Core Web VitalsのスコアがGoogleのランキングシグナルに導入されました。現状、順位に大きな変動がないことから対策を急いでいない企業も多いでしょう。しかし、この対策はサイト内の各指標向上に直結する可能性があります。現状と対策について、株式会社電通デジタルの四本松太郎さんに聞きました。

- 四本松 太郎さん
- 株式会社電通デジタル エクスペリエンスプロデュース部門 グロースコンサルティング事業部 チーフSEOストラテジスト
大規模サイトやSEO難易度の高い業界を中心にSEOコンサルティングを担当。また、Webエンジニアリング経験を活かし、Core Web Vitals対応のサイト速度改善ソリューションを開発し数十社の改善を支援。
株式会社電通デジタル
次世代マーケティングの戦略策定・実行、ITプラットフォームの設計・構築、DXコンサルティングなどを提供する、デジタルマーケティング企業。 https://www.dentsudigital.co.jp/
Core Web Vitalsはページ体験の指標の1つ
Googleはランキングシグナルの一つ「ページエクスペリエンス」の指標として、新たに「Core Web Vitals(以下、CWV)」を導入しました。
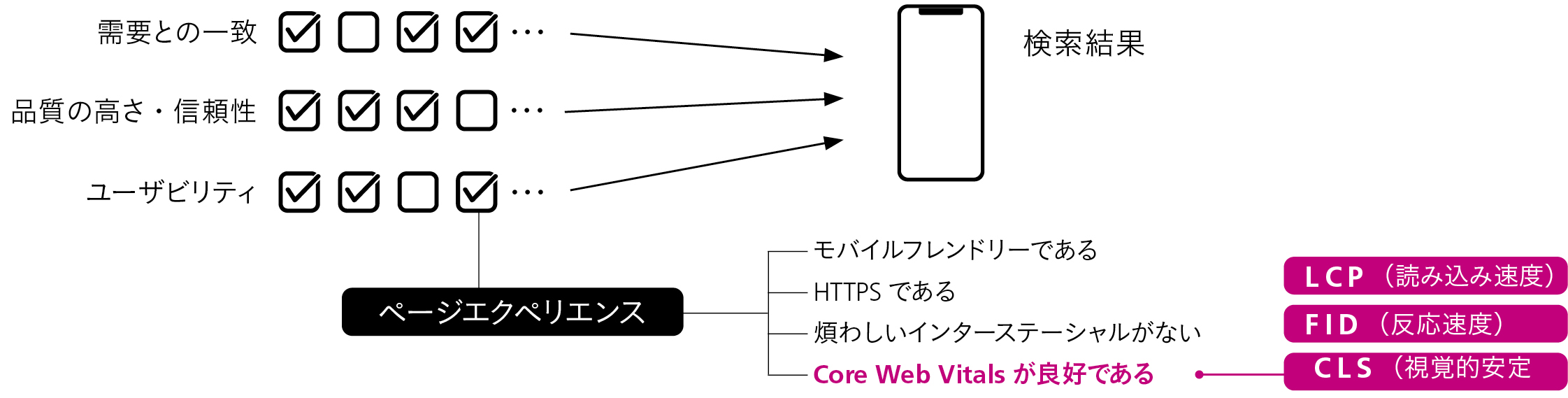
ページエクスペリエンスとはユーザーのページ体験に関するシグナル群で、「モバイルフレンドリーである」「HTTPSである」「煩わしいインターステーシャル*1がない」、そして「CWVが良好である」ことが含まれます(図1)。ページエクスペリエンスシグナルはGoogleのアルゴリズムの一部であり、これのみで検索順位が大きく変動するわけではありません。現在も検索結果では、需要(検索クエリ)との関連性やコンテンツの質がより重視されています。
では、CWVへの対策は優先度が低いかというと、そうではありません。ページ体験はCVRの向上等に直結する重要なポイントになるからです。この点は後述しますので、はじめにCWVについて説明しましょう(図2)。
*1 煩わしいインターステーシャル:コンテンツを覆い隠すように表示されるポップアップ広告のこと

Core Web Vitalsは「ユーザビリティ」評価に含まれるページエクスペリエンスの指標の一つ

Core Web Vitals各指標の意味
CWVは次の3つの指標から成ります。
①LCP(Largest Contentful Paint)
