの基本についての理解が欠かせないことが記載されています。これにはHTTPのプロトコルやWebブラウザが動く仕組み、DNSやドメインの働き、ホスティングサービスの理解などが含まれ、これらの知識を疎かにしたまま学習を進めることは推奨できません。
また、JavaScriptを学ぶ際には基本的な構文に加えて、DOM(ドキュメントオブジェクトモデル)の操作、APIの取得やAjaxによる非同期通信の制御、ES6以降のバージョンの特徴的な機能について習得することが欠かせません。さらに、学習の順番は問いませんが、GitHubを用いたバージョン管理や各種ライブラリのパッケージを管理するnpmなどの役割、Webセキュリティ技術の基本を理解しておくこともチーム開発をする際には必須の知識となります。
ここまでのスキル習得と環境構築の基本ができて初めてJavaScriptフレームワーク・ライブラリの選択に進めます。ロードマップでは「React」が推奨されていますが、プログラミング初心者にとってはややハードルが高めな傾向があります。基礎学習が目的ならば、自分のマシンで手軽にテスト環境を構築できる「Vue.js」から始めるのも現実的な選択です。ただし、Vue.jsの場合はライブラリ単独で完結することは稀なので、他のフレームワーク・ライブラリの学習も併行して進めるのがポイントです。
また、プログラミング言語はJavaScriptの習得が基本ですが、チーム開発も視野に入れると上位互換性のある「TypeScript」の学習が推奨されます。TypeScriptではJavaScriptと共通の構文やライブラリが利用できるため、比較的習得しやすいメリットもあります。
ほかにも身に付けておきたいスキルはたくさんありますが、簡単なWebアプリを自分でつくれるようになれば、フロントエンド開発者へのスタートラインに立つことができると言えます。また、Webエンジニア志望でなくても、フロントエンド技術をしっかりと理解するには、このレベルを目標に学習を進めましょう。
01 フロントエンド開発の学習ロードマップモデル

フレームワークの学習は公式チュートリアルから始めよう
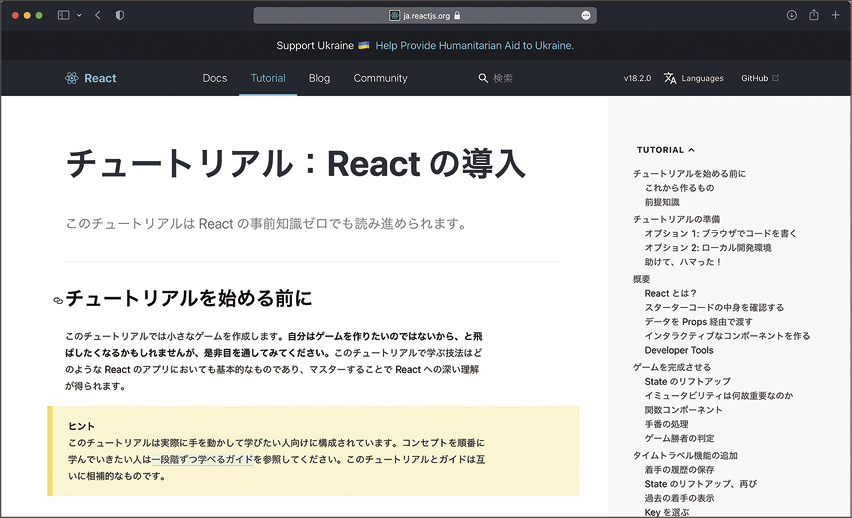
フロントエンド開発のロードマップで全体像をつかんだら、個別のJavaScriptフレームワーク・ライブラリの学習方法について確認します。さまざまな学び方がありますが、基礎的なスキルを固めるためには、「公式」のガイドやチュートリアルをしっかりと読むことが確実だと言えるでしょう(02)。
特に「React」「Vue.js」「Angular」といった開発者数が多いフレームワーク・ライブラリについてはドキュメントが日本語化されていることが多く、比較的取り組みやすくなっているのは大きなメリットです。一方で、比較的新しいフレームワーク・ライブラリは英語の情報が中心となるため、日本語学習者にとっては若干ハードルが高くなります。
ただし、公式のチュートリアルでの学習には注意も必要です。フレームワーク・ライブラリは進化が速く、バージョンが上がるたびに構文などの記述方法が変化することがあります。現在はあまり用いられていない手法がチュートリアルに残っていることもあるため注意が必要です。
もちろん、プログラミング学習の基礎の段階ではそこまで厳密に捉える必要はなく、それぞれのフレームワーク・ライブラリを実行できる開発環境を構築し、公式チュートリアルで学んだ内容をアレンジして簡単なアプリを作成するところから始めましょう。例えば、Reactの公式チュートリアルで求められるスキルとしては、関数やオブジェクト、配列といったプログラミングの基礎知識がわかるレベルが目安となります。
