美しいUXデザインと高度なWebシステムを融合させる開発で、数々の企業のDXを支えているスパイスファクトリー(株)。その制作・開発のリアルな現場感を、CTO・エンジニア双方の視点から教えてもらいました。

- 泰 昌平さん
- スパイスファクトリー(株) CTO
https://spice-factory.co.jp/

- 平川 淳さん
- スパイスファクトリー(株) Digital Service Development Div. フルスタックエンジニア

- 大野 優さん
- スパイスファクトリー(株) FastDX Div. フロントエンドエンジニア
1. 開発現場におけるフロントエンド技術の注目度
制作・開発の現場でReact等が注目される背景
ReactやVue.js等、いわゆるモダンJavaScriptと呼ばれるフレームワークが注目を集める一方、実際の案件には使いづらいという意見も散見されます。そこでまずは、近年の案件動向とフロントエンド技術の活用の状況について伺いました。
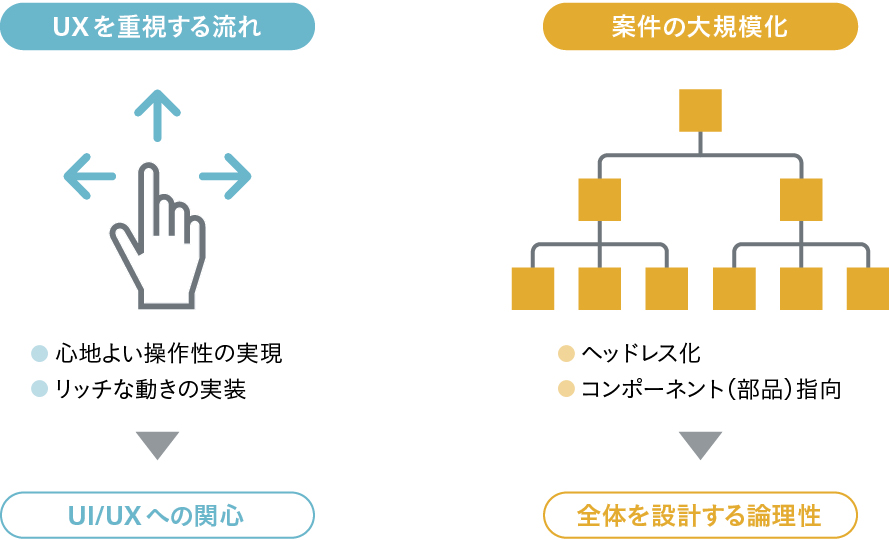
「Reactを中心に、フレームワークの活用の場面は増えてきています。その背景の一つには、ヘッドレス化をはじめとした、フロントエンドとバックエンドの分離したアーキテクチャの増加があります。ECサイトでも、基幹システムはShopifyを使い、表示部はReactを使うといったケースが増えています。もう一つの背景として、UI/UXへの関心の高まりが挙げられます。例えば、相談の多いLINEミニアプリは、Web技術を用いて作成しますが、スマートフォン上で操作される性質上、ネイティブアプリのようにスムーズなユーザ体験が求められます」(CTO 泰 昌平さん)
このような操作性の高さやスムーズなユーザ体験といったUXが必要となる場合に、Reactを選択するケースも多いと言います。UXとReactの強みはどのようにマッチするのでしょうか。
「従来、アニメーション等の演出をつけるために多く用いられていたjQuery等は、イベント駆動であることから、反応や動作が重くなりやすい問題がありました。また、開発規模が大きくなるにつれバグが出やすく、メンテナンス性も下がるというデメリットがあります。その点Reactは、状態にあわせた処理をすることも可能で、複雑なデザインでもリッチな動きが実装できる豊富なライブラリが存在することや、レンダリングの最適化にも優れた特長がある等、UXを重視するプロダクトでは特に相性が良いと言えます。しかし、必ずしもReact一辺倒ということではなく、プロジェクトの規模感や重視する要件によって、技術選定やフレームワークの使用の是非も含めて、常に最適な選択ができることが重要だと考えています」(フルスタックエンジニア 平川 淳さん)
激動のフロントエンド技術 習得には何が必要?
