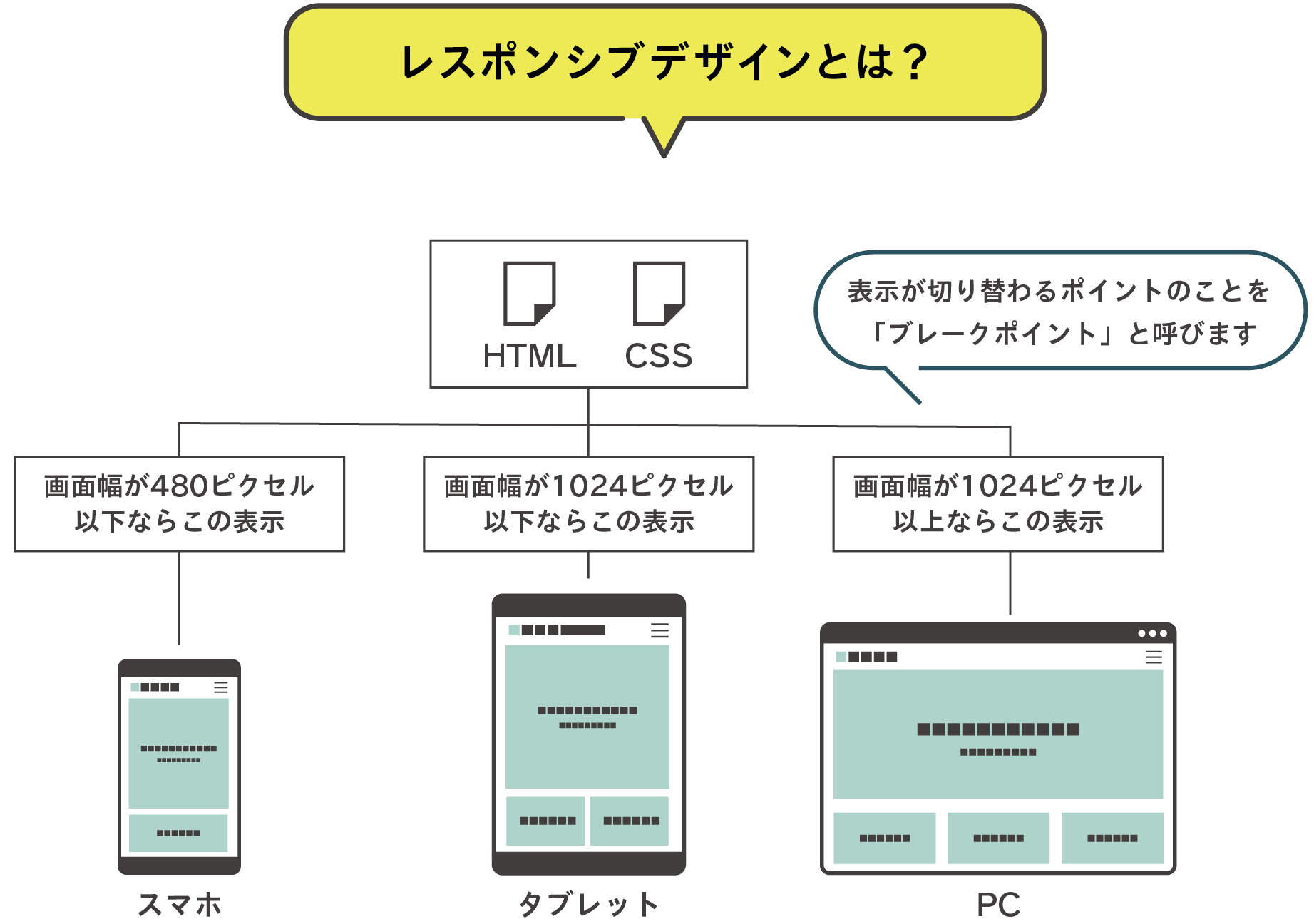
レスポンシブデザインとは、PCやスマホなど画面サイズの異なるデバイスごとにレイアウトを最適化するデザインのことです。Webサイトの内容にもよりますが、今やほとんどのWebサイトは、アクセスの大半がスマホからのアクセスになっています。スマホに最適化されたレイアウトを用意するのは、今ではほぼ必須の要件と言ってもいいでしょう。
一般的なレスポンシブデザインでは、画面の横幅によってレイアウトを変えています。画面幅が480ピクセル以内ならこのレイアウト、それ以上は別のレイアウト、というような設定をします。このとき、スマホとPCの間に、タブレット用のレイアウトを設定することも可能です。しかし、複数の設定を用意するとその分作業工数が増え、通常は費用に影響します。どこまで細かく最適化すべきかは、予算を考えながら制作会社と相談しましょう。レスポンシブデザイン=タブレット対応ではないため、思い込んでしまうとあとでトラブルにつながります。コーディング前に認識をすり合わせておくことが肝心です。

