ウサくま有限会社 https://usakuma.co.jp/
[会社概要]
2003年創業。渋谷ヒカリエに東京本社を置くWeb制作会社で、京都や広島にも事務所を構える。Webサイト企画・制作・ECサイト構築を中心に、会社案内やパンフレットなど印刷物のデザイン制作にも対応する。
[開発体制]
●フロントエンジニア 7名
●バックエンドエンジニア 1名

- 小西 由花さん
- フロントエンドエンジニア

- 高橋 茜音さん
- フロントエンドエンジニア

独力で開発しやすいjQuery中心に活用
技術選定の基本は、案件の性質と技術との相性を考えます。加えて、私たちエンジニアのメンバー構成にも配慮しています。弊社はキャリアを重ねた者もいれば、専門学校などを卒業後入社した、キャリアの浅い若手もいます。若手がいち早く最前線で活躍できる状況をつくりたいと考えています。
受託案件中心の私たちは、近年、女性をターゲットにした案件や、シルバー世代向けのWebサイトを手がける機会が増えています。私たちの社名から想像する印象や、過去の実績から比較的やわらかなデザイントーンの案件を多く手がけたことも関係しています。ですので、Web案件では先進的で双方向性を求められるより、わかりやすく確実に受け入れやすいUXへの要望が総じて多いです。
以上の背景を踏まえて、長年弊社ではjQueryメインで開発しています。キャリアの長短に関わらず多くのエンジニアにとって受け入れやすく、技術難易度も高くなく、直感的にわかりやすく対応できる点も活用の理由です。
仮に入社時点でjQueryの経験がないエンジニアに対しては、社内のサポート体制が確立しています。また、長年使われている技術ですので、疑問点や不明点もインターネット検索で解決策が見つけやすく、独力で開発しやすいメリットも活かしています。
モダン技術はチームとして実務で運用できるかが基準
実務でモダンフロントエンドを採用していませんが、強く関心は持っています。今後は、実案件で求められるケースの有無が採用の目安になります。あくまで技術の選択は、技術ありきで考えず、案件を的確に手がけるための手段という観点を大切にしています。
学習コスト自体はポジティブに捉えていますが、実務で取り入れていないと、環境構築に時間がかかります。また、抱えている業務と並行して学習を進め、ある程度社内のエンジニア全体で熟練度を上げておく必要があります。実務で運用できる水準を目指すとなると、直近ではハードルが高いとも感じています。一方で、将来的にReactをはじめとしたモダンフロントエンドでの対応が今以上に普及し、主流になる可能性はあります。立ち行かなくなる前に手を打てるように、アンテナを張りながら備えている状況です。
特にアプリやシステム開発に対して、ReactやAngularが適している印象を持っています。例えば、社内にプロジェクトチームを設けて、技術検証を進めながら、実務に導入できる手応えを事前につかんでおきたいです。


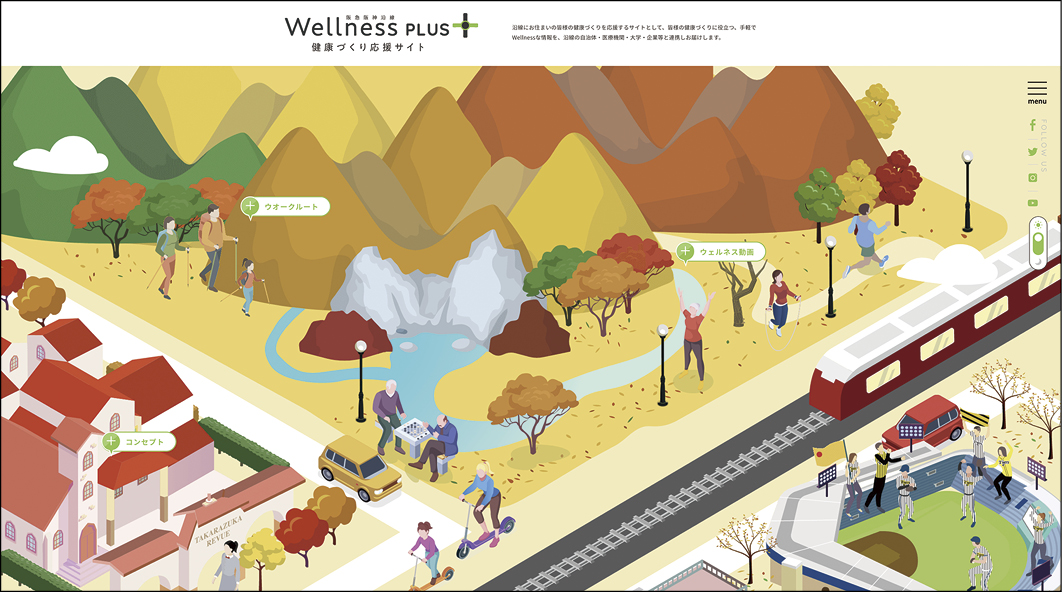
https://healthcare.hankyu-hanshin.co.jp/
阪急阪神沿線の自治体や医療機関、大学、企業などと連携し、健康づくりに関する情報をまとめているWebサイト。案件対応に適した技術としてjQueryを用いて構築しています
POINT
所属エンジニアの経験年数など、チームの状況を考えることも大切