コーディングとは、プログラミング言語・マークアップ言語を使ってソースコードを書く作業のことです。具体的には、Webサイトやアプリケーションの仕様に沿って様々なソースコードを組み合わせて記述し、Google ChromeやMicrosoft EdgeといったWebブラウザ上で見える形にしていきます。また、Webサイトにおけるコーディングに使用するプログラミング言語には、JavaScript(ジャバスクリプト)やHTML(エイチティーエムエル)、CSS(シーエスエス)などが挙げられます。
デザインが確定すると、制作会社はコーディングへと進みます。コーディング自体は制作会社にお任せで構いませんが、ある程度の前提知識を押さえておくと話がスムーズになります。
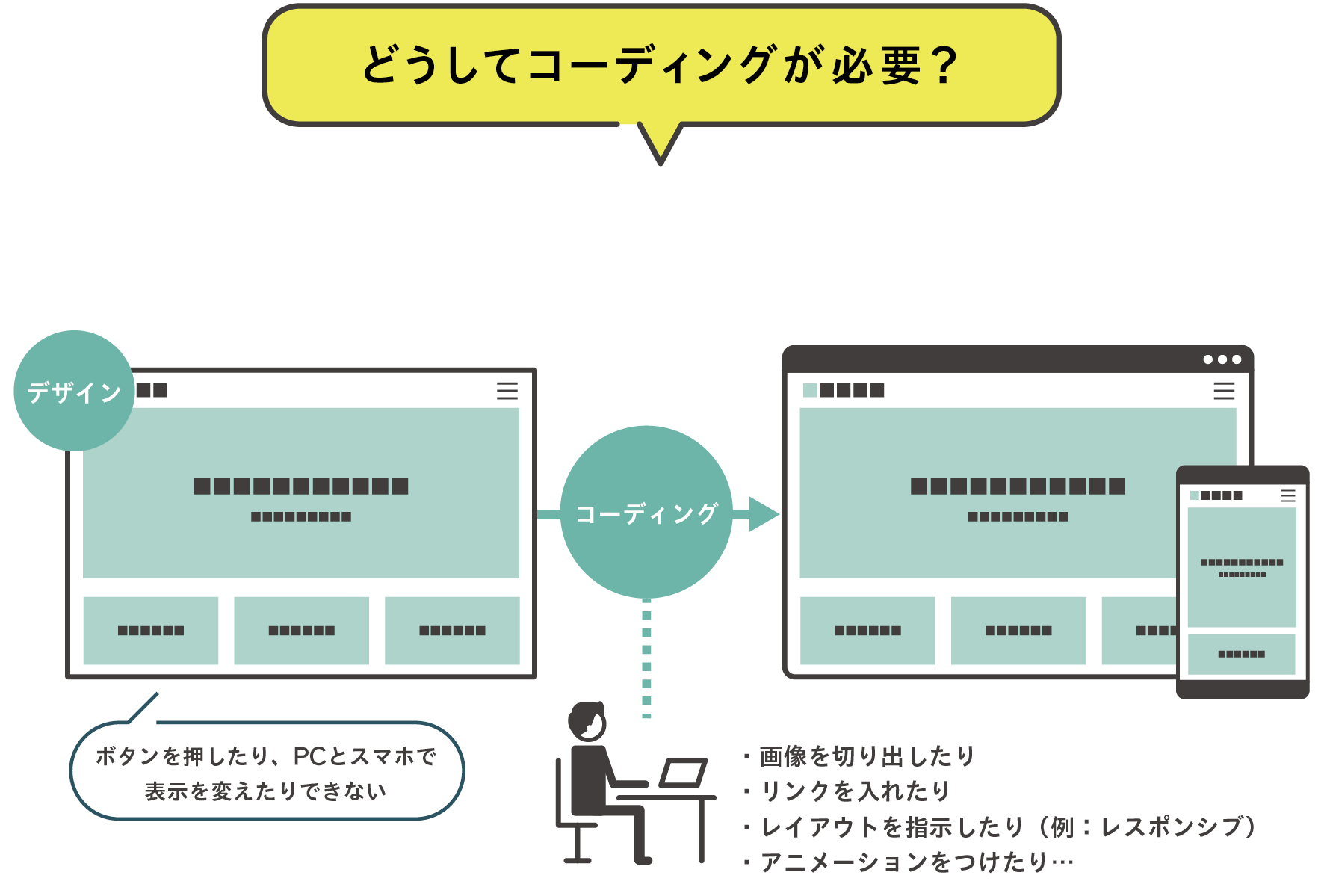
私たちがPCやスマホで見ているWebサイトは、複数行のプログラムで記述されています。Webサイトのデザイン段階ではPhotoshopなどのデザインツールを使うのが一般的ですが、そのデザインが確定した後、今度はそのデザインをWebブラウザ上で再現できるように命令文を1文字ずつ手入力していきます。プログラムを「コード(Code)」ということがありますが、そこからコードを書くことをコーディング(Coding)と呼んでいます。