このReactのチュートリアルでは、インタラクティブに動作する「三目並べゲーム」のつくり方が紹介されていて、ステップを進めることで複数の種類のコンポーネントを組み合わせてUIを構築するテクニックなどReact開発の基本が学べます。実行環境はWebブラウザ上でも可能ですが、ローカルの開発環境を構築する方法もおすすめです。記述したコードとその動作や実際の表示との関連性を確かめることで、学習内容が定着しやすくなります。
02 公式のチュートリアルを利用する
https://ja.reactjs.org/tutorial/tutorial.html
Reactの公式チュートリアルでは、HTMLとJavaScriptの基礎知識があればすぐに始められるミニゲームの教材が用意されています
https://jp.Vue.jsjs.org/v2/guide/index.html
Vue.jsの公式ガイドは網羅的に各機能の動作が学べますが、HTMLとCSS、JavaScriptの操作が問題なく行えるレベルが想定されています
オンライン学習サービスで体系的に知識を習得する
公式チュートリアルで概要を理解した上で、より本格的にフレームワーク・ライブラリについて学びたいのであればオンラインにある学習リソースを利用するのが効率的です。検索すれば無料のコンテンツも多数ヒットしますが、断片的な情報ではそれぞれの知識の関連性などがまとまらず、かえって混乱を生じるおそれもあります。また、古い情報や間違った情報を見分ける能力が身に付いていない間は、なるべく体系的なレッスンで学べるプログラミング学習サービスを選びましょう。日本語で学習できるサービスとしては「Progate」「ドットインストール」「Udemy」「Schoo」「paizaラーニング」などがよく知られています(03)。
それぞれ提供しているプログラミング言語のレッスンに違いがありますが、例えばProgateでは、月額1,078円でReactをはじめ、その基礎となるHTML&CSSやJavaScriptなどについてのレッスンも受講できます。Reactについては4レッスンで合計で8時間程度のコースになっているので、手軽に学んでみたい人には向いているでしょう。
また、すでにフロントエンド開発の現場に携わっていて、さらなるスキルアップを目指している人には「CODEGYMエンジニア転職」のような学習コースに挑戦してみることも検討しましょう。Webプログラミングについてはフルタイムコースで週40時間、合計で800時間の学習時間が目安となる本格的なコースとなっていて、HTML、CSS、JavaScriptの基礎からPHPフレームワークの「Laravel」、さらにはグループワークによるチーム開発までカリキュラムに盛り込まれています。
ユニークなのは在籍中の入会金や受講料は無料で、エンジニア職への転職が成功した場合に給与の額面10%を30カ月支払う「ISA(Income Share Agreement)」という契約方法が選べることです。目的によっては、このような新しいタイプの学習プログラムを利用することも検討してみましょう。
03 プログラミング学習サービスを利用する
https://prog-8.com/
Progateはプログラミング初心者でも手軽に取り組めるオンライン学習サービスです。無料レッスンもあるので雰囲気を確認してみましょう
https://codegym.jp/isa
CODEGYMでは、新卒や転職などエンジニアを目指す人材に向けたさまざまな学習プログラムが用意されています
技術書を参考にしてサンプルプログラムを動かしてみる
エンジニア業務は、チャットツールを活用した業務管理が可能で、コロナ禍を機にリモート体制に移行した制作・開発会社も多いでしょう。スパイスファクトリーでも、週1回のオフィス出社日と、残りはリモートで業務にあたる、ハイブリッドな業務形態をとっています。
