制作会社の作業がひと通り終わると、確認用のURLが送られてきます。ここで内容をしっかり確認し、不具合は確実に解消しましょう。待望のWebサイトの公開まで、あと一歩です!
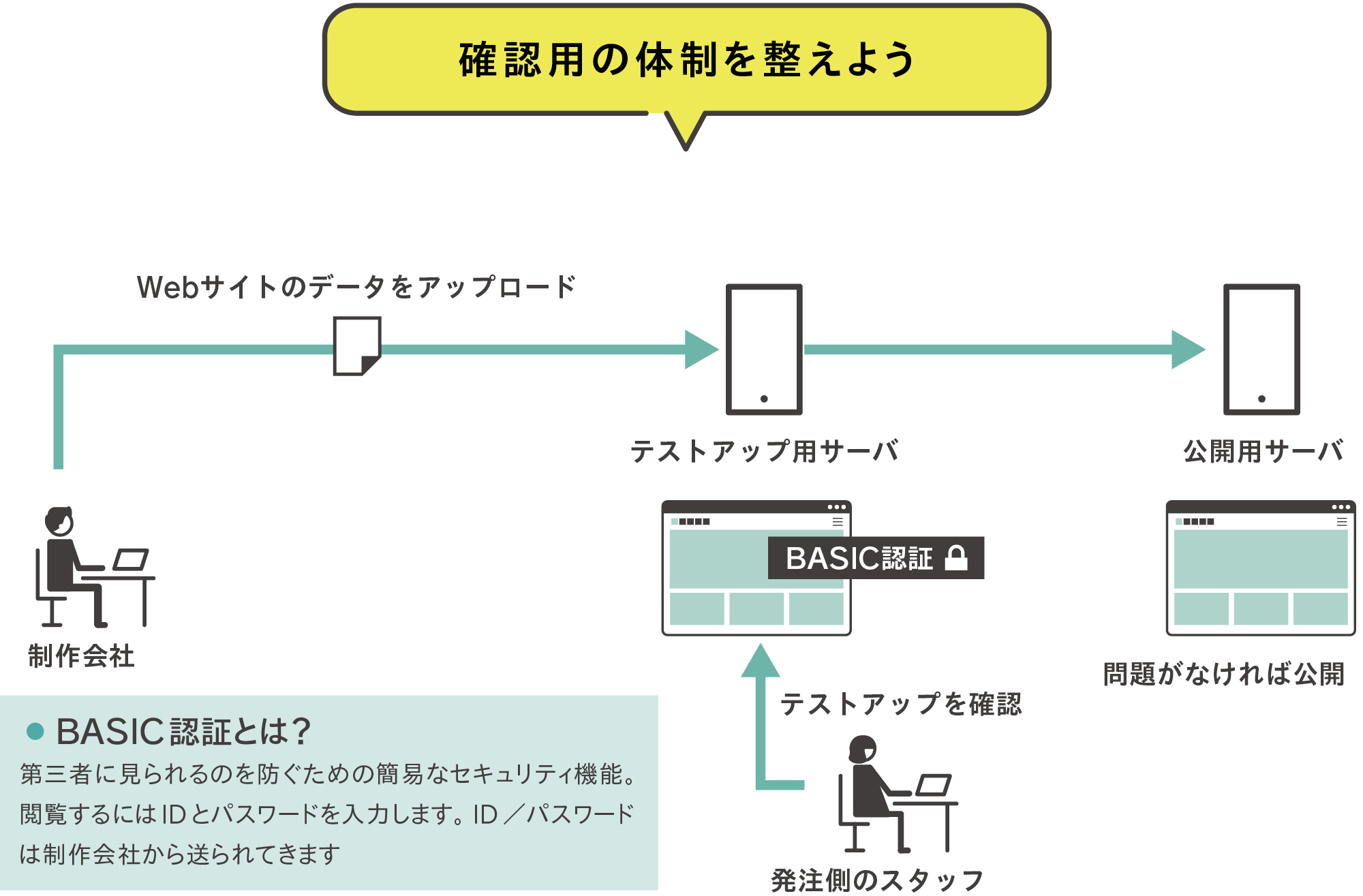
構築作業がひと通り終わると、制作会社から確認用URLが送られてきます。一般的に、この段階を「テストアップ」と呼んでいます。テストアップでは、Webブラウザ上で公開同様の状態を確認できます。逆にいえば、この時点で問題点を解消しておかないと、そのまま公開になってしまいます。企業側も、万全の体制でチェックに当たりましょう。
チェック体制として望ましいのは、できる限り2人以上のスタッフを確保することです。1人だとどうしても抜け落ちが出てしまいます。さらに、複数のスタッフが、それぞれ異なるWebブラウザを使ってチェックすると、特定デバイスによる表示の崩れも見つけやすくなります。
また、上司や役員などの責任者には、なるべく早めに見てもらうといいでしょう。実務担当者レベルでやりとりを繰り返した後、鶴の一声で大きな変更が出るのは避けたいところ。特に、根底からひっくり返るような事態になると制作会社の負担も大きいので、設計・デザインなどの各段階でしっかり承認を得ることが大切です。

