Webサービスは、確固たるビジネス戦略があって初めて武器となる。本連載は、ネットビジネスで企業を成長させる過程を描くドキュメントである。
(株)セブンデックス
https://sevendex.com
UX/UIデザイン、ブランディング、マーケティングを主軸とした、総合支援を行うデザインコンサルティングファーム。東証一部上場企業からスタートアップまで、事業課題を解決。
意図を持ったデザインでデザインの強度を上げる
制作会社とクライアントをつなぐサービス「TWeb」を提供するW出版株式会社。さらなる成長を目指すもさまざまな課題にぶつかる。そんな中現れたのがコンサルティングファームのセブンデックスだった…。
この物語は7つのメソッドを使ってサービスを成功へ導くまでの物語です。
前回まで、ペルソナ作成、そしてペルソナが使うであろう要件を定義しました。
今回はその集大成とも言えるUIデザイン。今までの根拠ある要件をUIデザインで表現していきます。
デザインは、全ての表現に根拠があり、説明できなければいけません。Webサイトも例外ではなく、ロジカルに設計を組み立て、その上で表現を加えていく。そのためには、誰もが共通したイメージを持てるよう、「デザインの言語化」が必要です。ここでは、その言語化をワイヤーフレーム、チャートなどを使いながら見出していく様子を見てみましょう。
果たして、TWebのデザインはどの様に生まれ変わったのでしょうか?

目的を意識すべし!
季山●オーッホッホッホ! ここからは具体的なサイトの設計をしていきますわよっ。そこの庶民さん、ワイヤーフレームをつくる時に意識することは何だと思って?
岡本●ははあっ、お嬢様っ(体が勝手に反応する…!)、出した要件を載せて…あれ? どう配置しよう…。
季山●フフフッ。闇雲に並べても駄目ですわ。メディアの目的は何? ペルソナは誰? すっかり忘れてるなら、我が家の1,000万ボルトスタンガンで目を覚ましてあげましてよっ。