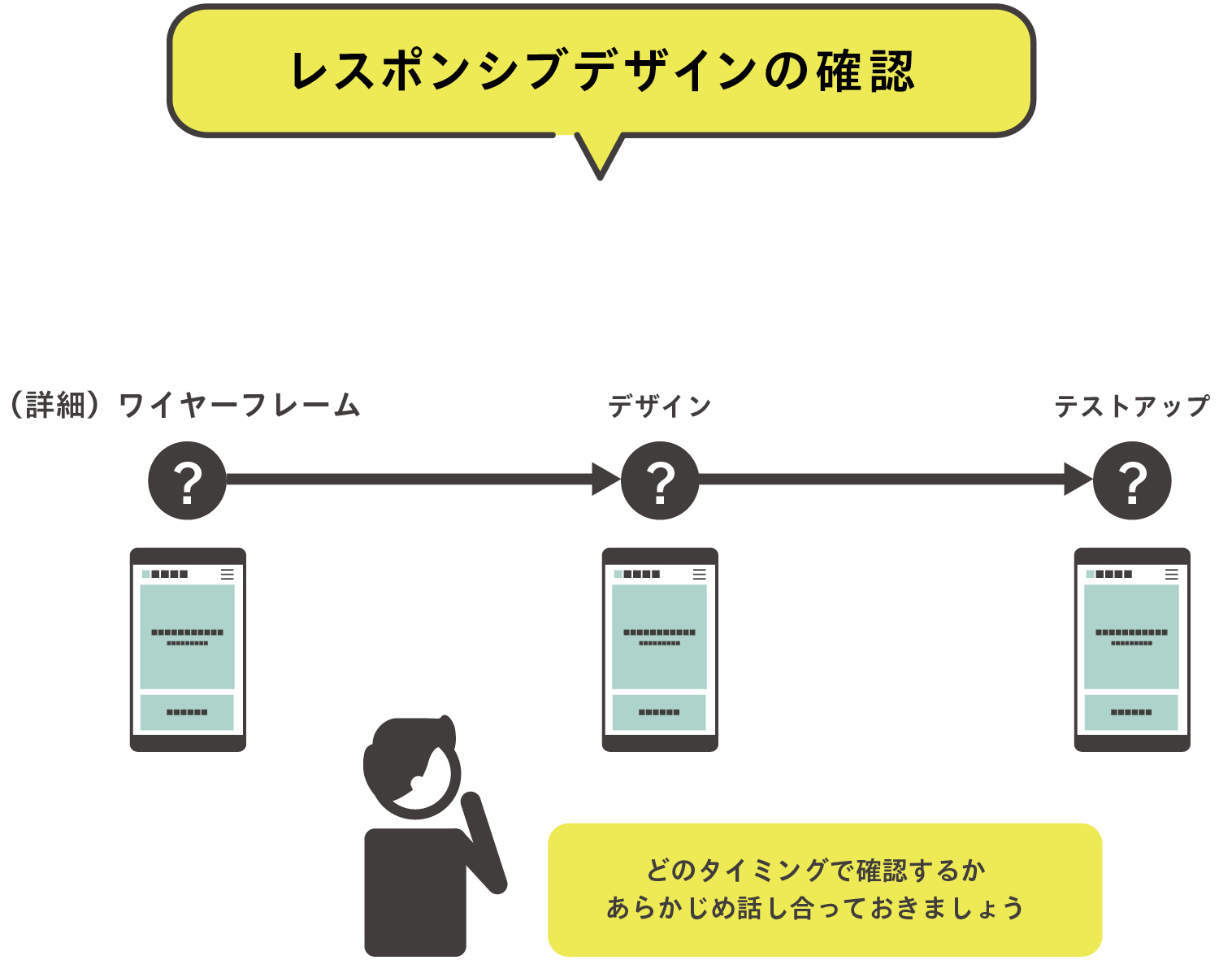
スマホ用のレイアウトをどのタイミングで確認するのかは、あらかじめハッキリさせておきましょう。スマホ用レイアウトの確認タイミングは、制作会社によって異なるケースがあります。デザイン段階でPC版とスマホ版両方のレイアウトを制作するケースもありますが、コーディングが終わってから直接スマホで確認するというケースもあります。また、主要なページだけはスマホ版デザインをつくり、細かな部分はお任せで…というパターンもあります。
デザイン段階でスマホ版もすべて確認できれば安心ですが、スマホ版デザインを割愛することで費用を抑えている制作会社もあります。技術的には、レスポンシブデザインは前述の「CSS」を使って表示を制御しています。デザイン段階で個別にレイアウトするより、コーディング工程で調整したほうが工数は少なくなるのです。ただしこの場合、スマホでの見た目は制作会社の裁量に任せることになります。ある程度はコーディング後もリクエストに応じてくれるはずですが、大幅な仕様変更を行う場合は時間やコストが追加で発生する場合もあります。