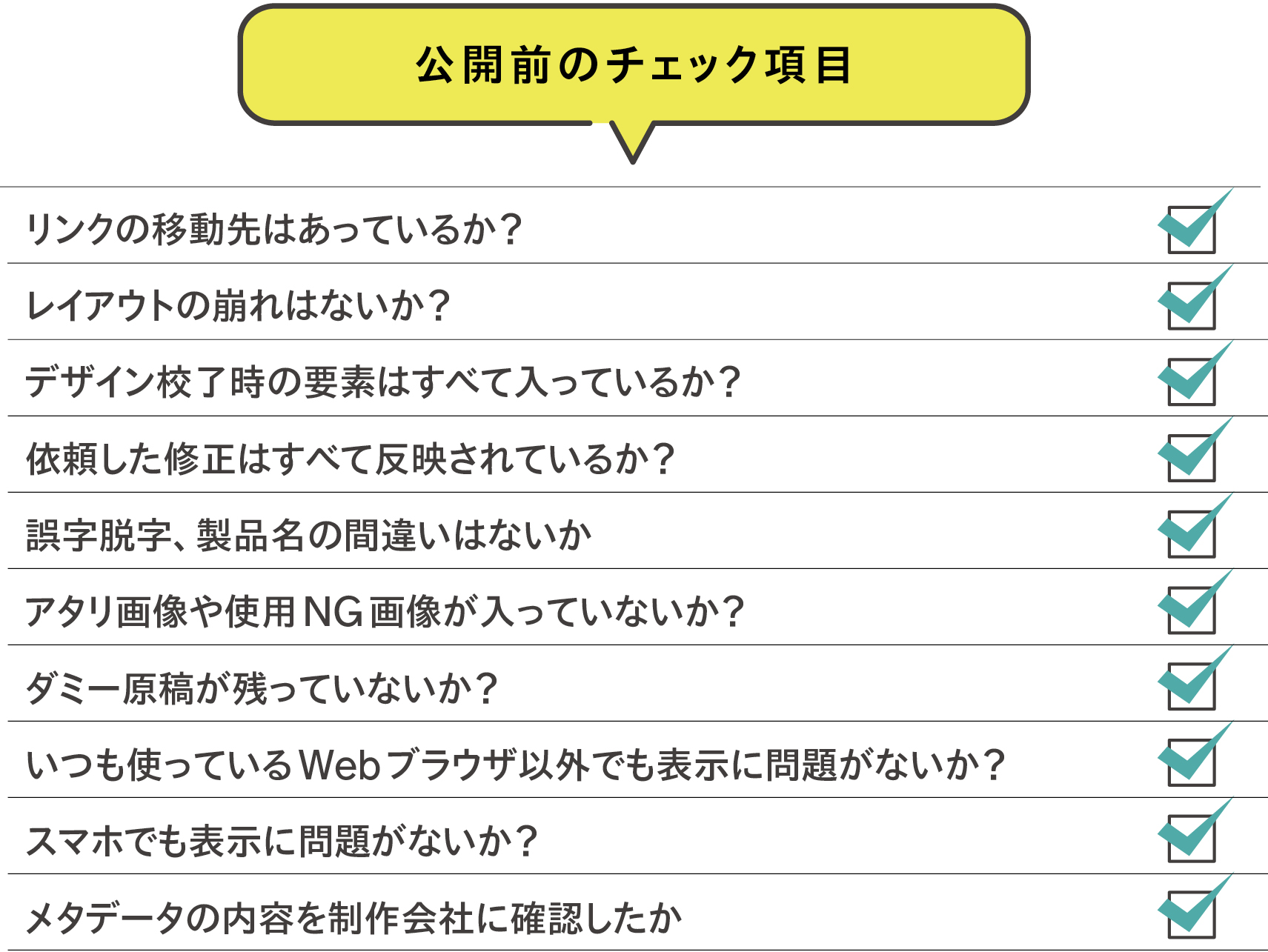
初めてWebサイトを作る場合だと、何をチェックすればいいのか迷ってしまうかもしれません。そんな時は、上に掲載したチェックリストを使ってみましょう。中でも、自社にしかわからない情報は、重点的にチェックすることが肝心です。企業情報や沿革、商品説明文の誤りは制作会社側では気づけないこともあるので、漏れのないようにチェックしましょう。また、商品画像が古くないか、契約期限切れのモデル写真が入っていないかなど、画像もあわせてチェックしていきましょう。
さらに「メタデータ」も、大切なポイントの1つです。メタデータの情報はページ内には出てきませんが、インターネット検索でページのタイトルや説明文として表示されます。確認するためにコードを見なくてはならないため、企業側がチェックするというよりは、制作会社にどのような内容が入るのかを確認しておく必要があります。SEO(検索エンジン最適化)対策にも関わってくるので、制作会社とコミュニケーションを取りながら、よりよいメタデータを一緒に考えていくのがいいでしょう。