岡本●ひぃい!お慈悲をぉぉ。目的はペルソナがナレッジとして知見を得られること、私たち目線だと集客力を利用してコンテンツダウンロードやPR出稿媒体として機能させたい、でございます。
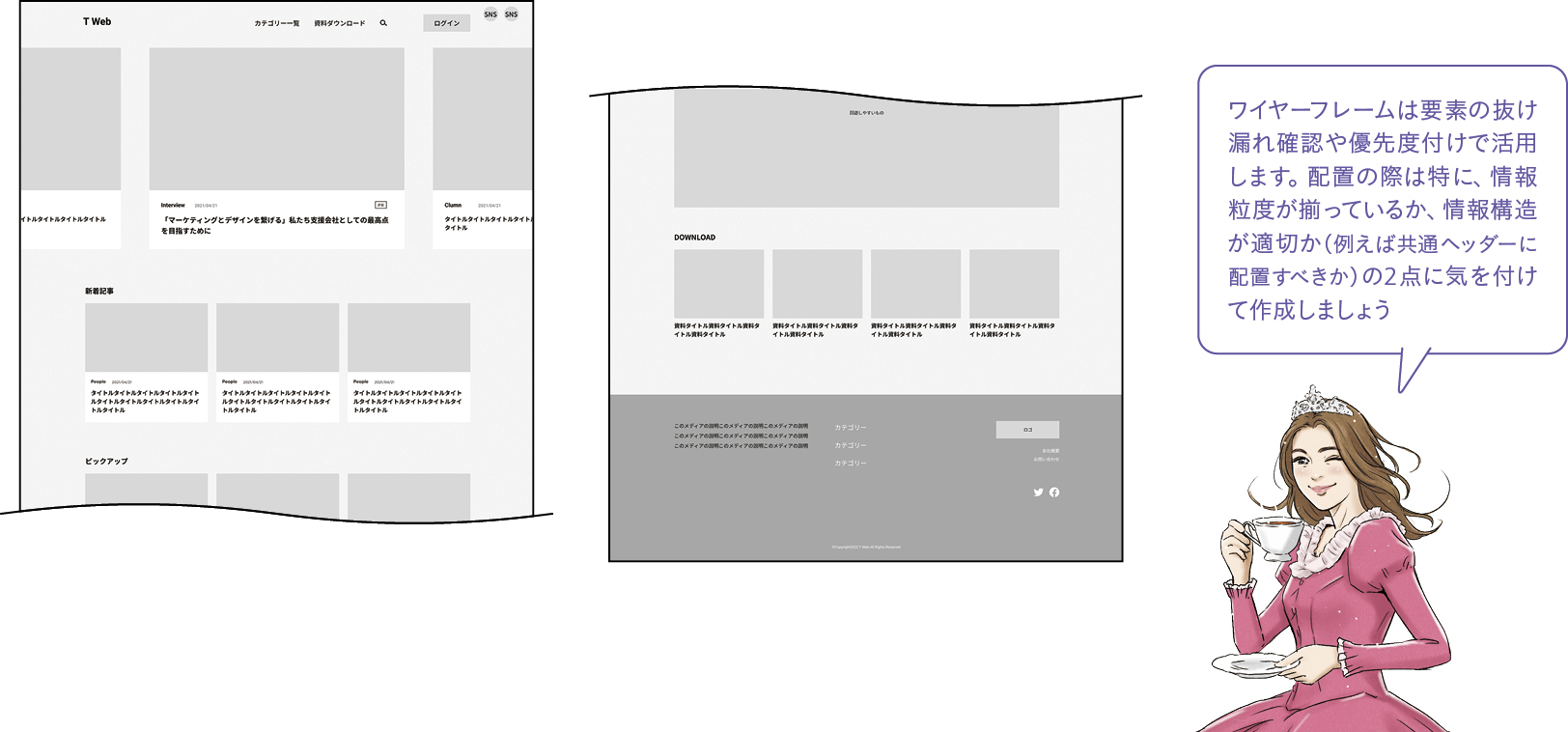
季山●はい、よくできました? ペルソナの行動心理と自社の事業戦略を意識しながら、情報粒度や優先度を決めていくのですわ。TOPページをつくると…PRは一番上に目立たせて配置することで、目につきやすくなる。有益な情報を見つけたいので次に最新の記事。このように優先度や階層を意識しながらつくるのですわ。
中村●SEOを意識してタグやカテゴリを出したい場合などは、フッターに配置するテクニックもあります。
岡本●そうやってユーザー側とビジネス側の要件をすり合わせていくんですね。ワイヤーフレーム1つにしても奥が深い…!
季山●さあ、ビジュアルデザインに向けた最終設計。後少しですわ。
岡本●へいっ、お嬢様ぁぁ!(なぜか勝手にへりくだっていく…)
↓

感覚の言語化が大切!
季山●さーて、庶民さん。いきなりワタクシから質問をして差し上げますわよ。「TWebらしい見た目」は何だと思って?
岡本●お嬢様からのご質問を賜れるなんてぇぇぇ…はっ(我に返る)。ええと、TWebらしさ…今が青ベースなので、爽やかとか?
季山●…なんだかふわっとしてますわね。そのビジュアルにどんな印象を持たせたいかで変わりますわよ?
岡本●同じ青でも?
季山●青って一言で言っても、いろんな印象の青がありましてよ。例えば水色だと爽やかな印象になりますし、濃いと安心感がありますし、同じ青でもユーザーが感じる印象はかなり変わりますわ。
岡本●じゃあどんな配色にすればいいんだろう…。
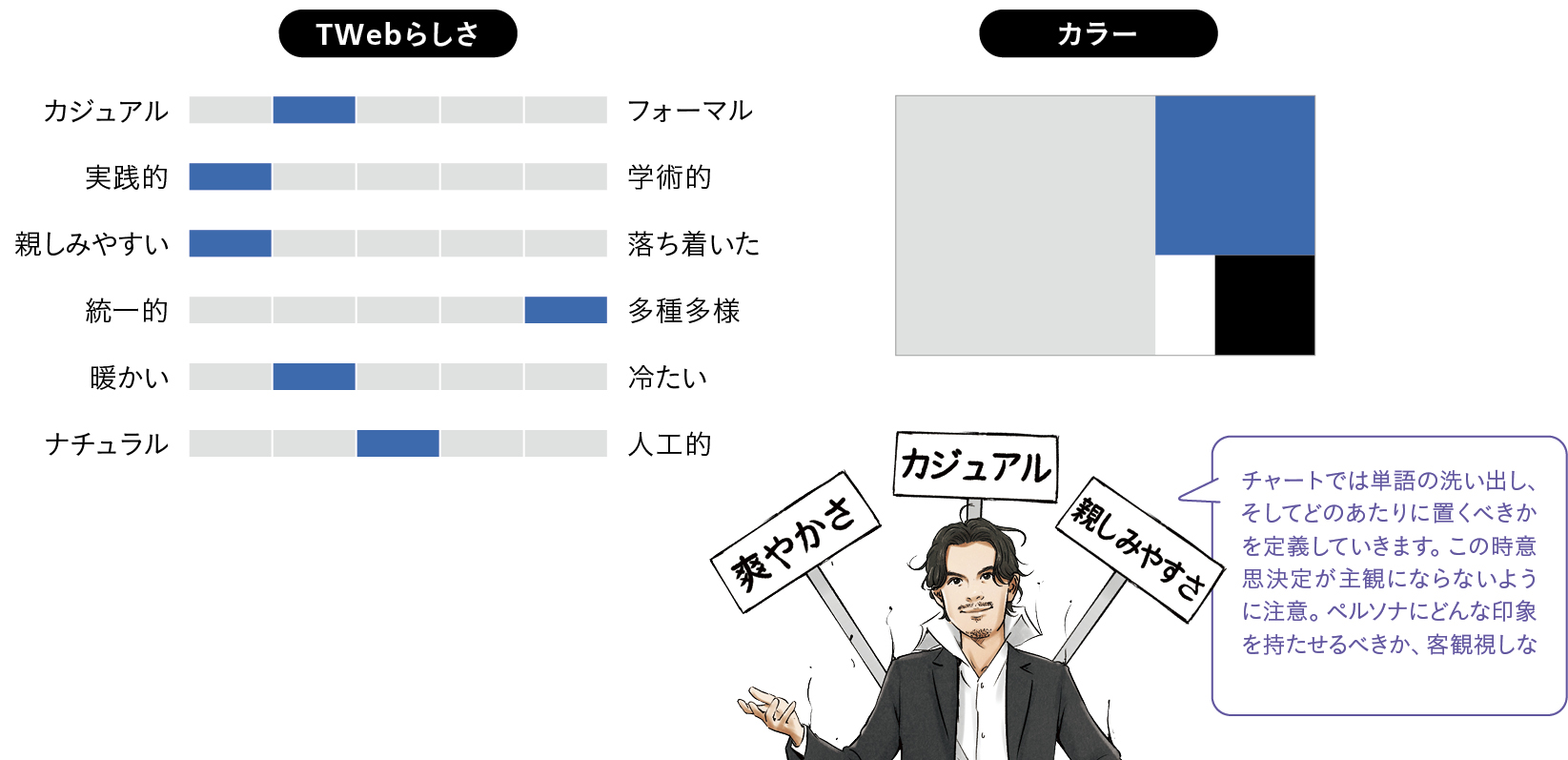
