エンジニアは常に知識や技術のアップデートが求められる。学んだ技術が時代にあわなくなれば、次の主役を見据えて学び直すことが必要だ。
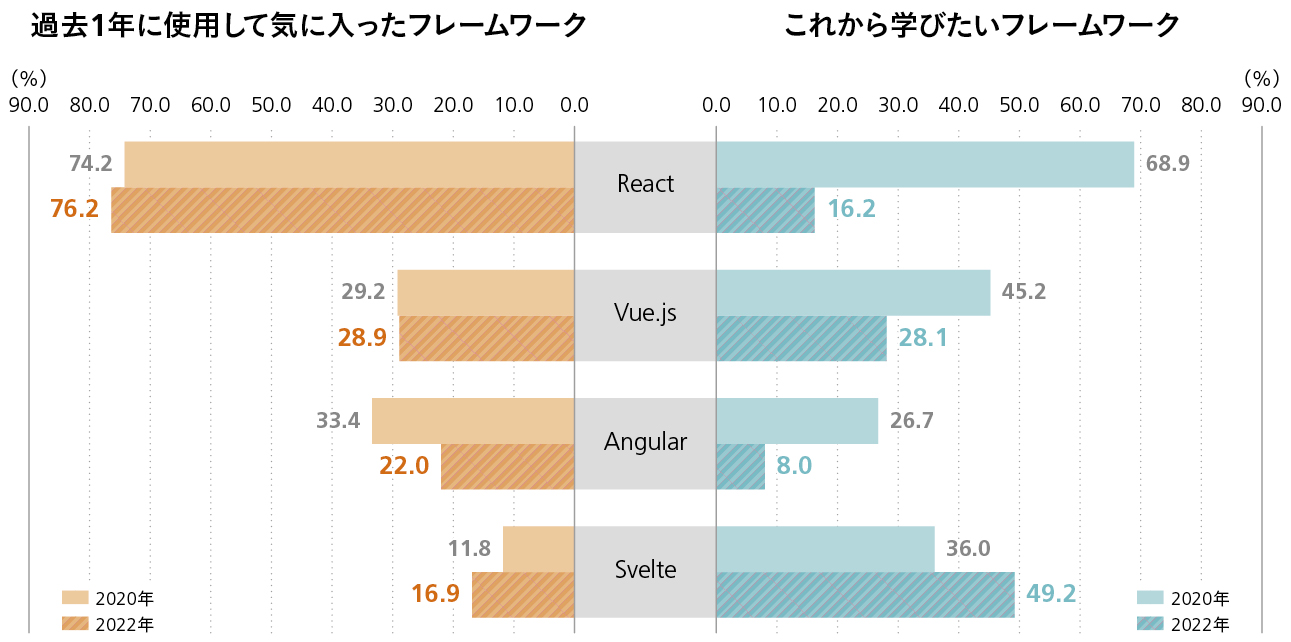
引用したのは、ソフトウェア開発会社The Software Houseによるフロントエンド技術に関するグローバル調査である。125カ国3,703人のフロントエンドエンジニア対象のアンケートで、2020年と2022年に実施。現在と未来の人気プラットフォームをグラフで比較できるようにした。多くの海外のレポートやメディアで引用されており、信頼できる調査だとわかる。
私自身はほとんど知識や土地勘のない分野であり、この4つのフレームワークの違いを具体的には説明できないが(おそらくたっぷり本特集で解説されているはず)、グローバルにおいてもReactが定番的な位置を占めていること、そしてSvelte(スヴェルト)へ期待が集まっているのは間違いない。
日本で利用者が多いjQueryは、ライブラリを含めアンケートの選択肢には入っていない。一方、2022年版ではNext.js、Nuxt.jsなど関連フレームワークも選択肢に加わっている。ぜひオリジナルレポートにもあたってほしい。
ところで、私の専門であるマーケティングにもフロントエンド、バックエンドという専門用語がある。マーケターに「フロントエンドとは?」と聞けば9割以上が「ああ、商品を知ってもらうきっかけになるサービスや、集客力のある商品のことね」と答えるだろう。ユーザー(顧客)の関心や評価を得るための接点(フロント)であることは共通する。
Web開発におけるフロントエンドも、ユーザーの目に直接触れる部分であり、その出来はユーザー体験(UX)に大きく影響する。最新技術に関するスキルに加えて、消費者心理やデザインなどのセンスがあればWebサイトの品質や評価も上がる。エンジニアが学ぶべきことは多いのだ。

出典:出典:State of Frontend 2022https://tsh.io/state-of-frontend/#report
- 萩原雅之
- トランスコスモス・アナリティクス取締役副社長、マクロミル総合研究所所長。1999年よりネットレイティングス(現ニールセン)代表取締役を約10年務める。著書に『次世代マーケティングリサーチ』(SBクリエイティブ刊)。http://www.trans-cosmos.co.jp/