Web制作の領域が、シンプルなサイト制作から、メディア運営、システム・アプリ開発へと拡大するにつれて、制作ボリュームも大規模化しています。そうした中で、フロントエンド実装の手順や考え方にも、変化が求められています。
「案件の大規模化により、各ページのデザインを作成し、コーディングで再現するという手法は、制作の実情にそぐわなくなってきています。そこで重要になってくるのが、コンポーネント(部品)化するという考え方です。ReactやVue.jsもコンポーネント指向であり、大規模案件を中心にそれらを用いた制作が主流になるにつれ、ページ単位でつくるという考えから、パーツ単位で捉えるというように、考え方そのものが変わってきていると感じます。不必要な干渉を避け、バグの出にくい全体構造にするには、どのようにコンポーネントに切り分けて組み立てればよいか…このようなロジカルな思考力と設計能力が、現在のフロントエンドエンジニアには求められるようになってきています」(泰さん)
こうした制作の根本が変容する中、フロントエンド技術も常に進化・深化しており、学習のハードルも高くなる傾向にあると言います。
「フロントエンド技術は、とにかく移り変わりが早く、新技術やトレンドのキャッチアップ力や、求められるスキルレベルも年々高度になってきています。例えば、近年需要の高まっているTypeScriptは非常に学習難度が高く、必要に駆られて学習するという姿勢ではモチベーション維持が難しいかもしれません。新技術の習得そのものを楽しめる好奇心や探求心は必要です」(平川さん)
Reactが注目されている背景と変化

POINT?
UXへの関心の高まりや、案件の大規模化に、React等の「コンポーネント指向」がマッチ
POINT?
フロントエンド技術は需要とともに高度・複雑化する傾向に。探求心と向学心はマスト!
2. 開発現場で求められる役割とキャリア形成
最前線のエンジニアのフロントエンド仕事術
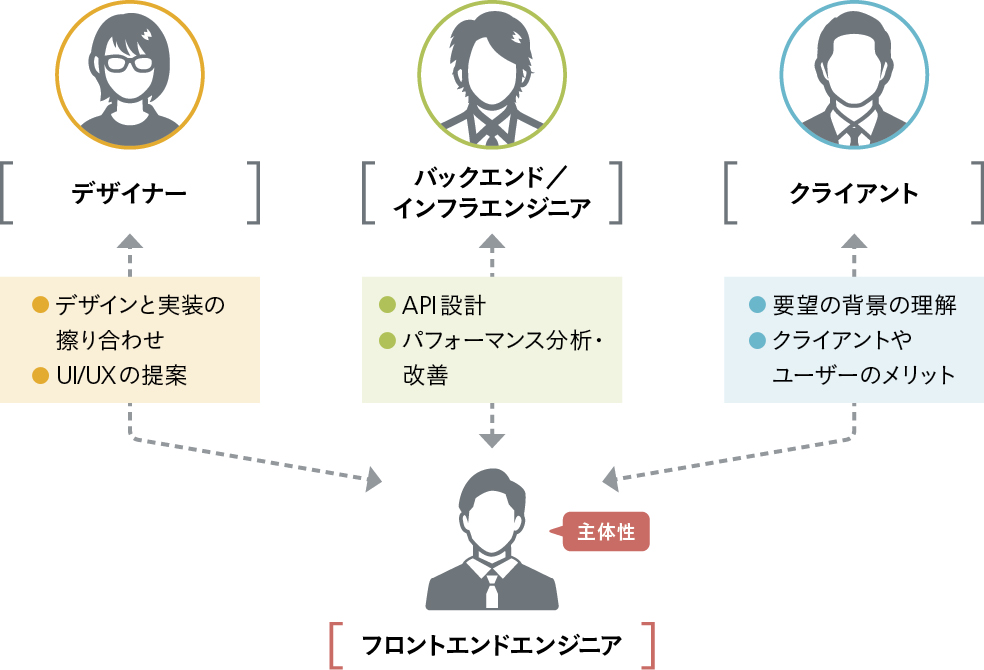
Web制作は、デザイナーやエンジニア、そしてクライアントと、さまざまな職域と視点を持つメンバーとの「協働」が重要です。制作チームの中で、フロントエンドエンジニアがどのような役割を果たしているのか、実務での具体的な視点を見ていきましょう。
