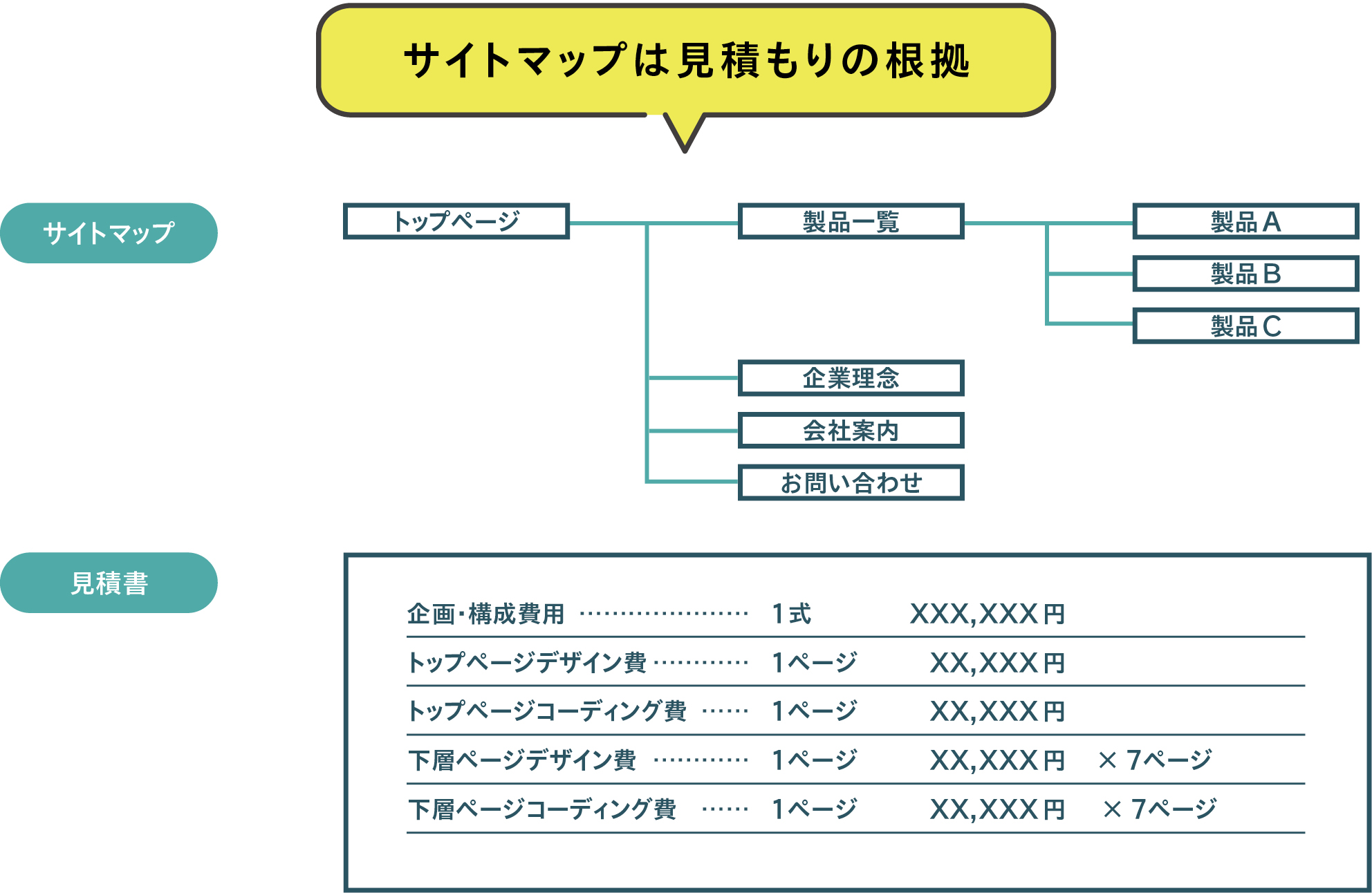
多くの場合、Webサイトの見積もりはサイトマップと一緒に提示されます。制作会社にとっては、サイトマップが見積もりの根拠であり、企業側にとっては、見積もりの内訳を知る鍵になります。
Webサイトの制作費用の出し方は、制作会社によって異なります。例えば、デザイン費用、コーディング費用といった内訳を大まかに全体のボリューム感で見積もる会社もあれば、ページ単価×ページ数でキッカリと算出する制作会社もあるでしょう。あるいは、作業時間を想定して「人日」単位で見積もりする会社もあると思います。
いずれの場合においても、サイトマップが見積もりの根拠になります。サイトマップをつくることで制作するページ数が明確になり、全体の作業ボリュームが見えてくるのです。したがって、見積もりとサイトマップは一緒に確認する必要があります。もし自分たちの予算感とあわない場合は、サイトマップを見ながら制作会社に相談をしてみましょう。場合によってはページの増減を行うことで、お互いの折り合いがつけられるかもしれません。逆にいえば、サイトマップを承認した後になって追加ページをリクエストすると、追加費用が発生する場合があります。この時点で固めておくことが肝心です。