読者の中には、「わざわざ難解なプログラムを書かなくても、グラフィックソフトから直接Webサイトに書き出せないのだろうか?」と不思議に思う人がいるかもしれません。確かに、グラフィックソフトのような使い勝手を目指したWeb制作ツールも存在していますが、それでもWeb制作の主流はやはりプログラムの手入力です。動的(状況に応じてページの中身が変わる)なページに対応したり、最新のWeb技術をWebサイトに盛り込んだりするには、結局手入力のほうがスムーズなのです。

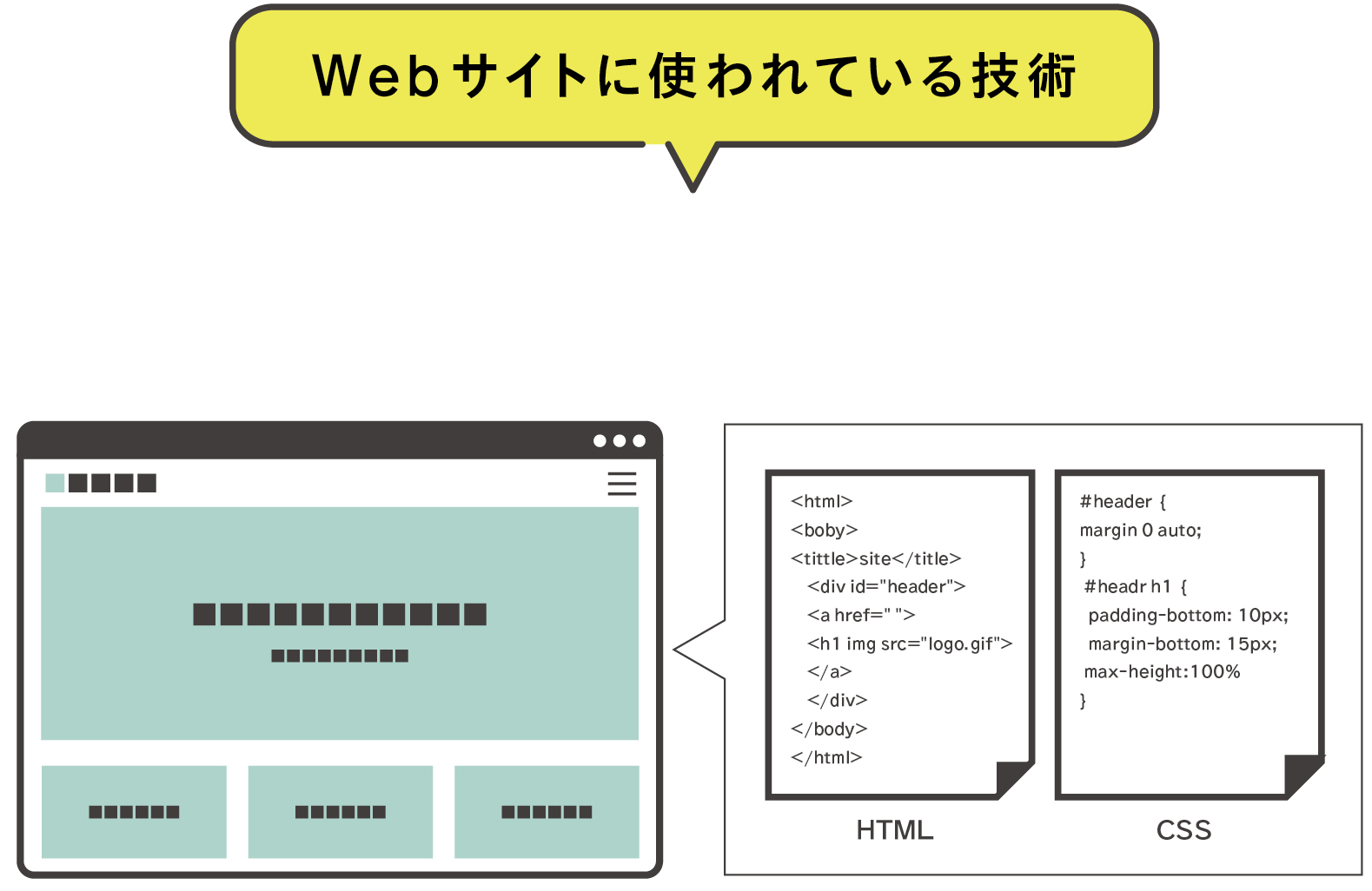
1枚のWebページが表示されるとき、Webブラウザには複数のファイルが読み込まれます。そのもっとも代表的なものが「HTML」と「CSS」、「JavaScript」です。
HTMLとは「Hyper Text Markup Language」の略。簡単に言えば、Webサイトの表示に特化したプログラム言語です。HTMLには主に「何を表示するか」が記述されています。一方、CSSとは「Cascading Style Sheets」の略。CSSでは、文字やボックスなどの色やサイズといった「どのように表示するか」という情報が書かれています。通常、HTMLとCSSは別々のファイルで用意されています。JavaScriptというのは、Webページに動きを与えるための代表的なプログラムです。例えば、ボタン1つで開閉するメニューや、複数の写真が切り替わるスライドショーなどのパーツは、ほとんどの場合JavaScriptで記述されています(別の言語が使われている場合もあります)。こうしたWebサイトの基本的な構造を理解しておくと、制作会社との打ち合わせがスムーズに進むでしょう。