「フロントエンドエンジニアの業務では、デザイナーとの連携がとても重要です。デザインデータはAdobe XDやFigmaで作成されることが多いです。そこにデザイナーによる画面遷移や動きについての指示書きが付されていることが多いですが、実装イメージに齟齬がないか、着手前に直接確認し、細部まですり合わせを行うようにしています。
その際に注意しているのは、『自分の意見を添えて返す』ことです。例えば、画面遷移のパターンに考慮漏れがあり、ページデザインが不足しているといったことは、実際の案件ではままあることです。その際、単に不備を指摘するのではなく、自分なりのUI/UX提案や、場合によっては簡単なプロトタイプをつくって、議論につながるフィードバックをすることを心掛けています」(フロントエンドエンジニア 大野 優さん)
クライアントにとって価値のあるUI/UXを実現するためには、ただ美しさや見映えで考えるのではなく、クライアントの意図やその背景にあるエンドユーザーのニーズを理解した上で実装することが必要です。
「UI/UXについてクライアントから要望を出されたときは、必ずその背景を確認するようにしています。というのも、クライアントはなんらかの『目的』や意図があって要望を出しているわけですが、アウトプットされた『手段』が目的達成のために、必ずしも妥当なものであるとは限りません。なんのためにそうしたいのか、どうなれば成功なのか。クライアントのビジネスモデルやユーザーのメリット等の理解を深め、UI/UXの専門的見地から『目的』に合致した『手段』を提案・選択することも、フロントエンドエンジニアの仕事と言えます」(平川さん)
フロントエンドエンジニアの視点
専門性を磨くべき? 求められるキャリアの方向性
近年、Web制作では職域が細分化・専門化される傾向があります。フロントエンドエンジニアとしてはどのように成長していくことになるのでしょうか。
「フロントエンドとバックエンドを分離する流れがあるといっても、フロントエンドだけで独立・完結しているわけではありません。例えば両者をつなぐAPI設計をどうするかといった問題や、想定よりもパフォーマンスが悪い場合の原因調査等、バックエンド、インフラとの連携は密なものになります。
そのため、自分で実装まではできなくとも、周辺知識は拡張していく必要があり、キャリア形成としては、フロントエンドに軸足を置きつつ、フルスタック寄りに経験を積んでいくことが一般的です。フロントとサーバサイドの融合を意識し、その上でフロント側で最大のパフォーマンスを出す実装ができるエンジニアになることが、当面の目標になるでしょう」(平川さん)