季山●そこで大事なのが言語化ですわ。今回その手段の1つとしてチャートを執事のタチバナに用意させましたわ。定量化する項目を洗い出し、項目によってビジュアルデザインにどんな影響があるかイメージしますの。すりあわせた上で、ペルソナ、ビジネス視点でどこであるべきかを定めますのよ。
岡本●なるほど、確かに漠然としていた印象が言葉を通じて具体的になりましたね!
中村●実際にはもっと多くのチャート項目を出して判断するのでカテゴリ分けして整理することもあります。
季山●青だけど親しみやすさがあって、でも爽やかとは違う結果になりそうね。決まったカラーを元にビジュアルデザインに落とし込みますわよっ!
↓

すべてのアウトプットに意味がある!
岡本●ビジュアルデザインは本当に未知の領域です…。
季山●安心なさって。この領域はデザイナーの仕事ですので、ここでは思考プロセスを紹介してあげましてよ。ビジュアルデザインとは、いったい何を考えることだと思いますの?
岡本●決めたカラーをどう反映しようか、とかでございますか?
季山●それだけじゃないんですの。チャートとカラーを表現するにはフォント、シェイプ、アニメーション、今回はメディアなので写真でも表現できます。チャートの表現方法は多岐に渡るので、何を使って表現するか、腕の見せ所ですわ!
岡本●匠の技…お嬢様は、デザインする上で意識していらっしゃることはございますか?(←このしゃべり方がクセになってきた)
季山●今まで設計してきた流れをビジュアルデザインで断ち切らないように、なぜそうしたか、配置配色全てのアウトプットに対して意図を持って説明できるように心がけていますわ。例えば、「この色をこの部分でアクセントとして入れることで、親しみを表現している」のように、すべてに対して話せますわよ。
岡本●単純に色を着けていくのではなくて、そこまで根拠を持って決めていたんですね、さすがお嬢様でございます!
季山●デザイナーとしては当然のことですわっ。季山家では、幼い時からピアノ、バレエ、茶道、日本舞踊とともに教え込まれましてよっ。
岡本●季山家ってどういうご家庭でございますでございますかっ!?
↓
