新しいWebサイトを構築したり大規模なリニューアルを行うとき、制作会社から「サイトマップ」を渡されることがあります。たくさんの四角が並んだフローチャートのようなもので、どうやらWebサイトの構造を書いているものだということはわかります。しかし、これを見せられても、それが要望に叶っているのか、いいのか悪いのかがピンとこない…と思うこともあるかもしれません。ここでは、制作会社から提出されたサイトマップを読むコツをお教えしましょう。
最初に押さえておきたいサイトマップの基本
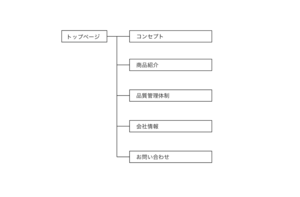
まずシンプルなサイトマップの例をお見せしましょう。トップページ、商品紹介、会社情報などの文字が書かれた四角形が線でつながっています。この四角形の一つひとつがページを意味しており、四角形と四角形をつなぐ線はそれぞれのページがリンクでつながっていることを表現しています。これがサイトマップの基本です。
ここで注意しておきたいのは、基本形としては1つの四角が1つのページだということ。例えばあるメーカーで3つの商品を取り扱っている場合、それぞれ個別のページが用意されるのであれば「商品A」「商品B」「商品C」と、それぞれ個別の四角形で表示されるはずです。もし「商品紹介」と書いた四角形だけの場合、その1ページの中に3商品を並べて掲載すると考えているはずです。
また、サイトマップでは、基本的にサイト内(サーバ内)に設けるページを四角形で記載し、外部サイトを網羅することはしません。例えば、もしトップページからInstagramにリンクさせる場合でも、特にサイトマップ上にはわざわざ記載しないか、もし記載しても外部リンクだということが分かるように四角形の色を変えたり、波線にしたりといった処理を行っているはず。「我が社はSNSに力を入れているのに、リンクが全然書いてないじゃないか!」など、心配ご無用です。
サイトマップのルールは会社によって違う
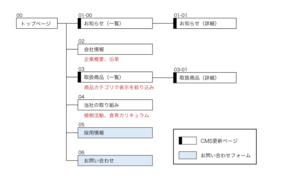
ここまでの説明は、多分どの制作会社も共通していることだと思います。しかし、サイトマップの書き方は、制作会社によって少しずつ異なります。リンク構造が左から右に並んでいるケースもあれば、上から下に並ぶケースもあります。他にも、CMSで管理する投稿ページとそれ以外のページを色分けてしていたり、お問い合わせフォームを色分けしたり、制作会社によっていろいろなアレンジルールがあります。
特に「ニュース」や「コラム記事」などの投稿コンテンツは、一つひとつの記事を四角で囲むとキリがありません。CMSだということがわかるように色分けした上で「一覧」ページと「詳細」ページとしてサイトマップに記載することが多いと思います。
注意したいのは、色分けや点線などで表現を変えている場合、その色分けにはなんらかの意味があるということです。だいたいサイトマップの脇に説明が書かれていると思いますが、もし説明のない色分けがあった場合は、どういう意図なのかを確認しておきましょう。
サイトマップのどこを確認すればいいのか
提出されたサイトマップを見るときに、いったいどこを確認すればいいのでしょうか。まず気にすべきは、自分たちが載せてほしいものが漏れなく載っているかどうかです。例えば、ある食品メーカーのWebサイトで、安全性に注力している会社のはずなのに安全性に関するページが見当たらない…こうした抜け落ちがないかをチェックしていきましょう。
次に、リンクの構造もチェックしましょう。トップページから複数のリンクを辿っていかないと表示できないページがあるというのは、あまり歓迎できる構造とはいえません。あまりにも階層が深いと、訪問者がページにたどり着けない可能性が高まります。しかし、すべてのページの階層を浅くして全部トップページからリンクさせようとすると、今度はトップページがゴチャゴチャしてしまいます。この辺りのさじ加減は制作会社次第だといえますが、見てほしいページなのに深い階層にあるという状況に気づいたら、制作会社と意識のすり合わせを行いましょう。
気になるところがあったらしっかり確認しよう
一方、制作会社にとってサイトマップは、制作コストを算出するための参考資料でもあります。サイトマップをつくることでどれくらいのページ数があるのかを把握し、制作コストを計算していくのです。各ページの長さや開発難度といった点も加味しますが、ページ数がコストを決める上での基本要素であることは間違いありません。
先ほど、「伝えたいことの抜け落ちがないかをチェックしよう」と述べましたが、現実的にはそこにコストの問題も浮上してきます。これは筆者の経験ですが、制作会社側も、お客さんの費用感を踏まえて「あえて」ページを削ることがあります。独立したページとして設けるのではなく、他のページに1ブロック分のスペースで載せることでトータルのコストを抑えた、そんなケースもあります。
サイトマップには各ページの内容までは細かく書いていないため、これだけでは制作会社の意図を察知しきれないこともあるでしょう。通常はサイトマップの提示と一緒に説明があると思いますが、少しでもわからない点や不安な点があるときは、遠慮せずどんどん制作会社に質問を投げかけてみましょう。制作会社の担当者も、きっと嫌な顔などせずこちらが理解するまで丁寧に説明してくれるはずです。
「何事も最初が肝心」とよく言いますが、Webサイトの構築でも同様です。提示されたサイトマップをよく検討しないで先に進めてしまうと、後で大幅な修正や仕様変更が必要になることもあります。「最初に提示されたサイトマップはあくまでも叩き台」くらいの気持ちで、要素の重要度や方向性をしっかりすり合わせておきましょう。