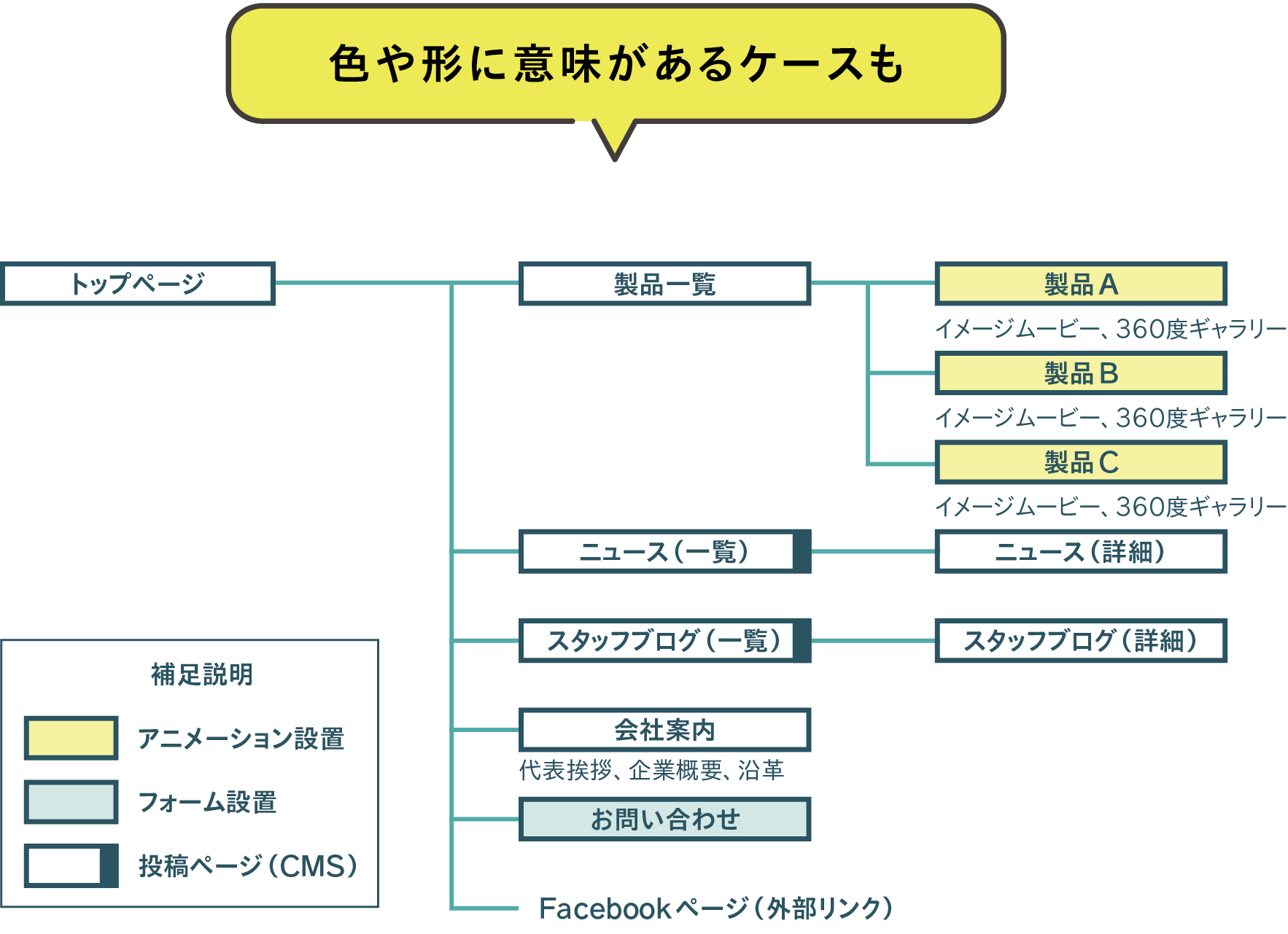
サイトマップの体裁は、制作会社によって異なります。例えば、制作会社によっては、ページごとに内容案を書き添えるケースもあります。あるいはお問い合せフォームのあるページになんらかのマークをつけたり、投稿コンテンツ(CMS)に色をつけたりするケースもあります。制作会社側も、サイトマップだけでなるべく多くの意図が伝わるよう工夫しているのです。サイトマップが見積もりの根拠になるわけですから、認識の食い違いが起きないように、特に費用に影響するような技術仕様はサイトマップに記載することがあります。
しかし、そうしたマークや色分けの意図が、読み取りにくいサイトマップもあるでしょう。「色分けされているのはどんな意味があるのだろう」「このマークのあるページはなんだろう」などの疑問が湧いたときは、そのままにせず制作会社に確認してみましょう。
サイトマップは、単なる仕様説明書ではありません。企業と制作会社が一緒にWebサイトをつくっていくためのコミュニケーションツールとして捉えるといいでしょう。