ページの読み込み開始から、表示領域内の“主要コンテンツ”が表示されるまでの時間の指標です。回線や端末など、さまざまな条件下からそのページへのアクセス状況を収集した統計データにおいて、75パーセンタイル*2が2.5秒以下に収まっていれば「良好」と評価されます。主要コンテンツが何かはページ構成によって異なりますが、多くの場合ファーストビューのメイン画像や動画などが該当します。LCP低下を招く主な原因は、画像やサードパーティ製タグを含むJavaScriptの適切な扱いができていないことなどです。画像サイズの最適化、初期のHTML解析を軽量化する工夫などで、主要コンテンツをより早く出現させることが対策のポイントです。
②FID(First Input Delay)
ユーザーの最初の入力に対し、ブラウザが反応するまでの応答速度の指標です。0.1秒以下なら「良好」です。ECサイトを例にすると、「購入する」ボタンを押してからブラウザがイベント処理を開始するまでの時間です。UI上で購入完了が表示されるまでの時間ではありません。FID低下の代表的な要素は、ブラウザのリソースを占有してしまうJavaScriptです。特に、初期描画の段階でのロングタスク発生を防ぐことが重要です。
③CLS(Cumulative Layout Shift)
ページ表示中に発生するレイアウトのズレを定量化した指標です。ズレが発生した領域サイズと距離から算出され、この値が0.1以下なら「良好」とされます。レイアウトのズレは単に見栄えの問題ではなく、ユーザーが意図しないリンクや広告をタップしてしまう問題につながります。基本的には、画像や表示領域のwidthとheightをあらかじめ指定しておくことで抑止できます。
CWVの対策としては、「PageSpeed Insights」でパフォーマンスを分析してスコアの低い項目を探し、「Google Chrome」のデベロッパーツール等でボトルネックになっている部分を特定し、改善を行うのが一般的な手順です。
ただ、PageSpeed Insightsは機械的に対象ページを監査するため、本来の課題とは異なるアラートが発生する場合があります。アラート内容はあくまで参考にしつつ、ソースレベルでアラート箇所の挙動を確認し、根本的な課題を発見することが求められます。
*2 パーセンタイル:データを大きさ順に並べて100で区切り、任意の値が小さい方から数えてどの位置にあるかを示す
関係者が協力すれば、CWVは集客能力を高める指標に
