テストアップを確認していくと、修正してほしい箇所がいくつも見つかるはず。その伝達にGoogleスプレッドシートを利用すると漏れなくスムーズに修正をお願いすることができます。
テストアップで出てきた修正点を制作会社に伝えるとき、どう伝えたらいいか迷うことがあります。
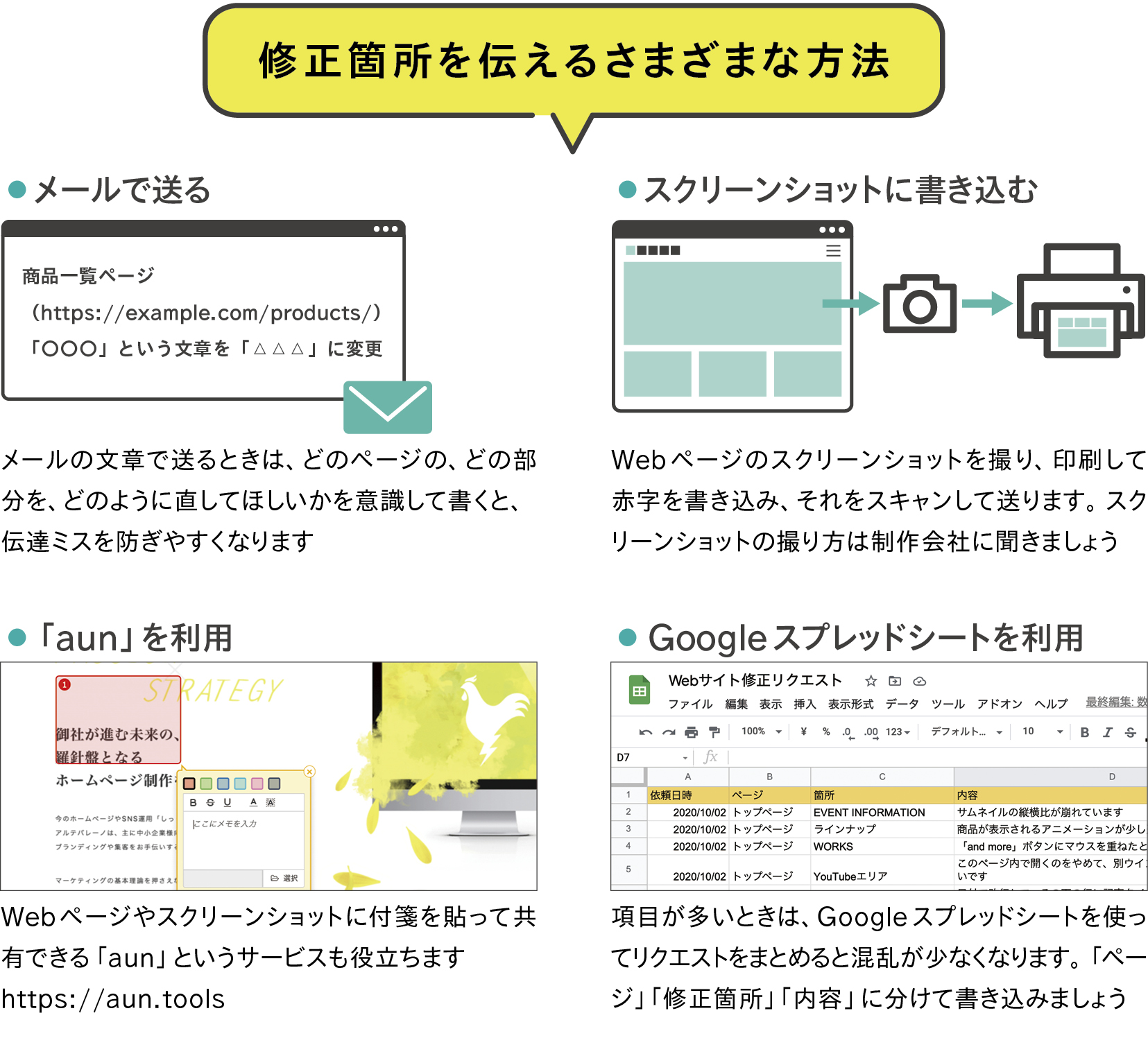
まず思い浮かぶのはメールで伝える方法です。しかし、文章だけで伝えると、少々わかりにいのが難点です。「ページ」「修正箇所」「修正内容」を必ず書くようにすると、受け取った側も把握しやすくなります。
Webページをスクリーンショットで撮影し、そこに書き込む方法もあります。スクリーンショットの撮影方法について迷った場合は、制作会社に聞いてみてもいいでしょう。ただしこの場合、プリントアウトして手書きで修正箇所を書き入れて、またスキャンして送り返すという手間があるため少々面倒です。
PCの操作に慣れているなら、修正のやりとりに特化したWebサービス「aun」を利用したり、97ページでも紹介したGoogleスプレッドシートを使ってやり取りするといいでしょう。特に修正箇所が増えてきた場合は、Googleスプレッドシートでまとめることでスッキリと整理して伝えられ、伝達ミスを防ぐことができます。

