ここからは、実際のWebサイトの制作過程を紹介します。制作会社は具体的にどういった作業をしているのか把握すれば、結果的に作業効率のアップにつながります。まずは、Web制作の大まかな流れを掴みましょう。
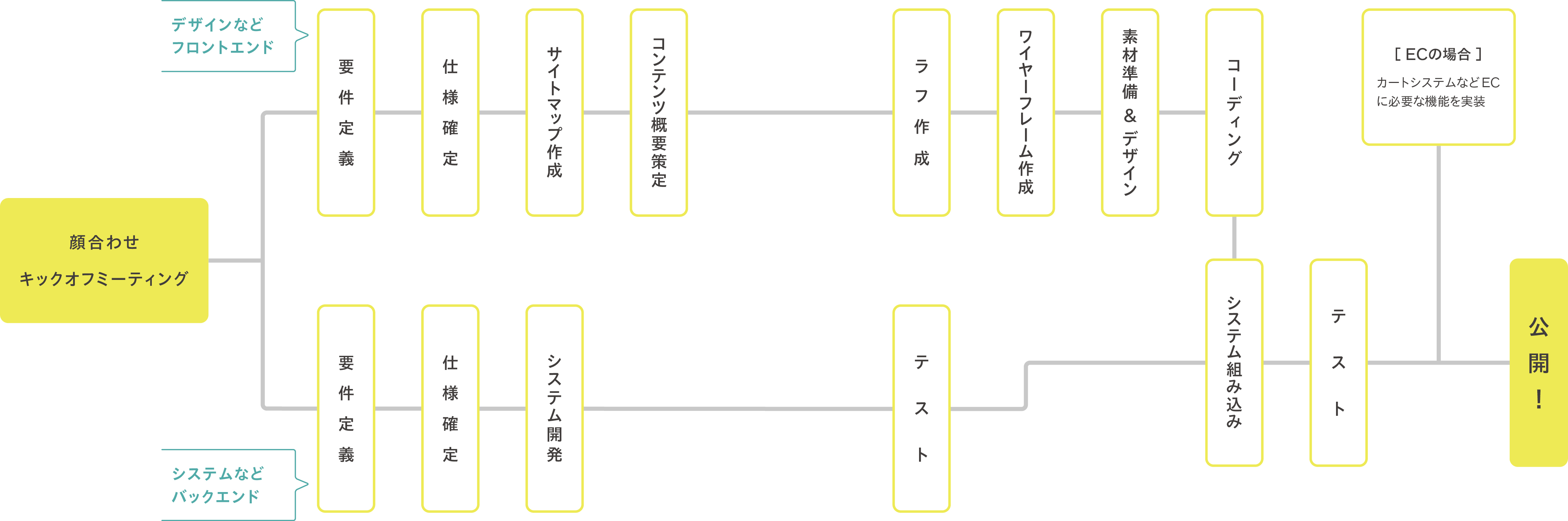
最初に、制作会社に連絡し、相談内容や条件などの折り合いをつける打ち合わせ(よくキックオフミーティングと呼ばれます)の場を設け、双方の合意がなされたら「要件定義」を固めます。要件定義とはすなわち「お願いしたいこと(=要件)を定める(=定義)」ことです。そして、制作会社はどんな機能や要素が必要か、Webサイトの仕様を考えます。Webサイトは印刷物と違い、Webサイトの閲覧者が見たり操作したりする表面(フロントエンド)だけでは機能せず、望んだ動き(例えば、顧客情報をためているデータベースを参照して情報を表示するなど)をさせるために裏側(バックエンド)のシステム的な構築も必要になりますので、フロントエンド、バックエンドの2方面で制作が進んでいきます。
システム構築が進められている間、Webサイトがトップページからどこのページにリンクして、どのような内容のページに進んでいくかといったことを記す「サイトマップ」を作成、これが固まれば、各ページにどういった内容を入れるのか、コンテンツの概要を決めていきます。
大まかなWebサイトの構成が見えてきたら、具体的にどこに写真を置いて、どこにテキストを置くかといったことを考えるためにラフをつくり、Webサイトの具体的な設計図である「ワイヤーフレーム」に落とし込みます。ここまで固めて発注者との共有もできた時点で、サイト全体およびクリックボタンやアイコンといった各種パーツのデザインに取り掛かります。同時に、素材の準備(撮影やテキスト作成)を進めます。デザインが決まり、ある程度必要素材も揃ったら、それらがインターネット上で思うように表示され、クリックすると反応するようにHTMLなどのプログラム作成作業「コーディング」が行われ、問題なく動作するならば、先ほど同時進行で構築していたシステムの組み込みになります。出来上がったWebサイトの動作を、想定するもの全てテストし、発注者の確認も取れた時点で公開となります。発注側はその間何回か制作過程のものをチェックし、修正が必要かどうか判断をして制作会社に返事をします。
長期間ですので、Webサイトを無事公開することが主目的になってしまいがちです。制作過程で関係各者に都度共有確認し、認識をブラさないように気をつけましょう。