「業務上のコミュニケーションは、普段の連絡にはSlack、進捗管理にはJiraと、いくつかのチャット・管理ツールを活用して行っています。そのため、リモート中心の体制に移行する際も、案件を進めるという点では特に支障や違和感はありませんでした。ただ、やはり対面で仕事をするわけではないので、表情や業務の様子等、細かいところを察知することが難しく、相談しやすい空気や一体感の醸成のため、Google Meetをつなぎっぱなしにする等の工夫をチーム間で行っていました」(平川さん)
一方で、リモートの弊害として挙げられるコミュニケーション面について、組織的な課題もあったと言います。
「息抜き時のちょっとした雑談から、手詰まりのヒントを得られたり、ディスカッションに花が咲くといった経験をしたことがある方も多いと思います。制作・開発の現場では、こうした偶発的なコミュニケーションから広がる情報共有は思う以上に有意義で、組織全体のナレッジの蓄積にも必要なものです。とりわけ技術変化の早いフロントエンドエンジニアにとっては、チームや部署の垣根を越えた交流の場は重要で、会話する機会の減少に危機感がありました。その点、Google Meetは一対一での会話になりやすく、“偶発的”という点では物足りなかったのです。
そこで導入したのが、『バーチャルオフィス』です。弊社では『Gather』というサービスを利用して、バーチャル空間にRPGゲームのようなオフィスを作成しています。アバターを使ってチャットもできるので、席に行って声をかけたり、端に寄って会話をしたり、従来のオフィスでの雰囲気を再現する一助になっています」(泰さん)
04 書籍で学習しながらサンプルを作成する
大岡由佳著 くるみ割り書房ft.React 1380円(紙版+電子版セット)
エビスコム著 マイナビ出版 3509円
掌田津耶乃著 秀和システム 3520円
スキルベースの技術書がさまざまな出版社から刊行されています。また、「技術書典」のようなイベントが開かれるようになるなど、書籍を通じたテクノロジーの民主化が進んでいます
プログラミング技術はエンジニアに必要なスキルの一部
プログラミング技術は実際の業務に活かすことで、その価値が生まれてきます。JavaScriptとさまざまなフレームワークを自在に駆使してWebアプリやシステムを構築できるようになればIT人材としての価値も高まるでしょう。
しかし、現代の高度化したWebの世界では、基本的なプログラムを書けるだけではWebエンジニアとして活動するのは難しいのが実状です。フロントエンド開発のロードマップにも記載されていますが、Node.jsなどのサーバサイドJavaScriptを操れること、コードやファイルを軽量化するための技術を身につけること、CookieやWebStrageなどブラウザでのデータ保存技術などはフロントエンド開発で最低限必要なスキルと言えるでしょう。
また、Reactなどを用いたWebアプリやシステム開発となれば、1人ですべての作業をすることは稀です。チーム開発が基本となります。そのためには、アジャイル開発などさまざまなシステム開発の手法、単体テストや結合テストの手順、全体のプロジェクトマネジメントについても業務を通じて経験を積む必要が生じます。
さらにWebサービスとして提供するものについては、よりセキュアなプログラミング手法で構築することが求められることが多く、著作権や個人情報保護法などインターネットに関わる法規についての知識も必要です。マーケティングや広報など非エンジニア業務であっても、SEOや情報デザインについての基礎知識は欠かせないものとなります。
当然のことながら、これらのスキルをすべて身につけるには多くの時間とコストがかかります。また、自主的に最新の情報をフォローアップして常に学び続ける姿勢も必須です。しかし、長期的なキャリアアップを望むのであればこそ、目の前の小さなことから着実に取り組むことが大切です。多くの人にとって身近なWebのフロントエンド技術から学び始めるのは決して悪くない選択と言えるのではないでしょうか。
05 業務で必要なスキルを育てる