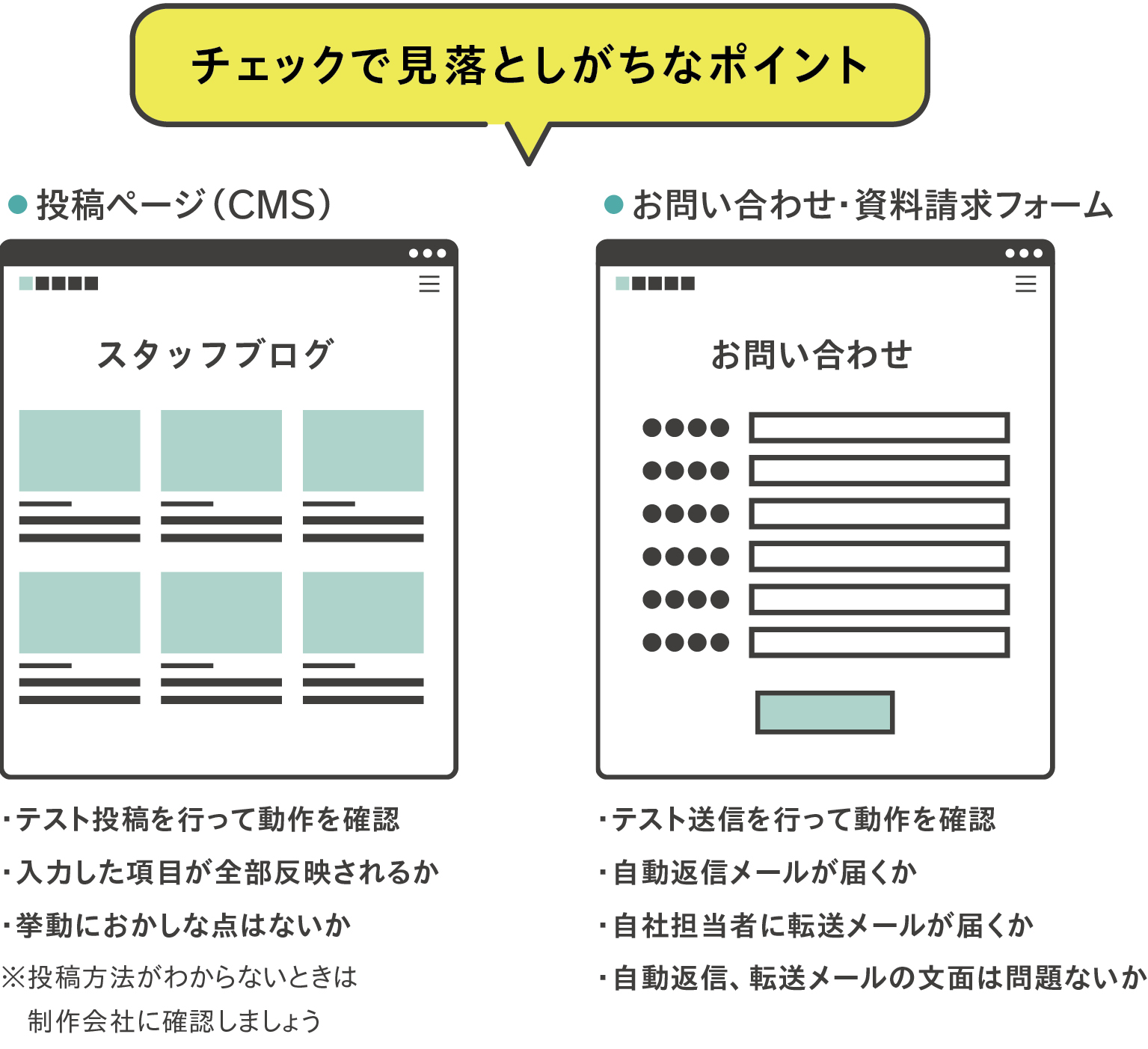
Webサイトの確認では、誰もが見逃しやすいポイントが2つあります。1つが、投稿関連のチェックです。「お知らせ」や「スタッフブログ」など、自社で発信するコーナーがあるときは、本番の運用を想定した投稿テストを必ず行いましょう。ショッピングサイトの商品登録も、自分たちで試しに1つ登録してみましょう。単にWebサイトを見ているだけでは気づかないエラーに遭遇することがあると思います。もし、投稿の手順がわからないときは、この時点でレクチャーを受けておきましょう。
2つ目は、お問い合わせなどのフォームです。こちらも正常にフォームが送信できるかどうかをチェックしましょう。また、通常のフォームでは、送信した時に入力したメールアドレス宛に自動返信メールが届きます。加えて、フォーム送信が完了すると、あらかじめ設定した担当者アドレスに転送メールが届くようになっていると思います。それぞれ、問題なく届くかを実際に試してみましょう。やはりフォームはWebサイトのゴール地点ですので、万が一にも間違いがないよう細心の注意でチェックしたいものです。