実際のデザインに取り掛かる前にデザインの方向性を話し合っておきましょう。複数の参考サイトを共有したり「ムードボード」を作成しながら、イメージのすり合わせを行うと効果的です。
デザインコンセプトを決めるときに、他のWebサイトを参考にするのは良くあることです。制作会社から、「こんなイメージのWebサイトはどうでしょう」といって他社のWebサイトが送られてくることもあるでしょう。
制作会社から送られてきた参考サイトを見るときには、制作会社がなぜそのサイトをピックアップしたのかを意識しながらチェックしましょう。単純に色使いの参考としてなのか、フォントなども含めた全体的な印象の話なのか、あるいはアニメーションを含めた見せ方の演出なのか…。制作会社側も、単にURLを送るのではなく、ピックアップした意図を添えて送ってくれているのではないでしょうか。その意図を踏まえながら、どの参考サイトのどの点が良かったかをフィードバックしましょう。
逆に、自分たちから制作会社側に、参考サイトのURLを送るケースもあるでしょう。その場合もやはり同様に、どんな点が良いと感じているのか、どんな点を取り入れたいのかを書き添えて送るのがいいでしょう。

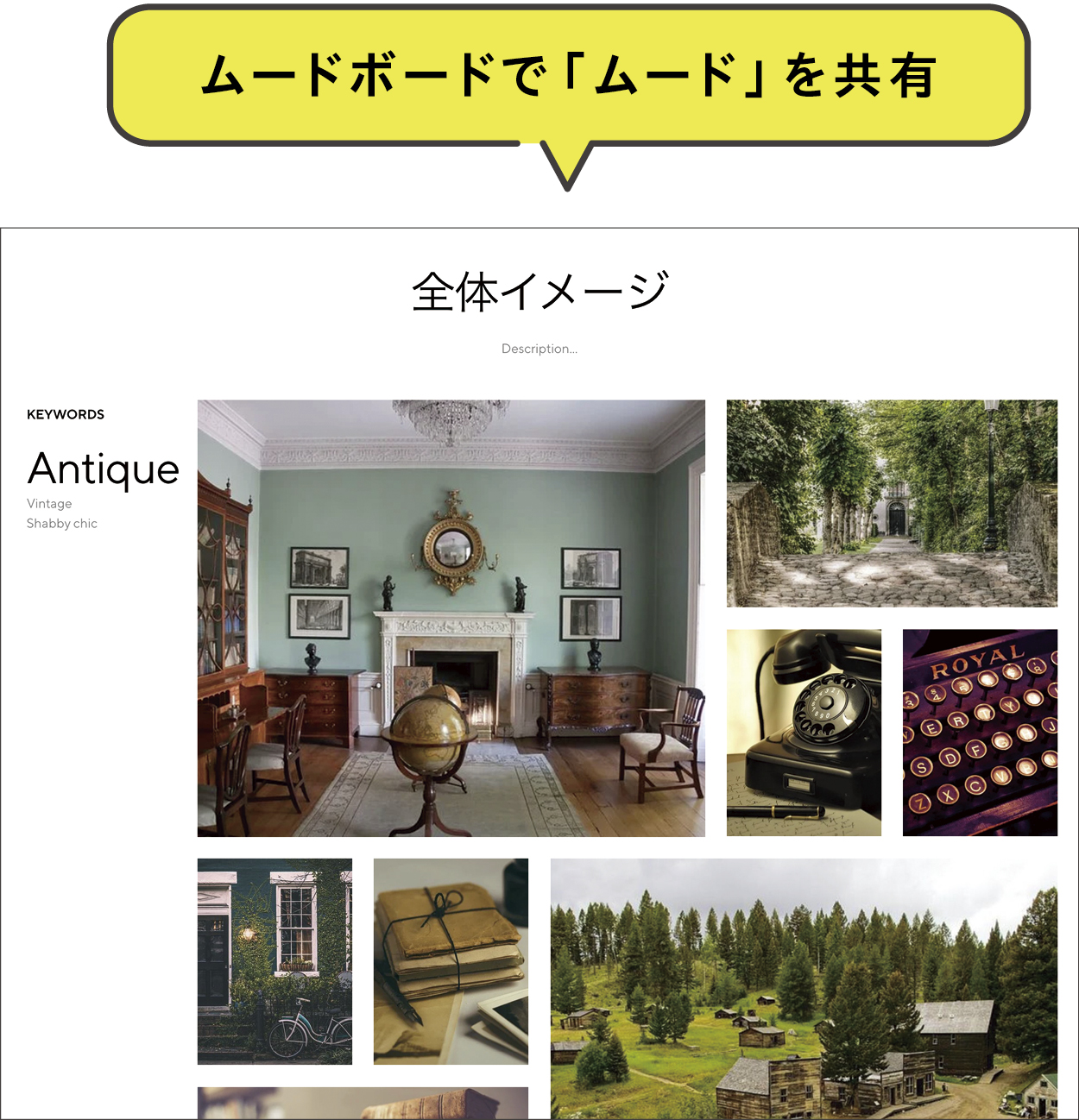
制作会社によっては、デザインの方向性を「ムードボード」という形で提案してくる場合もあります。ムードボードとは、デザインに関連する素材を集めて1枚にコラージュしたもの。ムードボードの構成要素には特に決まりがなく、写真やイラスト、カラーサンプル、キャッチコピーなど、いろいろなものが入ってきます。
ムードボードは、言葉だけでは伝えない「ムード」を共有するのに役立ちます。例えば、単に「大人っぽいイメージ」といっても、人によって大人っぽさを感じる要素は違います。イメージボードは、そんな言葉によるイメージのギャップを埋めるためのものなのです。
制作会社のイメージボードを見て、なんとなく自分のイメージとずれがあると感じたら、その印象を率直に伝えましょう。言葉だけではでうまく伝えきれないと感じたら、イメージに近いビジュアルを自分から制作会社に見せてもいいでしょう。Pinterestなどの画像共有サービスやInstagramなどのSNSなどを見て、自分のイメージに合うものをピックアップしておくといいでしょう。

iice(https://niice.co)