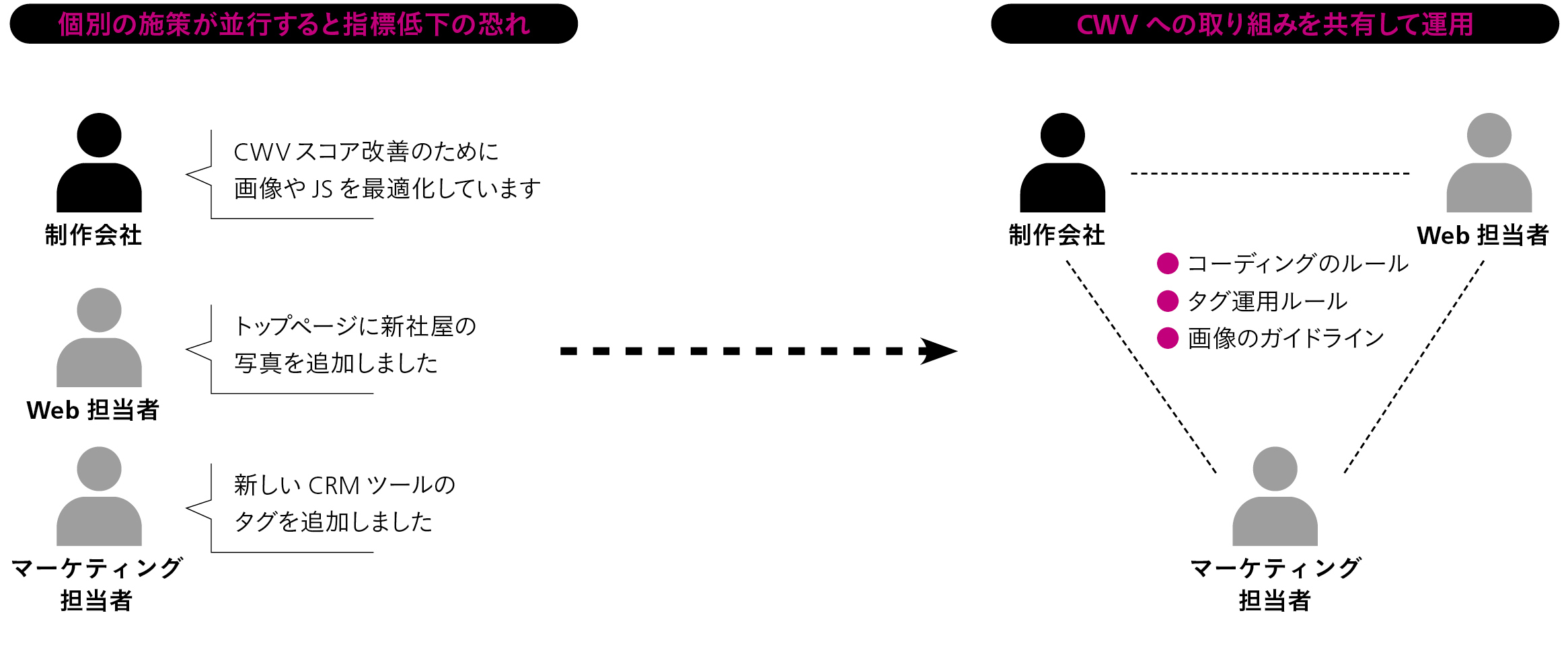
CWVのスコアは、一度改善しても約6カ月程度経過すると悪化してしまうことがあります。原因の一つは、複数の施策が各担当領域の中で動いていることです。例えば、Web制作者がCWV改善に取り組んでも、マーケティング担当者がそれを知らずに、CRMツールのタグを発火順序を考慮せず設定してしまう、といったケースです。これを防ぐには、制作者と各部門担当者全員が、CWVに対する認識を共有する必要があります。
具体的には、関係者にCWVの意味と役割を理解してもらい、協力体制を得ること。また、「画像は○KB以下、幅・高さを指定して配置する」「サードパーティ製タグで可能なものは発火タイミングを遅らせる」といった運用ルールを明文化することです。
CWVの改善は、マーケティングの面でも大きな意味があります。先述したように、検索順位の決定には検索意図との関連性やコンテンツの質がページエクスペリエンスより重視されています。複数の業界を対象に行ったCWVスコアと検索順位との相関分析からも、現時点で関連性やコンテンツの品質よりCWVのスコアが重視されている傾向は見られません。しかし、CWVの改善に伴ってサイト内のCVR、回遊率、直帰率など多くの指標が改善するケースは少なくないのです。デザインを全く変えないままCVRが110%に向上した事例もありました。ページ体験の改善が、もともとCVする意向のあったユーザーを快適にゴールまで誘導することに寄与しているのではないかと考えられます。
こうした事例からも、ユーザーに適切なおもてなしをする上でCWV改善が大きな成果につながる可能性があり、対策する価値は大きいと考えられます。
「最適なユーザー体験の提供」は、これまでもWebサイト運用の現場でよく言われて来ましたが、やや曖昧なものでもありました。そんな中、CWVという定量的な指標が定義されたことは、より明確な基準で具体的な改善施策を検討しやすくなる意味で、Web制作者・担当者にとって利点とも言えます。
ユーザーにとって役立つサイトをつくることはSEOの観点だけでなく、広義のサイト運営においてもっとも大切です。CWVの改善は、ユーザーの目的達成を補助する上で重要な取り組みであり、より多くのユーザーに良い体験を提供することで、結果的にWebサイトの成果向上に役立つはずです。

担当領域それぞれで施策が走っていると、制作者の把握できない部分でCWV指標の低下要因が発生。関係部門全体を巻き込み、共通認識の上に運用ルールを設けるのが最適