また、フロントエンドはUXと直接関わる性質上、従来の「エンジニア」像とは異なるキャリア形成のイメージを持つ必要もあります。
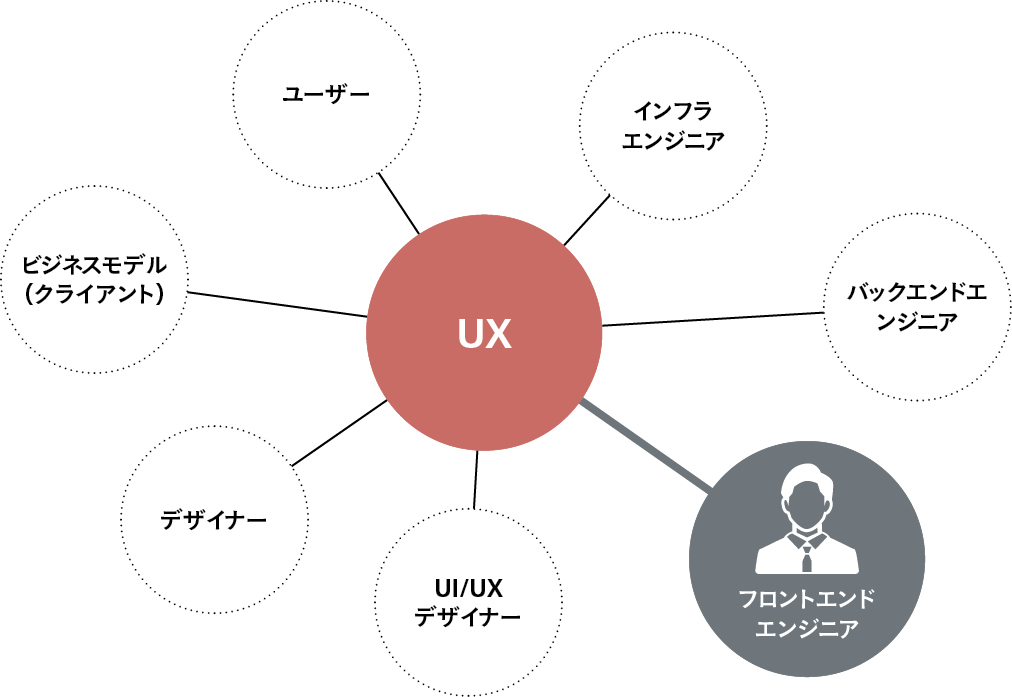
「UXが開発の基点になるに従って、その実装を担当するフロントエンドエンジニアに求められる役割も、より大きく、中心的なものになってきています。デザイナーやエンジニアとの制作面での協調だけでなく、UXの受け手であるエンドユーザーの関心やクライアントの利益を考える視点も必要です。そのため、UI/UXへの専門的な知見はもちろんのこと、マーケティング、デザイン、開発等、幅広い知識を領域横断的に習得することや、案件のハブとなるコミュニケーション力を磨くことも課題となります」(泰さん)
UX基点の開発とキャリアプラン
POINT?
開発の基点がUXに。フロントエンドの存在感が増している
POINT?
UI/UXには一家言の必要アリ。主体的にチームに関わろう
3. 帰属する「価値」を高める組織づくり
あえて雑談する余裕がナレッジの共有を促進する
エンジニア業務は、チャットツールを活用した業務管理が可能で、コロナ禍を機にリモート体制に移行した制作・開発会社も多いでしょう。スパイスファクトリーでも、週1回のオフィス出社日と、残りはリモートで業務にあたる、ハイブリッドな業務形態をとっています。
「業務上のコミュニケーションは、普段の連絡にはSlack、進捗管理にはJiraと、いくつかのチャット・管理ツールを活用して行っています。そのため、リモート中心の体制に移行する際も、案件を進めるという点では特に支障や違和感はありませんでした。ただ、やはり対面で仕事をするわけではないので、表情や業務の様子等、細かいところを察知することが難しく、相談しやすい空気や一体感の醸成のため、Google Meetをつなぎっぱなしにする等の工夫をチーム間で行っていました」(平川さん)
一方で、リモートの弊害として挙げられるコミュニケーション面について、組織的な課題もあったと言います。
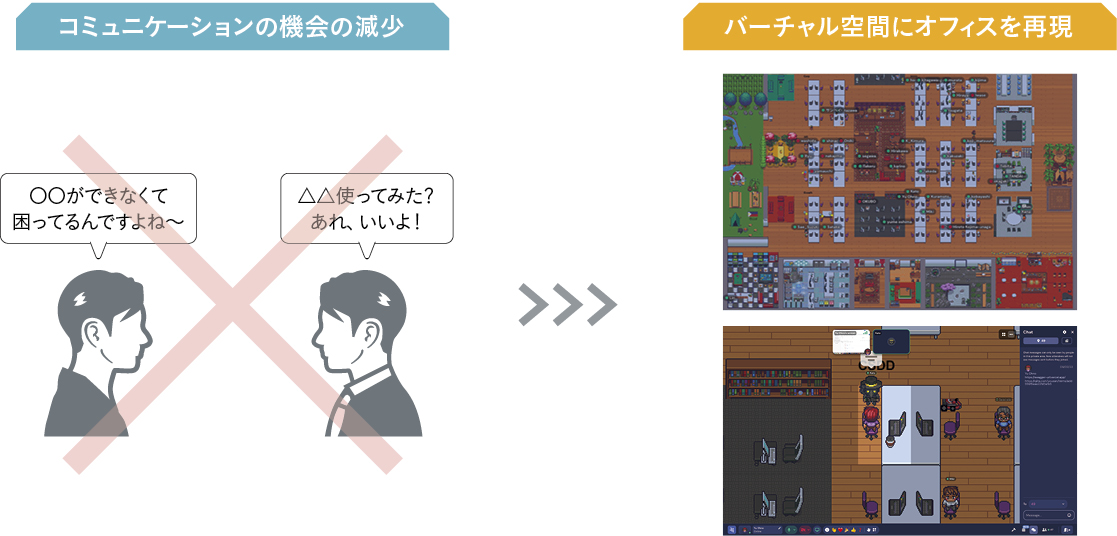
「息抜き時のちょっとした雑談から、手詰まりのヒントを得られたり、ディスカッションに花が咲くといった経験をしたことがある方も多いと思います。制作・開発の現場では、こうした偶発的なコミュニケーションから広がる情報共有は思う以上に有意義で、組織全体のナレッジの蓄積にも必要なものです。とりわけ技術変化の早いフロントエンドエンジニアにとっては、チームや部署の垣根を越えた交流の場は重要で、会話する機会の減少に危機感がありました。その点、Google Meetは一対一での会話になりやすく、“偶発的”という点では物足りなかったのです。
