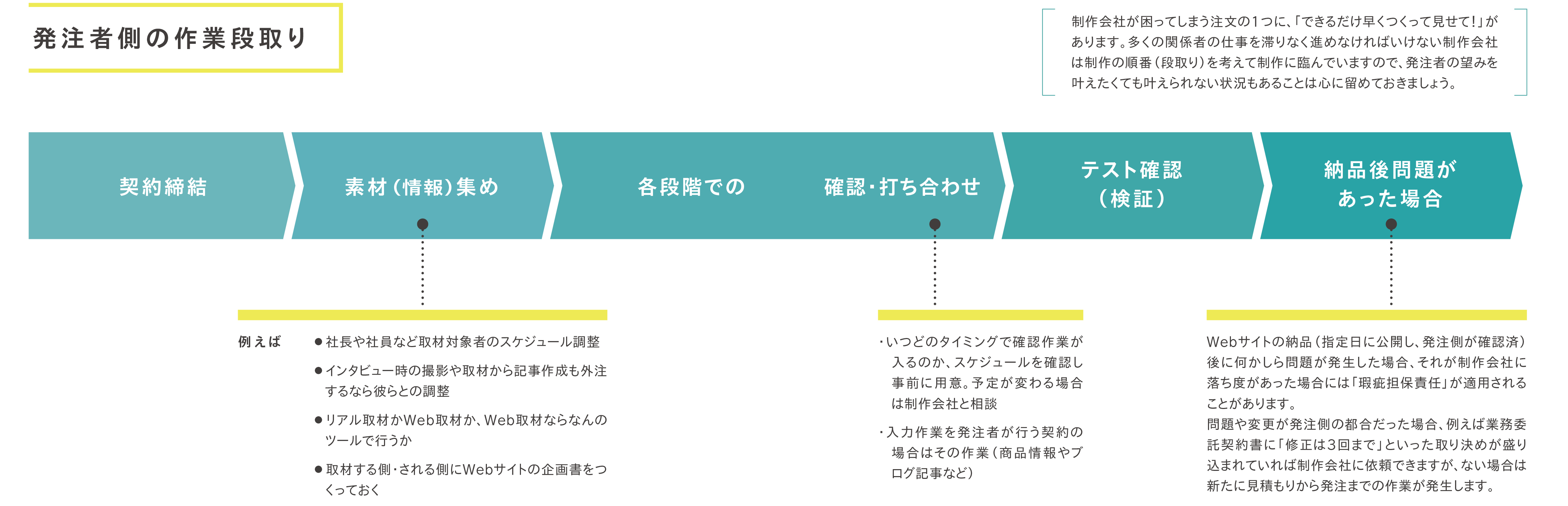
制作会社と正式に契約を結んだら、具体的にWebサイト公開までのスケジュールを立てましょう。制作会社側のWebサイト制作における流れはP98で説明しますので、ここでは発注者側の視点から流れを見てみましょう。
制作会社が段取りにそって作業を進める間、発注者側はただ待っていればいいわけではありません。制作会社の作業が止まらないようにさまざまなフォローや対応をする必要があります。まず、P74でも述べたWebサイトに載せるための素材集め。制作会社はまずWebサイト全体の構成や見せ方など「情報を入れる器」から設計していきますので、自社では同時進行でその器に入れたい素材を揃える作業を進めていれば、全体の進行的にも早く完成に近づきます。
また、自社ロゴデータの取り扱いや著作権をクリアした素材もしくは使用可能範囲など法令や社内ルールに準拠した素材の使用方法と要望を整理して改めて制作会社に伝えましょう(P76)。素材などの送付は画像データなどはデータサイズが大きくなるのでメールでの送付ができない(容量オーバー)ことがあり、大容量ファイル送付サービスなどを利用することも検討されますが、会社情報や機密情報が含まれるため、セキュリティは特に注意です。自社で推奨しているサービスや、自社で立ち上げているファイルサーバがあればそれがよいですし、なければセキュリティ対策万全なサービスを検討しましょう。
制作会社からは制作の進捗に応じて何度か確認のお願いが来ます。最初はWebサイトの構成やレイアウトの設計図と言える「ワイヤーフレーム」と呼ばれるイメージで、これでテキストや写真の入る場所や記事の並び方などを確認します。続いてデザインカンプ(完成見本)。ワイヤーフレームに準じて実際にWebサイトが公開された際のイメージを見ます。ある程度デザインの方向性が定まったら、今度はどういった動きをするのかの見本(仮サイト)をつくって見せてくれます。そこで問題なければ、実際に内部のシステムを組み込んだ形で仕上げ、「ステージング環境」と呼ばれる、実際は外部に公開されていない環境で動作を確認し、OKならば外部に公開される本番環境にデータを移し、公開日時に公開されるという流れになります。このように段階ごとに進んでいきますので、実際のシステムを組み込んだ状態まで行っておきながらデザイン変更の要望が来てしまうと、またデザインから遡って進めていかなければならなくなります。その結果、制作時間が伸びてしまうので、各段階でのチェックは自社関係各署で共有するなど、責任を持って行い、制作会社に返答すること心がけましょう。