そこで導入したのが、『バーチャルオフィス』です。弊社では『Gather』というサービスを利用して、バーチャル空間にRPGゲームのようなオフィスを作成しています。アバターを使ってチャットもできるので、席に行って声をかけたり、端に寄って会話をしたり、従来のオフィスでの雰囲気を再現する一助になっています」(泰さん)
バーチャル空間の活用
王道なきフロントエンド… 失敗を享受する風土づくり
ナレッジの共有・蓄積は組織の成長には欠かせない一方、習慣を定着させるには仕組み化が大切です。
「フロントエンドの領域では、限定的な事象での不具合が起こることも多く、類似バグの発生状況や対処法など、細かなノウハウが役に立つ場面が多いです。そのため社内では、『esa』という情報共有サービスを使って、こうした情報を社内wikiの形で蓄積しています。その他、勉強会が開催されることもあり、なにより、こうした取り組みから醸成された『ナレッジを共有する文化』があることに、入社当初から助けられています」(大野さん)
こうした取り組み以外にも、フロントエンドの領域が拡大していく中、エンジニアが能力を発揮できる環境づくりもまた、組織の課題となってきています。
「フロントエンド技術は目まぐるしく進化してるため、ノウハウが陳腐化しやすく、また技術や理論も未成熟な部分が多々あります。定石や正解がないことから、実践で最適な手法を見つけていく試行錯誤が求められます。当然にその過程では失敗も多くなりますが、重要なのは、失敗から得た学びを今後に活かすことです。そのため、挑戦を恐れない空気づくりと、チームでのサポート体制を整えることを心がけています」(平川さん)
「フロントエンド技術でできることは急速に増えており、組織づくりの観点では、漫然と新技術を追うのではなく、注力の方向性を明確にした上で技術選定を行うことが重要になってきています。そのためには、クライアントやユーザーのニーズ、エンジニア個々人の特性等、俯瞰的な視野で全体を捉え判断していくCTOの役割が、今後ますます大きくなっていくと考えています」(泰さん)
「失敗を糧にする」組織づくり
POINT?
各種Webサービスを活用してナレッジを共有する仕組みづくりを
POINT?
フロントエンドは挑戦の連続。安心できるサポート体制を整えよう